大家好,我是刘聪NLP。
从Llama4陨落之后,国内开源模型是世界第一,谁赞成,谁反对!
反对无效!
应该也没人反对吧。
Qwen3这波开的时机,真是恰到好处,五一都别休假了,加班跑模型吧。
我在上一篇已经介绍了Qwen3的一些基本情况,Qwen3开源!悉数几大核心变动!。
模型尺寸、榜单指标、首个混合推理模型,这篇就不重复介绍了,去看我上一篇内容吧。
这篇主要是针对Qwen3实测,看看真实测试效果到底如何!
测试可以在两个地方都可以
https://huggingface.co/spaces/Qwen/Qwen3-Demo
或者
https://chat.qwen.ai/
主要测试think和no think两种情况。
正式测试开始。
常规测试
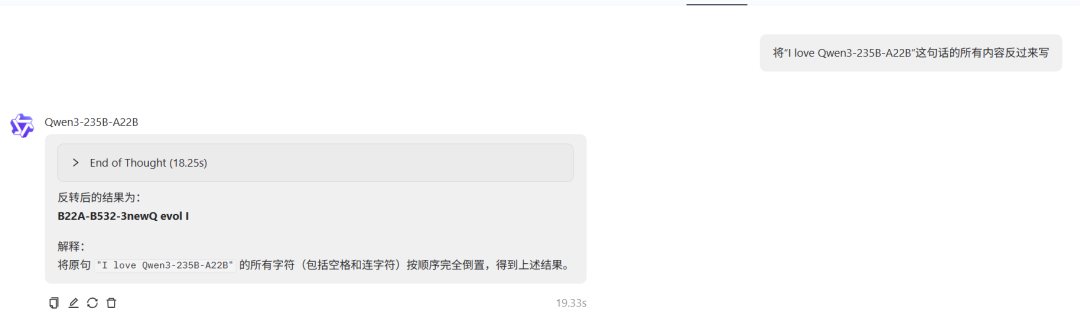
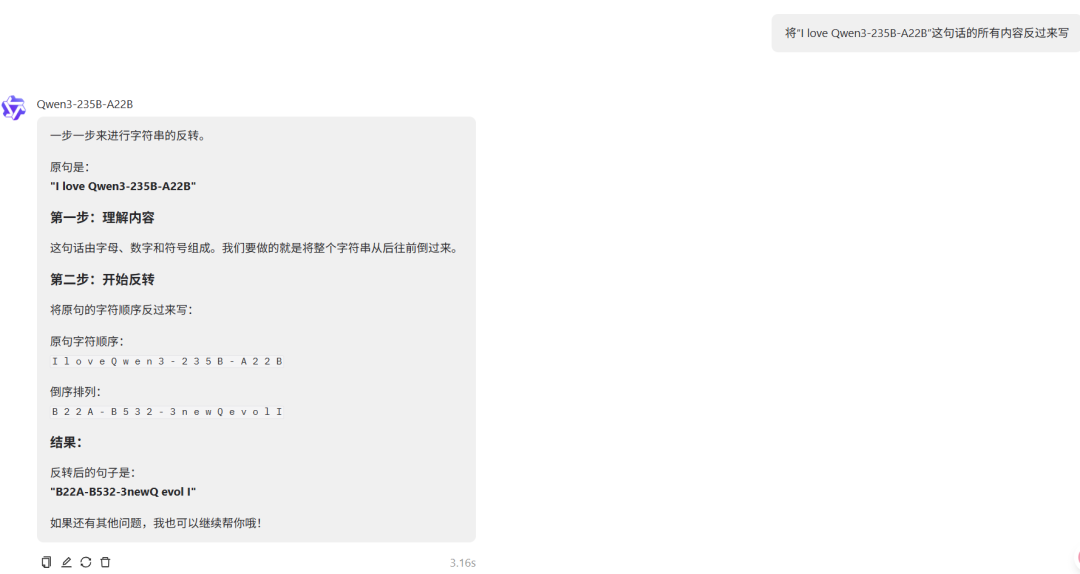
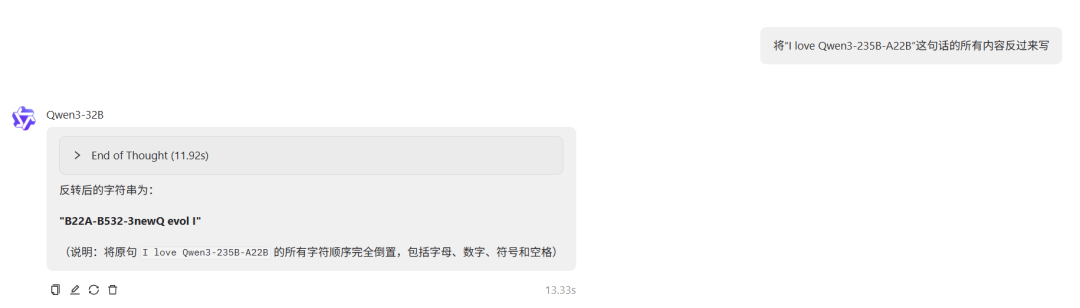
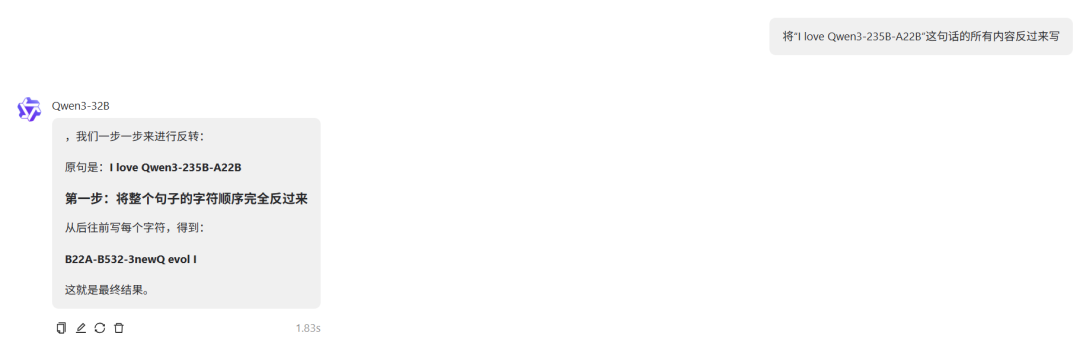
将“I love Qwen3-235B-A22B”这句话的所有内容反过来写




说明:结果正确。
依旧弱智吧
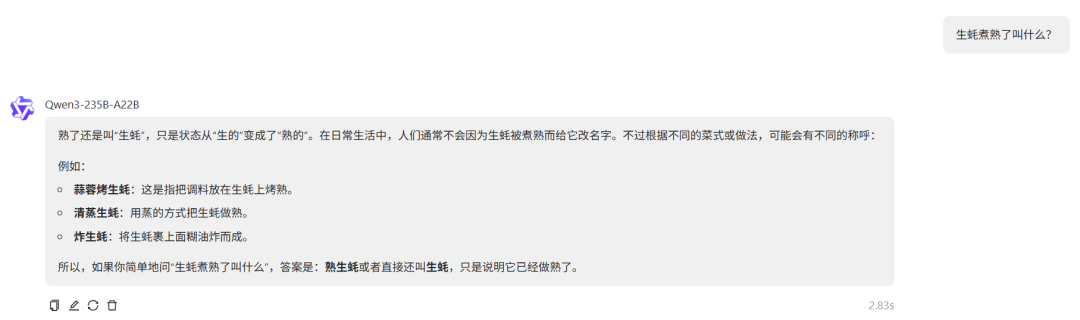
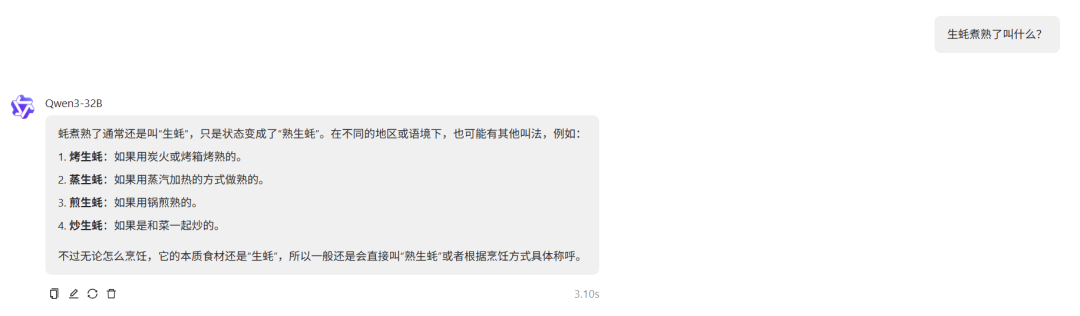
生蚝煮熟了叫什么?




说明:结果正确,没有熟蚝就行。
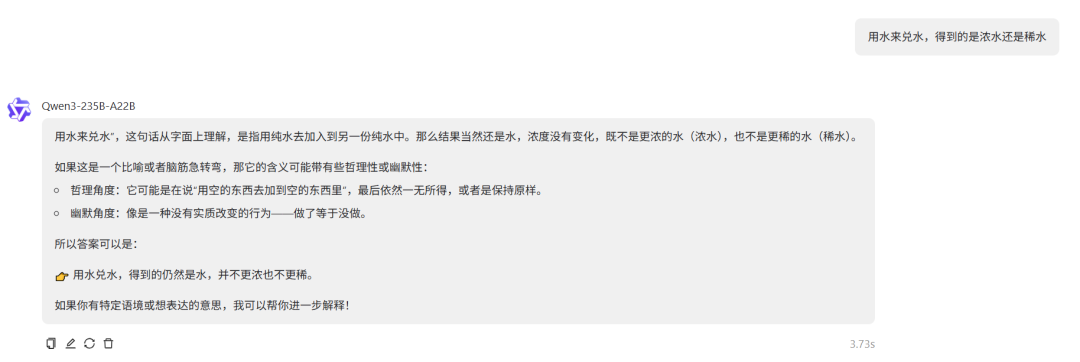
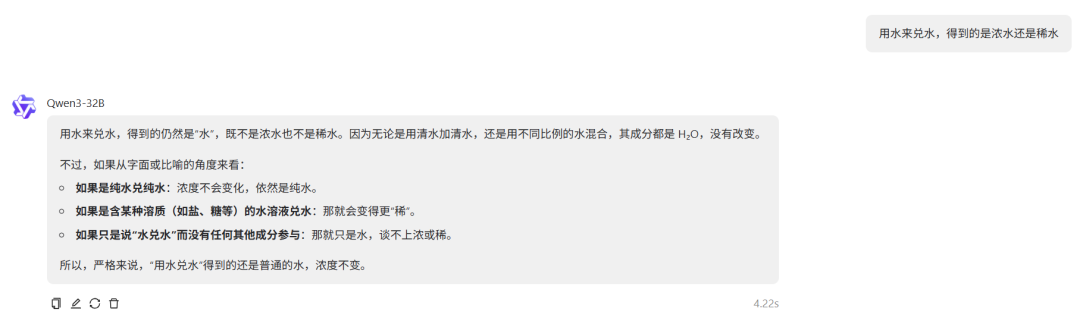
用水来兑水,得到的是浓水还是稀水




说明:结果正确,水还是水。
依旧小红,依旧老鹰
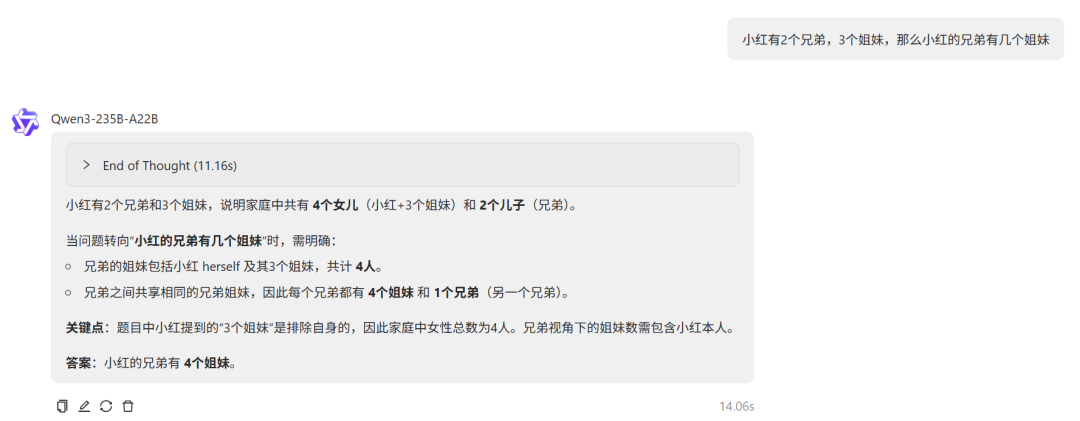
小红有2个兄弟,3个姐妹,那么小红的兄弟有几个姐妹


说明:4个,正确,小红在我这是女生。
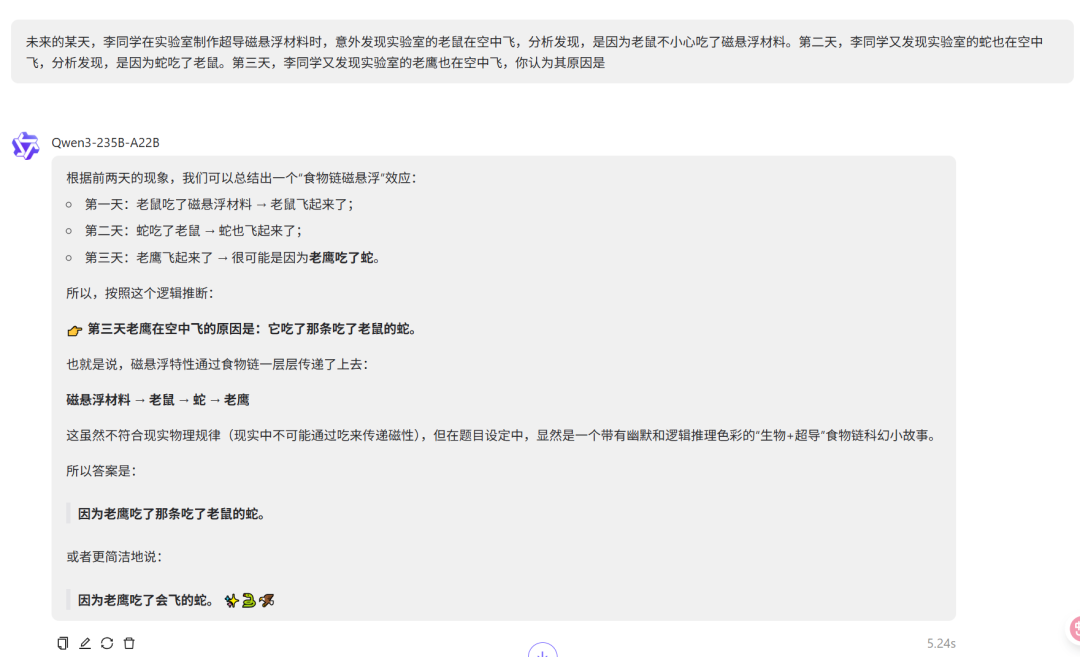
未来的某天,李同学在实验室制作超导磁悬浮材料时,意外发现实验室的老鼠在空中飞,分析发现,是因为老鼠不小心吃了磁悬浮材料。第二天,李同学又发现实验室的蛇也在空中飞,分析发现,是因为蛇吃了老鼠。第三天,李同学又发现实验室的老鹰也在空中飞,你认为其原因是


说明:这题确实难,老鹰反正不会飞!市面上的大模型都答不对。
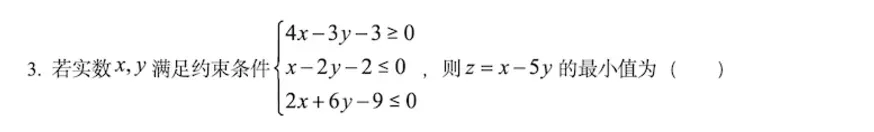
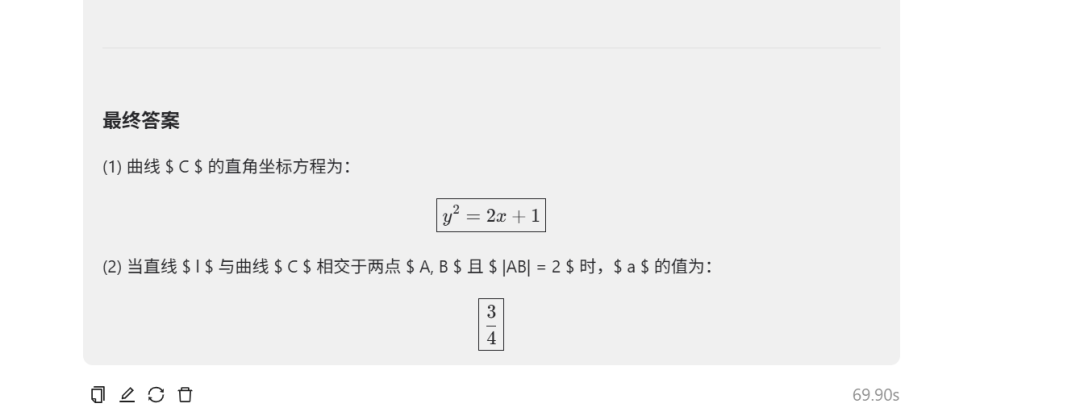
数学
2024年高考全国甲卷数学(理)试题



说明:对了。结果是、
R1满血测试题:在平面四边形ABCD中,AB = AC = CD = 1,\angle ADC = 30^{\circ},\angle DAB = 120^{\circ}。将\triangle ACD沿AC翻折至\triangle ACP,其中P为动点。 求二面角A – CP – B的余弦值的最小值。


说明:think对了,no think 没对,答案是 。
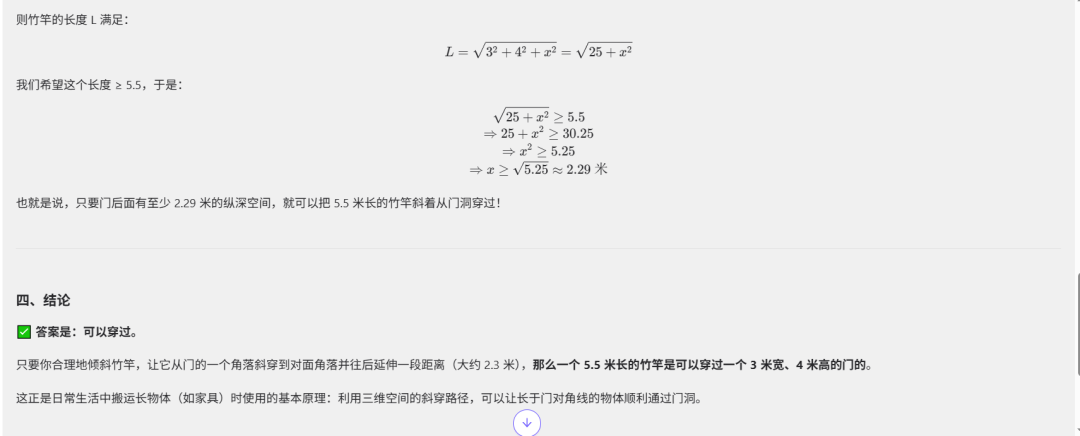
一个长五点五米的竹竿,能否穿过一扇高四米,宽三米的门?请考虑立体几何


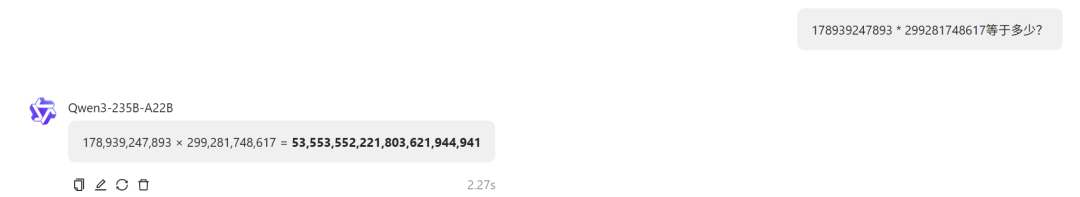
大数计算:178939247893 * 299281748617等于多少?


说明:没对,答案是53553251005627872913981。
伦理、数学、生物终极测试
有一天,一个女孩参加数学考试只得了 38 分。她心里对父亲的惩罚充满恐惧,于是偷偷把分数改成了 88 分。她的父亲看到试卷后,怒发冲冠,狠狠地给了她一巴掌,怒吼道:“你这 8 怎么一半是绿的一半是红的,你以为我是傻子吗?”女孩被打后,委屈地哭了起来,什么也没说。过了一会儿,父亲突然崩溃了。请问这位父亲为什么过一会崩溃了?


说明:think模式没对,no think模型竟然答对了两点,数学和色盲。
代码
卡片:生成一个打工人时钟的html页面


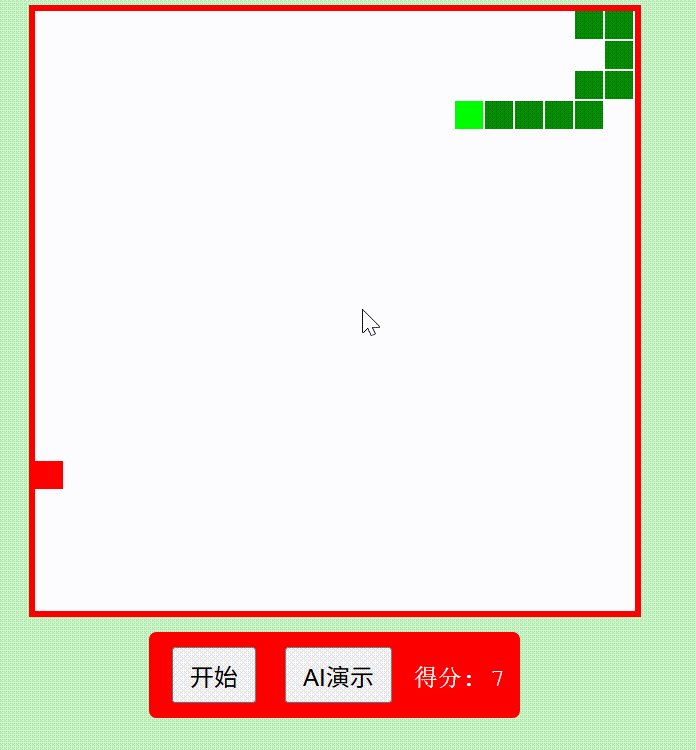
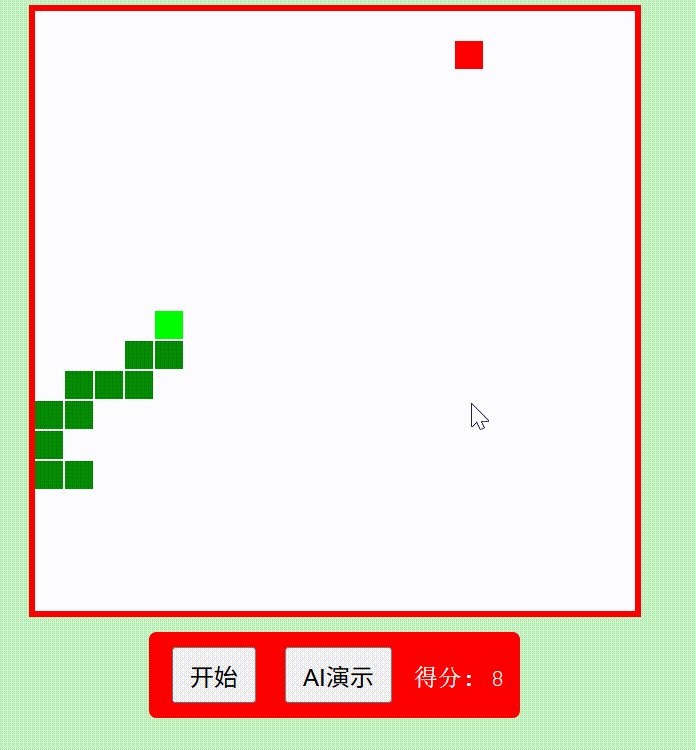
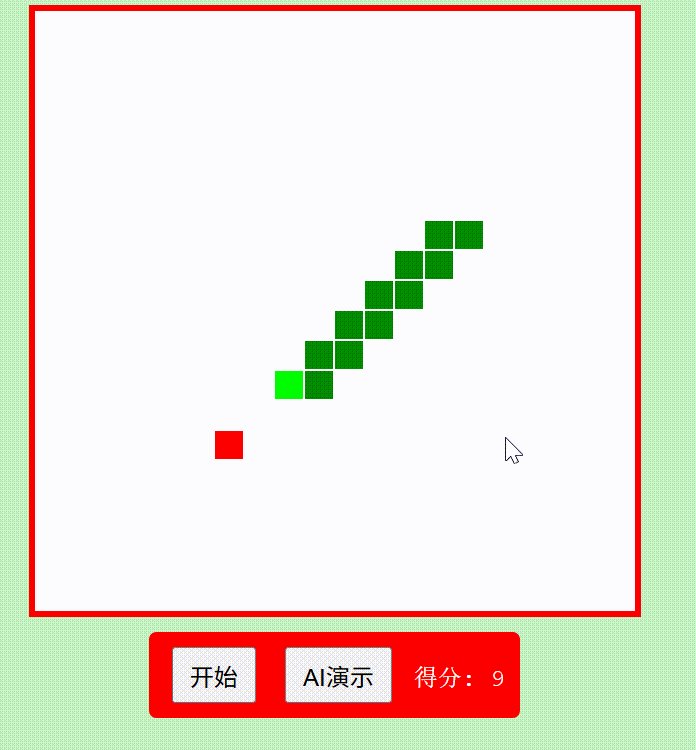
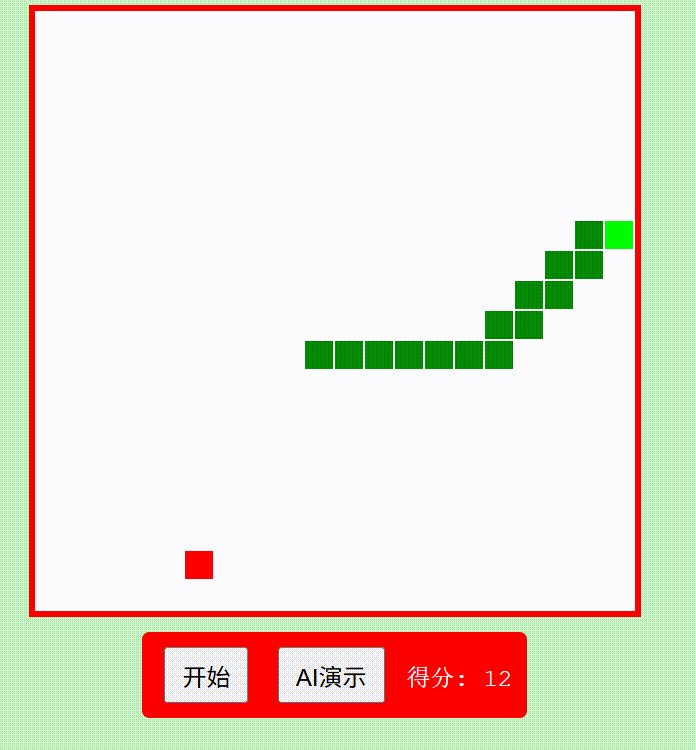
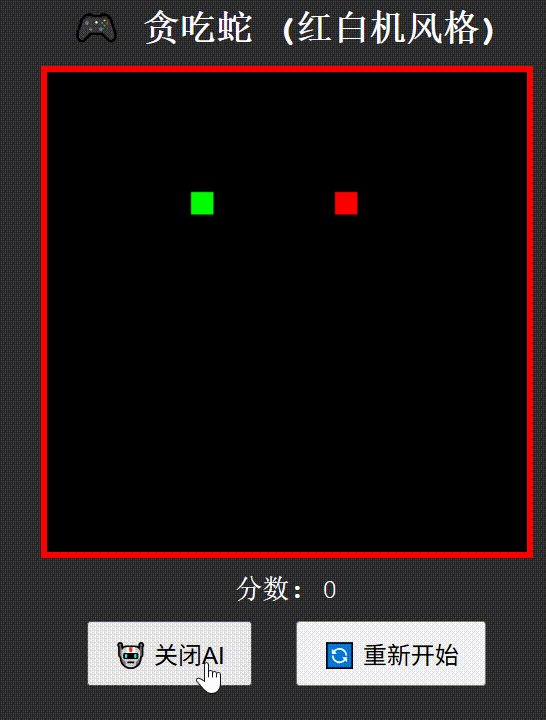
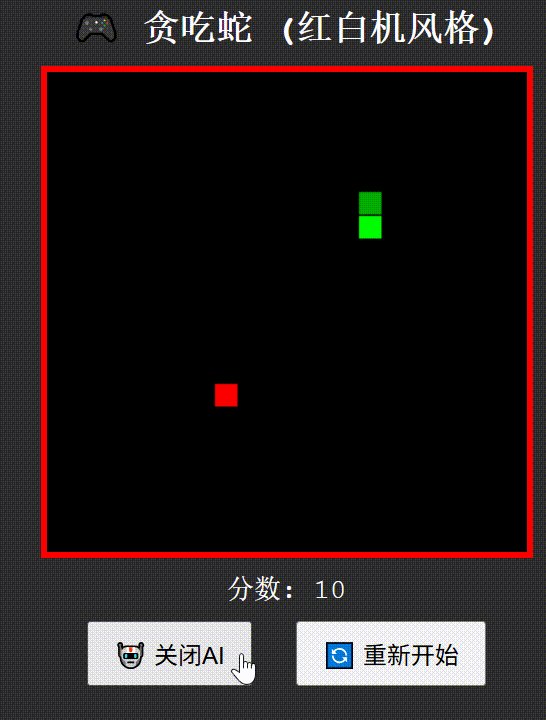
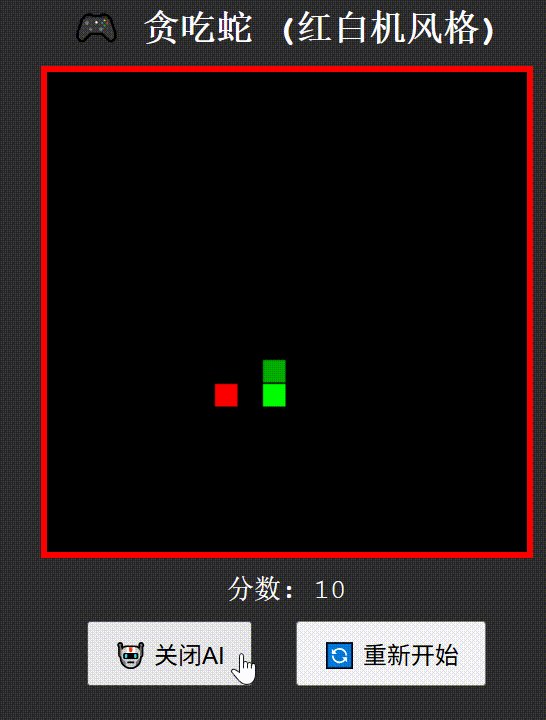
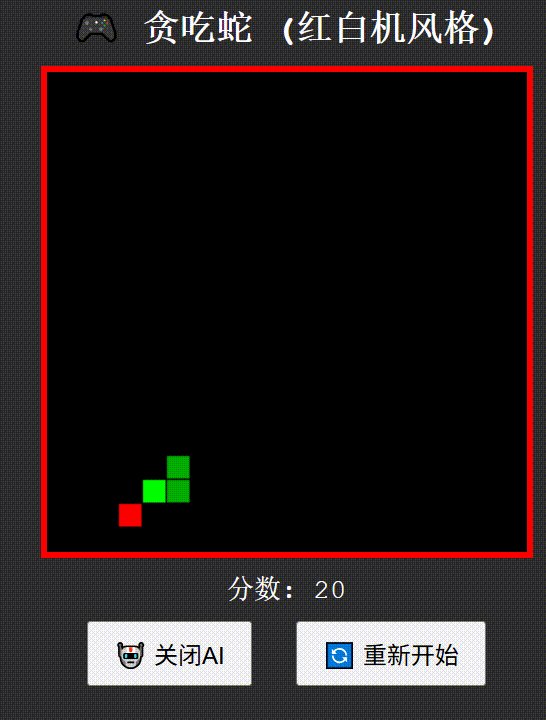
创建一个红白机风格的”贪吃蛇”游戏,包含自动演示AI功能,使用纯HTML/CSS/JavaScript实现为单文件


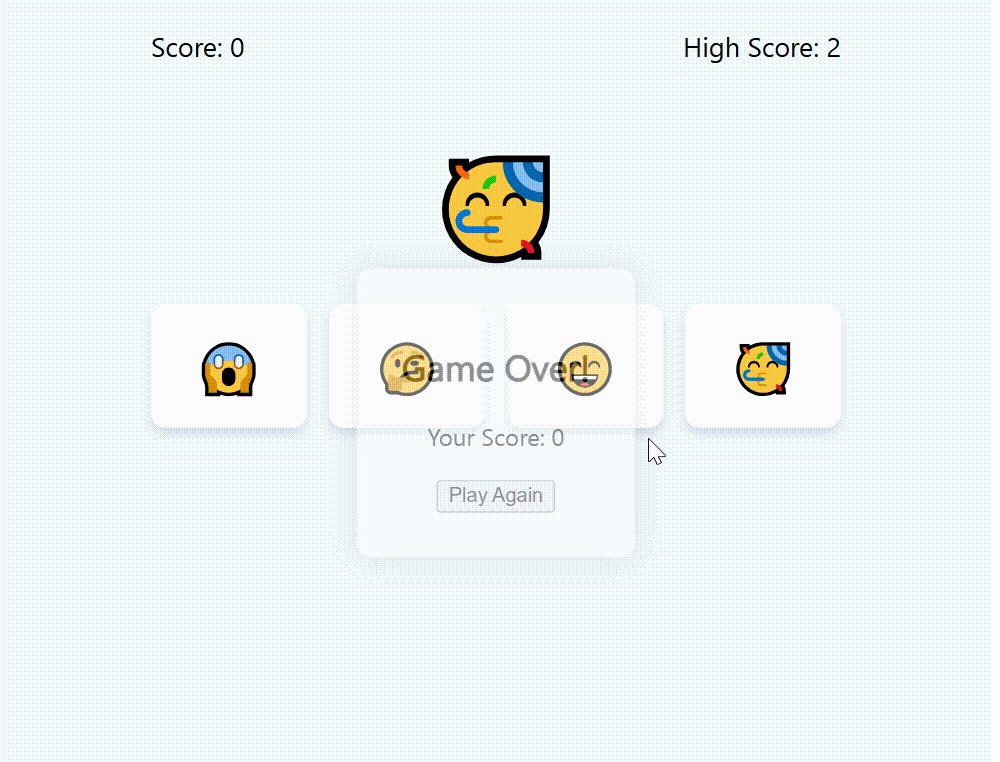
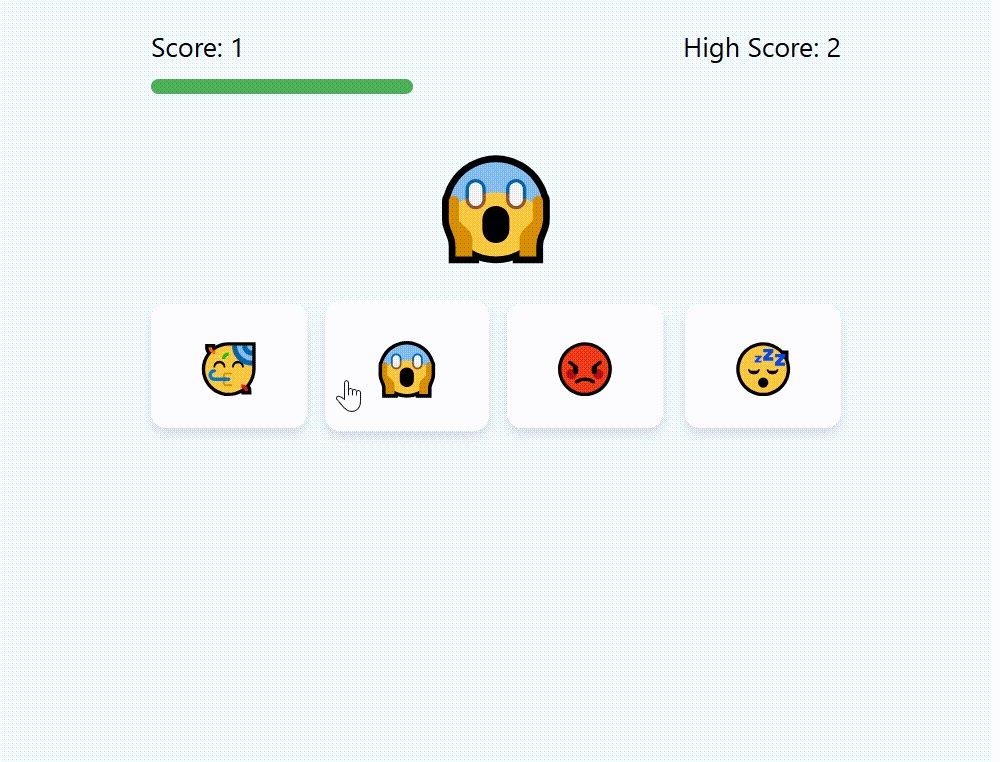
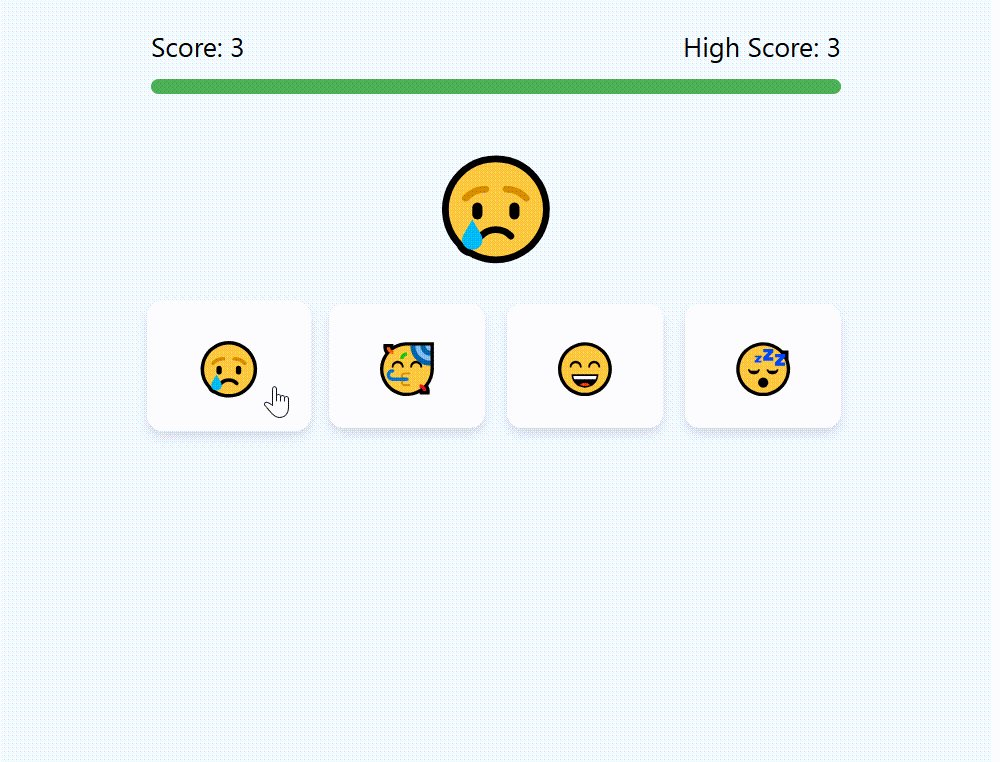
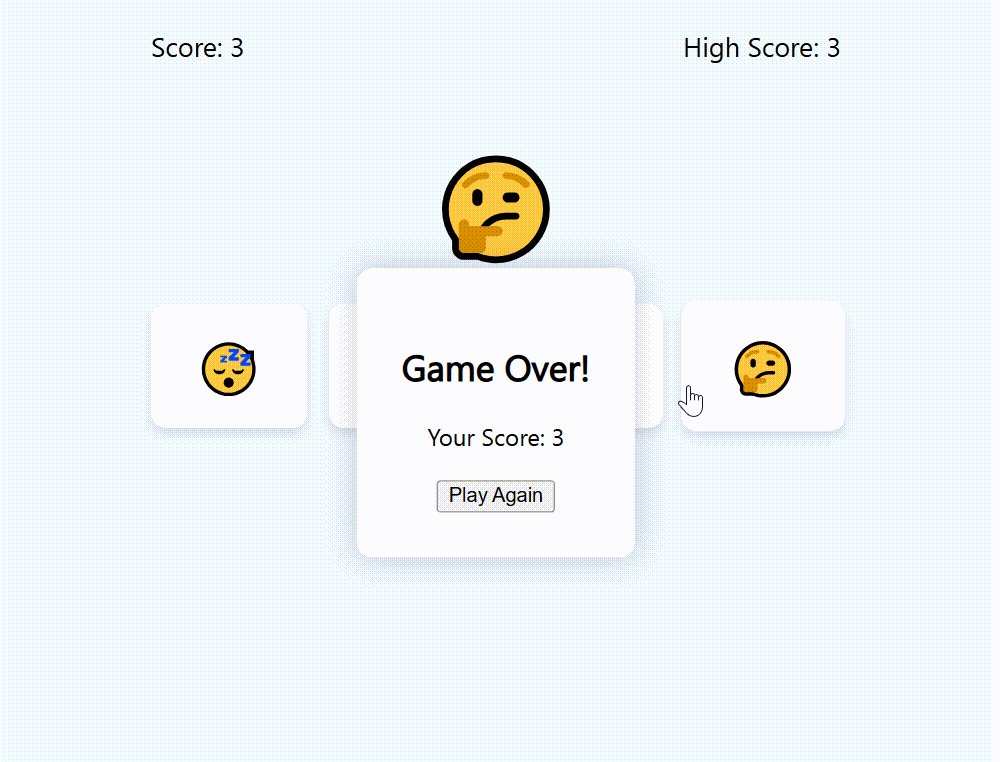
生成一个表情小游戏,提示词 来自 @甲木
请你扮演一个Web游戏开发者。设计并生成一个**表情符号反应堆 **的游戏。
1、核心创意: 一个快节奏的反应游戏。屏幕上会快速闪过一个目标表情符号(例如:笑脸😄),下方会同时出现3-4个选项表情符号,玩家需要在限定时间内(例如1-2秒)点击与目标匹配的那个表情符号。
2、玩法:
- 屏幕中央显示目标Emoji。
- 下方按钮区域快速刷新3-4个Emoji选项,其中一个是正确的。
- 玩家需在计时条走完前点击正确的Emoji。
- 点击正确得分,速度加快;点击错误或超时则游戏结束(或扣除生命值)。
- 显示最高分。
3、技术实现 (HTML/JS/CSS):
- HTML: 用于显示目标Emoji、选项按钮、计时条、得分。
- CSS: 设计简洁明快的界面,计时条动画。
- JavaScript:
存储一个Emoji列表。
随机选择目标Emoji和干扰项。
动态更新按钮内容。
实现计时器逻辑和倒计时动画。
处理点击事件,判断对错,更新得分/状态。
控制游戏节奏(逐渐加快)。
4、趣味点: 简单上手,考验反应速度,利用通用的Emoji增加亲和力和趣味性,适合碎片时间玩。

再来一个小游戏,提示词 来自 @甲木
请你扮演一个Web游戏开发者。设计并生成一个**单一的HTML文件**,使用HTML Canvas、CSS和JavaScript,制作一个简单的像素风格宠物收集小游戏。
**重点要求:**
1、一定要注意审美,做出来的网页要有美感。
2、页面要有设计感,有足够的传播度
**要求:**
1. **游戏内容 (由你生成):**
* **游戏名称:** (例如:“像素爪爪接星星” 或 “方块萌宠大作战”)
* **宠物描述:** 描述一个简单的像素宠物形象(可以用文字描述其构成,例如“一个10x10像素的橙色方块身体,上方有两个小三角形耳朵”),并给它起个名字。
* **玩法说明:** 简要说明如何用左右箭头键移动宠物,目标是接住从上方掉落的“金元宝”(或其他像素物品),并显示得分。
2. **HTML结构:**
* 包含标题、宠物描述和玩法说明。
* 一个 `<canvas>` 元素 (`id="gameCanvas"`) 用于绘制游戏。
* 一个区域 (`id="score"`) 显示当前得分。
3. **CSS样式 (内部 `<style>` 标签):**
* 基础页面布局,将Canvas居中。
* 为Canvas添加一个简单的边框。
* 设置得分显示区域的样式。
4. **JavaScript逻辑 (内部 `<script>` 标签):**
* 获取Canvas 2D渲染上下文。
* 定义游戏对象:
* `player`: 包含 x, y, width, height, color (或简单的像素绘制函数) 和速度。
* `items`: 一个数组,存储掉落物对象,每个对象包含 x, y, width, height, color (或形状) 和下落速度。
* **绘制函数:**
* `drawPlayer()`: 在Canvas上绘制玩家宠物(根据描述用 `fillRect` 绘制简单的像素形状)。
* `drawItems()`: 遍历 `items` 数组并在Canvas上绘制所有掉落物。
* `clearCanvas()`: 清除画布。
* **游戏逻辑:**
* `updatePlayer()`: 根据按键状态(左右箭头)更新玩家位置,限制在画布边界内。
* `updateItems()`: 更新每个掉落物的位置,移除掉到屏幕外的物品。随机生成新的掉落物。
* `detectCollision()`: 检测玩家与掉落物的碰撞。如果碰撞,增加得分,并从 `items` 数组中移除该物品。
* `updateScore()`: 更新HTML中得分显示。
* **输入处理:** 添加 `keydown` 和 `keyup` 事件监听器来控制玩家移动状态。
* **游戏循环:** 使用 `requestAnimationFrame(gameLoop)` 来持续调用更新和绘制函数。
* 初始化游戏状态(玩家位置、得分、物品数组等)并启动游戏循环。
请将完整的、包含HTML、CSS和JavaScript的单一HTML文件代码输出。确保包含了你生成的所有游戏内容和说明。提示用户在浏览器中打开该HTML文件即可玩。

利用大模型进行内容可视化,生成HTLM解释内容,@向阳乔木
你是一名专业的网页设计师和前端开发专家,对现代 Web 设计趋势和最佳实践有深入理解,尤其擅长创造具有极高审美价值的用户界面。你的设计作品不仅功能完备,而且在视觉上令人惊叹,能够给用户带来强烈的"Aha-moment"体验。
请根据最后提供的内容,设计一个**美观、现代、易读**的"中文"可视化网页。请充分发挥你的专业判断,选择最能体现内容精髓的设计风格、配色方案、排版和布局。
**设计目标:**
* **视觉吸引力:** 创造一个在视觉上令人印象深刻的网页,能够立即吸引用户的注意力,并激发他们的阅读兴趣。
* **可读性:** 确保内容清晰易读,无论在桌面端还是移动端,都能提供舒适的阅读体验。
* **信息传达:** 以一种既美观又高效的方式呈现信息,突出关键内容,引导用户理解核心思想。
* **情感共鸣:** 通过设计激发与内容主题相关的情感(例如,对于励志内容,激发积极向上的情绪;对于严肃内容,营造庄重、专业的氛围)。
**设计指导(请灵活运用,而非严格遵循):**
* **整体风格:** 可以考虑杂志风格、出版物风格,或者其他你认为合适的现代 Web 设计风格。目标是创造一个既有信息量,又有视觉吸引力的页面,就像一本精心设计的数字杂志或一篇深度报道。
* **Hero 模块(可选,但强烈建议):** 如果你认为合适,可以设计一个引人注目的 Hero 模块。它可以包含大标题、副标题、一段引人入胜的引言,以及一张高质量的背景图片或插图。
* **排版:**
* 精心选择字体组合(衬线和无衬线),以提升中文阅读体验。
* 利用不同的字号、字重、颜色和样式,创建清晰的视觉层次结构。
* 可以考虑使用一些精致的排版细节(如首字下沉、悬挂标点)来提升整体质感。
* Font-Awesome中有很多图标,选合适的点缀增加趣味性。
* **配色方案:**
* 选择一套既和谐又具有视觉冲击力的配色方案。
* 考虑使用高对比度的颜色组合来突出重要元素。
* 可以探索渐变、阴影等效果来增加视觉深度。
* **布局:**
* 使用基于网格的布局系统来组织页面元素。
* 充分利用负空间(留白),创造视觉平衡和呼吸感。
* 可以考虑使用卡片、分割线、图标等视觉元素来分隔和组织内容。
* **调性:**整体风格精致, 营造一种高级感。
* **数据可视化:**
* 设计一个或多个数据可视化元素,展示Naval思想的关键概念和它们之间的关系。
* 可以考虑使用思想导图、概念关系图、时间线或主题聚类展示等方式。
* 确保可视化设计既美观又有洞察性,帮助用户更直观地理解Naval思想体系的整体框架。
* 使用Mermaid.js来实现交互式图表,允许用户探索不同概念之间的关联。
**技术规范:**
* 使用 HTML5、Font Awesome、Tailwind CSS 和必要的 JavaScript。
* Font Awesome: [https://cdn.staticfile.org/font-awesome/6.4.0/css/all.min.css](https://cdn.staticfile.org/font-awesome/6.4.0/css/all.min.css)
* Tailwind CSS: [https://cdn.staticfile.org/tailwindcss/2.2.19/tailwind.min.css](https://cdn.staticfile.org/tailwindcss/2.2.19/tailwind.min.css)
* 非中文字体: [https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap](https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap)
* `font-family: Tahoma,Arial,Roboto,"Droid Sans","Helvetica Neue","Droid Sans Fallback","Heiti SC","Hiragino Sans GB",Simsun,sans-self;`
* Mermaid: [https://cdn.jsdelivr.net/npm/mermaid@latest/dist/mermaid.min.js](https://cdn.jsdelivr.net/npm/mermaid@latest/dist/mermaid.min.js)
* 实现完整的深色/浅色模式切换功能,默认跟随系统设置,并允许用户手动切换。
* 代码结构清晰、语义化,包含适当的注释。
* 实现完整的响应式,必须在所有设备上(手机、平板、桌面)完美展示。
**额外加分项:**
* **微交互:** 添加微妙而有意义的微交互效果来提升用户体验(例如,按钮悬停效果、卡片悬停效果、页面滚动效果)。
* **补充信息:** 可以主动搜索并补充其他重要信息或模块(例如,关键概念的解释、相关人物的介绍等),以增强用户对内容的理解。
* **延伸阅读:** 分析文件后,提供一份"进一步阅读"的简短清单,推荐 5 本最佳相关书籍或论文,并提供简要说明或链接。
**输出要求:**
* 提供一个完整、可运行的单一 HTML 文件,其中包含所有必要的 CSS 和 JavaScript。
* 确保代码符合 W3C 标准,没有错误或警告。
请你像一个真正的设计师一样思考,充分发挥你的专业技能和创造力,打造一个令人惊艳的网页!
待处理内容:{{content}}
创作
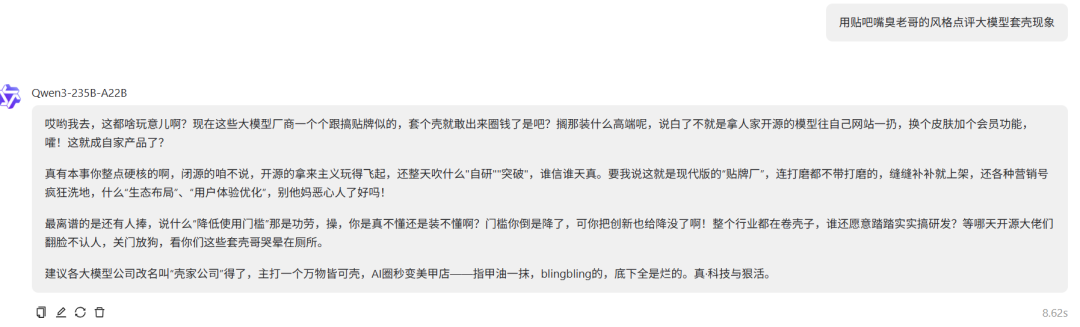
用贴吧嘴臭老哥的风格点评大模型套壳现象


说明:还可以,有那味儿。
写在最后
我得整体测试下来还是不错的,
在生成复杂代码、数学推理上,think模式要比no think模型好,
并且Qwen3的整体预训练数据量是Qwen2.5的一倍,有36T Tokens,也是下来血本了。
五一感觉不用休息了,之前的数据还得跑一遍,大家一起冲冲冲!
后面项目上真实性能如何,有机会再分享!
(文:GiantPandaCV)
