
编辑注:来自 Prompt 大神李继刚的 Manus 的上手体验,有一些实例。

Prompt
A quick sketch in black and white using the fewest possible lines to depict a random award-winning photography theme.
the taste of the image: focus on hands.
The sketch emphasizes simplicity and atmosphere, using just a few strokes to convey the essence of the atmosphere.
Negative space is prominent, allowing the viewer’s imagination to fill in the gaps.
缘起
Manus 来了。
它让我想起两个概念:「抽象之梯」和「抽象泄漏」。
“抽象之梯”不是什么新奇说法,这是语言学家塞缪尔·早川提出的一个概念,常常出现在各种写作教材中。抽象之梯的底部是最具体的概念,顶端是最抽象的概念。
我们使用的每一个概念都处于抽象之梯之上。好的写作教材会告诉你,要想办法让自己的语言停留在上或下的其中一端,避免悬于中间。也就是说,要么使用最抽象、最具概括力的表达,要么描述最具体、最精微的经验事件。这对我们的概念抽象能力和经验觉察能力提出了非常高的要求,多数时候,我们只能悬在梯子中间,说着一些两头不沾的话。
《关于说话的一切》(汤质著)
“抽象泄漏”是软件开发时,本应隐藏实现细节的抽象化不可避免地暴露出底层细节与局限性。抽象泄露是棘手的问题,因为抽象化本来目的就是向用户隐藏不必要公开的细节。
–Wikipedia
我感觉的趋势:AI 的抽象封装越来越完善,抽象泄漏问题被更好地解决,留给与人交互的界面,变得极为简单直接。
这时候,人在这个界面中,交互什么呢?交互自己当前在「抽象之梯」的所在位置(理解深度)。
对比与 LLM 交流和与 Manus 交流,感觉非常不同,用织梦师群友 文君 的表述:
一个是跟执行队伍聊,一个是跟总包方聊。
刚测试了一下和「总包方」聊的东西。
示例
Case 1: 漫画式讲解概念
Prompt:
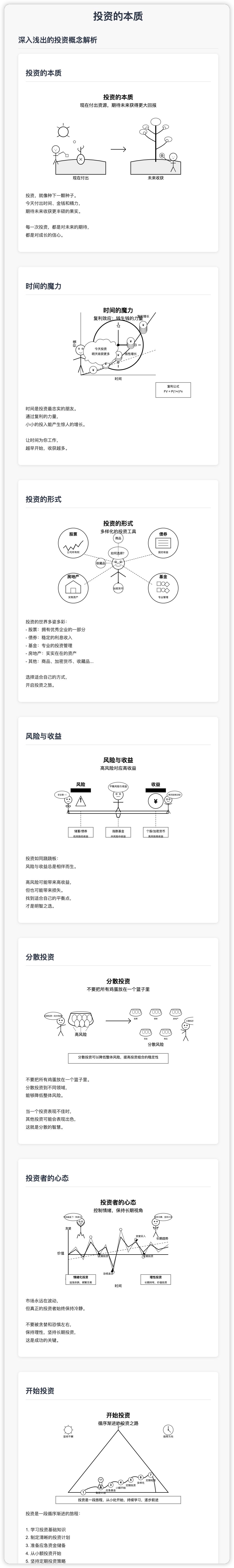
生成一个 HTML 网页,使用多幅手绘黑白漫画结合极简文字描述相结合的方式,从本质出发,逐层深入,深入浅出地讲解什么是「投资」
生成结果网页:
https://jtjmcawb.manus.space

跟进 Prompt:
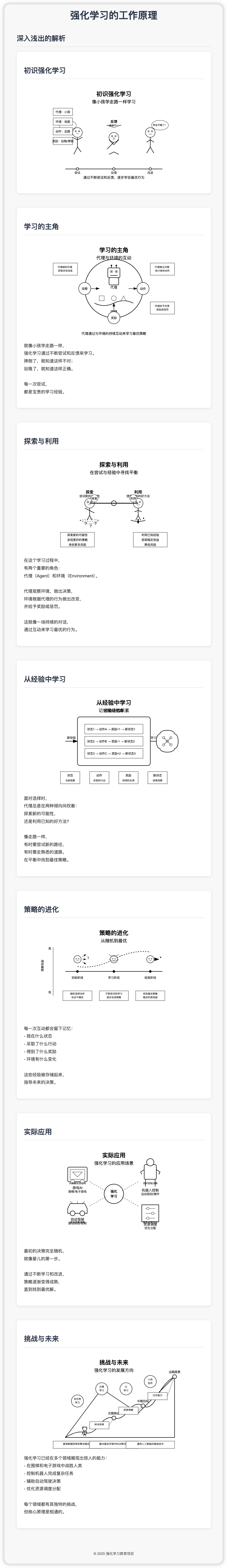
请保持同样的风格,生成一个新的网页,渐进式讲解「强化学习」的工作原理
生成结果网页:
https://piupyygp.manus.space

Case 2: 动画讲解概念
Prompt
创作一个 HTML 的网页,通过动画+文字解读的方式,深入浅出,通俗易懂地讲解什么是「强化学习」。
生成结果网页:
https://8000-iw0hhqj04qbil4051yc2v-3b13abc2.manus.computer/
网页结尾的小游戏是个惊喜。

Case 3: SVG 卡片
Prompt
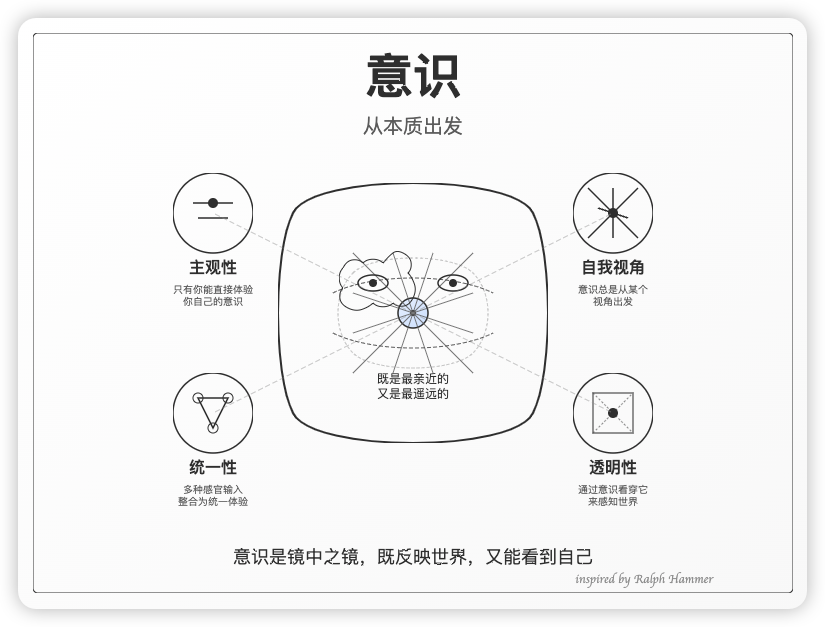
使用 https://ralphammer.com/ 网站文章的风格,生成一个 SVG 卡片,从本质出发,深入浅出讲解什么是「意识」
生成结果:

后续Prompt
同样基于 Ralph Hammer 的绘图讲解和简洁准确解释的风格,制作一个 HTML 的文章,讲解什么是「具身智能」
生成结果:

感受
我们的大脑与 AI 会不会形成一种「我们」的关系?不是我在「使用」客体工具,而是「你是我的一部分」「你我是一体」的共存状态?
我们的腿,会不会被 「自动驾驶」「Robot」加持,肉身的移动,完全交给 AI 来操作?
我们的手,这个精密的器官,会不会被 「Agent」加持,言出法随,怎么随?得有「手」去落地执行,我们会不会已经在今天隐约看到了「上帝之手」的影子?
(文:Founder Park)
