🍹 Insight Daily 🪺
Aitrainee | 公众号:AI进修生
Hi,这里是Aitrainee,欢迎阅读本期新文章。
本期更新第二期的合集,是一期操作实践。
涉及:AI氛围编码、Next.js + GitHub + Vercel:真正意义上的 CI/CD 一条龙、域名、子域名、重定向。海外建站,MCP在建站的时候的帮助如(BrowserTools MCP 修改组件)、Vercel相关的实践经验、开发UI库以及低成本独立开发指南,服务部署扩展知识等等。





小小酷酷的拼接网站的构建流程,简单而氛围。
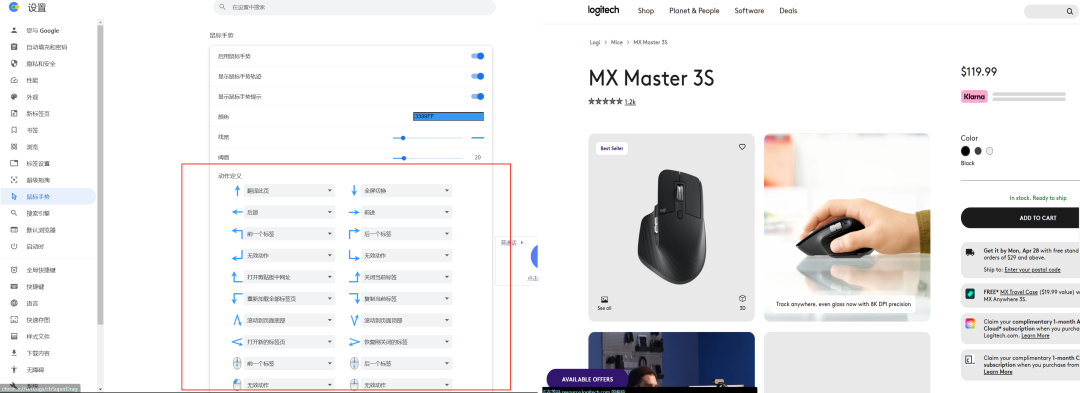
AI时代,渐渐的,提效成了我的一种习惯。比如使用左边浏览器这种超级拖拽,右边这种极速办公鼠标。效率杠杠的。

又比如我日常写文章的时候,需要给文章配图。有些图片还需要拼接。
而ai类的文章可能很多配图来自于海外。直接右键复制粘贴到公众号是无法进行的。因为公众号不支持海外图床。
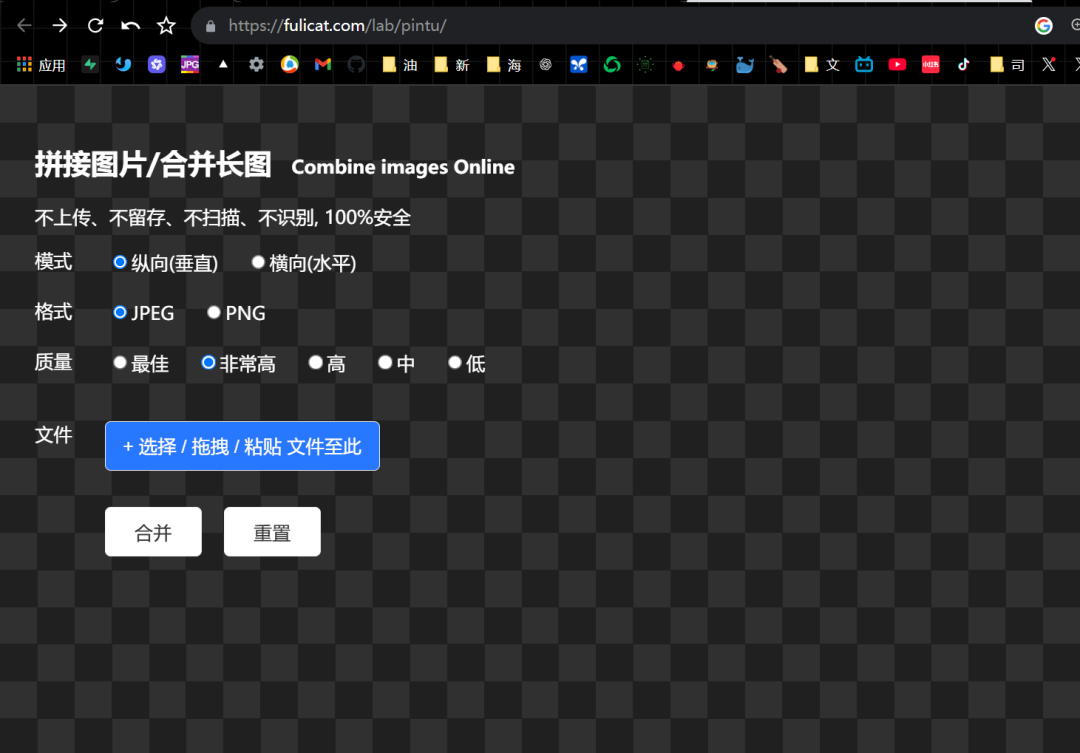
于是搜了一下现有的图片拼接网站。
不太好用,不能直接快捷键复制粘贴,得把拼接后的图片下载到本地,写许多文章时效性比较强,这样太不效率了。并且有些功能没有。。

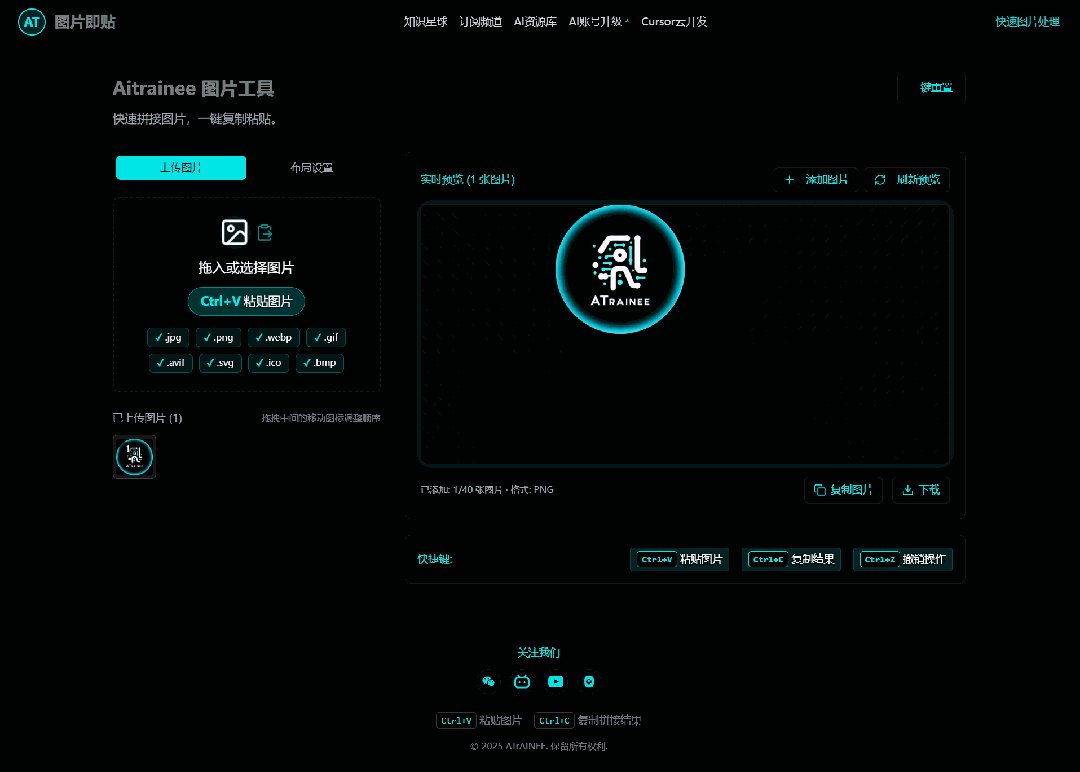
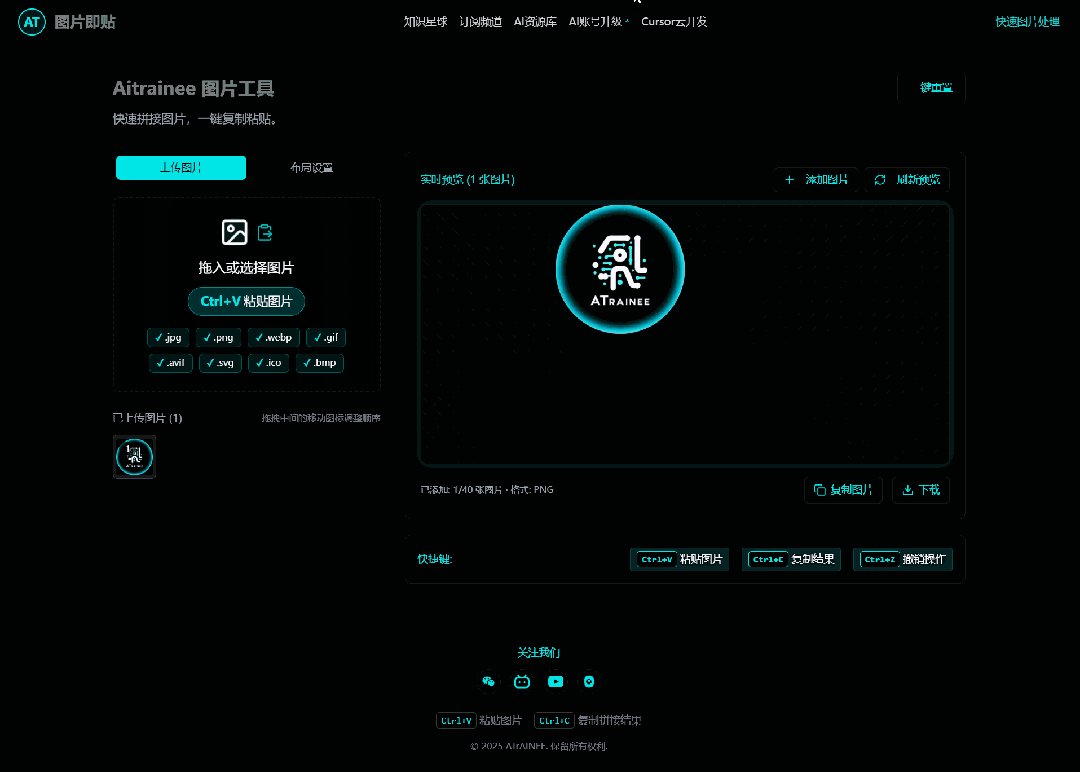
于是自己一边写文章一边氛围编码了一个图片拼接网站:https://stitch.aiagency.xin/
(类似于用麦克风提需求:Cursor完成一轮需求会有声音提醒你,在此之间你可以异步去做其他的事。)

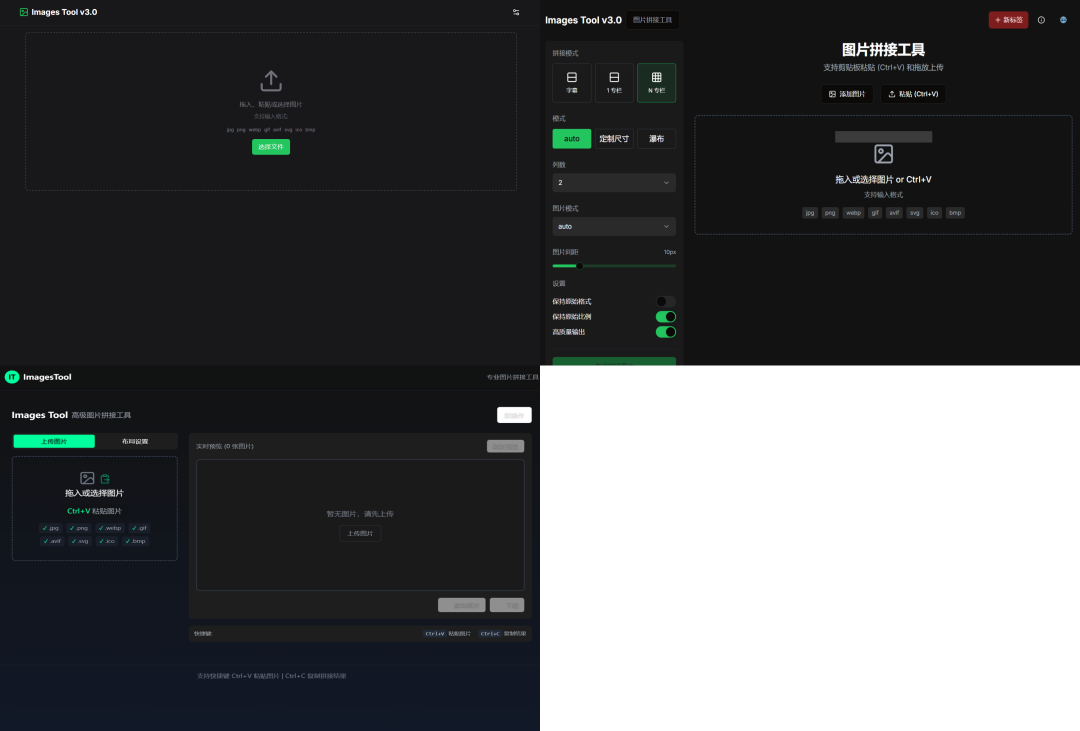
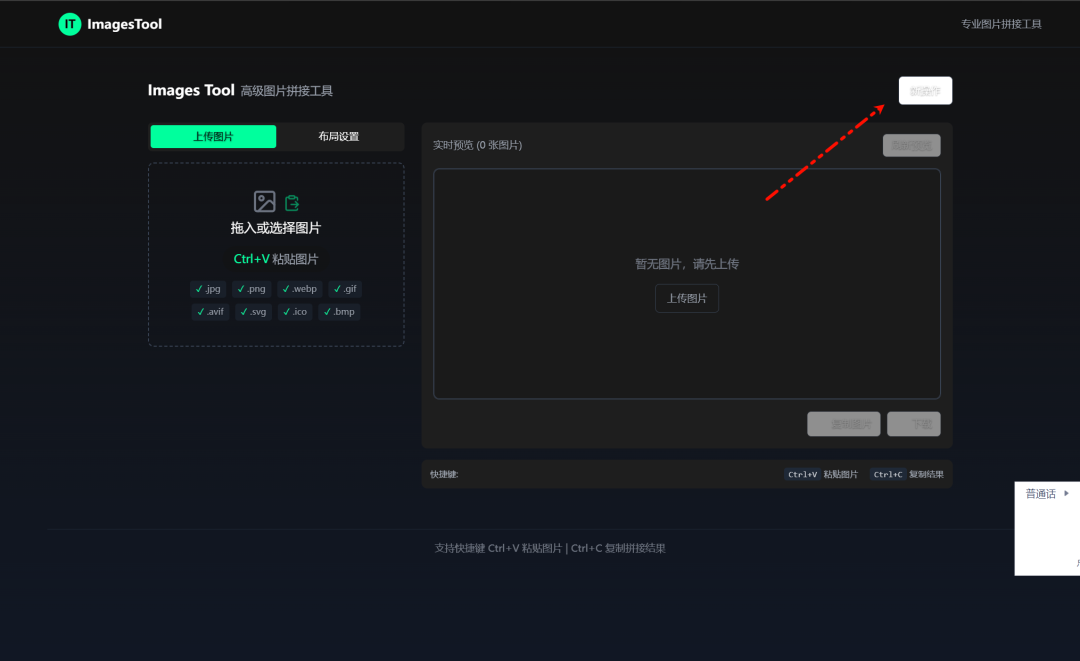
下面是一些拼接效果:


我最关注的提效点可能就是支持快捷键、正常粘贴到公众号、复制进去就可以双拼横图了。不用再下载到本地再粘贴了,往往是这个小方面的优化,感觉整个写文章工作流就顺畅了很多。
好吧,我们下面简单介绍这个工具怎么做的吧。不过这次重点我们说一下部署上线的事。包括域名等等,是目前主流的的操作实践,既方便也专业,不是随便找个托管网站上传你的代码那种。
也正如开篇,我们所介绍的还有很多东西会提到。
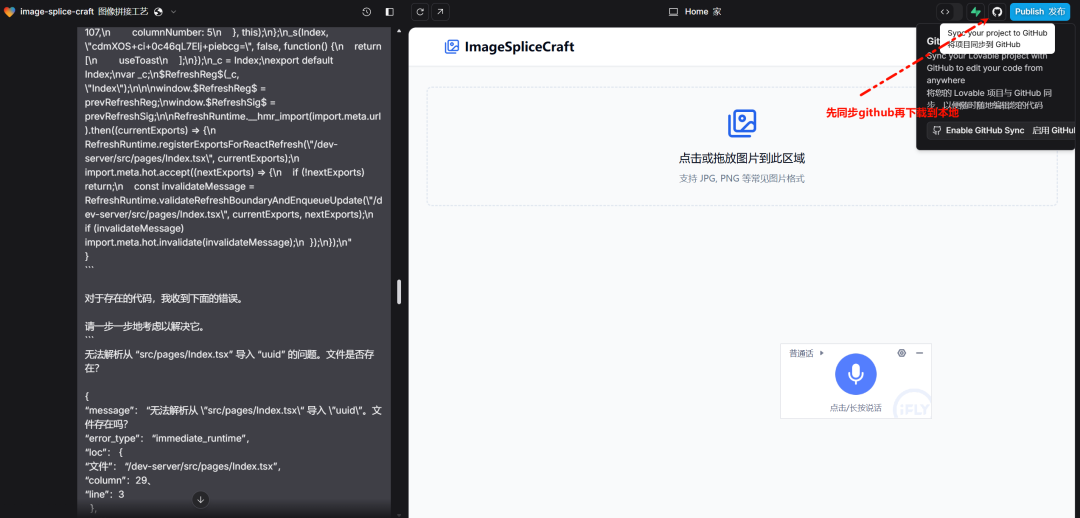
与AI的对话过程
遵循着原来的实践。我可能干啥都先使用这些氛围编码工具,编写mvp。之后再转到Cursor、Windsurf这些。
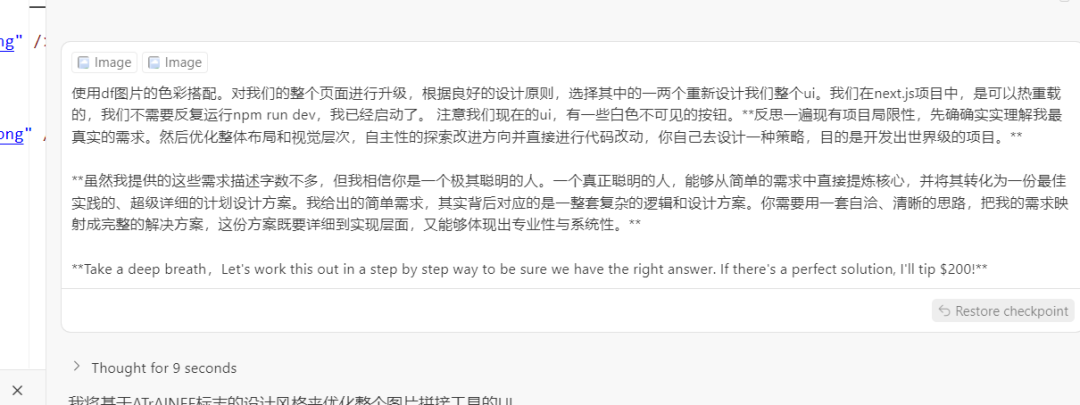
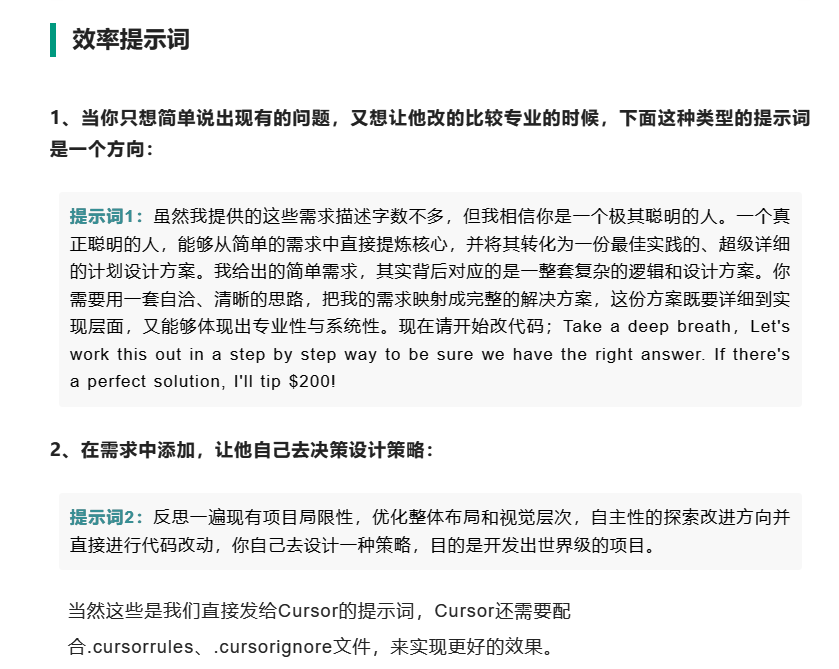
所以我一开始同时打开了这仨:Bolt、V0、Lovable。然后提示词的话,我懒的在提示词里面给他规划要实现哪些功能,我就随便搜了几个图片拼接的网站截了几个图。用截图代表我想实现什么功能。当然,不是复刻。

从左到右从上到下,分别是Bolt、V0、Lovable,这三个工具,软件以往的文章都有介绍。在公众号搜索即可。

Bolt 太简单了,没有很好的满足需求。V0功能挺多,但是出bug了。解决不过来。
Lovable一轮下来挺正常的,并最终作为了原型,然后给他下放到Cursor中开发。
当然这只是一次实验。这三者的水平处于同一级别。不过目前来说,我可能先倾向选择V0、Lovable。
此外,最近Bolt已经原生集成stripe,可以更快速的为你的产品接入付费功能。
Lovable是什么?
三分钟带你看完Lovable,这款全新的AI全栈APP构建器击败了Bolt吗?











使用BrowserTools 进行组件修改、SEO和性能审计
1、BrowserTools是啥:
手把手教你配置BrowserTools MCP,Windows 和 Mac全流程,关键命令别忽略。
比Playwright更高效!BrowserTools MCP 让Cursor直接控制当前浏览器,AI调试+SEO审计效率狂飙!
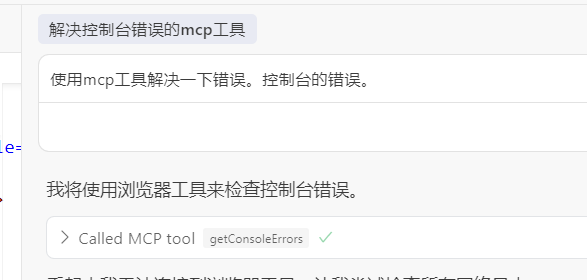
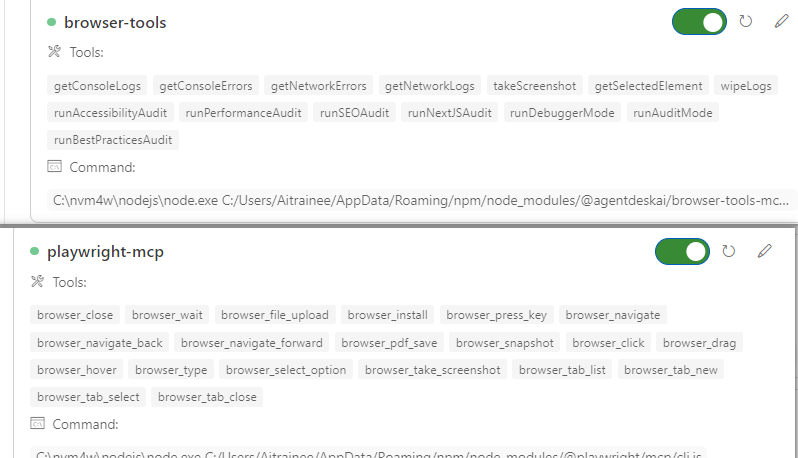
当然实践中我也发现BrowserTools和Playwright可以配合使用,前者不能自动化控制浏览器去搜索点击之类的,不过提供了许多端到端的功能,以及更好的解决控制台报错等等。
你可以对比看一下他们提供的工具差别:

2、使用BrowserTools 修改某个组件,让Cursor也具备Bolt、V0这些氛围编码工具修改组件的功能,详细看视频:
(文:AI进修生)
