
内容丨特工路卡
在刚刚落幕的小红书独立开发大赛上,我们听到了许多依靠 AI 开发独立产品的故事,其中最具代表性的,莫过于“小猫补光灯”这款 App。据开发者花生所述,这款 App 上线仅一周便斩获超 3.5 万次下载,并在今年 3 月登顶了 Apple Store 付费榜榜首。
而这款 APP 最初仅花了 1 小时便开发而出,背后借助的便是 Claude 3.5 + Cursor,其取得的成就具象地诠释了人与 AI 协作创造的无限可能。
确实,‘口喷’需求式开发带来了极大爽感,但即便是拥有一定编程基础的我们也同时感受到了 ‘Vibe Coding’ 的不少痛点。其中路卡感受最深的是,大多数 AI 编程产品无法直接读取设计源文件,而只能基于截图还原前端界面,导致组件缺失、样式偏差明显,无法实现理想中的设计。
值得兴奋的是,随着 Anthropic MCP 的提出与普及,最近特工们也终于找到了这个痛点的解法——通过 Figma MCP Server 让 AI 直接读取 Figma 中的设计文件,实现设计到代码的无缝衔接。

不会部署 MCP 怎么办?
还有一个好消息~首个支持 MCP 的国产 AI IDE 来了!
是的,字节推出的 Trae 近期有了一次重磅更新,而且全部功能依然免费畅用。特工们也是第一时间进行了内测,结果可以说是惊喜满满了。
官网:https://sourl.cn/QywJLr

本次 Trae 最主要的更新便是支持了 MCP 智能工具调用。
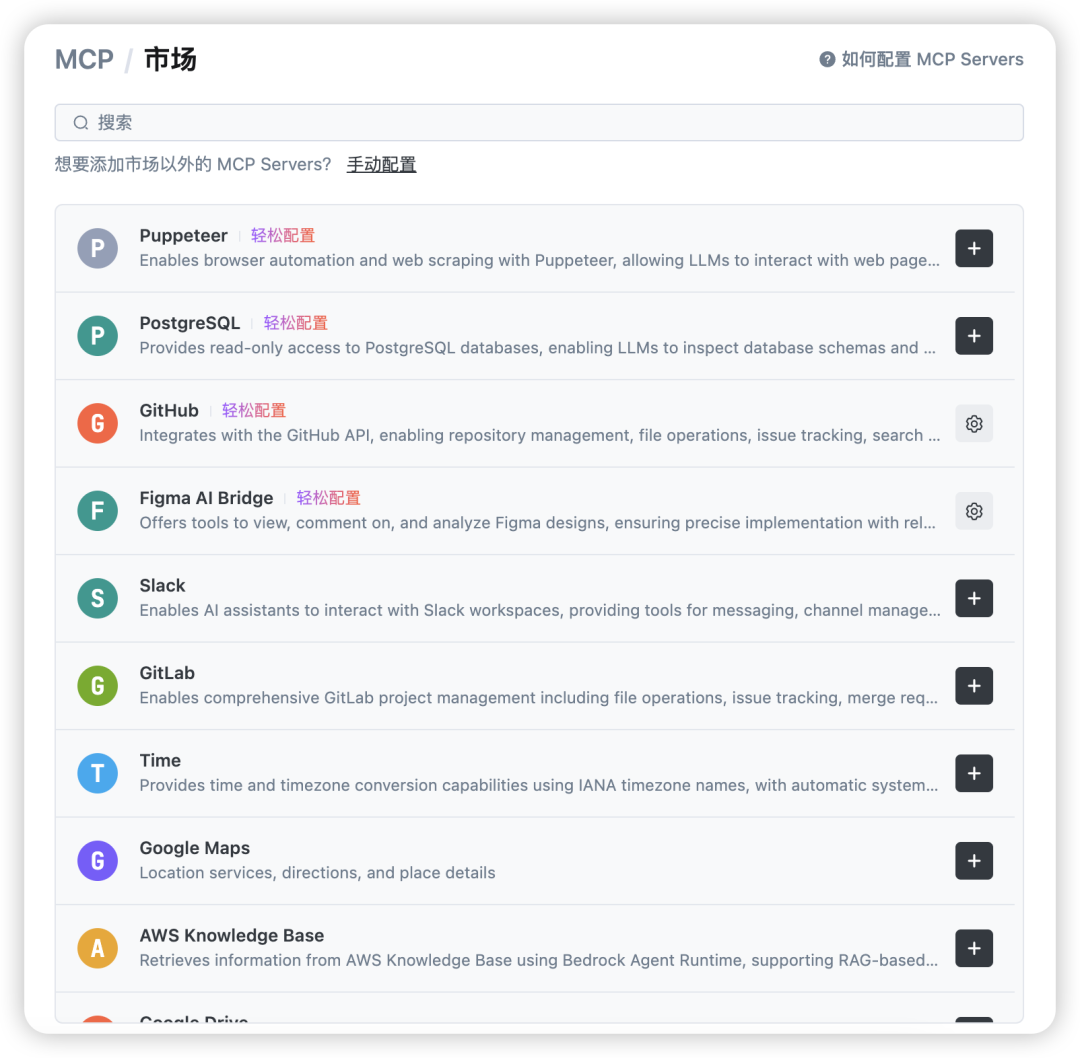
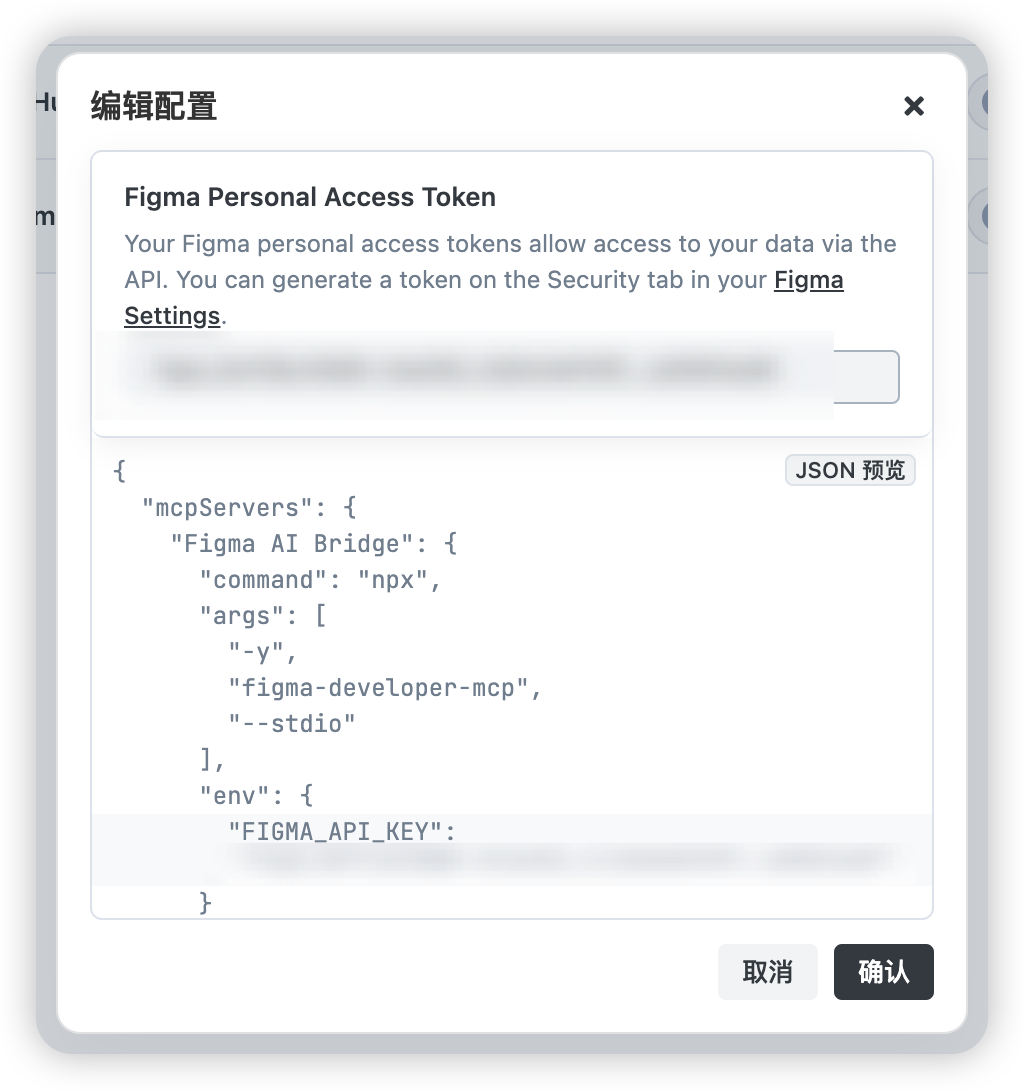
相比其他 AI 编程产品,我们能看到 Trae 将 MCP 的调用做得更加易用,将热门实用的 MCP Servers 以内置市场的方式直接提供给了用户,甚至部分 MCP Servers 还支持了轻松配置,比如我们上文提到的 Figma MCP Server 仅需要提供自己的 API Key 即可一键配置完成,省去了很多繁琐的配置操作。


在配置完 MCP 后,用户便能通过 Trae 内置的智能体 @Builder with MCP 来对 MCP 工具随时进行调用。
最近路卡正在开发一款 APP,刚好可以实测一下 Trae + Figma MCP Server 的效果如何,顺带来一波使用 Figma MCP Server 让 AI 还原设计稿的教程:
首先,在 Figma 中复制对应 UI 设计稿的的链接:选中顶节点 Frame – 右键 Copy/Paste as – Copy link to selection。

接着在 Trae 中 @Builder with MCP,粘贴设计稿链接,并输入 Prompt,等待 Trae 根据我们的设计稿对前端界面进行开发还原:

最终我们来看看通过 Trae + Figma MCP Server 的设计稿还原效果,同时对比一下直接用上传截图还原的效果:

可以明显看到,Trae 通过 Figma MCP Server 获取到 Figma 中的设计文件后,还原的效果虽然有些许瑕疵,但是还是要比直接上传截图还原的效果要好了不少,该有的组件都有,布局也差不多一致。
而对于未能 1:1 还原样式的部分只需要继续复制到对应的组件链接同样再让 Trae 修复或者自己再稍微调整即可。
Trae 对 MCP 工具调用的支持,很好地解决了原先无法直接喂设计文件进行开发的痛点。综合来看,使 AI 编程在设计还原效率上至少提升了 50%。
当然,不止局限于对设计稿的还原,当有了各种各样的 MCP Servers 之后,AI 编程还有更多的想象空间待开发者们挖掘。比如能用 AI 写代码了,但是不会部署怎么办?这时候还可以利用 MCP 将 WebSearch、DocReader、终端命令结合,自动完成多步部署脚本等。

那么,有没有发现 AI + MCP Servers + Prompt 就很像我们以往创建的智能体?
是的,我们觉得 Trae 团队也明显感受到了这一点,而为了不让用户在处理不同任务时去不断重新配置 MCP 工具与Prompt,Trae 本次更新还支持用户通过自行设定 MCP Servers + Prompt 来自定义你的专家智能体,打造独属于你的 AI 开发团队。
特工们觉得这是本次更新比支持 MCP 还要惊喜的点,是在其他 AI 编程产品从未见过的功能创新。
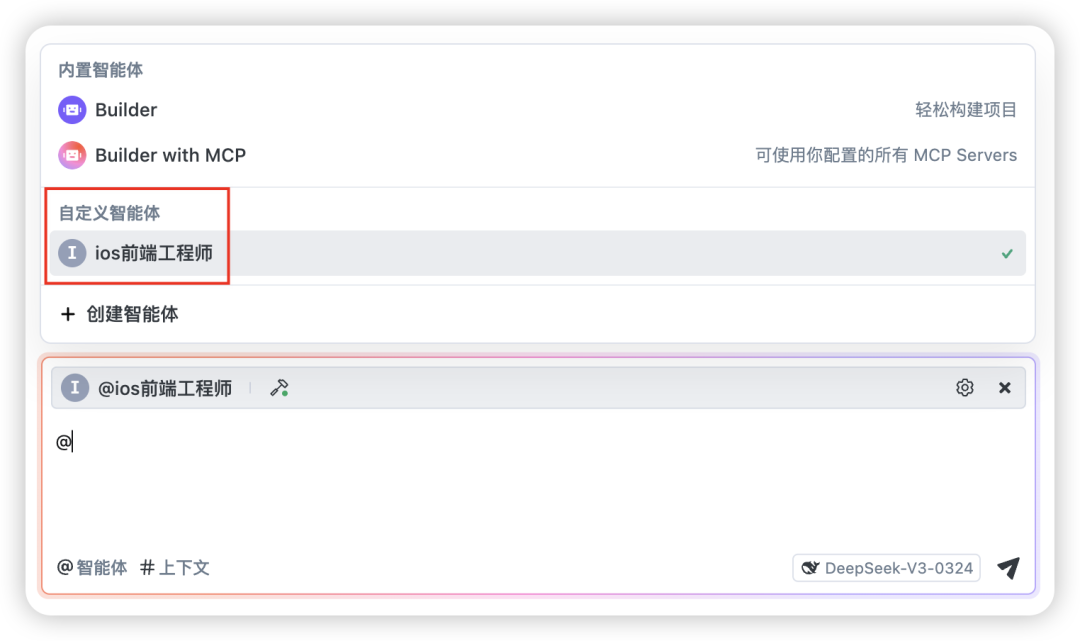
比如,我们可以用上面配置好的 Figma MCP Server 来创建一个前端工程师智能体,写入 Prompt 并为其配置好所需的其他 MCP 工具:

创建好后的智能体便会出现在用户的自定义智能体列表中。后续,我们再遇到同样的任务场景时,便可在对话框直接通过‘@’来进行调用,无需再重新配置:

同样,我们还可以设计好诸如项目经理、产品经理、后端工程师甚至是交互设计师等智能体角色,灵活构建独属于我们的 AI 智能团,实现更加个性化的 AI 开发体验。
而本次除了以上 2 点较为亮眼的更新外,Trae 还对原先的对话上下文能力做了跟进完善:
-
新增了 WebSearch(联网搜索) 和 DocReader(文档阅读)能力,让 AI 更懂你的需求;
-
支持设定用户级 Rules 与项目级 Rules,灵活设定代码风格与团队规范。
距离上个月特工们对 Trae 上线时的报导,Trae 本次的更新体验下来可谓是诚意满满,甚至有所超出预期。
最重要的是,Trae 在内置了各家旗舰模型的同时还依然保持着全功能免费,这还要啥自行车~
当前 Trae 模型能力:
-
国内版:内置 DeepSeek R1、V3、V3-0324 和 Doubao 1.5 Pro,同时支持自定义模型。
-
海外版:内置 Claude 3.5、3.7,Gemini 2.5 Pro,GPT-4o、GPT-4.1,同时支持自定义模型。

其实,我们一直以来有个疑问:都是 AI 编程助手,字节为什么要做两款,MarsCode 和 Trae 的定位到底有啥不同?
而从这次的更新中,特工们发现了答案。从 Trae 的官网上能看到原 MarsCode 编程助手已经合并进了 Trae,升级更名为了 Trae 插件。

合并后两者有了更清晰的定位,满足了现阶段不同类型用户的不同需求:
-
Trae 插件,无缝集成至主流 IDE(VSCode、JetBrains 等),开发者无需改变原有工作流,即可轻松享受 AI 赋能带来的开发效率飞跃。现同样支持 Builder 模式。
-
Trae IDE,面向对开发体验要求更高的用户,将 AI 深度融合于 IDE 之中,从代码编写到项目执行,AI 全面地理解和调用 IDE 内信息,功能更全面,智能化程度更高。
于此,开发者可根据自身需求自由选择,或结合使用,让 Trae 真正融入自己的开发工作流中。
以上,从率先在国产 AI IDE 中引入 MCP 智能工具调用能力,再到自定义构建 AI 智能体团队的创新设计,以及 MarsCode 的并入,Trae 的每一步都在坚定朝着 The Real AI Engineer 的愿景迈进,也让我们看见了 Trae 后来者居上的野心。
期待 Trae 的下次更新带来更丰富的 MCP Servers 与更灵动的 Agent 协同体验,让我们看到人与 AI 协作创造的更多无限可能。同时也小小期望一下 Trae 团队能优化提升下模型在 Trae 中的输出速率,带来更好的产品体验。
后续,特工们也将多多使用本次升级后的 Trae,尝试引入更多的 MCP Servers 来搭建我们专属的 AI 开发团队,如果观众粉丝们有任何心得或者疑问,欢迎与我们交流!
点击阅读原文,即刻体验最新版 Trae!


(文:特工宇宙)
