昨天发了一个可以将任何文档变成精美网页杂志的提示词:还在用 PPT?教你用Claude生成惊艳同事的文档可视化网页
我本来就是随手发一下,没想到远远低估了这套提示词的价值。看到大家的玩法才发现这玩意太有用了。
核心是门槛低到离谱,几乎所有人都是一次成功,完全不需要调整提示词,能帮助到每个行业和每个从业阶段的人。
所以今天会分享一下升级版的提示词,而且会分享我自己做的案例和群里朋友的案例希望给你带来一些启发。
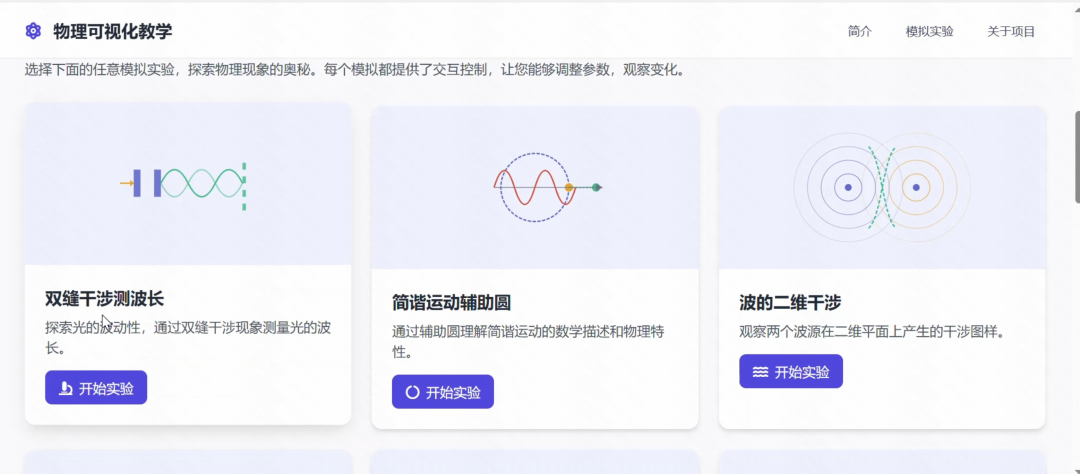
比如学校的老师(来自 stardust)用这个生成网页给大家直观的演示各种物理表现:

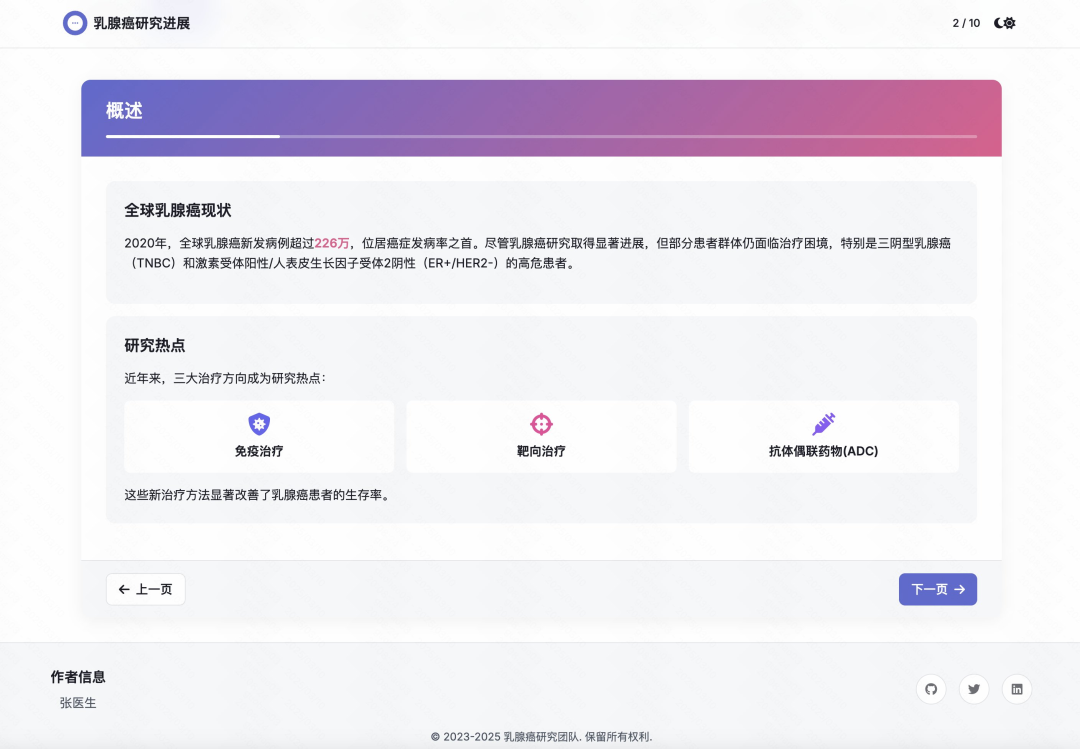
医生用来演示疾病的案例和治疗方案,甚至支持键盘你翻页(这个案例我想不起来是哪位的了,可以评论区认领):

你还可以指定风格,比如群里朋友(金太热)的赛博朋克风孔子学习方案分享:

我朋友向阳乔木制作的读书笔记内容分享,而且他还加了其他要求让排版更像杂志:

昨天的提示词其实还有些问题,比如不能展示图片和视频这种问题,导致我们网页的演示还是以文字为主,而且平时我们大部分演示都需要图片。
于是昨晚藏师傅连夜工作,补充了提示词和逻辑,你现在不止可以在网页上展示图片,而且可以展示你的视频。
来看一下这个例子-旅行攻略可视化
我从小红书随便复制了一个日本旅行攻略甚至都没有换行和排版,然后给了几张对应地点的图片和 youtube 找到的旅行Vlog,现在一个旅行计划网页就做好了,是不是比单纯的文字更加直观和条理。
下一个例子是求职简历:
其实我们很多时候需要求职的时候更加需要这种页面,一个美观而且条理清晰的简历太重要了,但是不是每个人都有审美和设计能力,各种简历模板又千篇一律。
现在 Claude 会帮你提取亮点,还能重新排版,这里设计师甚至还能在网页展示一些自己的作品。
最后一个案例是明星介绍:
一些追星的朋友需要制作很多物料,比如聚会的宣传或者行程分享甚至帮助分享参演的电视剧等,这个时候给一些素材一份精美的邀请函或者通知就搞定了。
看完了案例该看升级之后的提示词了。
这次主要的升级点就是如何插入视频和图片。
因为是在线引用所以我们需要获得在线视频和图片的链接才行,关于图片链接,如果你是在网页上的图片只需要右键在新标签页中打开图片就可以获得图片的在线链接了。

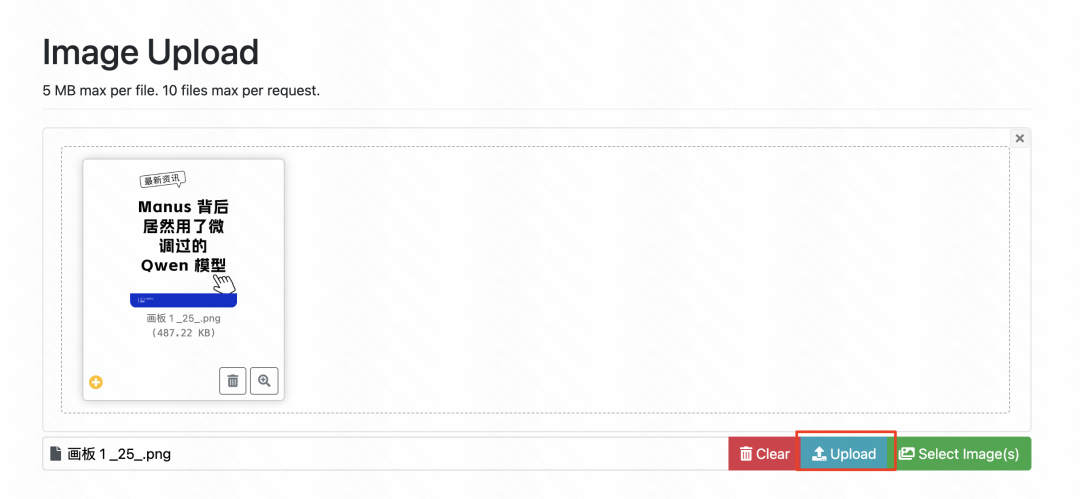
如果你是自己下载的图片,我们可以使用图床托管,我用的 sm.ms 只需要登录之后上传图片就行,他会给你图片的在线链接。

我们现在已经获得图片链接了,然后怎么办呢。
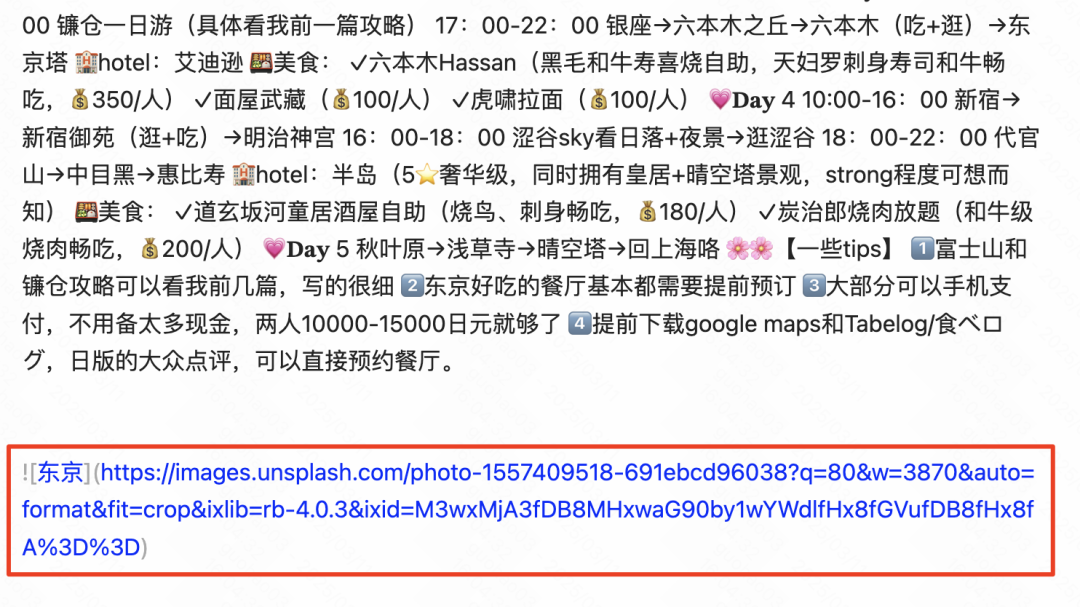
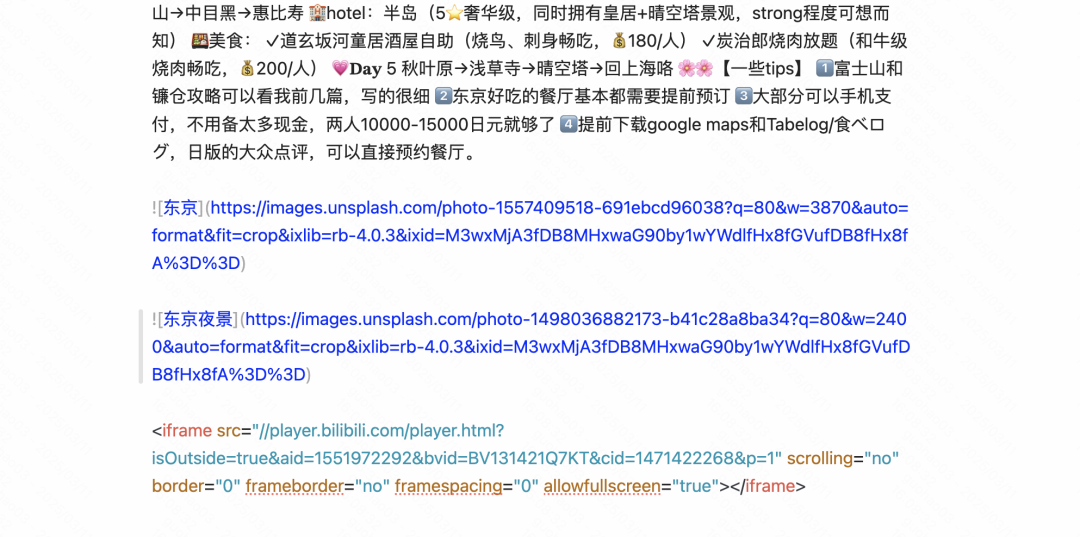
我推荐将是所有的文字和图片链接都放在一个 Markdown 文件中,你甚至可以用图片插入的 Markdown 语法给图片进标记:![]() 方括号写图片的标记比如这张图片是东京,就可以写东京,这样模型就会把它插入描写东京的位置,圆括号里面放你刚才获得的图片链接就行。

当然如果你不会 Markdown 语法用 Doc 也是一样的,直接用文字写上东京:链接就行。
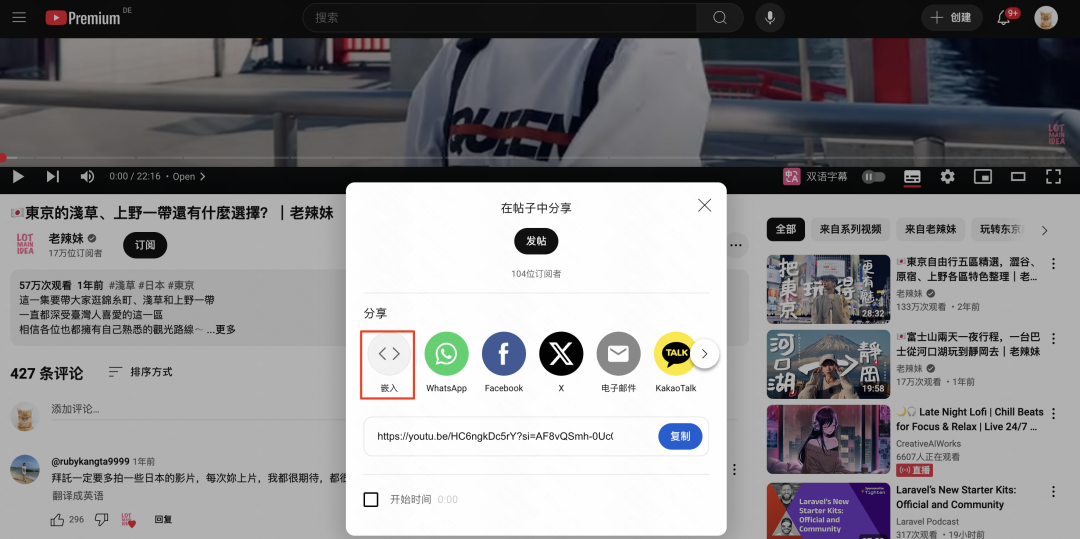
然后是视频如何嵌入。
其实各大视频网站在分享的时候你都会看到一个按钮是嵌入,点这个按钮你就会获得一串代码,只需要把这串代码粘贴到你刚才要准备的文档里面就可以了。

所以这时候我们就会获得一个包含视频、图片链接和文案内容的资料文档。

最后一步就是提示词出场的时候了,复制下面提示词粘贴到 Claude 、POE、Monica 等可以使用 Claude 3.7 的软件中,然后把文档也拖进去,点击回车,结束了,你获得了一个精美的展示类网页、简历、攻略……
记得把下面提示词中我的名字和推特链接换成你的👇全选复制就行
我会给你一个文件,分析内容,并将其转化为美观漂亮的中文可视化网页作品集:## 内容要求- 所有页面内容必须为简体中文- 保持原文件的核心信息,但以更易读、可视化的方式呈现- 在页面底部添加作者信息区域,包含: - 作者姓名: [歸藏] - 社交媒体链接: 至少包含Twitter/X:https://x.com/op7418 - 版权信息和年份## 设计风格- 整体风格参考Linear App的简约现代设计- 使用清晰的视觉层次结构,突出重要内容- 配色方案应专业、和谐,适合长时间阅读## 技术规范- 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript- 实现完整的深色/浅色模式切换功能,默认跟随系统设置- 代码结构清晰,包含适当注释,便于理解和维护## 响应式设计- 页面必须在所有设备上(手机、平板、桌面)完美展示- 针对不同屏幕尺寸优化布局和字体大小- 确保移动端有良好的触控体验## 媒体资源- 使用文档中的Markdown图片链接(如果有的话)- 使用文档中的视频嵌入代码(如果有的话)## 图标与视觉元素- 使用专业图标库如Font Awesome或Material Icons(通过CDN引入)- 根据内容主题选择合适的插图或图表展示数据- 避免使用emoji作为主要图标## 交互体验- 添加适当的微交互效果提升用户体验: - 按钮悬停时有轻微放大和颜色变化 - 卡片元素悬停时有精致的阴影和边框效果 - 页面滚动时有平滑过渡效果 - 内容区块加载时有优雅的淡入动画## 性能优化- 确保页面加载速度快,避免不必要的大型资源- 图片使用现代格式(WebP)并进行适当压缩- 实现懒加载技术用于长页面内容## 输出要求- 提供完整可运行的单一HTML文件,包含所有必要的CSS和JavaScript- 确保代码符合W3C标准,无错误警告- 页面在不同浏览器中保持一致的外观和功能请根据上传文件的内容类型(文档、数据、图片等),创建最适合展示该内容的可视化网页。最后是分享:如果你用的 Claude 和 POE 都可以直接点击分享按钮获得分享的网页链接直接给别人看。

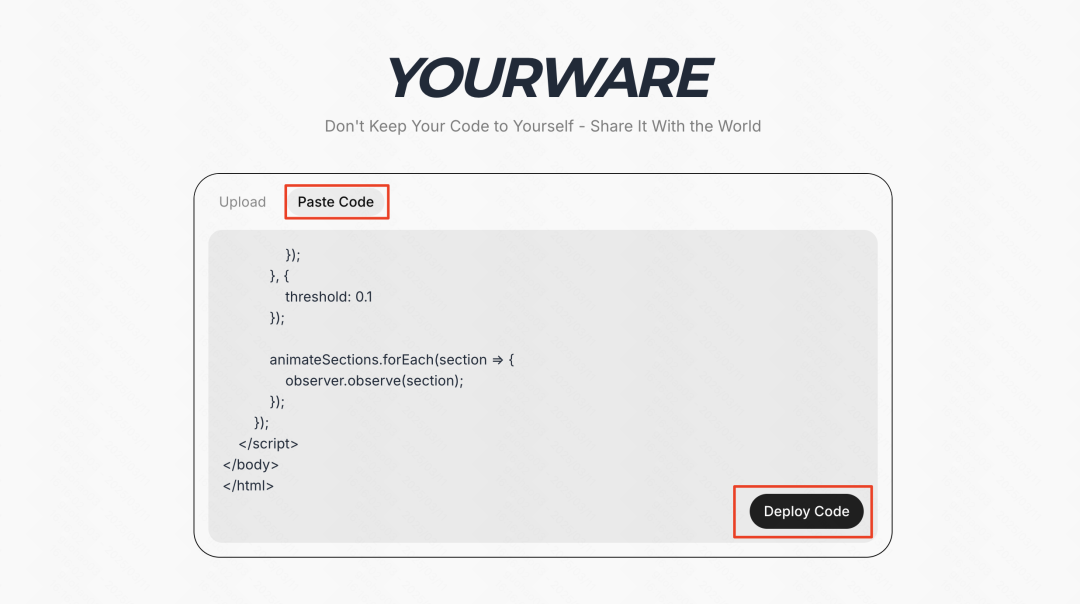
如果你用的其他不支持分享代码渲染结果的客户端的话可以用我推荐的 YOURWARE (www.yourware.so)复制代码然后点击按钮就能获得一个可以分享的链接。

好了这次的教程就是这样了,这套提示词你可以按自己的需求改动,同时也欢迎将你的玩法和改动后的提示词分享给我和其他人,合适的话我也会帮你发在其他可以分享的渠道。
如果觉得对你有帮助的话请不要吝啬你手中的赞👍、喜欢🩷和分享按钮✈️,🙏
(文:归藏的AI工具箱)
