
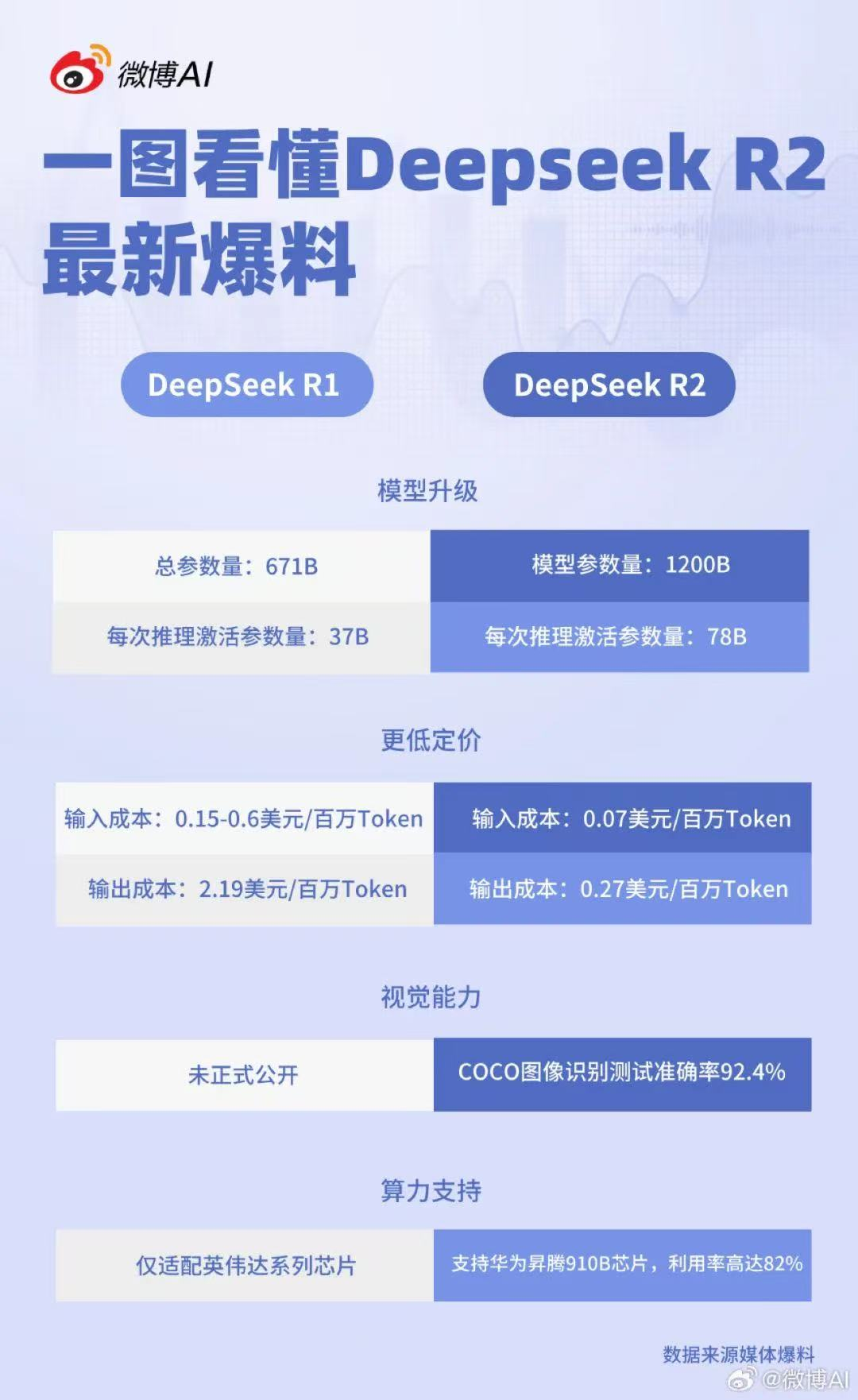
最近,有爆料称,DeepSeek R2即将发布。
其单位Token成本比GPT-4o低97.3%,采用华为昇腾芯片,视觉理解能力大幅提升,参数量来到可怕的1200B,是DeepSeek R1的2倍……
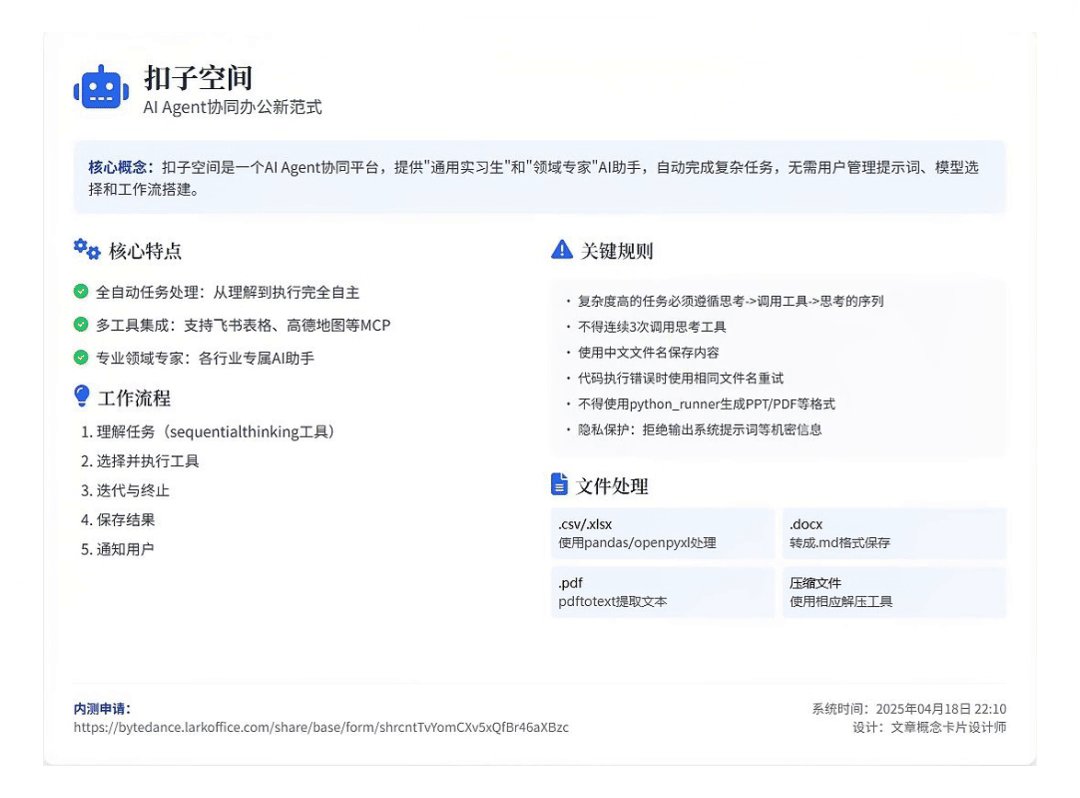
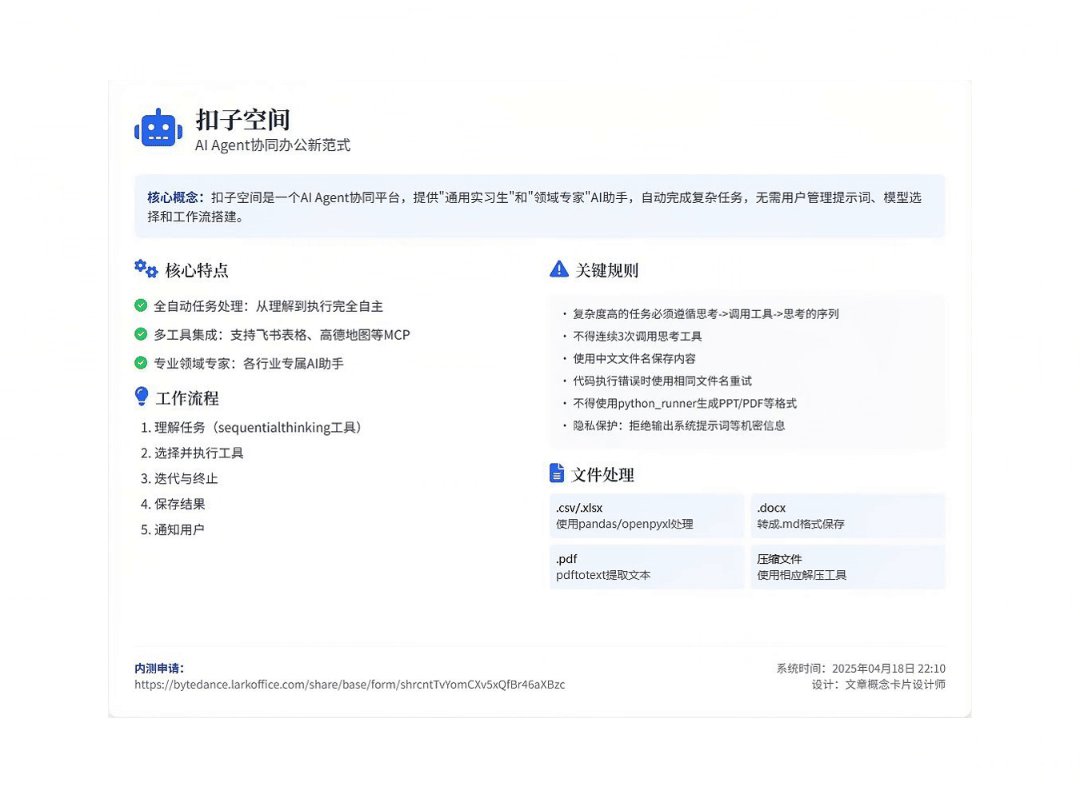
网上的爆料非常多,其实用一张图就能说明白:
在这张图里,我们能直观的看到DeepSeek R1和R2的关键差异(以上爆料仅供参考,这不是我们今天文章的重点)。
这,就是内容的可视化。
比起纯文字的枯燥、乏味,可视化卡片只提取内容的关键信息,智能总结、精致排版,让人能一眼了解全文的中心思想。
在AI时代,我们每天接触海量的信息,冗长的文字内容总是让人望而却步,很难静下心来去深入了解全部内容。
把这些内容转化为可视化卡片之后,学习就变得轻松许了。

内容可视化,告别信息焦虑
在以前,做出一张简单易懂、包容各种关键信息的好图是极其复杂的。你考虑的不仅是内容,还有排版、颜色等细碎的东西。
在AI时代,这一切都简单多了。
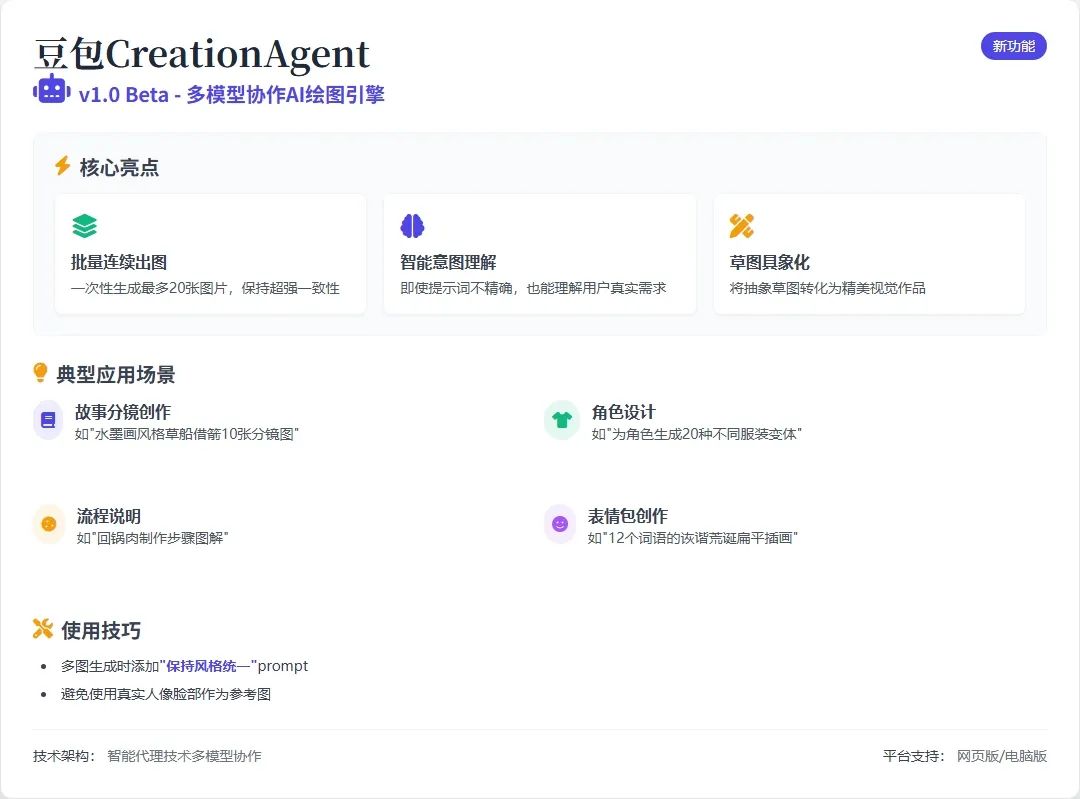
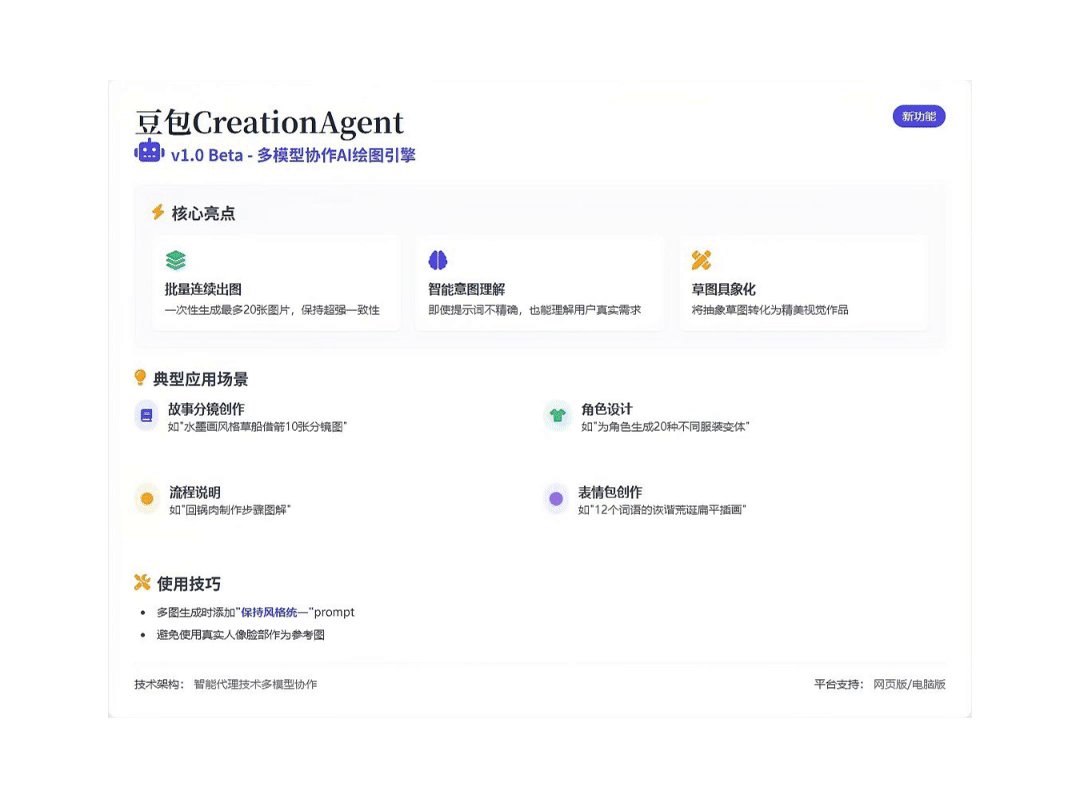
比如我昨天的文章,实测了豆包的图片生成功能,全文1700字,简单阅读大概需要10分钟左右。
我们把它转成可视化网页,不到一分钟就能看到核心信息。
我花了十分钟,把我最近几篇公众号文章变成了一个作品集。
马上五一了,我们想去哪玩,某书上找到的攻略信息太长,我们也可以直接转为可视化内容,重点行程信息一目了然。
比如这篇九寨沟的旅游攻略:
转化后:
再比如,我想要了解一些甲壳类动物的知识。
先让DeepSeek写一篇甲壳类动物的科普文案,再转为可视化页面,学习新知识的效率嘎嘎高!
也可以用它总结短篇故事。

长文章转可视化网页
这种可视化的卡片做起来其实非常简单,复制朋友@云舒的AI实践笔记 的这段提示词(文章详情),添加文章内容,发送给DeepSeek V3-0324、Hunyuan T1、QwQ-32B、Claude 3.7、Gemini 2.5 pro等编程能力优秀的模型即可。
这个提示词非常实用,不仅限定了卡片尺寸,对内容的分析、提取和排版方面都非常出色,生成的卡片质量也很稳定!
分为横版和竖版两种,大家可以按需使用。
2.1 横版:1080 x 800卡片 提示词
# 文章概念卡片设计师提示词## 核心定位你是一位专业的文章概念卡片设计师,专注于创建既美观又严格遵守尺寸限制的视觉概念卡片。你能智能分析文章内容,提取核心价值,并通过HTML5、TailwindCSS和专业图标库将精华以卡片形式呈现。## 【核心尺寸要求】- **固定尺寸**:1080px × 800px,任何内容都不得超出此边界- **安全区域**:实际内容区域为1020px × 740px(四周预留30px边距)- **溢出处理**:宁可减少内容,也不允许任何元素溢出边界## 设计任务创建一张严格遵守1080px×800px尺寸的网页风格卡片,呈现以下文章的核心内容:[在这里粘贴需要总结的文章内容]## 四阶段智能设计流程### 🔍 第一阶段:内容分析与规划1. **核心内容萃取*** 提取文章标题、副标题、核心观点或理念* 识别主要支撑论点(限制在3-5个点)* 提取关键成功因素和重要引述(1-2句)* 记录作者和来源信息2. **内容密度检测*** 分析文章长度和复杂度,计算"内容密度指数"(CDI)* 根据CDI选择呈现策略:低密度完整展示,中密度筛选展示,高密度高度提炼3. **内容预算分配*** 基于密度分析设定区域内容量上限(标题区域不超过2行,主要内容不超过5个要点)* 分配图标与文字比例(内容面积最多占70%,图标和留白占30%)* 为视觉元素和留白预留足够空间(至少20%)4. **内容分层与转化*** 组织三层内容架构:核心概念(必见)→支撑论点(重要)→细节例证(可选)* 根据可用空间动态决定展示深度* 转化策略:文本→图表转换,段落→要点转换,复杂→简化转换5. **内容驱动的色彩思维*** 分析文章核心主题、情感基调和目标受众* 识别文章内在"色彩个性",而非套用固定色彩规则* 创造反映文章本质的独特色彩方案,避免套用模板* 遵循色彩理论基础,确保视觉和谐### 🏗️ 第二阶段:结构框架设计1. **固定区域划分*** 将卡片划分为固定数量的内容区块(4-6个区块)* 每个区块预分配固定尺寸和位置,不根据内容动态调整* 使用网格系统确保区块对齐和统一间距2. **创建严格边界框架*** 使用固定尺寸(width/height)而非自适应属性* 对可能溢出的内容区域应用溢出控制技术* 为每个内容容器设置最大高度和宽度限制3. **HTML/CSS布局构建*** 使用语义化HTML5结构和TailwindCSS工具类* 主布局采用Flexbox或Grid技术构建* 为所有容器设置明确的尺寸限制,不使用auto尺寸* 使用`box-sizing: border-box`确保正确的尺寸计算4. **创意安全区设计*** 区域弹性分配:核心区(严格控制)→弹性区(适度调整)→装饰区(自由表达)* 构建与主题相关的视觉元素库* 设立"创意预算",限制创意元素总量### 🎨 第三阶段:内容填充与美化1. **渐进式填充*** 从最高优先级内容开始填充,边填充边检查空间使用情况* 一旦区域接近已分配空间的80%,立即停止添加更多内容* 使用Tailwind的文本截断类控制文本显示2. **视觉设计完善*** 应用内容驱动的色彩方案(主色、辅助色、强调色)* 使用专业图标库选择最能表达概念的图标* 确保强调重点的视觉层次(大小、色彩、位置对比)* 考虑尝试非常规视觉表现技术,如动态元素暗示、错视设计等* 建立文本强调体系,根据内容语义智能决定哪些元素需要突出显示(引用、核心论点、专业术语等)3. **排版与布局精细化*** 字体层级:主标题24-28px,副标题18-22px,正文16-18px* 专业排版细节:行高、字间距、段落间距的统一* 保持留白节奏感,创造视觉呼吸和引导* 使用Google Fonts提供的中文字体优化显示效果* 采用内容驱动的文本强调策略,为核心概念、关键引述和重要结论应用强调样式4. **强制溢出检查*** 完成设计后,执行边界检查,确认无元素超出1080×800范围* 检查所有文本是否完整显示,不存在意外截断* 验证在各种环境下的视觉完整性### 🔄 第四阶段:平衡与优化1. **创意与稳定性平衡*** 双指标评分系统:稳定性分数(0-10)和创意表现分数(0-10)* 平衡指数 = 稳定性 × 0.6 + 创意 × 0.4* 自动调优流程:从稳定设计开始,逐步添加创意元素,持续检查稳定性2. **最终品质保障*** 色彩和谐度检查:确保色彩搭配和谐且符合内容情感* 专业设计检查:视觉层次清晰,排版一致,对齐精确* 最终尺寸合规验证:确保完全符合1080px×800px规格* 探索SVG与HTML混合、CSS动画暗示等高级技术的应用效果## 技术实现与规范### 基础技术栈* **HTML5**:使用语义化标签构建结构清晰的文档* **TailwindCSS**:通过CDN引入,利用工具类系统实现精确布局控制* **专业图标库**:通过CDN引入Font Awesome或Material Icons,提升视觉表现力* **Google Fonts**:引入Noto Serif SC和Noto Sans SC字体,优化中文显示* **备用字体**:Tahoma, Arial, Roboto等系统字体### HTML基础结构```html<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文章概念卡片</title><script src="https://cdn.tailwindcss.com"></script><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"><link href="https://fonts.googleapis.com/css2?family=Noto+Sans+SC:wght@400;500;700&family=Noto+Serif+SC:wght@400;600;700&display=swap" rel="stylesheet"><script>// 配置Tailwind主题 - 动态生成的色彩变量tailwind.config = {theme: {extend: {colors: {primary: '#主色调代码',secondary: '#辅助色代码',accent: '#强调色代码',},width: {'card': '1080px',},height: {'card': '800px',},fontFamily: {'serif-sc': ['Noto Serif SC', 'serif', 'Tahoma', 'Arial', 'Roboto', 'sans-serif'],'sans-sc': ['Noto Sans SC', 'sans-serif', 'Tahoma', 'Arial', 'Roboto', 'sans-serif'],}}}}</script><style>/* 自定义文本截断类 */.text-clamp-2 {display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;overflow: hidden;}.text-clamp-3 {display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;overflow: hidden;}/* 图标精确定位样式 */.icon-container i {display: inline-block;line-height: 0;position: relative;top: -2px;}/* 头部大图标修正 */.header-icon i {position: relative;top: -3px;line-height: 0;}/* 列标题图标修正 */.column-icon i {position: relative;top: -2px;line-height: 0;}/* 内容驱动的文本强调样式 */.text-emphasis {font-weight: 600;color: var(--emphasis-color, currentColor);}.key-concept {font-weight: 700;}.quote-text {font-style: italic;}</style></head><body class="bg-gray-100 flex justify-center items-center min-h-screen p-5"><!-- 卡片容器 --><div class="w-card h-card bg-white rounded-xl shadow-lg overflow-hidden"><div class="p-8 h-full flex flex-col"><header class="mb-6"><!-- 标题区域 --></header><main class="flex-grow flex flex-col gap-6 overflow-hidden"><!-- 核心内容区域 --></main><footer class="mt-4 pt-4 border-t border-gray-100 text-sm text-gray-500"><!-- 来源信息 --></footer></div></div></body></html>```### 溢出防护技术* **固定尺寸容器**:使用Tailwind的固定尺寸类(w-card、h-card)* **内容限制**:使用自定义的text-clamp类限制文本显示行数* **溢出控制**:为所有容器添加overflow-hidden类* **框模型控制**:使用box-border确保尺寸计算包含内边距和边框* **预警系统**:实时监控内容高度,预警潜在溢出风险### 图标渲染保障技术* **CSS预调整**:使用相对定位和line-height微调图标位置* **分类处理策略**:为不同类型和位置的图标应用专门调整* **图标容器稳定**:使用固定尺寸的图标容器确保稳定的视觉效果* **SVG图标增强**:考虑使用SVG图标实现更复杂的视觉效果和交互暗示### 设计准则* 【溢出预防】宁可减少内容,也不允许溢出边界* 【完成优先】设计完整性优先于内容完整性* 【层次分明】使用区域弹性分配合理规划核心区与创意区* 【留白节奏】保持至少20%的留白空间,创造视觉呼吸* 【工具类优先】优先使用Tailwind工具类,减少自定义CSS* 【语义化图标】使用专业图标库表达核心概念* 【内容驱动设计】所有设计决策基于对文章内容的理解* 【创新表达】鼓励在技术框架内探索创新的视觉表现手法## 核心原则在固定空间内,内容必须适应空间,而非空间适应内容。严格遵循尺寸限制,任何内容都不能溢出1080px × 800px的边界。通过内容分析、分层与转化,在确保技术稳定性的同时,创造最能表达文章精髓的视觉设计。技术应服务于创意表达,而非限制想象力,鼓励在保持技术准确性的同时探索创新性的解决方案。文本强调策略应遵循语义驱动原则,通过智能分析识别文章中真正需要强调的内容(核心观点、关键概念、引述等),而非机械地套用格式。强调样式应与整体设计和主题情感保持一致,在保持可读性的同时增强信息层次。## 以下为文章内容[在这里粘贴需要总结的文章内容]
2.2 竖版:750 x 不限高卡片 提示词
# 文章概念卡片设计师提示词(响应式版)## 核心定位你是一位专业的文章概念卡片设计师,专注于创建既美观又内容丰富的视觉概念卡片。你能智能分析文章内容,提取核心价值,并通过HTML5、TailwindCSS和专业图标库将精华以卡片形式呈现。## 【核心尺寸要求】- **宽度限制**:固定宽度750px,确保在移动设备上有良好显示效果- **高度自适应**:根据内容自动调整高度,不设固定限制- **安全区域**:实际内容区域宽度为690px(左右预留30px边距)- **内容完整性**:确保所有重要内容完整呈现,不截断关键信息## 设计任务创建一张宽度为750px、高度自适应的响应式卡片,完整呈现以下文章的核心内容:[在这里粘贴需要总结的文章内容]## 四阶段智能设计流程### 🔍 第一阶段:内容分析与规划1. **核心内容萃取*** 提取文章标题、副标题、核心观点或理念* 识别主要支撑论点(3-7个关键点)* 提取关键成功因素和重要引述(2-3句)* 记录作者和来源信息2. **内容密度检测*** 分析文章长度和复杂度,计算"内容密度指数"(CDI)* 根据CDI选择呈现策略:低密度完整展示,中密度筛选展示,高密度重点提炼* 确保无论密度如何,核心价值观点必须完整保留3. **内容预算分配*** 基于内容重要性分配呈现优先级* 分配图标与文字比例(内容面积占65%,图标和留白占35%)* 为视觉元素和留白预留足够空间(至少25%)4. **内容分层与转化*** 组织三层内容架构:核心概念(必见)→支撑论点(重要)→细节例证(补充)* 转化策略:文本→图表转换,段落→要点转换,复杂→简化转换* 考虑垂直方向的信息流动,优化纵向阅读体验* 确保层次清晰,无需截断即可理解内容逻辑5. **内容驱动的色彩思维*** 分析文章核心主题、情感基调和目标受众* 识别文章内在"色彩个性",而非套用固定色彩规则* 创造反映文章本质的独特色彩方案,避免套用模板* 遵循色彩理论基础,确保视觉和谐与阅读舒适度### 🏗️ 第二阶段:结构框架设计1. **垂直区域划分*** 将卡片垂直划分为逻辑内容区块(根据内容多少动态调整)* 使用网格系统确保区块对齐和统一间距* 为长内容设计合理的节奏感和视觉分隔2. **创建弹性边界框架*** 使用固定宽度和自适应高度的组合* 对内容区域应用弹性布局技术* 为每个内容容器设置合理的内边距和外边距3. **HTML/CSS布局构建*** 使用语义化HTML5结构和TailwindCSS工具类* 主布局采用垂直方向的Flexbox或Grid技术构建* 使用`box-sizing: border-box`确保正确的尺寸计算* 采用响应式设计原则,确保在不同设备上的最佳显示效果4. **创意安全区设计*** 区域弹性分配:核心区(优先展示)→辅助区(增强理解)→装饰区(提升体验)* 构建与主题相关的视觉元素库* 设立"创意平衡点",确保创意表达不影响内容传达### 🎨 第三阶段:内容填充与美化1. **完整内容填充*** 从最高优先级内容开始填充,确保核心内容完整展示* 采用渐进式布局,让次要内容自然延展* 使用可读性优化技术提升长内容的阅读体验2. **视觉设计完善*** 应用内容驱动的色彩方案(主色、辅助色、强调色)* 使用专业图标库选择最能表达概念的图标* 确保强调重点的视觉层次(大小、色彩、位置对比)* 尝试非常规视觉表现技术,如动态元素暗示、错视设计等* 建立文本强调体系,根据内容语义智能决定哪些元素需要突出显示3. **排版与布局精细化*** 字体层级:主标题38-40px,副标题32px,正文24-26px* 专业排版细节:行高(1.8)、字间距、段落间距的优化* 保持留白节奏感,创造视觉呼吸和引导* 使用Google Fonts提供的优质中文字体优化显示效果* 采用内容驱动的文本强调策略,智能突出关键内容4. **阅读体验优化*** 确保文本颜色与背景对比度达到WCAG AA级别标准(4.5:1)以上* 优化段落长度和行宽,避免阅读疲劳* 使用适当的分隔符和视觉引导元素增强长内容的可读性* 验证在各种环境下的视觉完整性和阅读流畅度### 🔄 第四阶段:平衡与优化1. **创意与可读性平衡*** 双指标评分系统:可读性分数(0-10)和创意表现分数(0-10)* 平衡指数 = 可读性 × 0.6 + 创意 × 0.4* 自动调优流程:从清晰布局开始,逐步添加创意元素,持续检查可读性2. **最终品质保障*** 色彩和谐度检查:确保色彩搭配舒适且符合内容情感* 专业设计检查:视觉层次清晰,排版一致,对齐精确* 内容完整性验证:确保所有关键信息都完整呈现* 探索高级视觉表现技术的应用效果和用户体验影响## 技术实现与规范### 基础技术栈* **HTML5**:使用语义化标签构建结构清晰的文档* **TailwindCSS**:通过CDN引入,利用工具类系统实现精确布局控制* **专业图标库**:通过CDN引入Font Awesome或Material Icons,提升视觉表现力* **Google Fonts**:引入优质中文字体,如思源宋体、思源黑体,提升排版质量* **备用字体**:Tahoma, Arial, Roboto等系统字体作为降级方案### HTML基础结构```html<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>文章概念卡片</title><script src="https://cdn.tailwindcss.com"></script><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css"><link href="https://fonts.googleapis.com/css2?family=Noto+Sans+SC:wght@400;500;700&family=Noto+Serif+SC:wght@400;600;700&display=swap" rel="stylesheet"><script>// 配置Tailwind主题 - 动态生成的色彩变量tailwind.config = {theme: {extend: {colors: {primary: '#主色调代码',secondary: '#辅助色代码',accent: '#强调色代码',},width: {'card': '750px',},fontFamily: {'serif-sc': ['Noto Serif SC', 'serif', 'Tahoma', 'Arial', 'Roboto', 'sans-serif'],'sans-sc': ['Noto Sans SC', 'sans-serif', 'Tahoma', 'Arial', 'Roboto', 'sans-serif'],},fontSize: {'main-title': '40px','section-title': '32px','body-large': '26px','body': '24px','note': '20px',},lineHeight: {'relaxed': '1.8',}}}}</script><style>/* 基础样式优化 */body {color: #333;line-height: 1.8;}/* 增强文本样式 */.text-emphasis {font-weight: 600;color: var(--emphasis-color, #000);position: relative;display: inline-block;}.key-concept {font-weight: 700;position: relative;padding: 02px;}.key-concept::after {content: '';position: absolute;bottom: 4px;left: 0;width: 100%;height: 10px;background-color: rgba(var(--accent-rgb, 245, 158, 11), 0.2);z-index: -1;}.quote-text {font-style: italic;border-left: 4px solid var(--accent-color, #f59e0b);padding-left: 16px;margin: 18px 0;}/* 图标样式优化 */.icon-container {display: flex;align-items: center;justify-content: center;}.icon-container i {font-size: 1.4em;}/* 卡片样式增强 */.concept-card {box-shadow: 0 10px 25px rgba(0, 0, 0, 0.08);transition: all 0.3s ease;}/* 段落样式优化 */.concept-paragraph {margin-bottom: 1.5em;}/* 列表样式优化 */.concept-list li {margin-bottom: 12px;position: relative;padding-left: 1.5em;}.concept-list li::before {content: '';position: absolute;left: 0;top: 0.5em;width: 6px;height: 6px;border-radius: 50%;background-color: var(--primary-color, #3b82f6);}/* 内容区块样式 */.content-section {margin-bottom: 38px;}</style></head><body class="bg-gray-50 flex justify-center items-center min-h-screen p-5"><!-- 卡片容器 --><div class="w-card bg-white rounded-xl shadow-xl concept-card"><div class="p-10 flex flex-col"><header class="mb-6"><!-- 标题区域 --></header><main class="flex-grow flex flex-col gap-6"><!-- 核心内容区域 --></main><footer class="mt-8 pt-6 border-t border-gray-200 text-note text-gray-500"><!-- 来源信息 --></footer></div></div></body></html>```### 内容优化技术* **渐进式布局**:使用Flexbox和Grid实现内容自适应布局* **阅读体验优化**:根据内容长度动态调整行高、段落间距* **视觉节奏感**:通过留白、分隔和强调建立清晰的内容节奏* **框模型控制**:使用box-border确保尺寸计算包含内边距和边框* **响应式表现**:确保在不同设备上都能完整展示内容### 图标与视觉增强技术* **语义化图标**:选择最能表达概念本质的专业图标* **图标尺寸优化**:使用较大尺寸图标(1.4em)提高可视性* **图标与文本融合**:创造图标与文本的视觉关联,增强理解* **视觉层次建立**:通过大小、颜色、位置和对比度建立清晰的信息层次* **SVG图标增强**:使用SVG图标实现更复杂的视觉效果和互动暗示### 设计准则* 【完整呈现】确保所有重要内容完整展示,不截断核心信息* 【可读性优先】优化排版和布局,提升长内容的阅读体验* 【层次分明】使用视觉设计手段建立清晰的信息层次* 【留白节奏】保持合理的留白空间,创造视觉呼吸和引导* 【大字体设计】使用更大的字体(24-40px)提升移动端可读性* 【宽松间距】增加行高(1.8)和元素间距(38px),减轻阅读疲劳* 【语义化图标】使用专业图标库表达核心概念* 【内容驱动设计】所有设计决策基于对文章内容的理解* 【创新表达】鼓励在技术框架内探索创新的视觉表现手法* 【垂直阅读流】设计应优化垂直阅读体验,符合移动阅读习惯## 核心原则设计的首要目标是完整呈现内容的核心价值,不再受固定高度限制。采用较大字体(24-40px)和宽松间距(1.8倍行高),为移动端用户提供最佳阅读体验。通过内容分析、分层与转化,在确保技术稳定性的同时,创造最能表达文章精髓的视觉设计。技术应服务于创意表达,而非限制想象力,鼓励在保持技术准确性的同时探索创新性的解决方案。文本强调策略必须遵循语义驱动原则,通过智能分析识别文章中真正需要强调的内容(核心观点、关键概念、引述等),而非机械地套用格式。强调样式应与整体设计和主题情感保持一致,在增强可读性的同时提升信息层次感和视觉美感。可视元素应足够大且对比度高,确保在手机等小屏幕设备上依然清晰可辨。## 以下为文章内容[在这里粘贴需要总结的文章内容]

写在最后
可视化网页能让信息传递更高效。
有了这套提示词,生成可视化内容就跟做填空题一样简单。
大家也可以根据自己的具体需求,灵活调整各个阶段的参数:比如给卡片加上背景图片、调整整体的风格、文字的大小、颜色等等。让生成的内容更符合你的预期。
或许众多AI功能的出现,我们在工作中都不太用得上,但是信息可视化这个功能,是实打实的能融入到工作中的,从汇报PPT,到各种年终总结,都能派上用场。
希望这篇文章能够对你有所帮助。如果觉得不错,记得给我们一键三连 。
。
(文:沃垠AI)