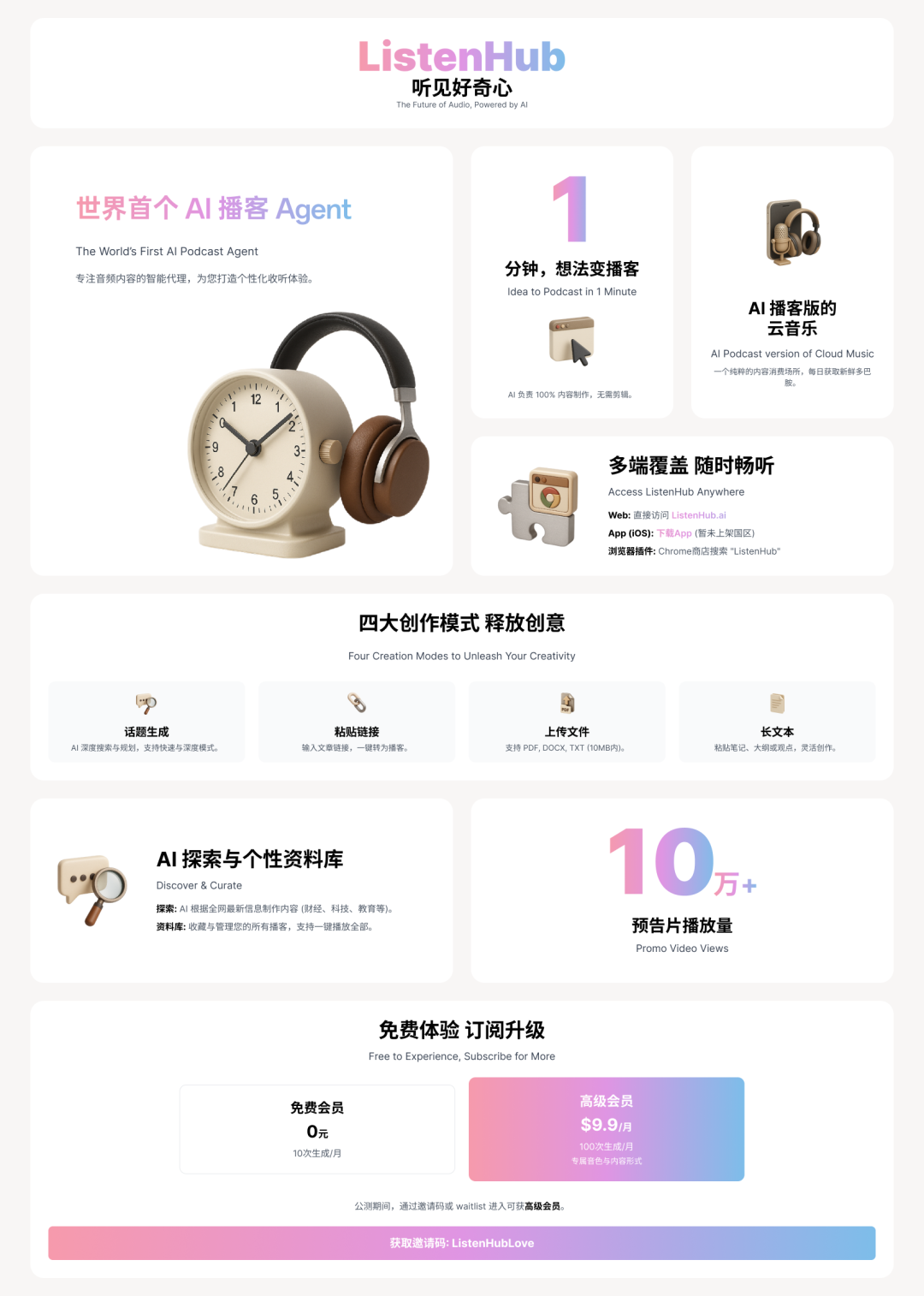
今天橘子的新产品可以一分钟将任何内容变成播客的 ListenHub发布了,照例想用提示词为他做一张长图。
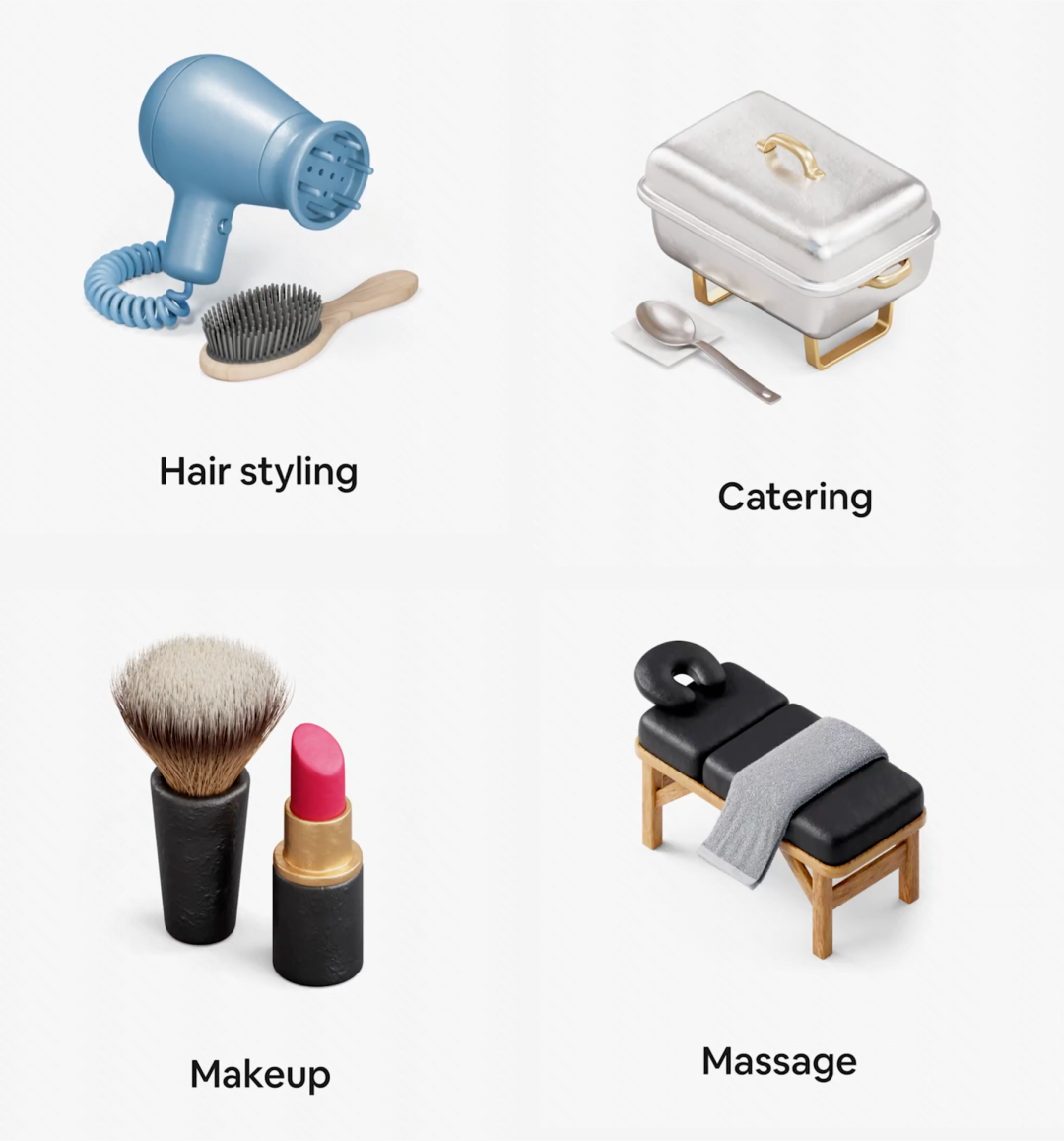
刚好这几天 Airbnb 的新拟物风格图标特别火,我就想能不能把拟物图标融合到长图网页里面去。
搞了一下结果真没问题,效果意外的非常好,整个图片的表现力高了非常多。
所以这篇内容教大家如何用 4o 生成拟物图标搭配藏师傅网页提示词制作上流宣传图。

生成图标
首先我们需要生成对应的图标,这里模仿的是 Airbnb 的风格。
我们需要根据文章内容生成跟产品宣传内容搭配的图标这时候可以将整篇文章搭配下面的提示词都扔给 GPT,让他帮你分析出每部分用什么图标表示。
下面这是一篇产品介绍文章,如果我想要为他生成一个宣传图,上面主要介绍功能,我需要在卡片上生成一些图标,帮我分析一下我应该生成哪些图标:
然后把 GPT 给出的图标对应物品填写到下面的提示词里面就行,右边就是我为ListenHub生成的九个图标。


然后将 GPT 推出来的图标词语放到提示词的[ ]里面,都是搭配左边第一张图片垫图使用。
几天我推了一个提示词出来,然后海外的一个设计师(x.com/hemeon/status/1923060589401612647)还有另一套融合了迪特拉姆斯风格的提示词,这两个一个色彩多一个简洁统一你选一个就行。
藏师傅还原风格:
生成一套 1:1 比例[文件夹栈+播放按钮]图标图片,每个图标是一个由多个相关物品组成的微缩场景,风格参考我上传的 Airbnb 新版图标图片,强调真实材质与细腻光影,具有木材、金属、塑料、织物等材质细节。整体采用柔和打光、轻拟物风格,构图干净、空间紧凑,没有过度使用圆润边角,像一组摆放在白色桌面上的迷你立体模型。统一视角、柔焦背景、无人物干扰,呈现精致、可信、具备情绪感染力的服务场景图标,整体风格3D渲染,像是早期 iOS 拟物化设计的图标,具有梦幻感,使用 C4D制作,材质有光泽感,图片上不要有文字。
海外设计师迪特拉姆斯风格:
A highly detailed 3D isometric icon of a [文件夹栈+播放按钮], inspired by a Dieter Rams Braun design.
Style: Airbnb 2024 icon language — miniature diorama / emoji-like object with crisp edges, realistic textures, and soft handcrafted realism.
Material: a mix of matte plastic, brushed aluminum, ceramic or leather depending on the original object.
View: three-quarter front-left isometric view with a slight top-down angle.
Lighting: soft neutral studio lighting from the top-left with subtle shadows and gentle gloss highlights.
Color palette: warm, natural tones with subtle gradients and no harsh contrasts.
Background: clean white, no drop shadow or noise.
Mood: minimal, charming, utilitarian, premium.
Rendering: hyper-detailed, photorealistic object with depth and tactility, like a designer lifestyle emoji or miniature product model.
Optional Add-on for Replication:
Use the attached photo as a reference for proportions and layout. Do not copy exactly — reinterpret it in the Airbnb icon aesthetic.



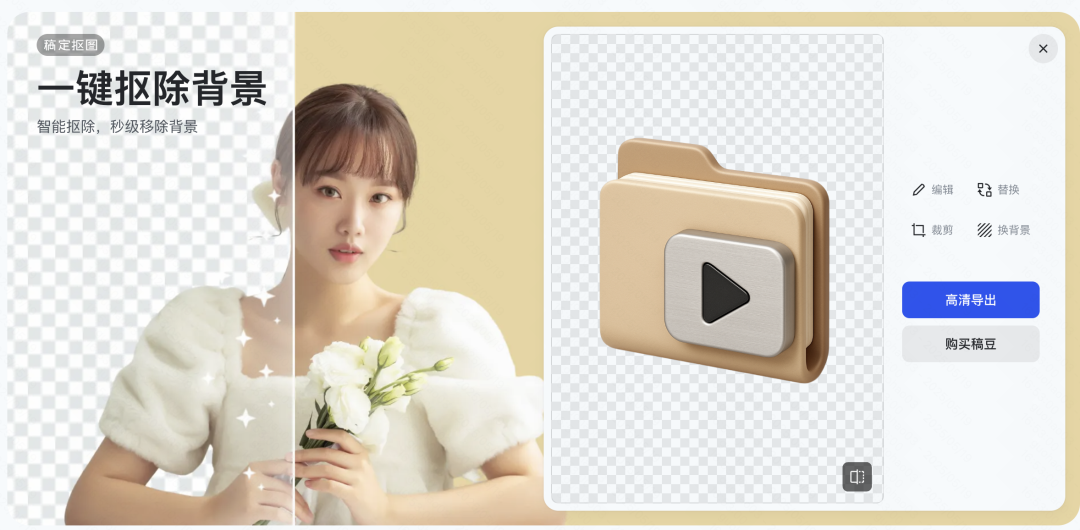
然后我们找一个批量抠图的产品把这些背景都扣掉,当然你也可以直接让 GPT 生成带透明背景的。

上传图片
我们现在已经有了对应的图标了,接下来的问题就是如何将图片上传到生成的网页上。
这里藏师傅前几天做了一个产品,可以将你的图片变成一串 Markdown 链接,这样你就能图片变成文本形式的链接。
我们就可以把图片输入到 AI 的输入框里面。
这个使用很方便,填写你的 ImgBB API 和 Gemini API(网页有引导),然后上传图片点确定,等待生成后复制结果就行。
这里使用这个工具:https://www.youware.com/project/k0irw7xr7h

生成网页
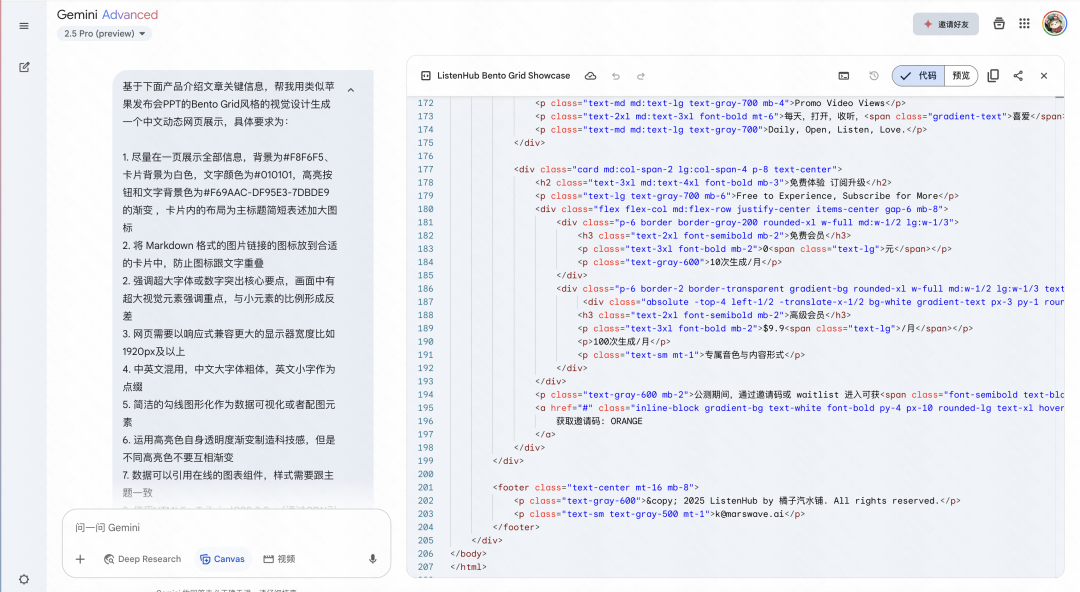
最后就是生成网页了,这部分就很简单,输入提示词、图标图片的 Markdown 链接,以及你需要 AI 参考的产品介绍文档或者其他文档,等待结果就行。
网页生成提示词:
基于下面产品介绍文章关键信息,帮我用类似苹果发布会PPT的Bento Grid风格的视觉设计生成一个中文动态网页展示,具体要求为:
- 尽量在一页展示全部信息,背景为#F8F6F5、卡片背景为白色,文字颜色为#010101,高亮按钮和文字背景色为#F69AAC-DF95E3-7DBDE9 的渐变 ,卡片内的布局为主标题简短表述加大图标
- 将 Markdown 格式的图片链接的图标放到合适的卡片中,防止图标跟文字重叠
- 强调超大字体或数字突出核心要点,画面中有超大视觉元素强调重点,与小元素的比例形成反差
- 网页需要以响应式兼容更大的显示器宽度比如1920px及以上
- 中英文混用,中文大字体粗体,英文小字作为点缀
- 简洁的勾线图形化作为数据可视化或者配图元素
- 运用高亮色自身透明度渐变制造科技感,但是不同高亮色不要互相渐变
- 数据可以引用在线的图表组件,样式需要跟主题一致
- 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript
- 避免使用emoji作为主要图标
- 不要省略内容要点
图标的图片链接为:

比如我这里就是用 Gemini 生成代码,然后用 Youware 部署的。

到这里教程就结束了,如果你还想要优化一下 Gemini 生成的结果的话,可以看我第一篇写的如何用 figma 优化我们的网页《一图展示全部信息:提示词 + Figma 十秒精修,让长网页秒变封面》。
如果你觉的教程对你有帮助的话可以帮我点个赞👍或者喜欢🩷,也可以推荐给你需要的朋友们!
最后欢迎在评论区或者其他平台 @ 我,交作业
(文:归藏的AI工具箱)

