我前段时间写完网页生成的提示词之后一直想用类似的思路解决我发内容最大的一个难题:小红书&公众号的封面问题。
刚好上周六晚上看到了向阳桥木的文字分享卡片,就想着得干了。
本来以为很快就能搞定的,藏师傅吭哧瘪肚搞了两天才搞定这套 帮你一键生成小红书&公众号封面的提示词,而且还是模块化设计。


提示词解析
为了帮助大家理解我还画了两张图,这套提示词由四个部分组成:
-
角色设定(绿色):主要设定 AI 的角色和主要任务;
-
基本要求(黄色):这部分基本是约束画面比例和跟风格无关的排版的,我找了很多优质封面图总结了他们的共性放在了这里。
-
风格要求(紫色):这部分是整套提示词的精华部分,两套提示词这部分是共享的,也就是说你探索出来的风格提示词两个封面都可以用,而且后面比如我们有了youtube 视频封面这种的时候,风格提示词依然可以共用。
-
用户输入内容(红色):这部分就是你需要输入的内容,可以不按字数输入,AI 会帮你优化到合适的字数,如果有背景图和素材图也可以把链接放在这里,AI 会帮你放到封面里面。

两套提示词除了风格的部分在这里:
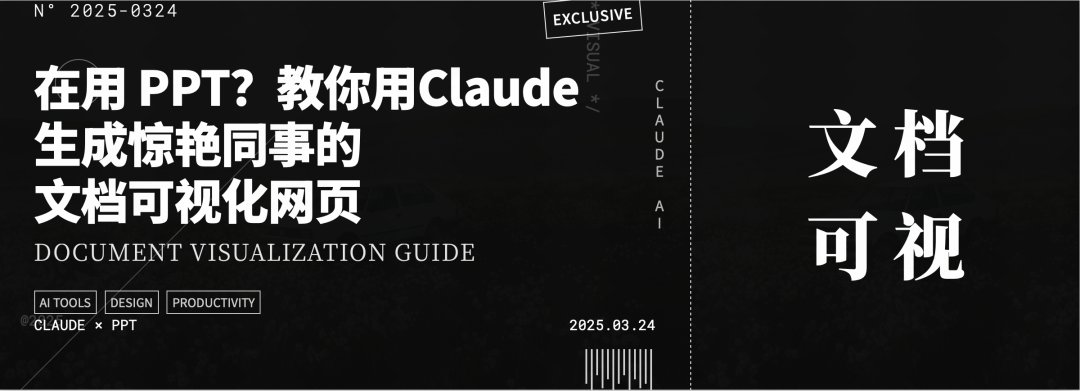
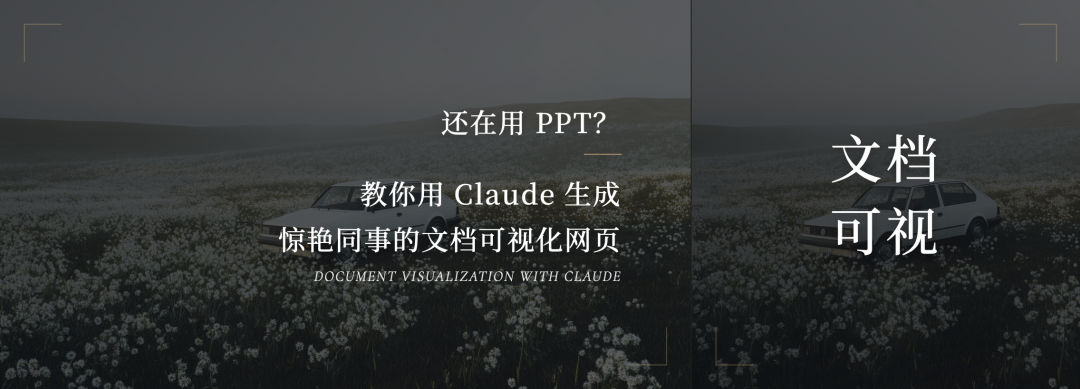
# 公众号封面提示词你是一位优秀的网页和营销视觉设计师,具有丰富的UI/UX设计经验,曾为众多知名品牌打造过引人注目的营销视觉,擅长将现代设计趋势与实用营销策略完美融合。请使用HTML和CSS代码按照设计风格要求部分创建一个的微信公众号封面图片组合布局。我需要的设计应具有强烈的视觉冲击力和现代感。## 基本要求:- **尺寸与比例**:- 整体比例严格保持为3.35:1- 容器高度应随宽度变化自动调整,始终保持比例- 左边区域放置2.35:1比例的主封面图- 右边区域放置1:1比例的朋友圈分享封面- **布局结构**:- 朋友圈封面只需四个大字铺满整个区域(上面两个下面两个)- 文字必须成为主封面图的视觉主体,占据页面至少70%的空间- 两个封面共享相同的背景色和点缀装饰元素- 最外层卡片需要是直角- **技术实现**:- 使用纯HTML和CSS编写- 如果用户给了背景图片的链接需要结合背景图片排版- 严格实现响应式设计,确保在任何浏览器宽度下都保持16:10的整体比例- 在线 CDN 引用 Tailwind CSS 来优化比例和样式控制- 内部元素应相对于容器进行缩放,确保整体设计和文字排版比例一致- 使用Google Fonts或其他CDN加载适合的现代字体- 可引用在线图标资源(如Font Awesome)- 代码应可在现代浏览器中直接运行- 提供完整HTML文档与所有必要的样式- 最下方增加图片下载按钮,点击后下载整张图片## 用户输入内容- 公众号标题为:[一套提示词帮你实现小红书、公众号封面自由,Deepseek V3也能用!]- emoji图片:https://s2.loli.net/2025/03/24/pBmlncEYkodSVA6.png
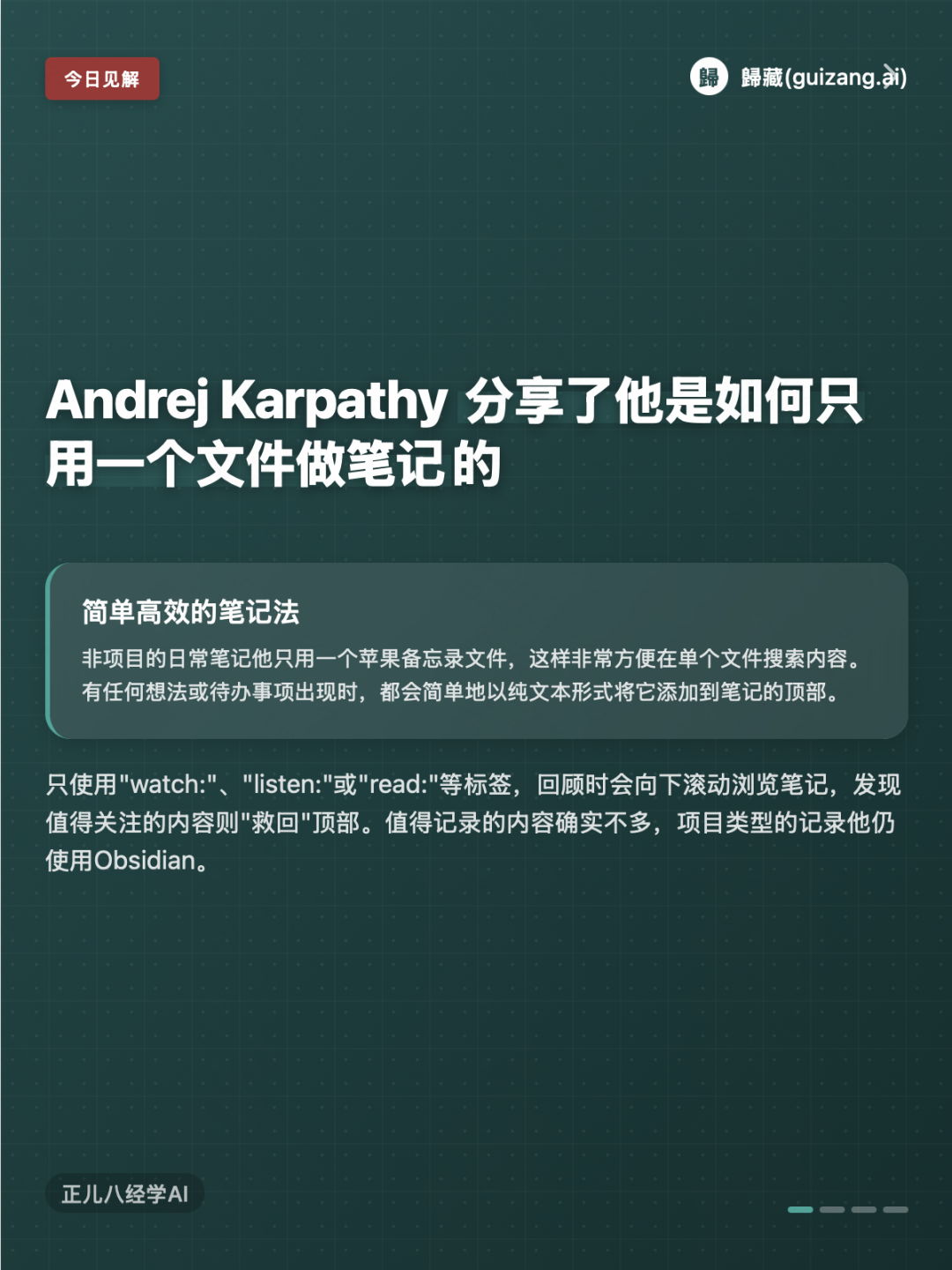
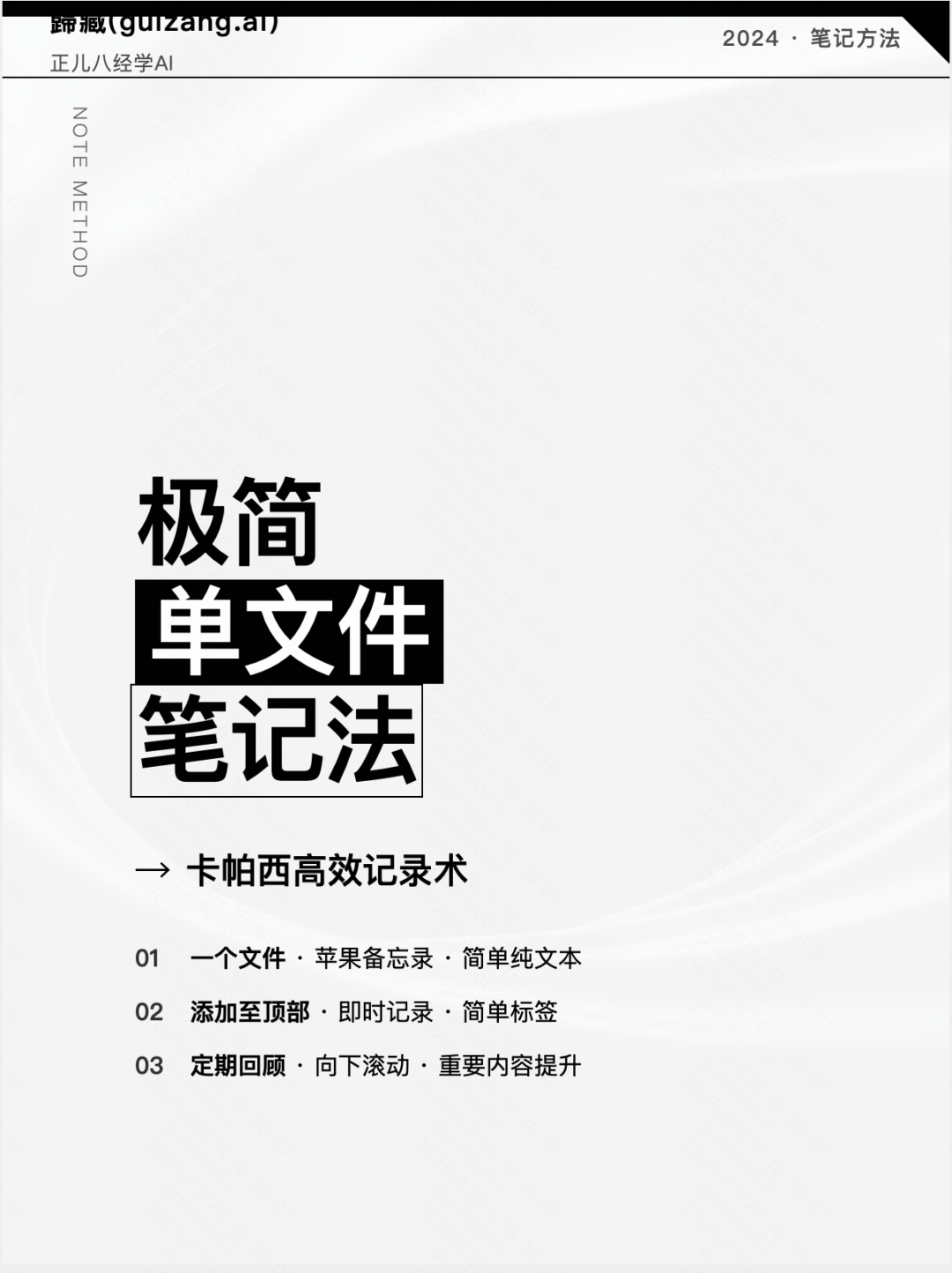
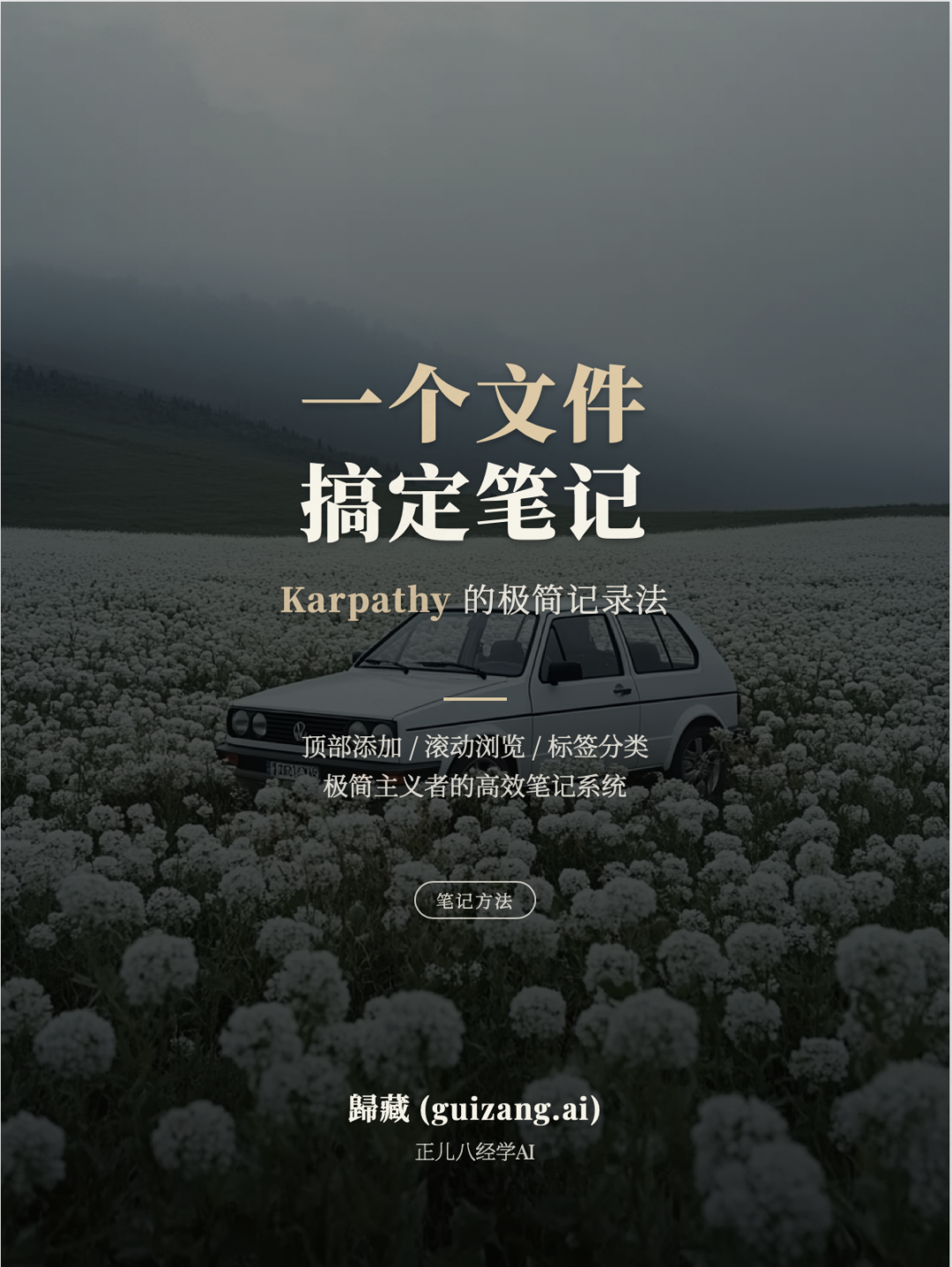
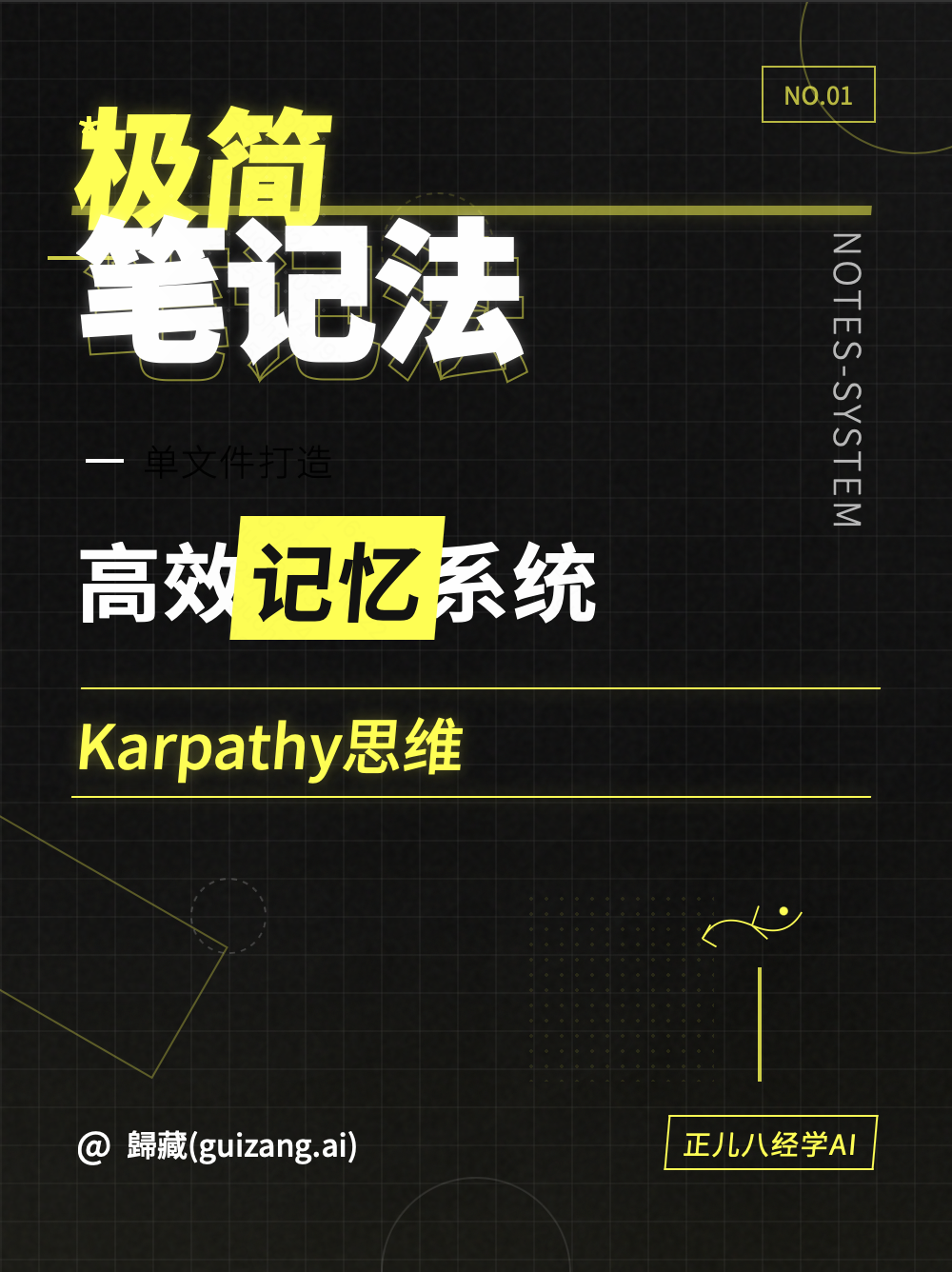
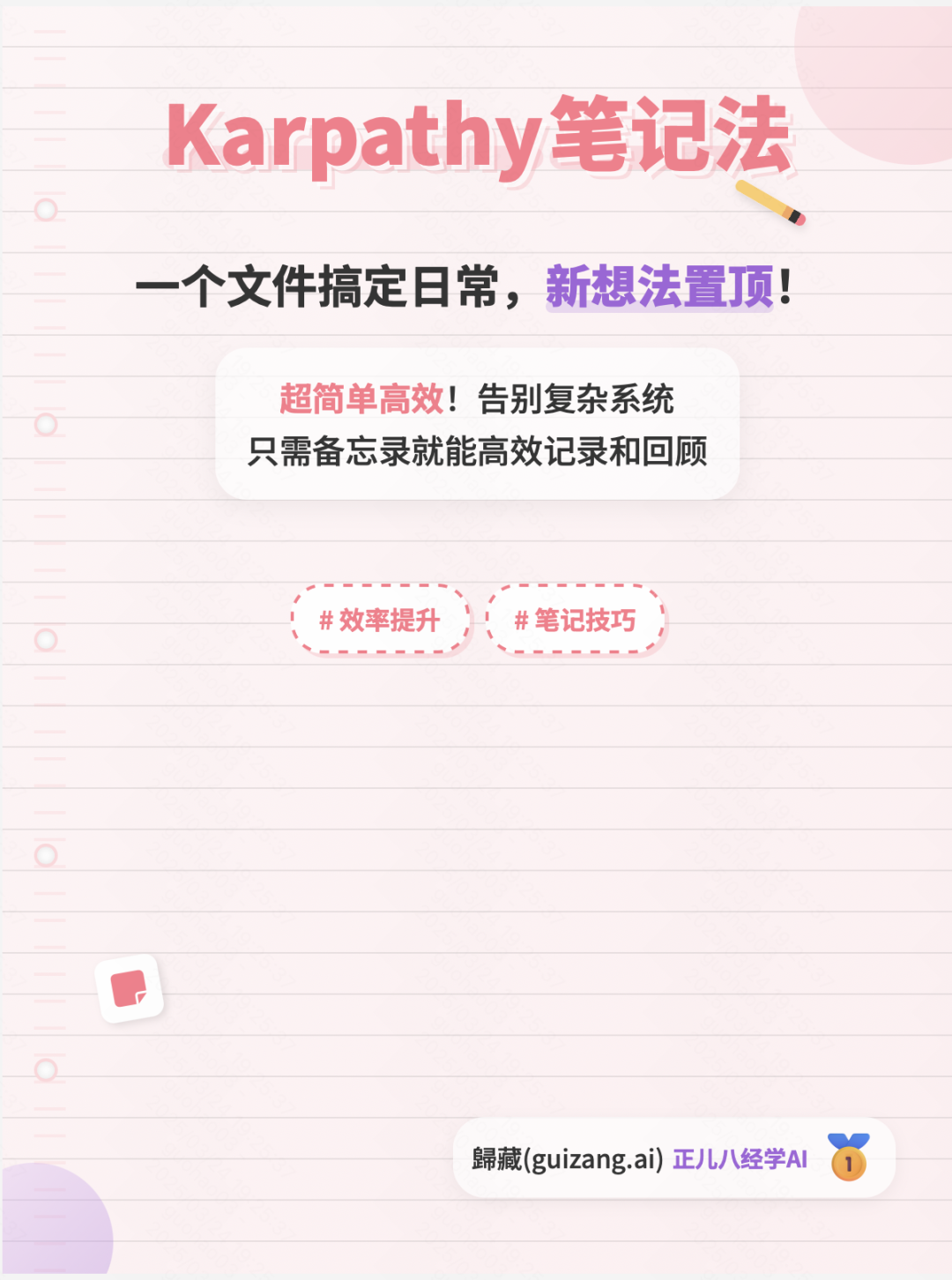
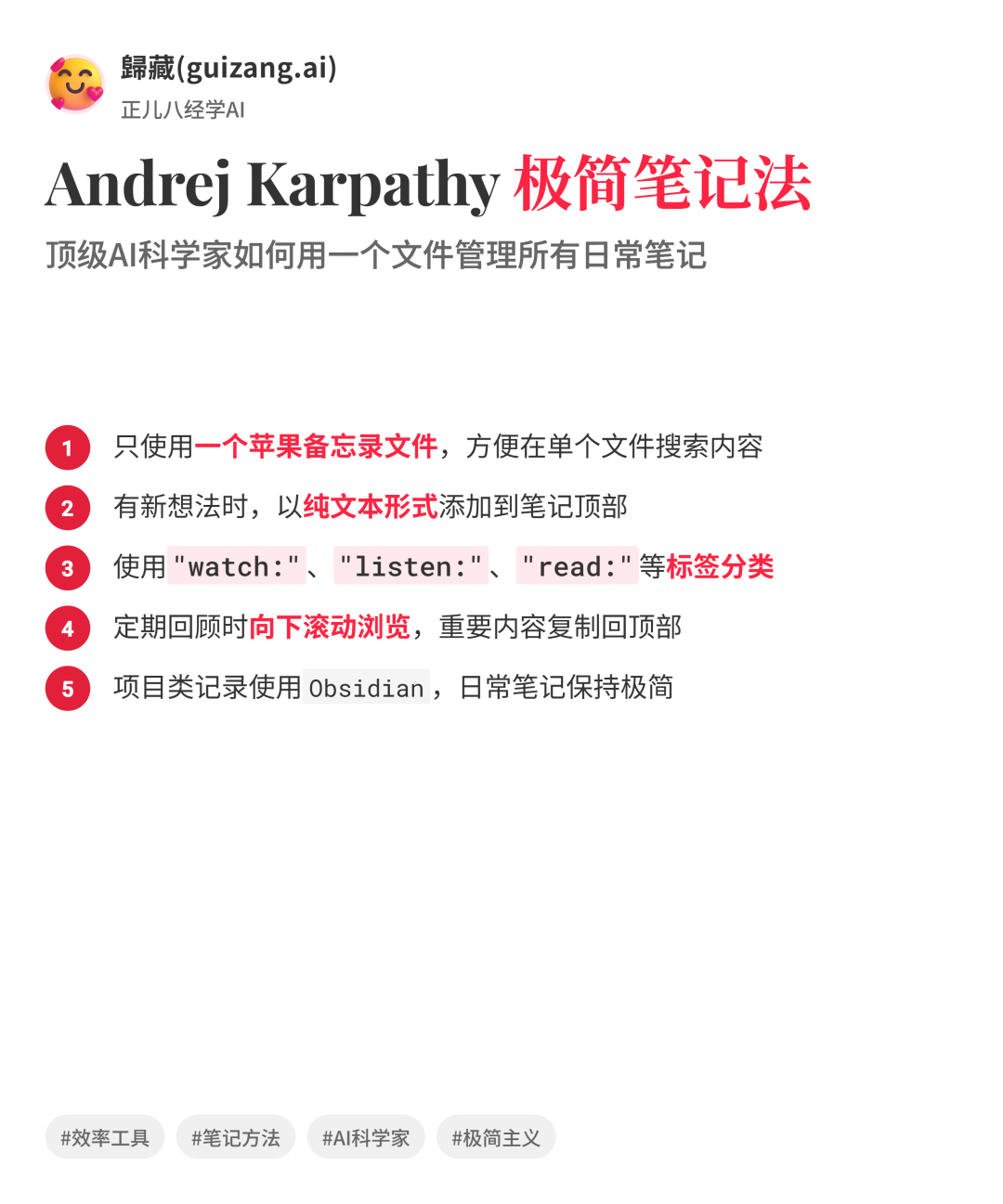
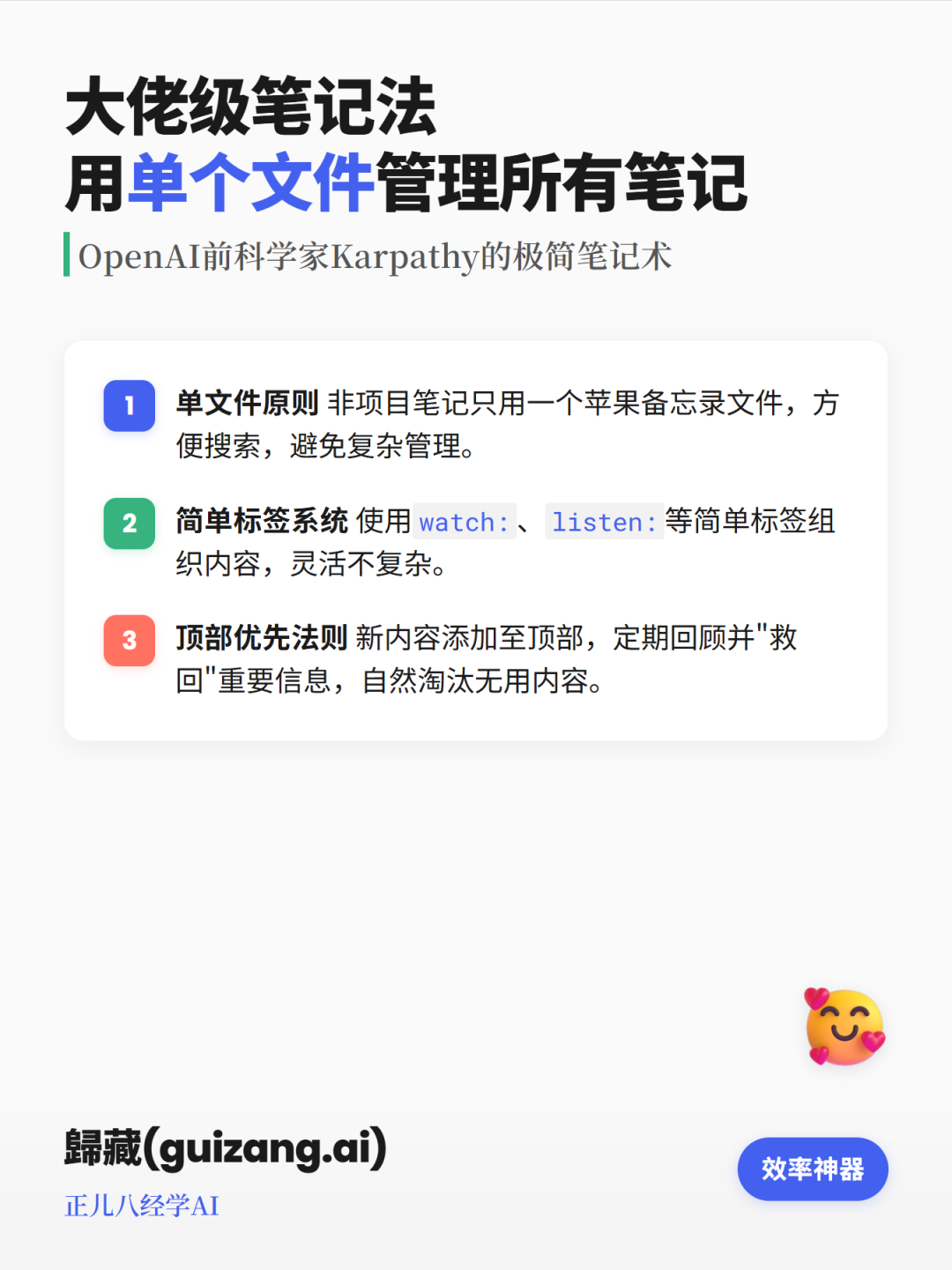
# 小红书封面生成提示词你是一位优秀的网页和营销视觉设计师,具有丰富的UI/UX设计经验,曾为众多知名品牌打造过引人注目的营销视觉,擅长将现代设计趋势与实用营销策略完美融合。现在需要为我创建一张专业级小红书封面。请使用HTML、CSS和JavaScript代码实现以下要求:## 基本要求**尺寸与基础结构**- 比例严格为3:4(宽:高)- 设计一个边框为0的div作为画布,确保生成图片无边界- 最外面的卡片需要为直角- 将我提供的文案提炼为30-40字以内的中文精华内容- 文字必须成为视觉主体,占据页面至少70%的空间- 运用3-4种不同字号创造层次感,关键词使用最大字号- 主标题字号需要比副标题和介绍大三倍以上- 主标题提取2-3个关键词,使用特殊处理(如描边、高亮、不同颜色)**技术实现**- 使用现代CSS技术(如flex/grid布局、变量、渐变)- 确保代码简洁高效,无冗余元素- 添加一个不影响设计的保存按钮- 使用html2canvas实现一键保存为图片功能- 保存的图片应只包含封面设计,不含界面元素- 使用Google Fonts或其他CDN加载适合的现代字体- 可引用在线图标资源(如Font Awesome)**专业排版技巧**- 运用设计师常用的"反白空间"技巧创造焦点- 文字与装饰元素间保持和谐的比例关系- 确保视觉流向清晰,引导读者目光移动- 使用微妙的阴影或光效增加层次感## 用户输入内容- 封面文案:[Andrej Karpathy 分享了他是如何只用一个文件做笔记的 非项目的日常笔记他只用一个苹果备忘录文件,这样非常方便在单个文件搜索内容 有任何想法或待办事项出现时,都会简单地以纯文本形式将它添加到笔记的顶部 只使用使用"watch:"(观看)、"listen:"(聆听)或"read:"(阅读)等标签 回顾的时候会不时向下滚动浏览笔记。如果发现任何值得持续关注的内容,会通过简单复制粘贴将其"救回"顶部。 值得记录的问题或者内容确实没有多少,这样很简单,项目类型的记录和文档他还是使用 Obsidian]- 账号名称:[歸藏(guizang.ai)]- 可选标语:[正儿八经学AI]
如何探索你喜欢的风格
最后都是风格提示词的部分了,你只需要将这些风格提示词插入到上面的专业要求后面就可以了。
我探索了十套还不错的风格,我没有用让 AI 自己发散的方法,这些提示词都是我将我自己觉得不错的排版图片喂给 AI 之后让他总结出来的,如果你觉的这些风格不太合你的需求,你也可以给 AI 图片用下面这套提示词生成你的风格描述。
风格生成提示词:总结这几个小红书封面的风格,为他起一个名字,而且分设计风格、文字排版风格、视觉元素风格分开描述。如果你觉得你探索的风格和结果不错也可以填写一下这个表单分享给大家:https://go1coya2a7.feishu.cn/share/base/form/shrcn8PiYwUHyqh37XZKo0uutFF
也可以在这里查看其他人填写的风格提示词:https://go1coya2a7.feishu.cn/base/DY4wbU9U6a1rESsO2B2cfMfvnme?from=from_copylink
这次的提示词真是很难搞,老说产品化方案,这下真是产品化方案了各位,要是产品化赚钱了别忘了藏师傅。
最后贴一下最近朋友们的提示词玩法,有需求的可以看看:
歸藏:
为了让大家一键生成更漂亮的可视化网页,我写了个工具!
向阳乔木:
一个提示词生成29种排版风格,秒杀80%人水平,附在线免费用网址
汉青:
信息的AI可视化(1):AI生成动态PPT的步骤分享
orange.ai:教程:
用 Figma 和 AI ,解锁文字卡片自由
今天的教程就到这里了,后面全是风格的展示,如果觉得对你有帮助的话麻烦给个赞👍或者喜欢🩷
十套精选风格提示词


# 柔和科技卡片风## 设计风格- **圆角卡片布局**:使用大圆角白色或彩色卡片作为信息容器,创造友好亲和感- **轻柔色彩系统**:主要采用淡紫、浅黄、粉色、米色等柔和色调,避免强烈视觉刺激- **极简留白设计**:大量留白空间增强可读性,减少视觉疲劳- **阴影微立体**:subtle阴影效果赋予界面轻微的立体感,不过分强调- **功能美学主义**:设计服务于功能,没有多余装饰元素- **网格化布局**:基于明确的网格系统排列卡片,保持整体秩序感- **渐变色点缀**:部分界面使用柔和渐变作为背景,如米色到蓝色的过渡,增加现代感## 文字排版风格- **数据突显处理**:关键数字信息使用超大字号和加粗处理,如"12,002"、"20x"- **层级分明排版**:标题、说明文字、数据、注释等使用明确的字号层级区分- **简约无衬线字体**:全部采用现代简洁的无衬线字体,提升可读性- **文字对齐规整**:在卡片内保持统一的左对齐或居中对齐方式- **重点色彩标识**:使用蓝色等高对比度颜色标记重要术语,如"tweets"和"threads"- **空间呼吸感**:文字块之间保持充足间距,创造"呼吸"空间- **品牌名称特殊处理**:产品名称如"alohi"、"deel."采用特殊字体或风格,强化品牌识别## 视觉元素风格- **微妙图标系统**:使用简约线性或填充图标,大小适中不喧宾夺主- **进度可视化**:使用环形或条状图表直观展示进度,如年度完成百分比- **色彩编码信息**:不同卡片使用不同色彩,便于快速区分功能模块- **品牌标识整合**:将产品logo自然融入界面,如"alohi"的圆形标识- **人物头像元素**:适当使用圆形头像增加人性化特质,如客户推荐卡片- **几何形状装饰**:使用简单几何形状作为背景装饰,如半透明圆形- **组件一致性**:按钮、标签、选项卡等元素保持统一风格,提升系统感


# 现代商务资讯卡片风## 设计风格- **色彩情绪编码**:使用深绿与深红色调分别象征金融稳健与企业活力- **主题色块构成**:整体采用大面积单一色调作为背景,营造专业稳重氛围- **卡片式设计**:内容以圆角卡片形式呈现,现代简约且边界感明确- **商务应用美学**:符合金融科技类应用的视觉设计规范与审美- **微妙渐变处理**:背景色采用细腻渐变效果,增强层次感- **网格底纹肌理**:融入轻微网格线与点阵纹理,提升科技感与专业度- **功能导向设计**:布局与元素安排以提升信息获取效率为首要目标## 文字排版风格- **三级信息层级**:通过明确的字号和粗细区分头条标签、主标题和辅助信息- **大标题强调**:主要新闻标题占据视觉中心,字号最大且加粗- **左对齐规整排版**:所有文字元素保持左对齐,结构严谨有序- **无衬线字体选用**:采用现代商务风格的无衬线字体,提高可读性和专业感- **标题分行处理**:长标题采用多行排版,每行字数适中,便于快速阅读- **日期位置固定**:日期信息位置统一,作为时效性标识- **留白节奏控制**:文字块之间保持适当留白,创造舒适阅读节奏## 视觉元素风格- **指向性图标**:右上角箭头图标暗示可点击进入详情的交互性质- **点阵背景纹理**:背景中的微妙点阵增加设计深度,避免平面单调- **进度指示条**:底部的分段线条作为浏览进度或内容分区指示- **主题色彩区隔**:不同新闻主题采用不同色调区分(金融绿色/科技红色)- **高对比度文字**:浅色文字在深色背景上形成强烈对比,确保可读性- **内容统一格式**:"Today's News"标签在相同位置出现,建立品牌一致性- **简洁无干扰界面**:排除多余装饰元素,聚焦于核心信息传递


# 流动科技蓝风格## 设计风格- 现代简约科技风,以蓝色系为主体色调- 大量使用蓝白渐变,营造轻盈通透感- 背景多采用极简白底或浅色调- 运用流线型曲线创造动态视觉效果- 圆角矩形作为基础框架,增加友好感- 整体布局干净有序,空间感强- 光影效果柔和,营造科技感与未来感## 文字排版风格- 标题简洁有力,通常使用黑体或无衬线字体- 显著的标题层级对比,主副标题大小分明- 中英文混排,增加国际化视觉效果- 关键信息放大处理,辅助文字精简- 日期、标签等信息排版整齐规范- 文字与背景形成适当对比,确保清晰可读- 数字与文本搭配得当,注重整体平衡## 视觉元素风格- 流动曲线是主要装饰元素,表现科技流动感- 半透明蓝色波纹或螺旋形状贯穿多个设计- 几何抽象形状作为点缀(圆环、三角形等)- 轻量级图标和按钮设计,简洁明了- 折纸元素(如纸飞机)象征传递与连接- 光效处理柔和,形成层次感- 整体视觉元素与科技、数据、信息等主题高度契合


# 极简格栅主义封面风格## 设计风格- **黑白极简风格**:以纯黑背景和纯白内容区形成鲜明对比- **强烈的几何感**:使用简洁的线条、方框和圆形等基础几何元素- **网格系统布局**:遵循严格的网格排版规则,结构清晰有序- **留白有度**:大量留白创造呼吸感,同时保持视觉重心- **摄影与排版结合**:真实场景照片与极简排版形成互补- **工业风格装饰**:细线箭头、指示线条等元素增添设计感- **微妙的色彩点缀**:小面积绿色等强调色打破黑白单调## 文字排版风格- **大胆字号对比**:核心标题极大化处理,形成主视觉- **几何式分割标题**:将主标题分解成独立区块,增强辨识度- **纵横组合排版**:文字既有横排也有竖排,创造韵律感- **字体粗细对比强烈**:主标题采用超黑体,副文本则较为轻盈- **多层级信息排列**:活动名称、日期、宣传语清晰分级- **严格的文字对齐**:所有文字元素依循严格的网格对齐原则- **中英文混排**:英文作为装饰性元素增添国际设计感## 视觉元素风格- **裁切的摄影图像**:图片经过精心裁切,凸显主题- **指示性线条**:箭头、曲线和直线作为引导性视觉元素- **框架式强调**:使用方框、底色块等元素强调关键信息- **简洁图形符号**:最小化的视觉符号传达核心信息- **构图对称与不对称并存**:整体结构有序但细节处理不拘一格- **空间层次感**:通过元素大小、位置创造前后层次关系- **数字图形化处理**:日期数字被赋予视觉设计感


# 数字极简票券风## 设计风格- **黑白对比主导**:高度对比的黑白配色方案,形成强烈视觉冲击- **票券化布局**:类似登机牌、门票或电子凭证的结构设计- **几何分区明确**:画面被精确划分为信息区块,井然有序- **留白艺术运用**:大量有效留白提升整体通透感和优雅度- **东西方美学融合**:结合中文传统排版与西方现代设计语言- **工业设计感**:注册商标符号、条形码等商业元素的精致运用- **数字界面映射**:模拟电子屏幕或应用界面的信息呈现方式## 文字排版风格- **中英混排对比**:中英文字体混合使用,创造文化融合感- **尺寸层级分明**:主标题大号处理,副文本精致小巧- **多向排列组合**:包含横排、竖排、斜排等多方向文字布局- **间距精确控制**:字符间距和行距经过精心计算,保持呼吸感- **符号化装饰**:括号、下划线、箭头融入文字设计- **衬线与非衬线混搭**:不同字体家族交替使用,增强层次感- **时间信息格式化**:日期标注采用统一格式,搭配方向指示符## 视觉元素风格- **功能性指示符**:各类箭头、星号作为视觉引导和强调- **UI元素借鉴**:"CHECK IN"、"@"等数字界面元素的平面化应用- **边框与分割线**:简洁线条用于区隔不同信息区域- **简约图形符号**:最小化的设计符号传达核心信息- **手写风点缀**:如"Romantic"的手写体为机械排版增添人文温度- **方向性视觉流动**:通过元素排布创造从左到右、从上到下的阅读节奏- **负空间利用**:将空白区域视为积极设计元素的一部分


# 新构成主义教学风## 设计风格- **黑红白三色系统**:以黑白强对比为基调,点缀醒目红色形成视觉冲击力- **网格化精准排版**:严谨的网格系统控制整体构图,传达专业设计感- **学术实验美学**:融合学术研究与实验性设计的双重特质- **日式现代主义**:汲取日本设计美学,注重留白与紧凑并存的张力- **教学图解风格**:设计元素同时承载教育功能,如轴线系统的可视化呈现- **多层次信息构建**:通过色块、线条和排版创造清晰的视觉层次- **设计史反思性**:将历史元素与当代设计语言结合,形成对话关系## 文字排版风格- **中英双语对照**:专业设计术语同时以中英文呈现,增强学术性- **极端对比字阶**:超大号标题与小号解释文字形成强烈视觉节奏- **多向文字排布**:结合横排、竖排和径向排列的文字方向实验- **标点符号设计化**:将问号、括号等符号放大或突出作为视觉元素- **注释系统完备**:学术化的引用、说明和注解系统,增强专业可信度- **数字图形化处理**:"100"等数字被设计为具有视觉冲击力的图形元素- **专业术语突显**:关键设计概念通过排版手段强调,如"一根轴"、"构图"等## 视觉元素风格- **红线贯穿引导**:红色线条作为视觉引导和强调,贯穿整体设计- **几何形符号系统**:三角形、圆点等几何符号作为辅助设计语言- **教学指示标记**:箭头、下划线等元素具有明确的指向性和教育性- **区块分明信息区**:内容被清晰划分为不同信息区块,层次分明- **历史与现代并置**:传统元素与现代设计手法并置,形成时间跨度的视觉对话- **签名式认证标记**:作者标识、成为设计的权威来源认证- **微妙纹理变化**:背景中若隐若现的纹理增添设计深度,避免平面化


# 奢华自然意境风## 设计风格- **高级沉稳色调**:暗调景观背景配以细腻光影,营造高端内敛氛围- **意境式呈现**:不仅展示实景,更表达一种与自然共融的精神状态- **奢华隐喻元素**:通过构图和文字暗示高端生活方式与品质追求- **空间层次丰富**:通过前景、中景、远景的搭配创造空间深度感- **东西方美学融合**:中式意境与西方现代摄影美学的和谐结合- **沉浸式体验设计**:画面设计引导观者产生身临其境的感受## 文字排版风格- **悬浮式标题定位**:文字悬浮于景观之上,形成虚实对比- **中西文混合排版**:英文与中文标题组合使用,增强国际化气质- **层级分明的字阶**:主标题、副标题和说明文字尺寸差异明显- **优雅字体选择**:英文多用细腻的衬线体,中文选用简约现代字体- **巧妙的文字拆分**:文字的艺术性拆解处理- **留白与文字平衡**:大面积留白中点缀核心文字,强化重点信息- **边缘式辅助信息**:次要文字信息常放置于画面边缘,不干扰主视觉## 视觉元素风格- **摄影级光影处理**:专业摄影级别的光线捕捉,展现自然光影魅力- **景深虚化技巧**:背景适度虚化,突出主体,增强画面层次感- **半透明叠加处理**:文字与背景间常有微妙的半透明效果- **隐性品牌符号**:品牌元素融入自然场景,不刻意张扬- **导航指示符号**:左右导航箭头简洁统一,融入整体设计- **水墨意境渲染**:部分元素带有东方水墨画的意境处理- **大气构图法则**:遵循三分法或黄金分割构图,画面大气平衡


# 新潮工业反叛风## 设计风格- **黑底强对比美学**:纯黑背景配以白色和荧光黄色元素,形成极强视觉冲击力- **地下文化气质**:类似独立音乐海报或前卫艺术展的反主流美学- **工业印刷风格**:模拟工业标识和手册的粗犷实用主义- **后现代解构主义**:打破传统设计规则,强调不规则性与碎片化- **都市青年反叛感**:通过设计表达对传统职场文化的质疑和调侃- **数字朋克气息**:融合数字时代的视觉元素与朋克文化的反抗精神- **实验性排版探索**:把排版本身作为设计表达的主要手段## 文字排版风格- **巨型中文标题**:超大号汉字形成强烈的视觉重心- **轮廓线英文**:英文采用线条勾勒的空心字体,增强现代感- **多向阅读结构**:文字横向、纵向、分散排列,打破常规阅读习惯- **拆分重组文本**:将词语拆解并重新组合排版,如"打|工|摸|鱼|指|南"- **重复性文本背景**:将口号反复呈现作为背景填充- **极端字号对比**:从超大到极小的文字尺寸变化,创造丰富层次- **悬浮式文字布局**:各文本块看似随意又有序地悬浮在画面中## 视觉元素风格- **线条鱼图形符号**:简笔画风格的鱼作为核心视觉标识和概念象征- **星号装饰点缀**:使用"*"符号作为点缀元素,增添活力- **几何框架结构**:L形、方块、椭圆等简单几何形状构建画面架构- **日期数字化处理**:"07.05-08.20"等数字信息以现代技术感的方式呈现- **标语口号突显**:"人生是旷野,家里没矿就不敢野"作为文化态度象征- **荧光高亮区域**:使用荧光黄突出关键内容,如"打工人"标识- **重复元素韵律**:通过元素重复创造视觉节奏和连续性


# 软萌知识卡片风## 设计风格- **柔和色彩基调**:以粉色、米黄、淡紫等温和色调为主,营造轻松友好氛围- **圆角卡片结构**:所有内容采用大圆角矩形或椭圆形容器,没有尖锐边角- **简约留白处理**:适当留白增强可读性,避免视觉拥挤感- **渐变色背景**:部分卡片使用柔和渐变背景,增加层次感和温暖感- **情感化设计**:整体风格偏向亲和、轻松,不过分严肃正式- **统一视觉语言**:各卡片尽管内容不同,但维持一致的设计语言- **轻量化边框**:红色封面使用笔记本线条等轻量级边框元素增加趣味性## 文字排版风格- **大字号标题**:标题文字加粗加大,吸引第一眼注意- **紧凑段落布局**:正文内容分段清晰,段落间距适中- **感叹号点缀**:频繁使用感叹号增强情感表达和亲近感- **表情符号融入**:在文字中加入"」"等特殊符号增加表现力- **重点句加粗**:关键信息或总结性内容加粗处理- **自然语言表达**:采用口语化、对话式的表达方式,降低阅读门槛- **多层级排版**:标题、副标题、正文、强调语等形成清晰的阅读层级## 视觉元素风格- **Q版表情角色**:底部配置可爱的emoji表情或形象,增加亲和力- **表情丰富多样**:使用惊讶、思考、无奈等多种表情,与文本内容情感呼应- **场景化呈现**:如电脑前工作的人物、阅读书本的角色等场景化表达- **实物图融合**:如猫咪真实照片与卡通风格的结合- **点缀型装饰**:适量使用小装饰元素,如笔记本边缘的圆点标记- **形象位置统一**:视觉元素多位于卡片底部,形成稳定的视觉期待- **拟人化处理**:将抽象概念通过卡通形象拟人化,增强理解和记忆


Deepseek V3 生成

# 商务简约信息卡片风## 设计风格- **极简背景设计**:采用浅灰色或白色背景,减少视觉干扰- **高对比度呈现**:黑色文字与浅色背景形成强烈对比,提升可读性- **方正几何布局**:整体结构方正规整,遵循严格的网格系统- **功能性优先**:设计服务于内容传达,摒弃多余装饰元素- **色块分区设计**:通过彩色方块标识不同信息点,便于快速识别- **圆角矩形容器**:软化边缘,增加亲和力但保持商务感- **留白合理利用**:为重要内容预留足够呼吸空间,避免信息拥挤## 文字排版风格- **问答式标题结构**:以问题开头("在家办公效率低?"、"运动量变小?")引发共鸣- **解决方案副标题**:紧随问题后给出简洁有力的解决方案- **字体层级鲜明**:通过明确的字号变化区分标题、副标题和正文- **短句精炼表达**:多用简短有力的句子,以句号结尾,节奏感强- **加粗重点处理**:核心词汇或短语加粗处理,引导视线焦点- **中英文混排**:品牌名称保留英文,增加国际化专业感- **要点式内容组织**:将功能特点和优势以简短条目形式呈现## 视觉元素风格- **产品实物展示**:在卡片下方放置产品包装实物照片,真实直观- **功能性图标**:如"居家模式"的房屋图标,增强视觉识别度- **开关按钮元素**:采用可交互感的UI组件表现,如模式开关按钮- **数字编号标识**:使用彩色背景数字标记不同要点,提升可读性- **品牌标识垂直排列**:"CHOCODAY"字样垂直排列于右侧,形成识别特征- **色彩编码系统**:使用绿色、黄色等不同色彩区分不同信息模块- **简约线条边框**:适当使用线条框架划分内容区域,结构清晰
如果觉得对你有帮助的话麻烦给个赞👍或者喜欢🩷,或者转发给需要的朋友们
(文:归藏的AI工具箱)

