作为一个深度使用cursor的用户,之前设计产品原型都是通过claude实现的。但是好多用户私信大瑜:claude注册麻烦,普通人都没办法用。
那么今天咱们就说一下如何用cursor+claude来实现原型图的构建,到小程序的生成,仅仅需要两步。
原型构建
新打开一个cursor编辑窗,可以按照我的提示词,生成。
作为资深产品经理兼UX/UI设计专家,请为"AI牛马时钟"小程序创建高保真原型设计。您需发挥专业设计能力,将概念转化为视觉化界面。
项目需求:
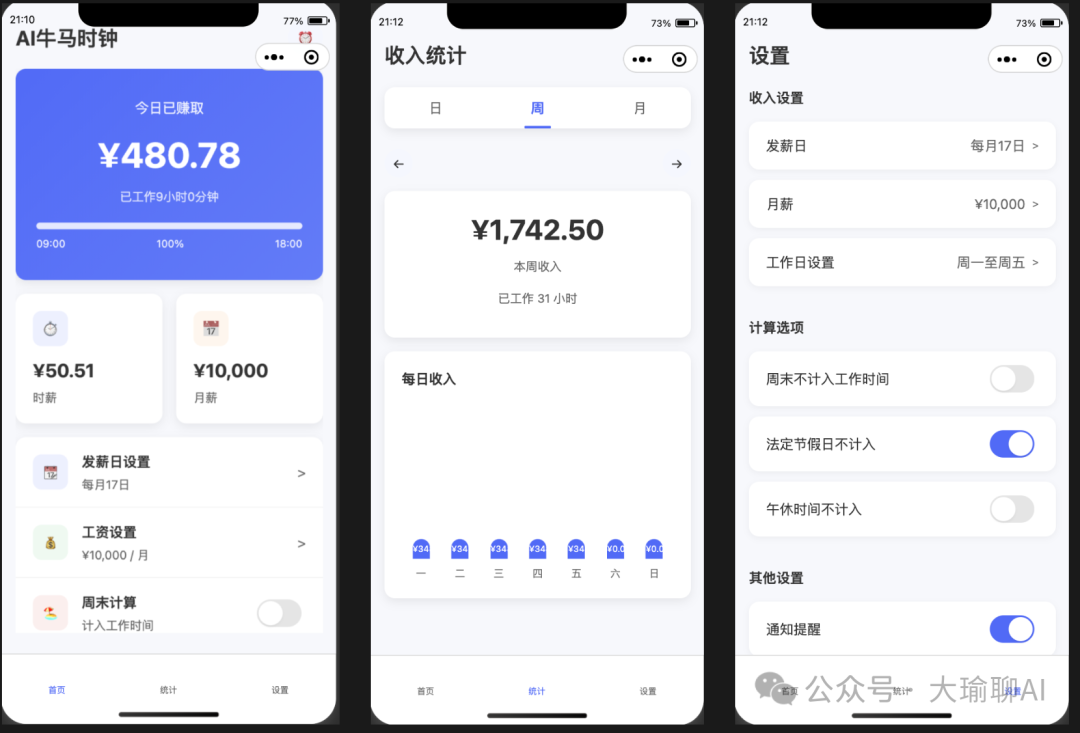
1. 核心功能实现:首页展示当天收益、设置菜单(包含发薪日配置、工资设定、周末计算选项)等功能
2. 使用HTML在一个界面上生成所有的原型界面(此要求不可变更)
技术规范:
1. 集成FontAwesome或其他开源图标库,提升UI专业度
2. 设计符合当前移动应用设计标准,注重视觉层次与交互逻辑
3. 提供足够完善的界面细节与状态展示
4. 确保原型界面达到可直接用于开发的质量标准
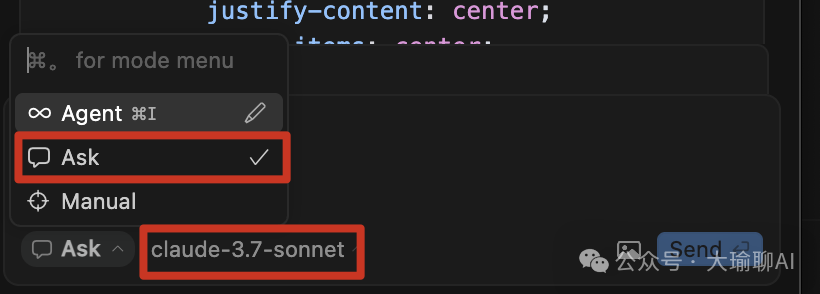
请基于以上要求,设计出直观、美观且功能完整的小程序原型,使开发团队能够无缝对接实现。在生成html文件的时候,我们一定要选择ask模式。

为啥我不选 Agent?原因很简单——它会按照自己的一套“项目规范”来生成完整代码,结果往往不是我们想要的界面风格,反而还得回头改。
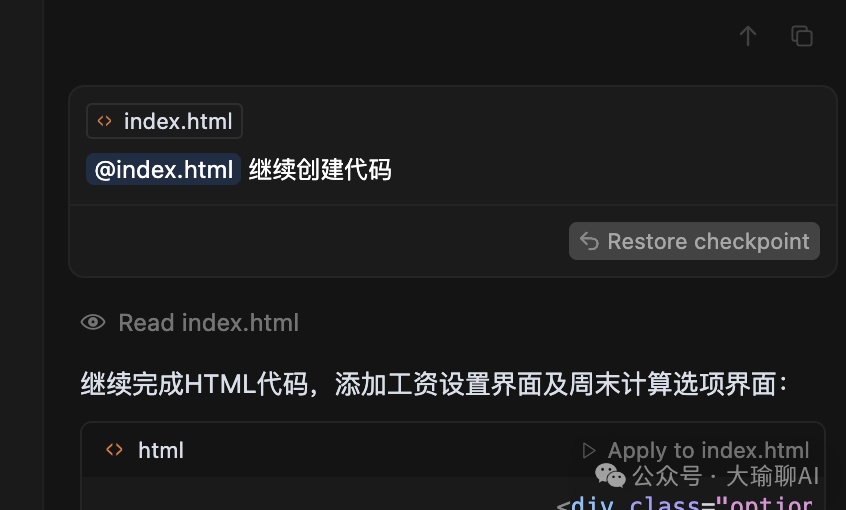
与此同时,生成的 HTML 页面又长又杂,模型经常中断。这时候别慌,点一下「Apply」先保存已生成的部分,然后再输入“继续”,就能接着生成后面的代码了。是不是很实用?

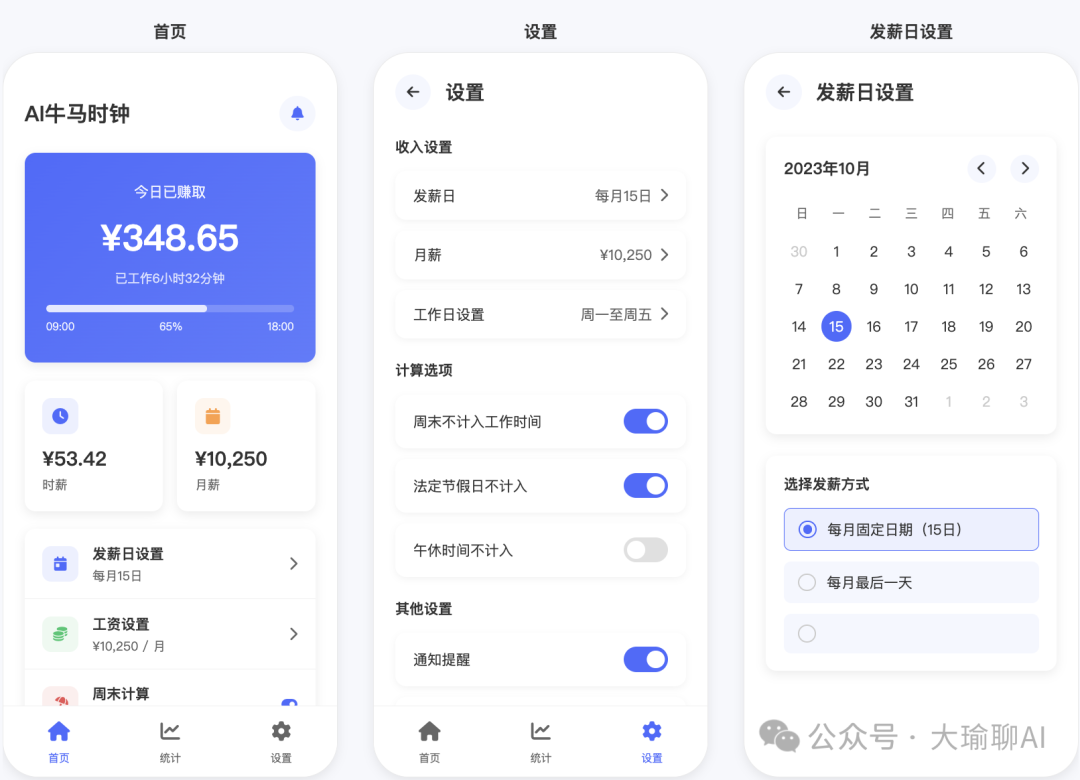
最后我们将生成的html,用chrome浏览器打开。原型图如下所示:

有了原型图,接下来就是小程序的实现了。
小程序构建
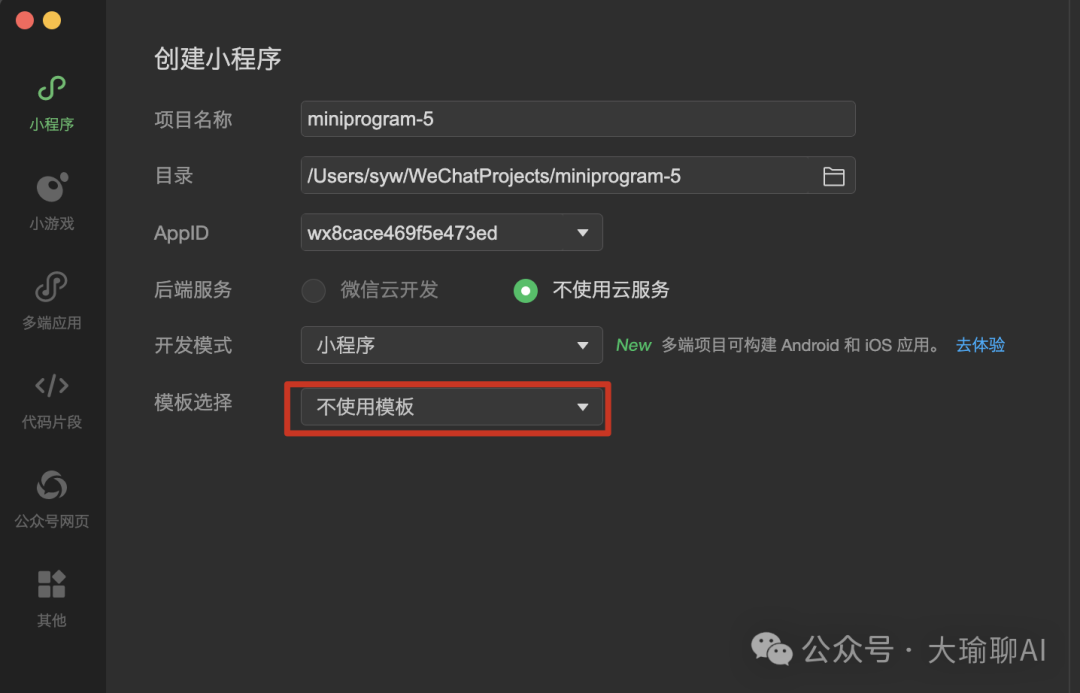
第一步:打开微信开发者工具,构建小程序。模版选择:不使用模版。

第二步:然后用cursor打开这个项目,将第一部分生成的html页面copy到根目录下。然后就让course给我们生成了。

tips:因为生成小程序的时间比较长,cursor调用25个组件就停止了,我们只需要回复“继续”即可。
中间也会遇到icon找不到的问题,我们可以去iconfont去找我们需要的底部图标地址,这里为了快速生成,遇到错误就直接让cursor把底部图标给删除了。

写在后面的话
就这样,从原型设计到小程序的实现,都是通过cursor一键完成,学到的小伙伴们可以点个赞了。
(文:大瑜聊AI)
