黑洞是什么?宇宙大爆炸为什么会发生?恐龙为什么会灭绝?
每天我都被孩子的灵魂拷问弄得精疲力尽!
我决定亲手打造一款拯救家长的神器,我将详细描述下这个小程序从 0-1 的开发全流程。
需求分析:抓住痛点,精准定位
面对孩子的好奇心,我们遇到两大核心痛点:
1、小孩子不认识字怎么办?
解决方案:语音交互必须拥有! 首页就是一个超大语音按钮,按下说话,松开即发送,简单到3岁孩子都能操作!

痛点二:如何让回答更适合不同年龄段的孩子?
个性化设置必不可少! 在设置页面可以调整孩子的年龄、性别等信息,让AI回答更贴合孩子的认知水平!
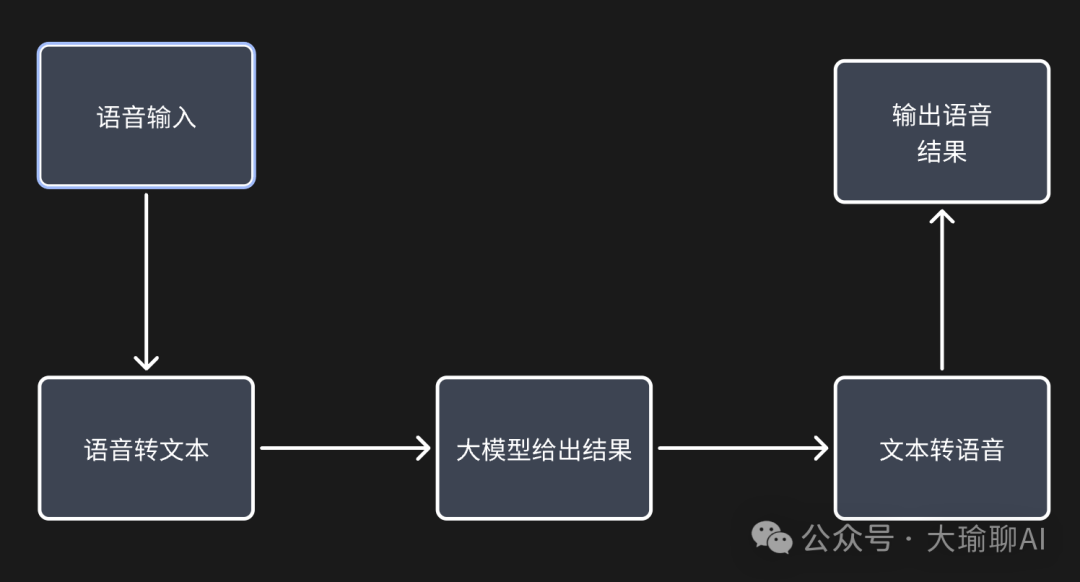
这样分析下来,就很简单了,语音输入->转化为文字丢给大模型生成结果->再转化为语音输出。

原型设计:一键生成,事半功倍
接下来就是我们输出原型也很简单,只要将我们的需求组装起来,告诉cursor即可。
作为资深产品经理兼UX/UI设计专家,请为"儿童百科小助手"小程序创建高保真原型设计。您需发挥专业设计能力,将概念转化为视觉化界面。
项目需求:
1. 核心功能实现:
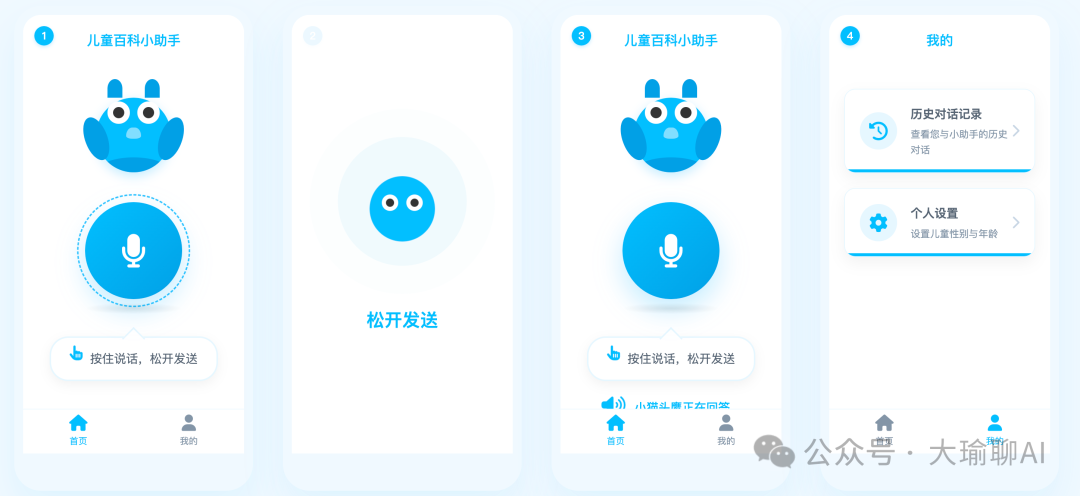
1.1首页主要有一个语音输入大图标,点击开始输入语音,松开发送语音到后台,然后后台获取结果进行朗读;
1.2我的页面分为:历史对话记录,按照天展示历史的对话记录、我的个人设置:包括儿童的性别和岁数,默认是男生,默认是4岁;
2. 使用HTML在一个界面上生成所有的原型界面(此要求不可变更)
技术规范:
1. 集成FontAwesome或其他开源图标库,提升UI专业度
2. 设计符合当前移动应用设计标准,注重视觉层次与交互逻辑
3. 提供足够完善的界面细节与状态展示
4. 确保原型界面达到可直接用于开发的质量标准
请基于以上要求,设计出直观、美观且功能完整的小程序原型,使开发团队能够无缝对接实现。这样就生成结果了。

但是我们觉得这个界面有点沉闷。我们可以这样告诉cursor。

然后一版新的原型就有了。

💻 技术选型:前端简约,后端复杂
技术选型我们分为小程序端和后端。
第一部份:前端界面生成!
因为我们的界面比较简单,这里我们就选择原生小程序完成。
还是老规矩,用微信开发者工具初始化模板。

把我们的设计原型丢给Cursor,一键生成代码,几乎零调整!。

中间遇到图标的问题,可以按照cursor的提示去处理即可。

后端部分:有语音转文字,结合大模型分析,以及文本结果转语音两种方案纠结中。
思路1:API直连组合拳。直接调用讯飞或者阿里的接口以及对应的deepseek接口写python语句进行调用。
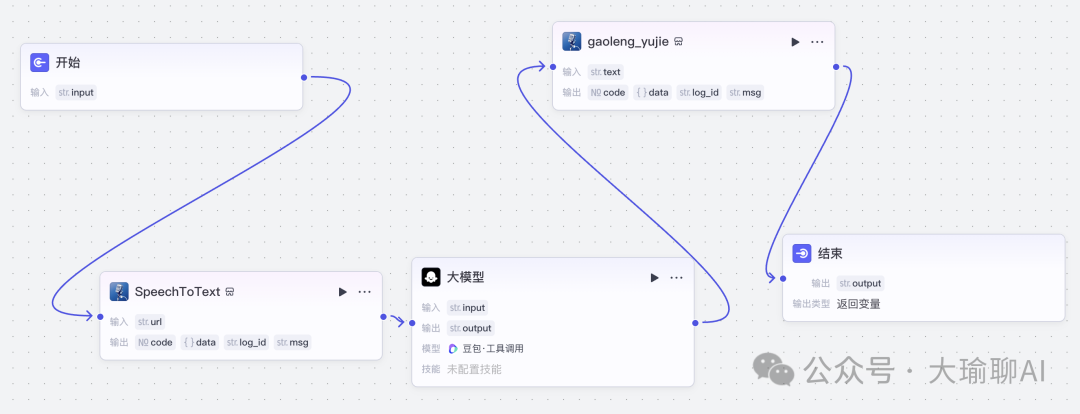
思路2:借助coze智能体的搭建,完成后端的开发。基本上界面流程也比较简单,如下图所示。

但是coze的缺点就是文字生成语音比较单一。目前还在探索中。
写在后面的话
这个小程序的开发难度比贪吃蛇高了不止一个量级!目前我们只完成了1/3的工作,接下来我将详细分享:
-
• 各大API实际调用体验和坑位指南 🕳️ -
• 性能优化与用户体验提升秘籍 ⚡ -
• 完整代码实现与部署全攻略 📋
如果你也想为孩子打造这样一款神器,关注大瑜,我将持续分享小程序的开发思路! ❤️
(文:大瑜聊AI)
