Google 发布了 Firebase Studio,如果你对使用 AI 编程感兴趣,那这可是件大事。
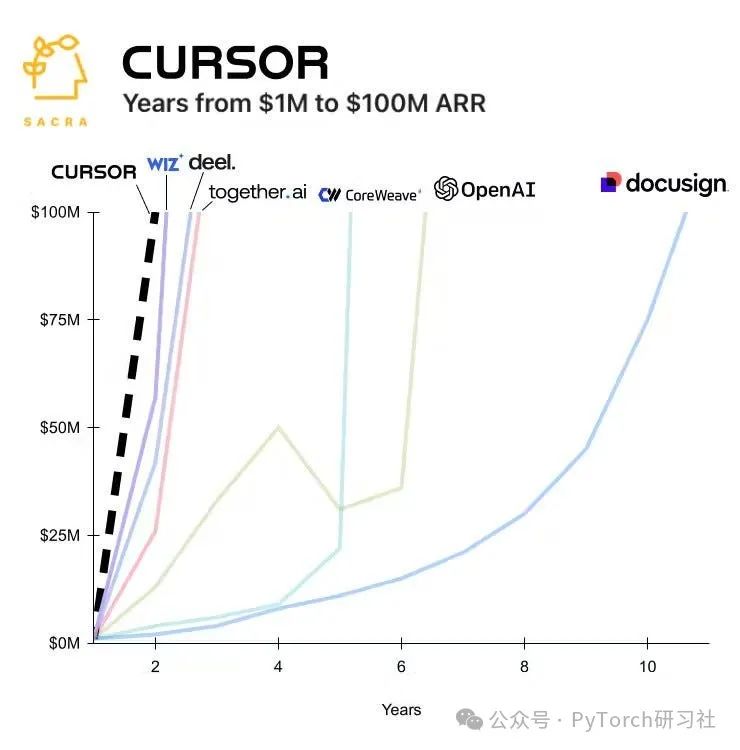
你可能听说过另一个 AI 编程应用 —— Cursor。它曾是史上最快从年收入 100 万美元跃升至 1 亿美元的应用,取得了巨大的成功,也非常受欢迎。

Firebase Studio 类似于 Cursor,但它可能远不止如此——你马上就会明白了。而且,它是免费的。
你也许需要付费才能通过 API 使用 Google 的模型,但它本身内置了一个免费的模型,供你直接使用。
正因为它免费且易于上手,全球任何人都可以轻松进入 AI 编程的世界。无论你把它称作“Vibe 编程”还是别的名字,都可以快速进行原型开发并发布应用。但我们还是一步一步来。
Firebase Studio 是什么样子?
首先最重要的一点:它完全基于网页。
以下是高级视图,可能看起来有些复杂,但基础视图其实就是一个聊天机器人 —— 简单的问答交互而已。

如果你用过 Cursor,那么这个代码视图看起来会非常熟悉。它是基于 VS Code 构建的一个开源的 IDE,你可以在里面写代码、运行终端命令等等。
本质上,这就是一个完全在浏览器中运行的 VS Code。
你在这里做的一切:无论是执行命令、编辑文件,还是使用终端,全都发生在浏览器中。
你可以在任意一台电脑上打开它,用 Google 账号登录后继续之前的工作。所有内容都会自动保存,而且你还可以与他人共享项目。
它还集成了 GitHub,可用于版本控制、克隆代码仓库等功能。

默认情况下,你可以直接与 Gemini 聊天(类似于 Cursor 中的 “composer”)。你只需选择一个模型,告诉它你要做什么,它就会自动生成代码、创建文件、排查错误等等。
独特功能亮点
其中一个亮点功能就是 Firebase Studio 标签页,它带来了许多额外的功能:
-
使用 Firebase 托管你的 Web 应用
-
部署到 Cloud Run
-
添加 Gemini API 功能
-
集成 Google 地图或地理位置服务
AI 原型设计
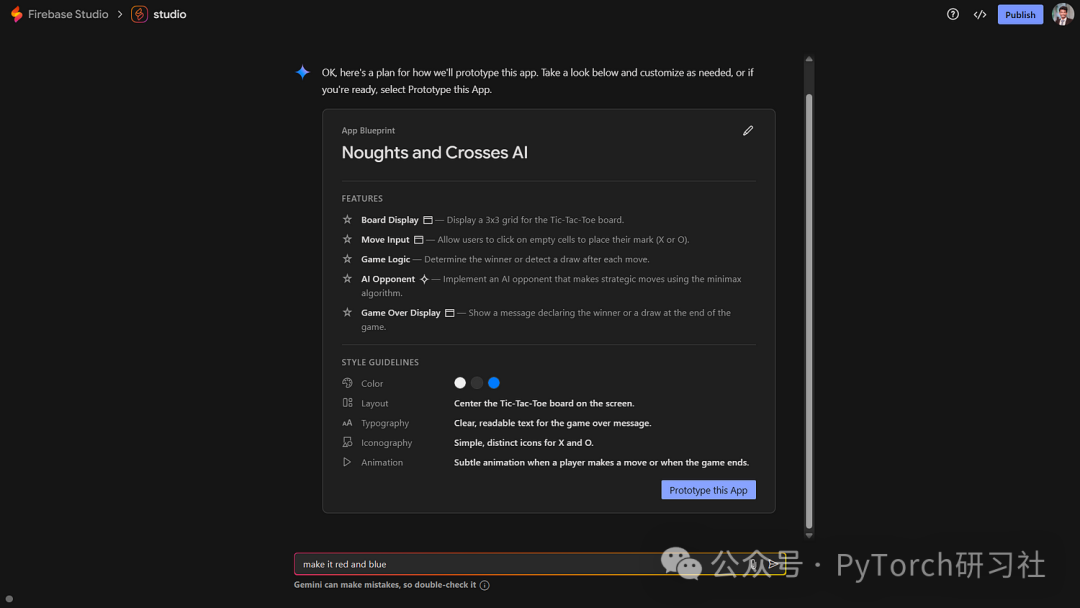
假设我们让它创建一个井字棋(Tic-Tac-Toe)应用。在“原型视图”中,它会生成一份应用蓝图,包括功能列表、配色方案、页面布局等。
你还可以对它描述想要的改动(比如:“把颜色改成红色和蓝色”),然后点击 “Prototype this app” 按钮,它就会自动生成完整的代码。

对于初学者来说,这大大简化了 VS Code 的复杂性。你看到的是高层次的功能界面,而无需深入底层代码。不到一分钟,它就能创建出一个可以运行的 Web 应用。
注释功能
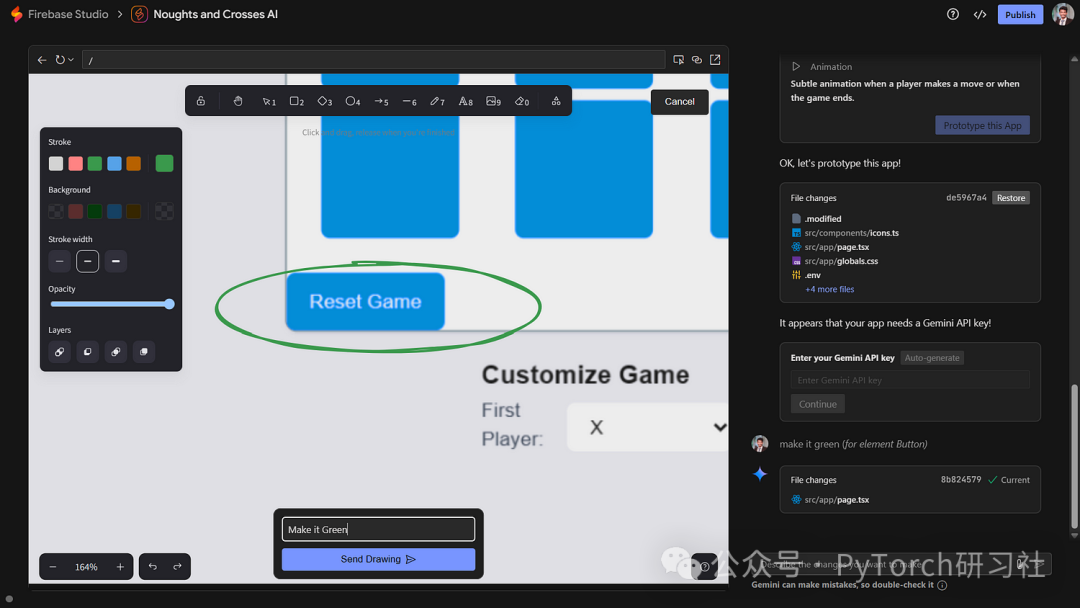
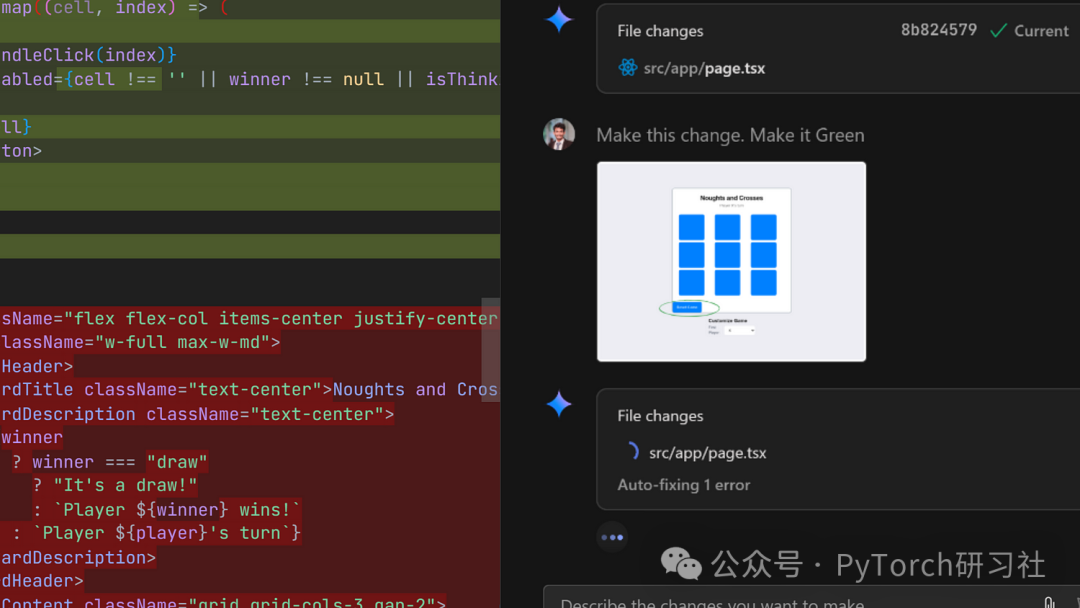
你还可以直接在应用界面上画图来提出修改建议。
比如,圈出一个按钮并写上“改成蓝色”,系统就会(有时)自动更新它。



目前,这个注释功能的效果还不太稳定,但一旦打磨成熟,它将对非开发者用户带来巨大的帮助和生产力提升。
发布应用
发布流程非常简单:
1. 给你的项目命名
2. 关联你的 Google Cloud 计费账号(按量计费)
3. 点击部署 —— 整个过程大约 10 分钟
现在,你的应用就正式上线了,还自带实时分析功能。
对于像井字棋这样的简单应用,从想法到部署上线,整个流程可能不到一小时就能完成。
社区示例
已经有很多人开始用 Firebase Studio 构建项目了,比如:
-
一个思维导图应用
-
一个用 Unreal Engine 开发的 Flappy Bird 克隆版游戏
-
一个 3D 贪吃蛇游戏
-
一个可运行的俄罗斯方块游戏
虽然这些项目都比较基础,但它们展示了 Firebase Studio 的巨大潜力。

亲自上手测试
我尝试创建一个支持四人对战的炸弹人风格游戏,并加入了自主行动的 AI 玩家。
结果显示:内置的模型有点吃力,但切换到 Gemini 2.5 Pro 后效果明显提升。

不过,过程中还是遇到了一些问题,比如 AI 玩家不移动,或者错误导致游戏崩溃。
Firebase Studio 目前仍处于预览阶段,尚存一些“第一天”的小毛病,但它的潜力不可小觑:
-
可以作为 Cursor 的免费替代方案
-
基于网页的 VS Code,集成 AI 功能
-
简单高效的原型开发与部署流程
-
支持多人协作的功能
目前来看,它还没有 Cursor 那么成熟,但如果 Google 持续打磨下去,这款工具可能会带来颠覆性的变化。
从原型设计,到发布部署,再到协作开发 —— 全部都能在浏览器中完成,这点实在让人兴奋。
我打算几周后再回来看它的进展。就目前而言,这的确是一个充满潜力的起点,还有很多成长空间。

(文:PyTorch研习社)

