之前小孩一直喜欢问我十万个为什么,但是好多内容我又不会,找大模型又觉得打开软件太复杂。

于是就想开发一个小程序来让娃自己用。同时也想挑战一下,不写一行代码,用cursor从0-1完成一个小程序项目。看看到底要用多长时间。那么接下来就开始我们的旅程吧。
当然,文字内容比较多,接近万字!想要完整阅读体验,后台回复:“小程序开发”,获取文章飞书链接。
架构选型
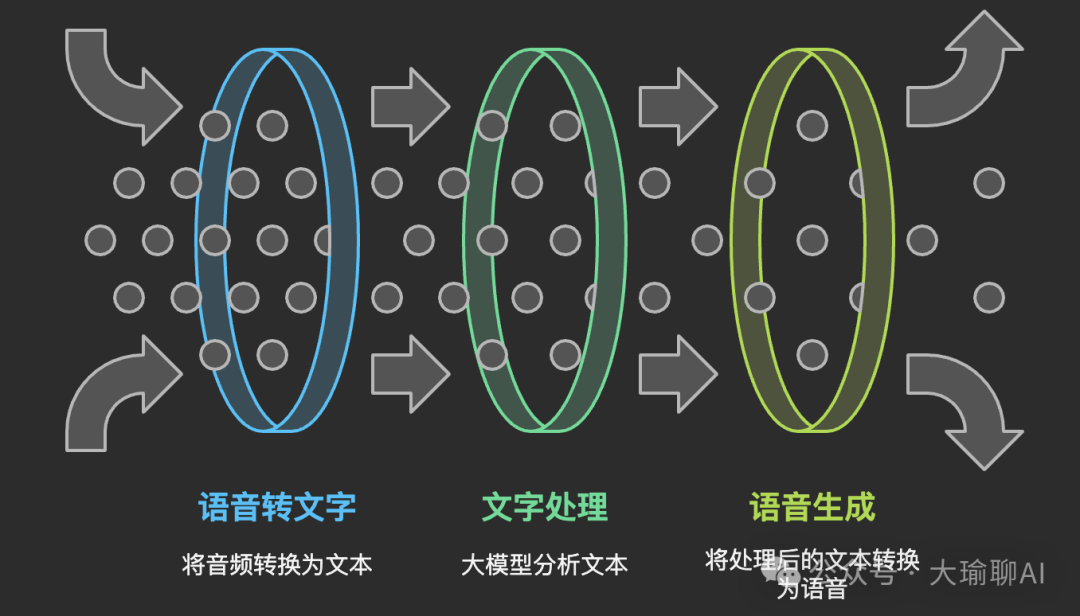
其实架构选项非常简单:

为了保证快速验证,在V1.0版本中我们都选择http接口请求。
二、开发小程序必备知识
下面介绍我们在开发小程序所需要的技术和工具,大家可以快速略过,直接进入到第三个章节。等到真正需要的时候,再回到这个章节去了解对应的部分即可。
1. Cursor的安装

cursor作为AI编程最火的工具。快速且优质的代码生成能力,逐渐成为编程的主力军。
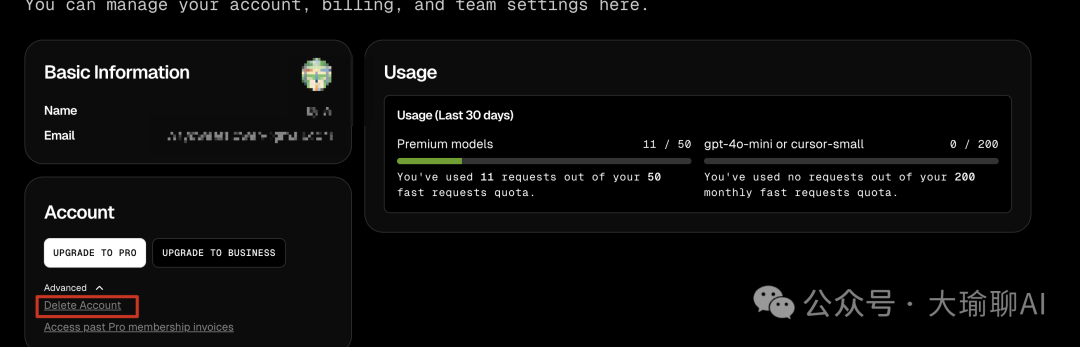
目前软件下载有50次免费的额度,付费版本20美元/月。如果你是一个cursor深度用户,那么建议你充个会员,因为至少这样会减少你很多不必要的时间。
对于初学者,建议通过注册账号、试用50次,再删除账号用原始账号的方法再次注册的方式去了解cursor 。
具体使用方法就是:

网上有大量的免费使用cursor的方法,这里不再赘述
2.微信开发者工具安装
第一步:小程序的注册。
进入小程序官方网站:

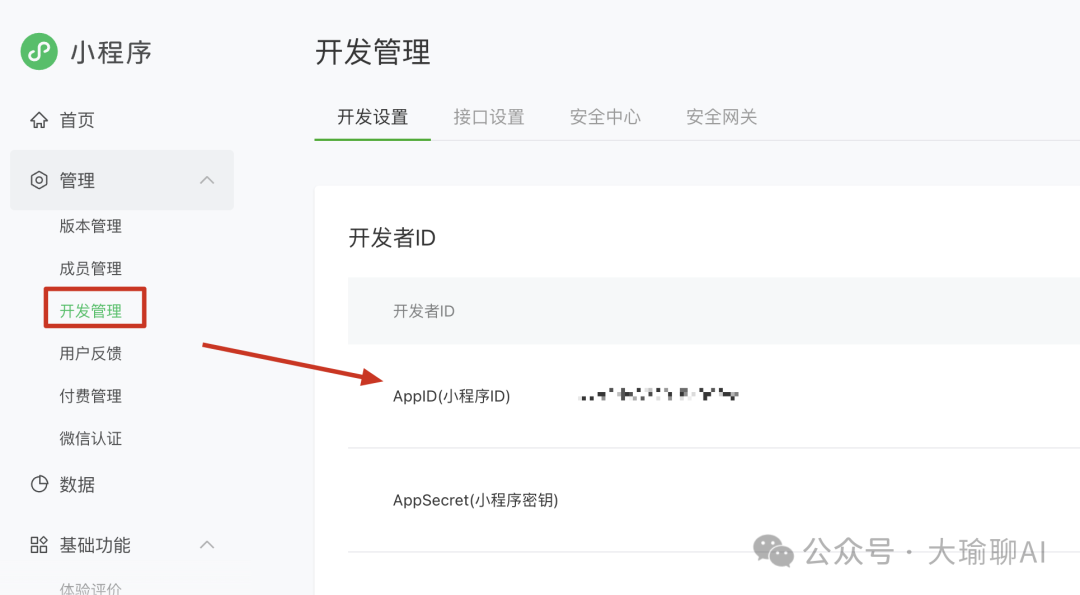
点击小程序,就会出现一系列的注册步骤。注册之后进入后,就可以看到小程序的APPID了,这个作为小程序的唯一ID,后续有用。

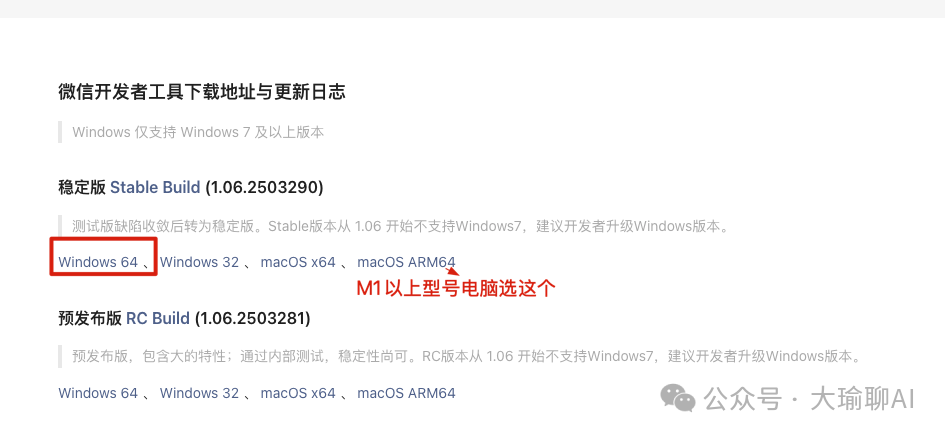
第二步:小程序的下载,


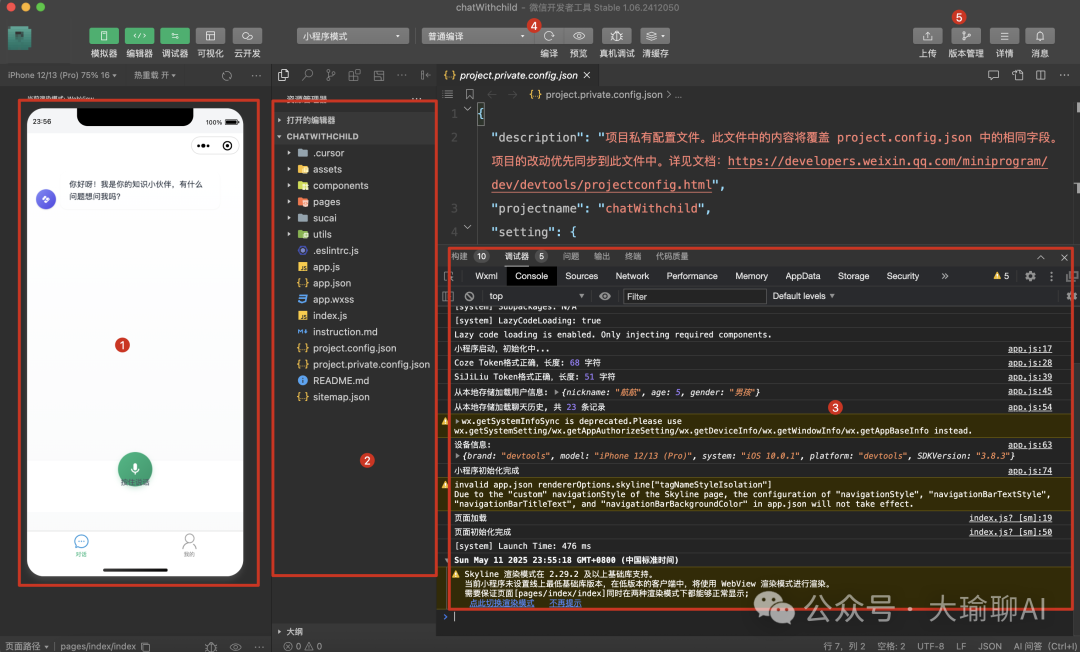
第三步:软件的功能介绍
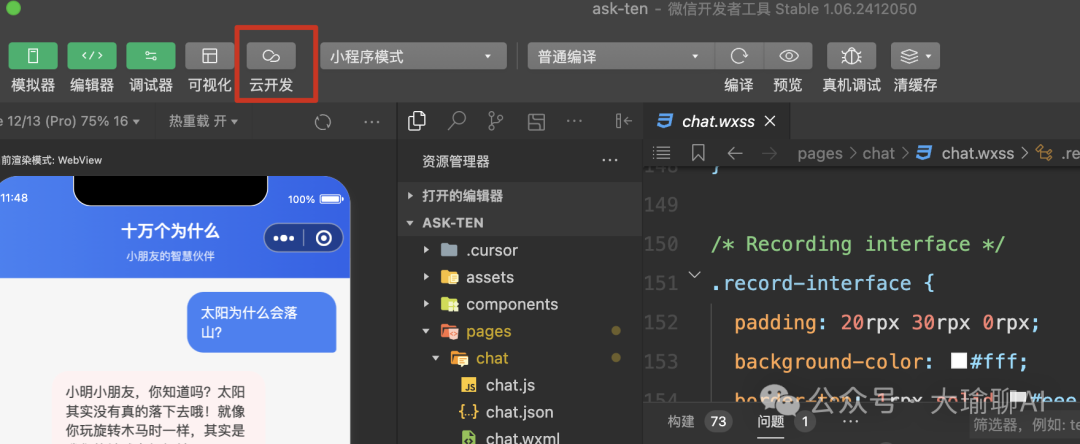
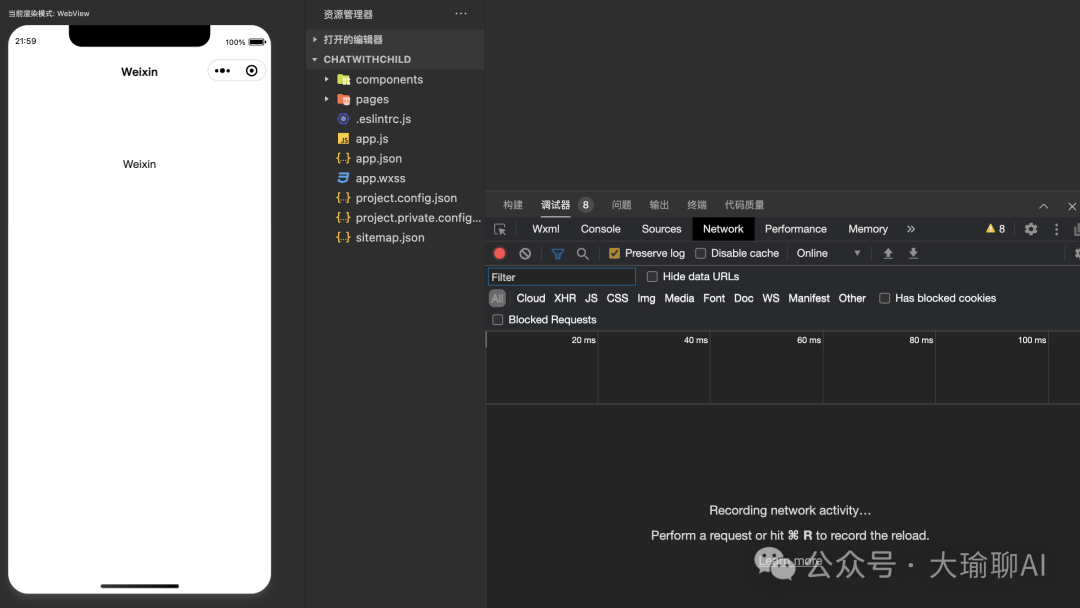
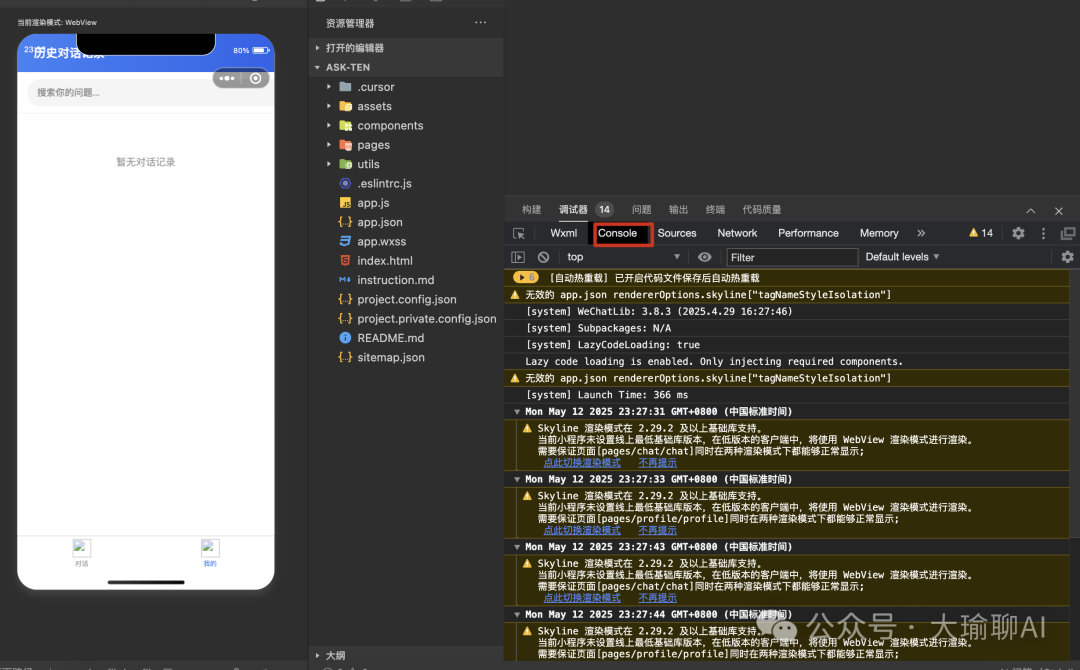
小程序开发的功能基本上分为下面5块内容。

区域1:微信小程序可视化界面,当我们在cursor中修改代码之后,会影响这一部分的生成。
区域2:代码的目录结构,基本上就是小程序可以执行的文件目录。
区域3:系统运行的错误日志以及调试信息,都可以在这里看到。
区域4:这里可以进行代码的编译以及手机运行调试,以及缓存信息的清理。
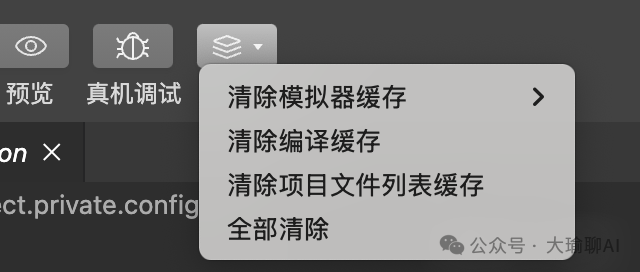
如果遇到不管如何改代码,就是不生效,那么你就要试一下“清除全部缓存”功能了。

区域5:上传、版本管理。
这里更多的是微信小程序的上线、发布功能。在后期想把小程序发布成产品才会用到!
3. 了解websocket
WebSocket是一种提供全双工通信的协议,与HTTP不同的是,HTTP是请求-响应模式且无状态,而WebSocket建立连接后可持续双向通信。
例子:聊天应用中,HTTP需要客户端不断发送请求检查新消息,而WebSocket允许服务器主动推送消息到客户端,实现即时通信。
譬如说文本转语音,如果按照http的接口方法,那么我们必须要
4.了解云开发?
云开发顾名思义就是在腾讯云上开发代码,可以直接运行。从而免去了服务器安装部署和运费以及数据库的的麻烦。
当然唯一的缺点,是收费的。1个月19.9元,也是一笔不小的开支。
云开发,可以参考微信官方文档:

那至于云函数就是在云开发中写具体的业务逻辑,如果不涉及到后台的存储,我们完全可以用云函数。
5.注册coze的帐户
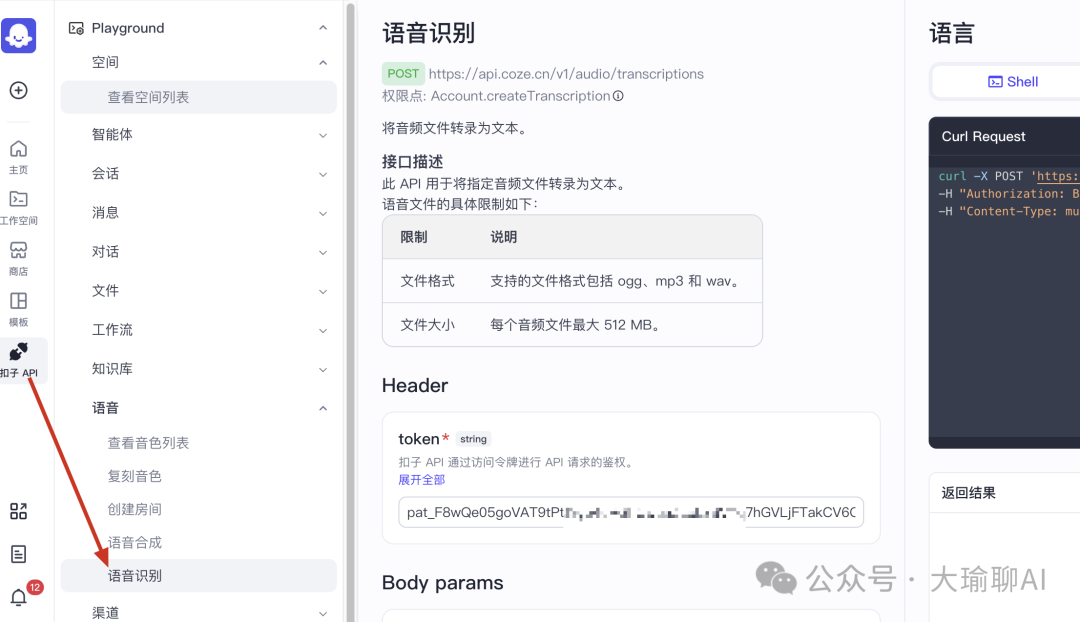
coze作为字节跳动的agent产品,从去年推出就受到很大的推崇,同时coze也提供了更语音转文本的API。
具体方法是这样的:
https://www.coze.cn/open/playground/audio_transcriptions

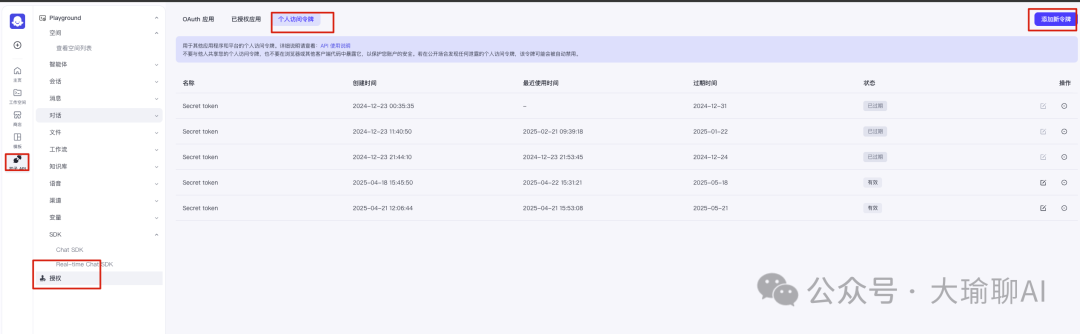
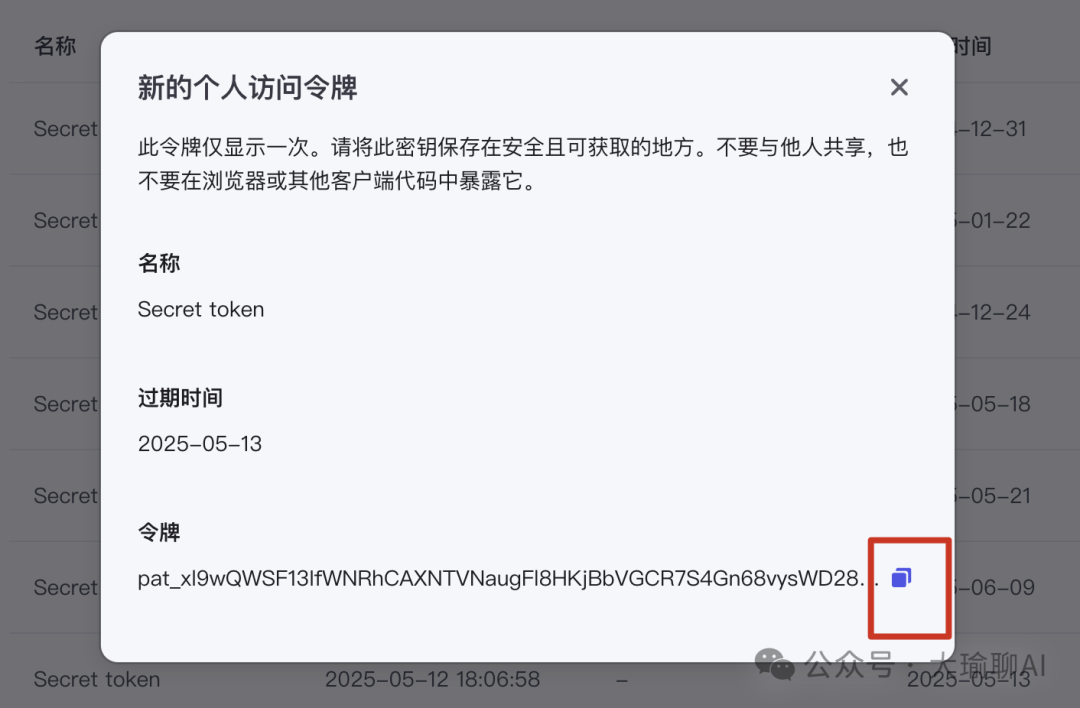
如果我们要使用coze的API,我们需要获取coze的token。获取token的路径如下:
https://www.coze.cn/open/oauth/pats

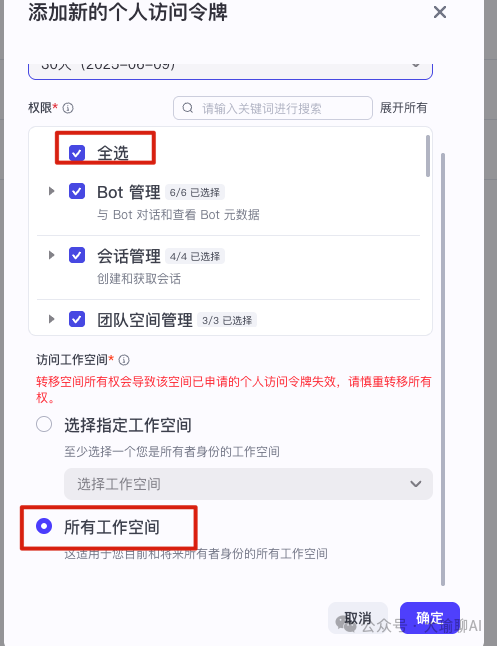
如果不确定要要选择哪些,就点击全选一定没错。

点击确定后,会弹出一个token的页面,记得保存。

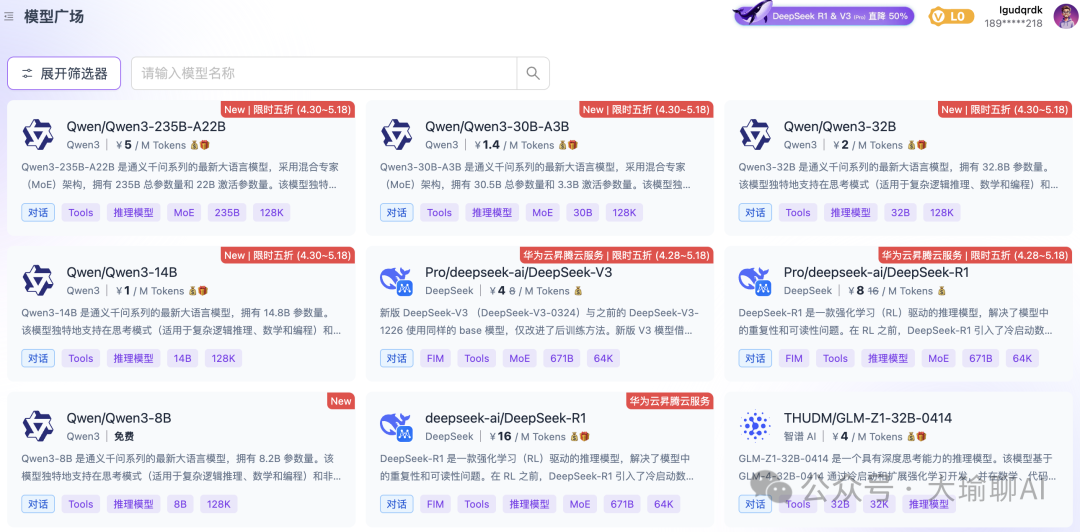
6. 注册硅基流动的帐户
硅基流动,相当于自己有很多很多的算力资源,然后部署各个厂商的大模型对外提供服务。
通过注册硅基流动的账号,拿到官方的api key,我们就可以使用各个厂商的大模型。
像:阿里的qwen模型、deepseek模型、文本转语音的模型,在上面都有。
最主要的是免费。

当然,新注册的用户可以免费领取2000万token来使用。
具体的注册地址如下:
https://cloud.siliconflow.cn/i/E5bQxmxP
tips:现在如果想用在线的大模型,都必须实名认证,不然的话每天只有100次模型调用的机会。
当然可以选择其他不用实名登记的模型,譬如deepseek官方、以及GPT这类的模型,大家可以按照自己的需求去灵活调整。
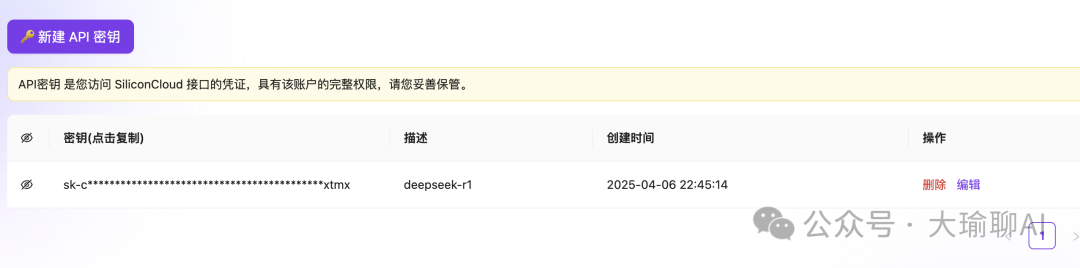
访问硅基流动模型的key如下:
https://cloud.siliconflow.cn/account/ak

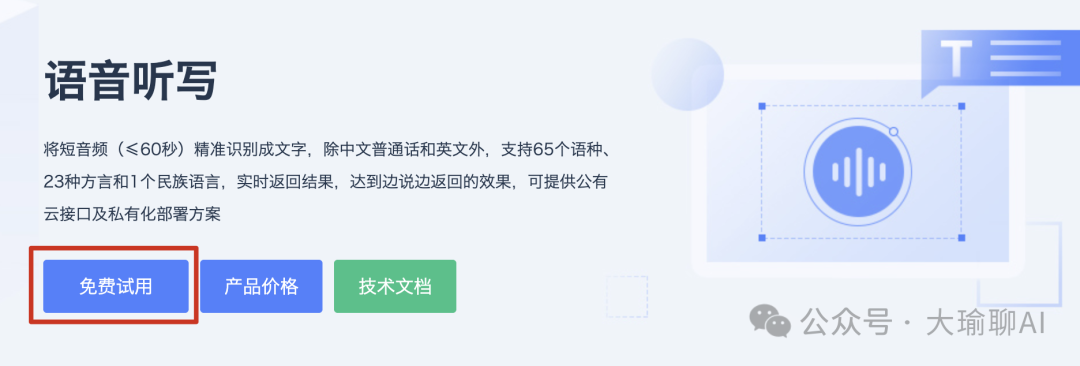
7.注册讯飞语音输入【可选】
讯飞作为老牌的语音处理厂商,其中的识别率和速度还是很不错的。而且1年免费额度是5000次机会调用,因此作为初级开发用户,基本上毫无压力。
https://www.xfyun.cn/services/voicedictation

点击免费使用,就会让我们进行注册和领取免费额度。不过这里要注意点:如果要使用讯飞的开放API,还是要身份证实名认证。
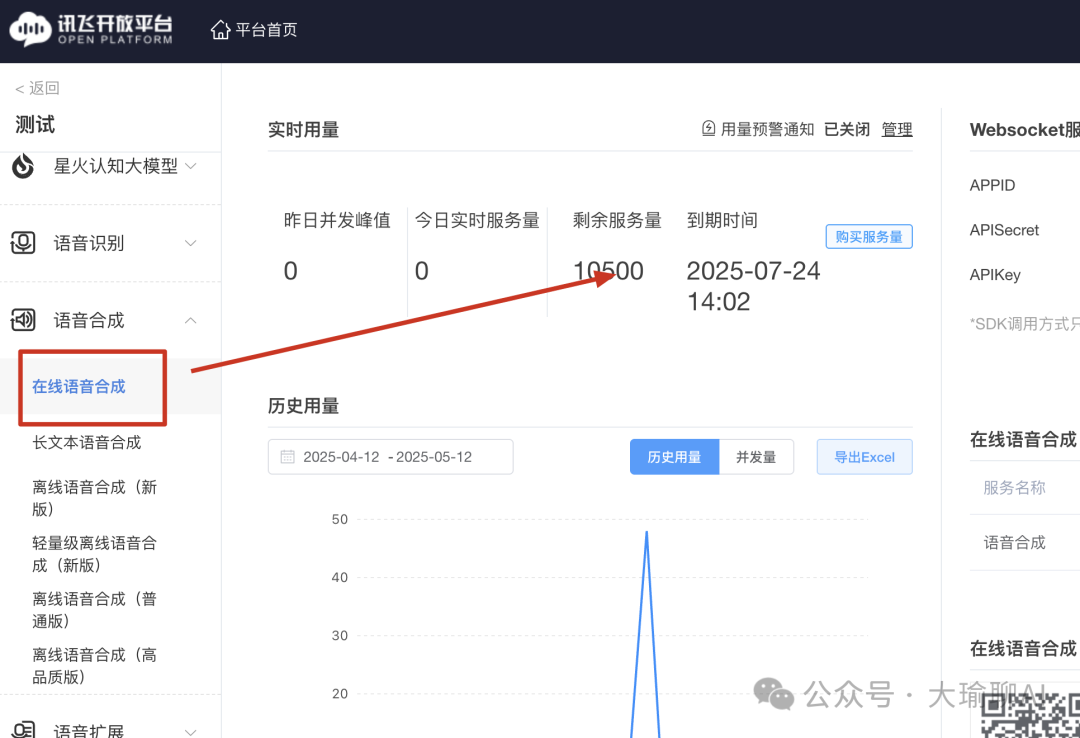
等做好这一切,我们就可以进入控制台,看到1年50000多次的服务调用。同时还有APPID和APISecret以及APIKey,相当于访问讯飞的钥匙,后续会用到。

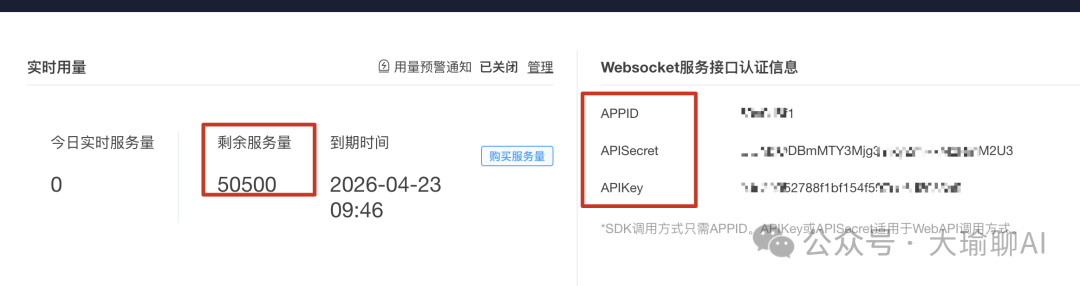
当然讯飞的文本转语音也是需要免费领取的。
点击这个网址:
https://www.xfyun.cn/services/online_tts#anchor4503211

注册的时候按照官方要求的步骤完成接口。最终你会在控制台中看到下面的内容:

至于具体的使用,我们在第五章2.0版本优化部分详细介绍。
8. iconfont来获取项目图标图片
界面的图标我们基本上都是从iconfont中找。
官方网址:https://www.iconfont.cn/

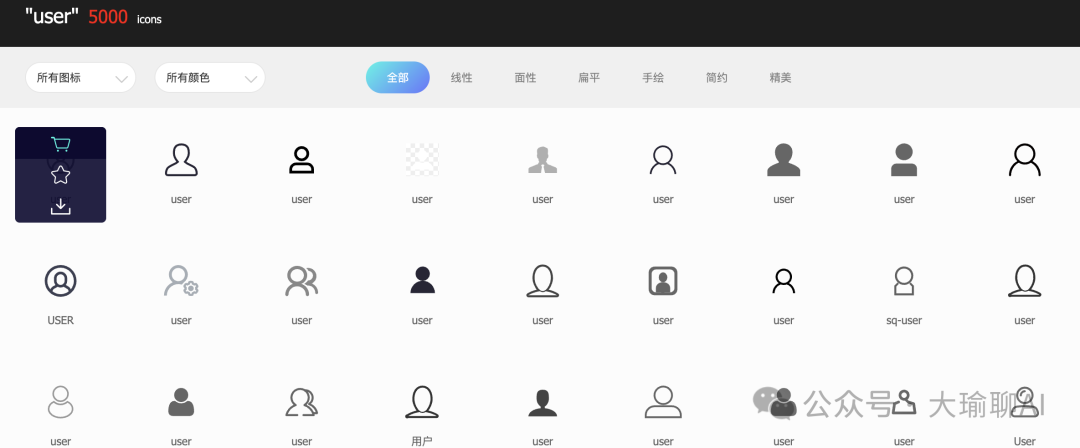
在这个输入框中,我们可以输入关键词,找到自己感兴趣的icon。

可以通过“加入购物车”或者“下载”操作来完成图标的引入。
-
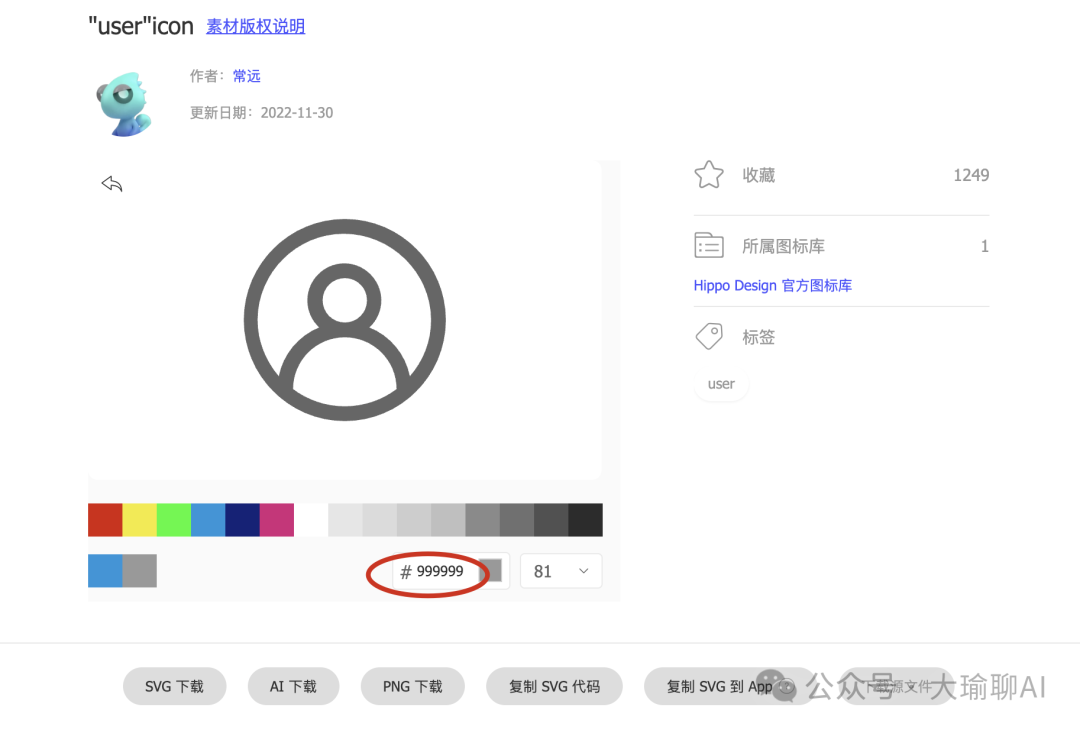
• 直接下载,用途:单个图片的下载。
一般来说,下载是针对单个图标的下载,我们可以选择下载图片的格式以及颜色。

-
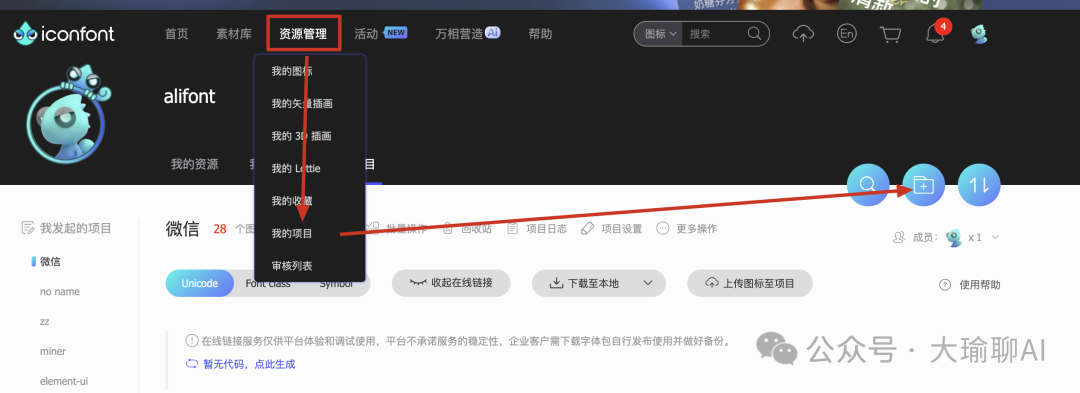
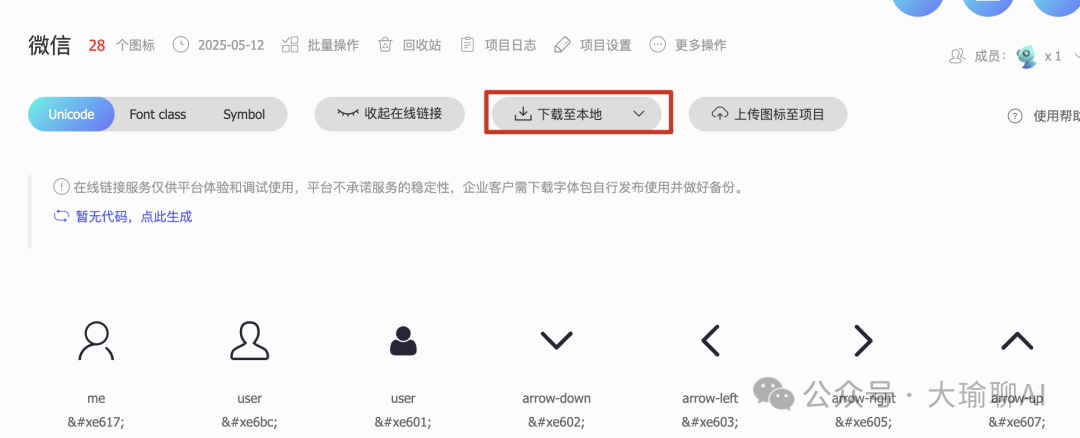
• 加入购物车,用途:将所有的图标打包在一起,通过字体图标方式统一下载。提高微信的请求效率。
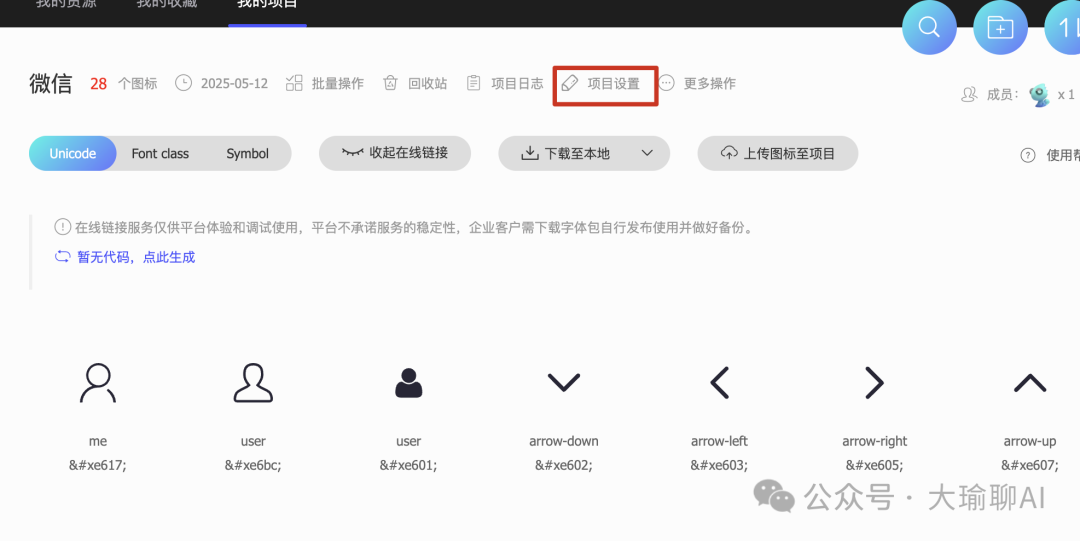
首先要新建一个项目,目的是将所有的项目都打包成一个文件夹。

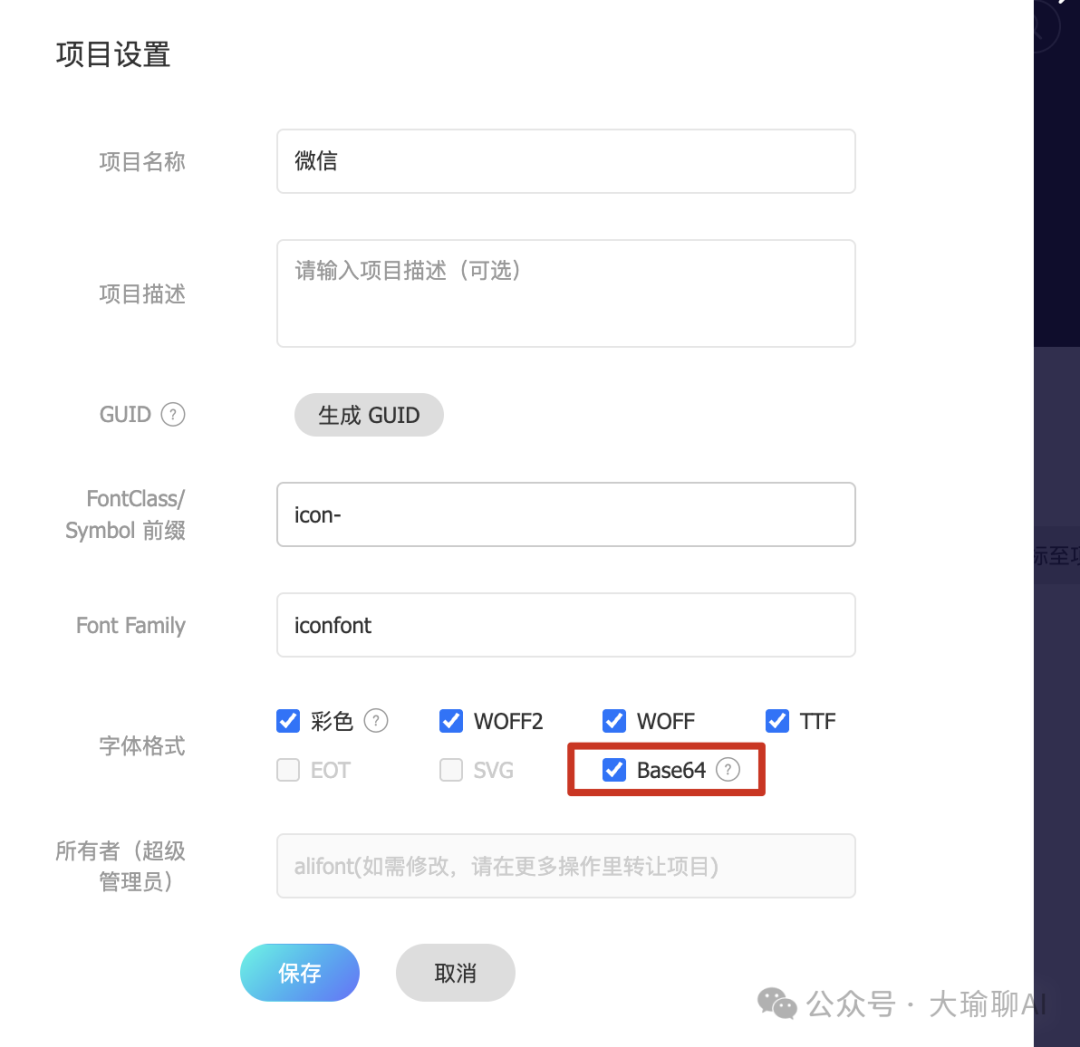
因为微信不支持ttf等字体图标,因此我们必须将下载的图标转化为base64。具体的操作

选择base64.

接下来,我们在图标市场,直接将图标加入购物车。点击下载到本地即可。

9. git代码提交
因为AI的不确定性,每一次生成代码,谁知道是不是魔丸?那么有效的解决办法就是git管理,针对特别重要的节点,进行提交上线。就是可以随时还原之前的代码。
git通俗的理解:一根绳子在重要的地方打个结,然后可以通过这个结回到之前的地方。
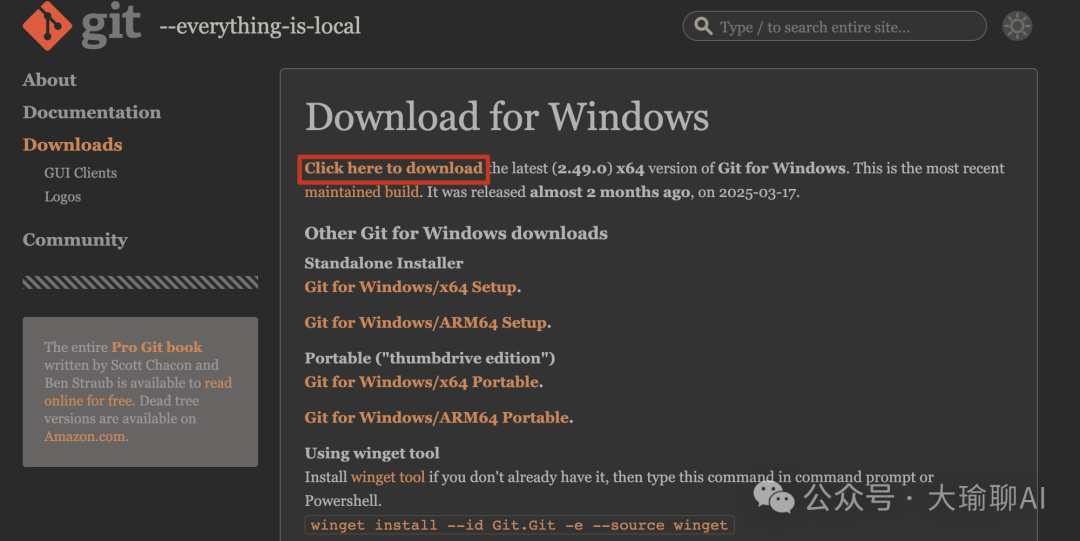
对于windows用户,可以通过:https://git-scm.com/downloads/win来下载git客户端。

对于mac用户,一般是默认安装git,网上关于git的资料都很多,可以自行去了解。
https://blog.csdn.net/weixin_45277161/article/details/134709441
不管是新手还是老手,都会面临git命令太多的问题,那么不用担心,我们有了cursor,可以直接在agent模式告诉cursor:
提交代码
拉取最新代码。
cursor就像你的小助手一样,快速去获取或者提交你最新的代码。

三、1.0版本mvp小程序-前置工作
不管是开发什么软件,必须要有一个可以执行的小版本,就是我们俗称的mvp版本,只有这样,才能不断正反馈,最终完成我们想要的功能。
1.原型生成
因为目前claude3.7已经非常智能了,可以根据需求直接生成一个html的原型页面,这样我们就可以直接打开了。
我们这样对cursor说:
作为资深产品经理兼UX/UI设计专家,请为"十万个为什么"小程序创建高保真原型设计。您需发挥专业设计能力,将概念转化为视觉化界面。
项目需求:
1. 核心功能实现:首页类似微信对话界面,点击开始录音,松开发送声音;我的界面有个人设置【设置年龄、性别、小名的功能】还有历史对话功能。
2. 产品面向的对象是4-6岁的小朋友。因此界面需要适当好看一点。
3. 使用HTML在一个界面上生成所有的原型界面(此要求不可变更)
技术规范:
1. 集成FontAwesome以及iconfont或其他开源图标库,提升UI专业度
2. 设计符合当前移动应用设计标准,注重视觉层次与交互逻辑
3. 提供足够完善的界面细节与状态展示
4. 确保原型界面达到可直接用于开发的质量标准
5. 可以用tailwindcss风格来进行css页面的修改和管理。
请基于以上要求,设计出直观、美观且功能完整的小程序原型,使开发团队能够无缝对接实现。
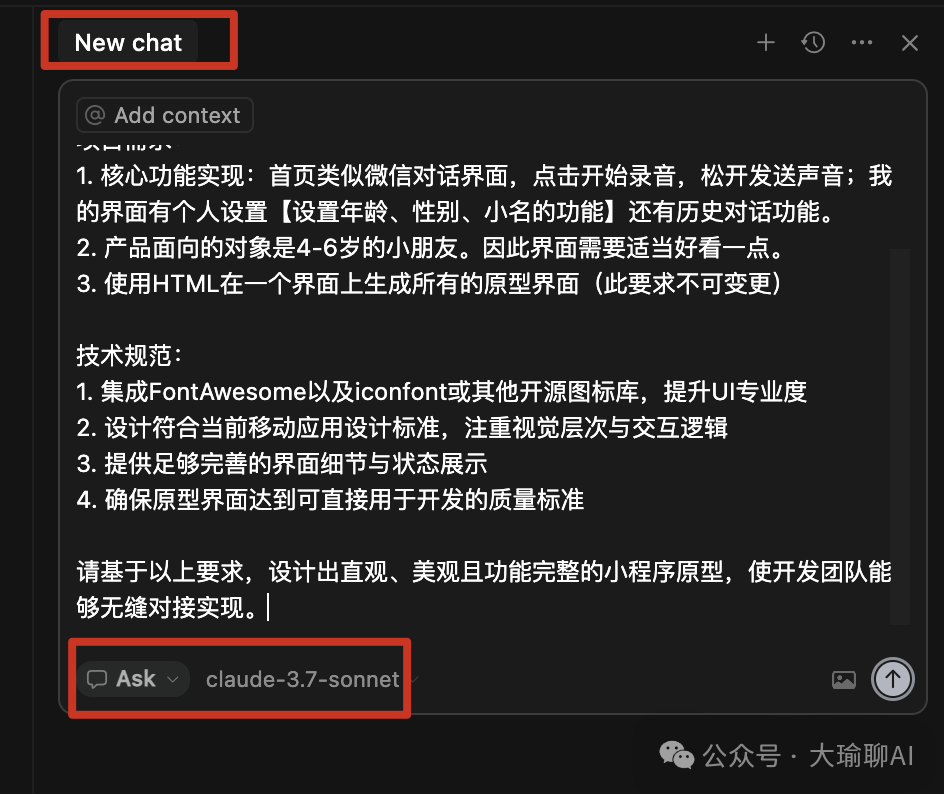
(1)新建一个项目文件:askAnything,用cursor打开。

(2)选择一个“new chat”,模式选择“ask”模式,模型选择“claude-3.7-sonnet”。这个时候就等待cursor生成代码。
tips:为什么不选择agent模式,因为agent模式想象力太高,会生成很多代码,为了保证代码的可控性,先通过ask模式生成代码。
(3)待生成完毕,拉到上面,点击apply旁边的复制按钮。

(4)在左侧新建一个index.html文件,将刚才的文件复制进来。

这个时候,我们回到具体的页面就可以打开index.html文件了。

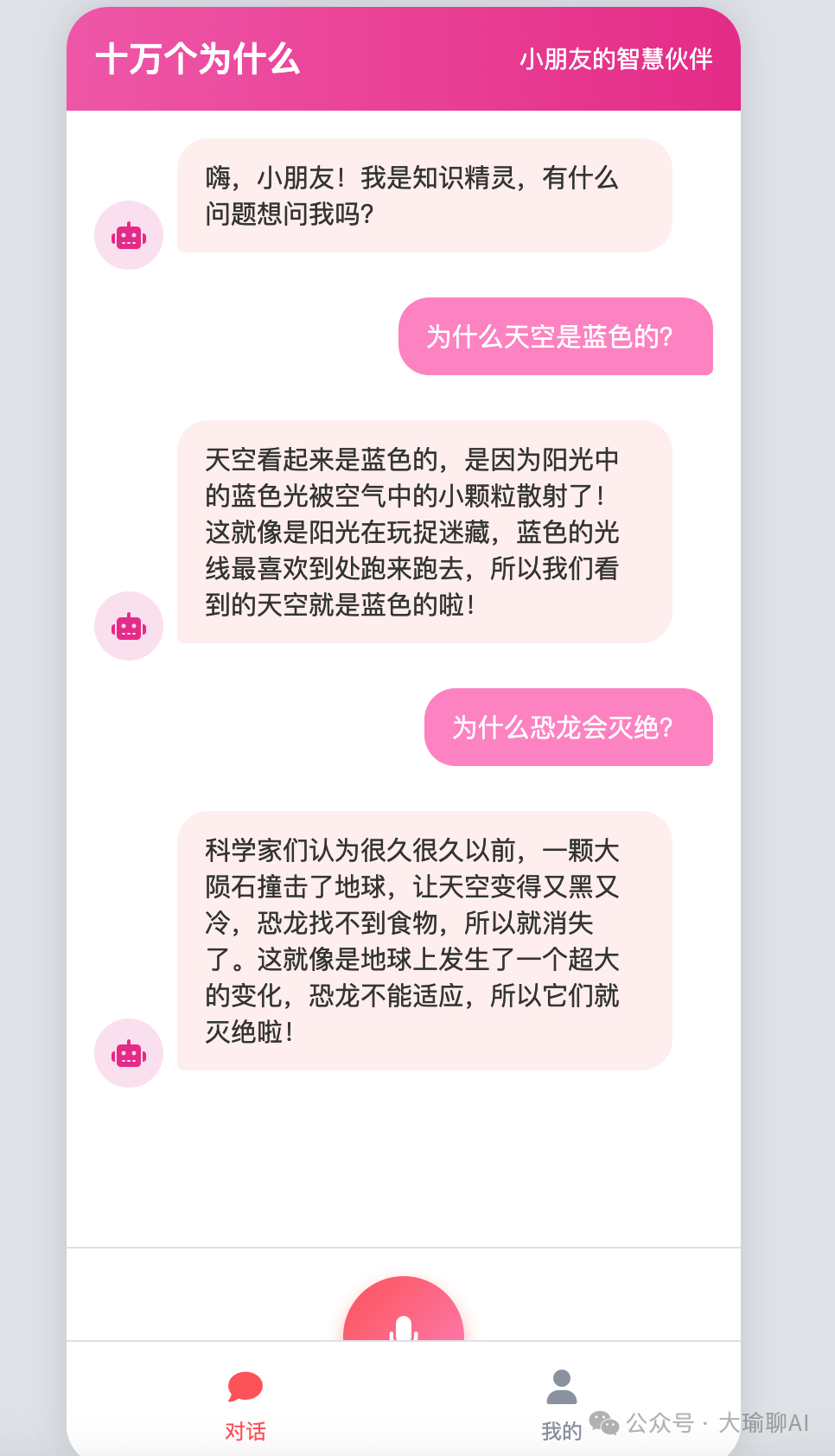
当然这个是第一版本,是不是很丑,没关系,我们继续优化。而且并没有按照我们的要求生成多张原型图。
(5)我们可以这样对cursor说:界面太丑了,给我优化一个新的版本。记得模型选择“claude thinking”模式。

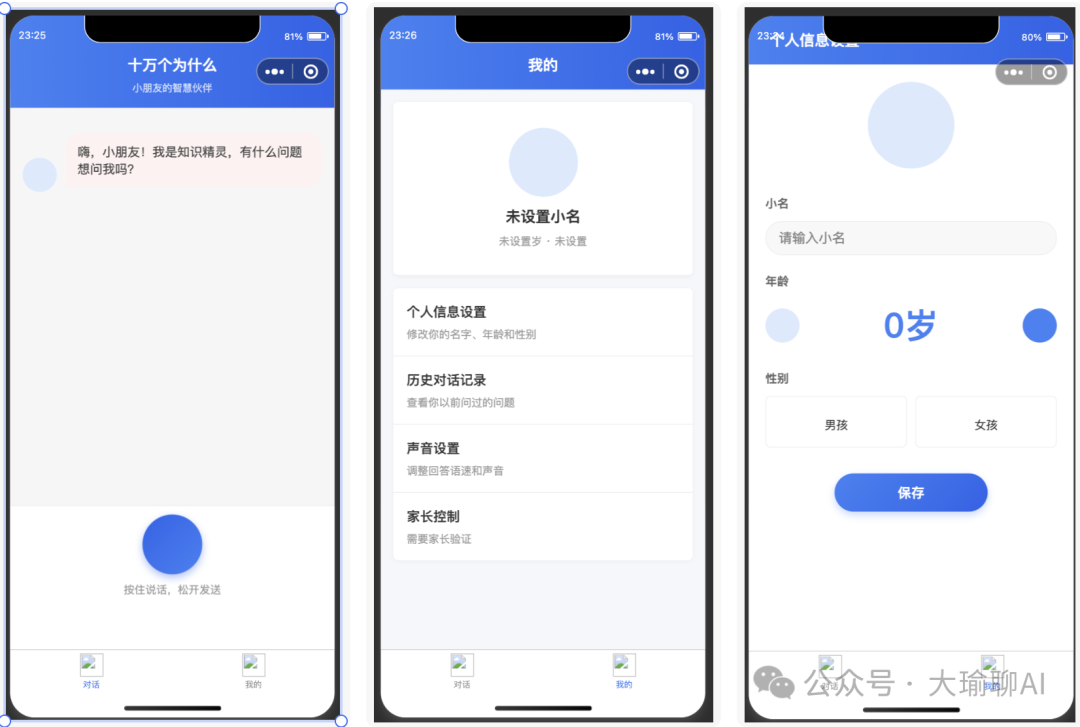
这个是最终的界面结果:

(6)当然,我们是还不满足的,譬如我们想要一个蓝色的版本。继续和cursor对话,去调整,直到满意为止。
这就是最终的结果:

总之一句话,除了提示词写得好之外,我们还要一直不断的微调,根据我们的想法继续优化代码。
2. 用微信开发者工具来构建一个新的项目
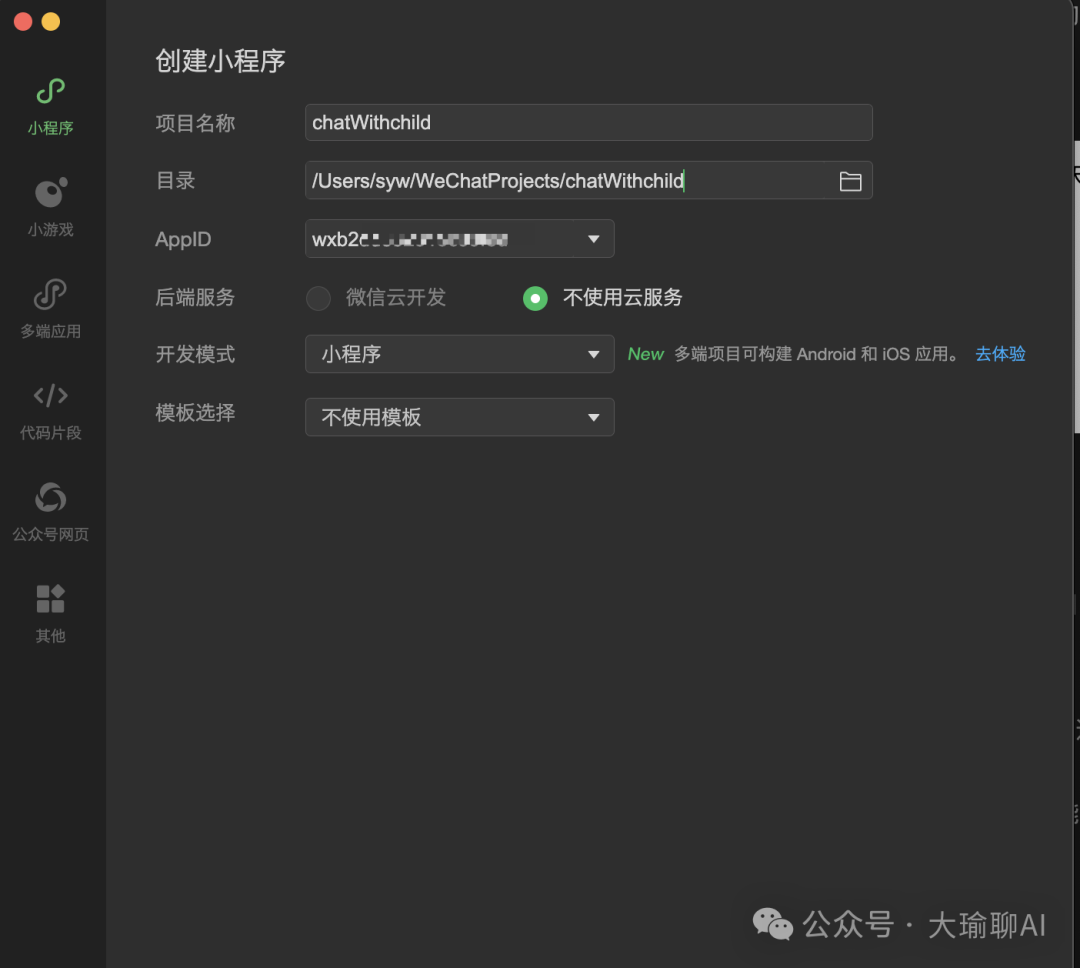
(1)在微信开发者工具打开。创建一个小程序的初始项目:chatWithchild。APPID的查找办法参考第二章第二个章节。

点击创建之后,界面就如下图所示:

虽然丑一点,但是毕竟也算的是一个微信小程序的初始项目。
(2)用cursor打开我们刚才的项目,也就是这个小程序的目录。接下来咱们所有的开发都在cursor中进行。

3. 添加小程序开发的doc文档
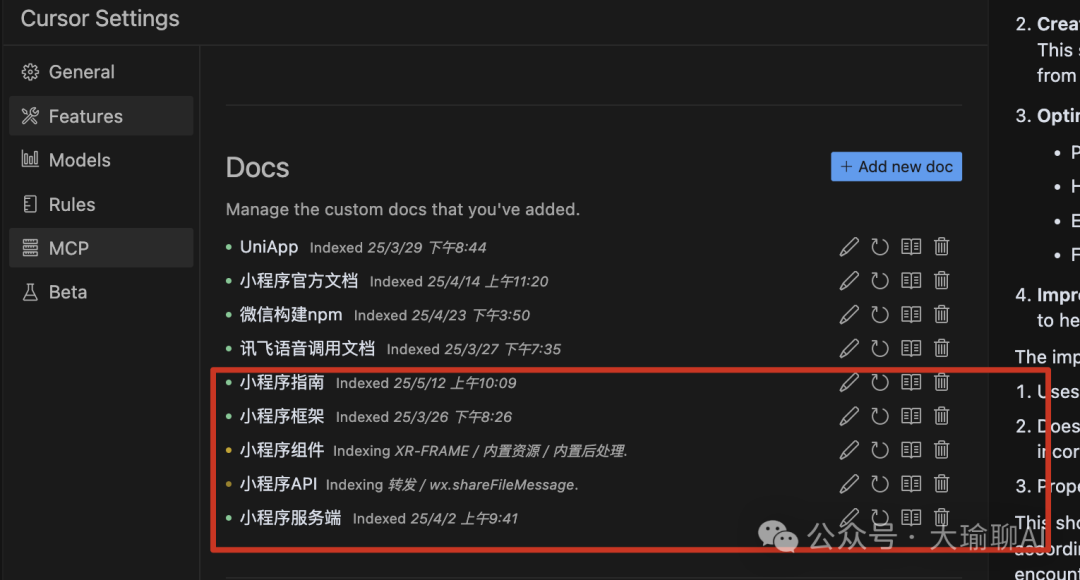
通过添加 在线 doc 文档,相当于给 cursor 添加知识库,来补充大模型的未知领域。
官方文档的地址如下:

然后点击“setting”->Features->add new doc,将上面的代码一个一个添加进去。当网址前面出现绿色,代表添加成功。

4. cursor-rules生成
所谓的rules的意思就是通过一定的规则来约束cursor的生成代码的方式。
在cursor0.47版本之后,支持cursor-rules的项目级别编写。因为我们不涉及到后端,所以这里只需要写微信小程序调用接口的mdc文件。
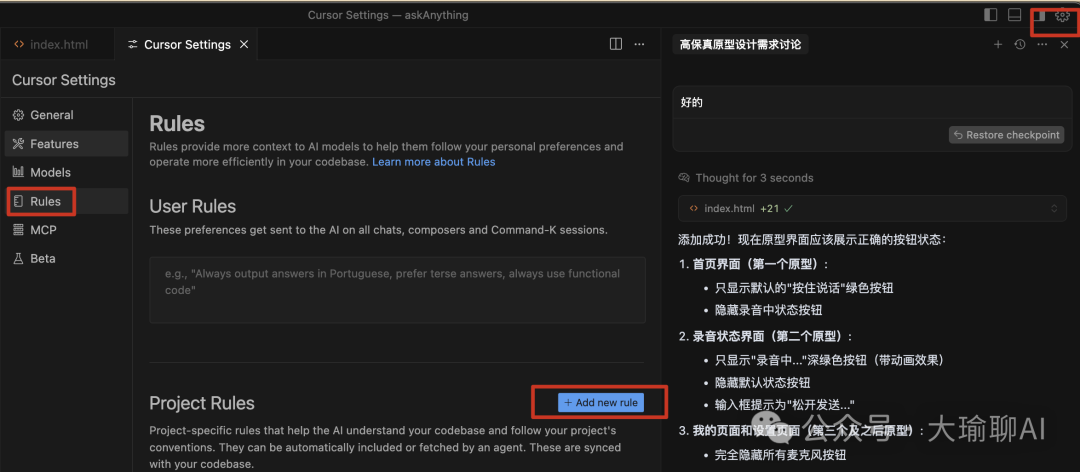
打开cursor->setting->rules->add new rule这个工具进行rule文件的添加。

此时记得ruleType选择“agent requested”,Description描述改为:“语音转文本、文本调用大模型、根据文本生生成语音”都可以参考。
将下面的内容复制进去:
大模型调用以及语音生成文本、文本生成语音 务必参考下面的方法:
----------------
1、语音转文本的调用。
参考api代码:
```
curl -X POST 'https://api.coze.cn/v1/audio/transcriptions' \
-H "Authorization: Bearer {token}" \
-H "Content-Type: multipart/form-data"
```
说明:
其中header的token为coze的 token
Body params 支持音频文件的上传,支持格式是ogg、mp3 和 wav。
参考的地址:https://www.coze.cn/open/playground/audio_transcriptions
2、大模型调用API
参考api代码:
```
curl --request POST \
--url https://api.siliconflow.cn/v1/chat/completions \
--header 'Authorization: Bearer <token>' \
--header 'Content-Type: application/json' \
--data '{
"model": "Qwen/QwQ-32B",
"messages": [
{
"role": "user",
"content": "What opportunities and challenges will the Chinese large model industry face in 2025?"
}
],
"stream": false,
"max_tokens": 512,
"enable_thinking": false,
"thinking_budget": 512,
"min_p": 0.05,
"stop": null,
"temperature": 0.7,
"top_p": 0.7,
"top_k": 50,
"frequency_penalty": 0.5,
"n": 1,
"response_format": {
"type": "text"
},
"tools": [
{
"type": "function",
"function": {
"description": "<string>",
"name": "<string>",
"parameters": {},
"strict": false
}
}
]
}'
```
说明:
header中的token 为硅基流动的token。
3、文本转语音的,可以参考这个api。
curl --request POST \
--url https://api.siliconflow.cn/v1/audio/speech \
--header 'Authorization: Bearer <token>' \
--header 'Content-Type: application/json' \
--data '{
"model": "FunAudioLLM/CosyVoice2-0.5B",
"input": "Can you say it with a happy emotion? <|endofprompt|>I'\''m so happy, Spring Festival is coming!",
"voice": "FunAudioLLM/CosyVoice2-0.5B:alex",
"response_format": "mp3",
"sample_rate": 32000,
"stream": true,
"speed": 1,
"gain": 0
}'
header中的token 为硅基流动的token。
四、1.0版本mvp小程序-AI编码
那么接下来就是进入具体的小程序开发。我们的策略就是:cursor生成代码, 通过小程序开发工具进行预览。
1.初始化语句
首先要编写instruction.md编辑,告诉cursor我们的需求。
你现在是一个小程序的开发专家,我需要开发一个小程序。
底部有两个固定按钮:分别是对话和我的功能。对话功能就是首页。
实现一个小孩和小程序对话,问问题。
1. 核心功能实现:首页类似微信对话界面,点击开始录音,松开发送声音;我的界面有个人设置【设置年龄、性别、小名的功能】还有历史对话功能。
那么对应的后台。
1、声音转文字,首先要生成本地音频文件,然后去调用coze的API。 coze的调用token为:pat_xl9wQWSF13IfWNRhCAXNXXX
2、和大模型对话调用硅基流动的api,将转化为文字的语音,结合个人设置信息,整理成prompt告诉大模型,给生成结果。
其中 token 为:sk-cgleharpzlvivwXXmx
3、结果转化为语音在界面展示。也是调用硅基流动的API,其中token为:
sk-cgleharpzlvivwkazqnfohbdcbXXxtmx
4.务必记住:所有 api 的调用参考 rules 中的 api.mdc
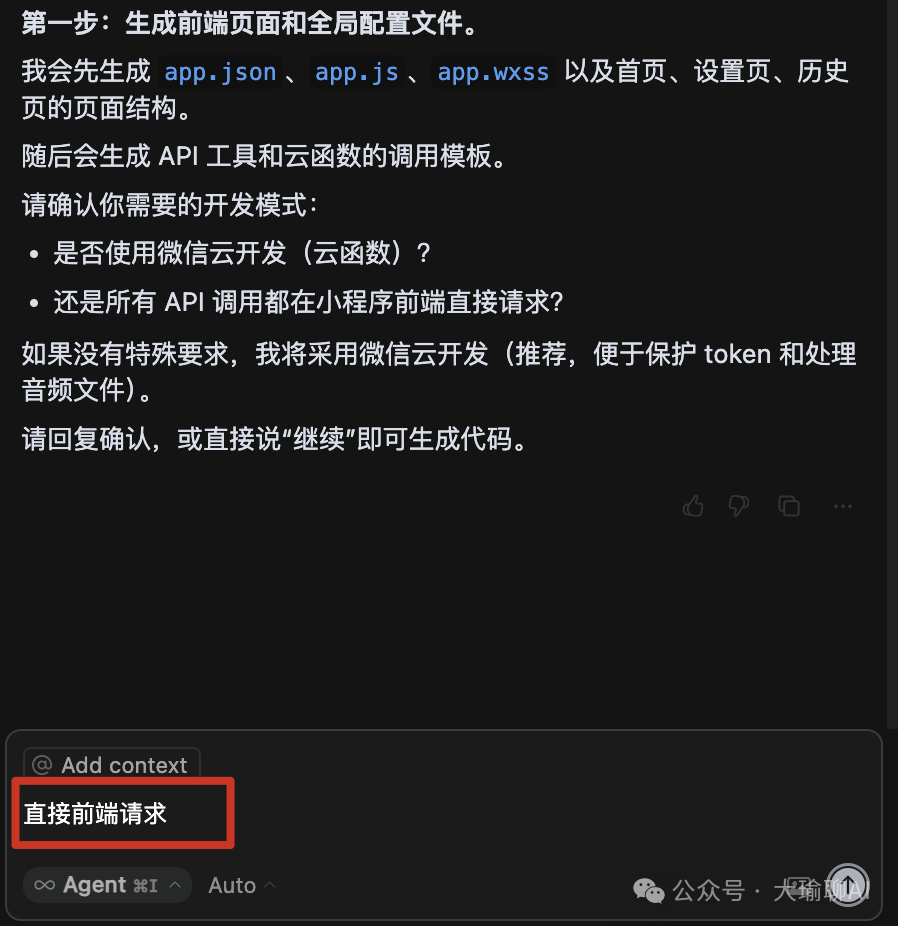
第二步:快捷键“ctrl+i”或者“commnd+i”生成具体的代码,我们可以这样对cursor说。按照要求生成代码。
这个时候会给我们选择,是前端直接请求还是要调用云函数。为了简单起见,我们使用直接前端请求。

tips:这里的模型选择claude-3.7,会比较好一点。
2.界面美化
那么经过第一步操作,竟然生成这么丑的微信小程序。

那么突然发现是我忽略了在生成代码的时候,忘记告诉cursor添加我们生成的原型图。那么亡羊补牢,还是不晚的。
我们将第三章第一节生成的html语句复制到项目根目录下,然后这样对cursor说:

必须通过@file 去引用index.html的代码,这样cursor才能真正的去理解和识别。当然结果不是很理想,很多东西调整的乱七八糟。
于是,我再一次加重了我的措辞:

这样就告诉cursor,如果冲突,就直接选择index.html的风格。

3.功能细节的调试
当然,上面的版本已经实现了语音转文本以及文本转语音的功能。那么就这样就可以交差了吗?远远不够!
目前界面遇到的问题:
1、图标问题:底部导航栏没有图标;按住说话区域也没有图标对话框也没有图标;个人信息也没有图标 ;年龄:左右两侧少了+ -的图标。
2、缺少默认值,譬如:小名默认:小明;年龄默认:4岁;性别:默认男孩;
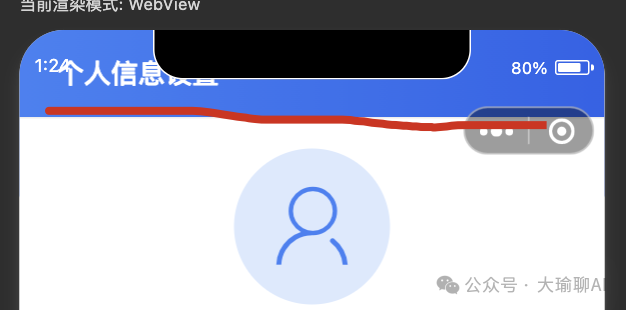
3、二级菜单的返回值太靠上,界面不美观
4、提示词写的不够好,大模型回答的内容回答废话很多。
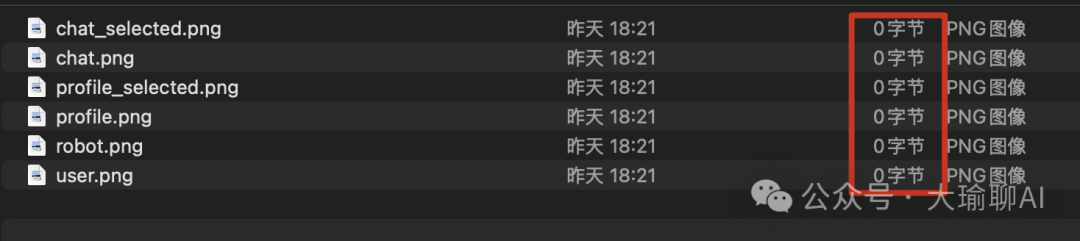
问题1解决方案:关于图标,其实cursor已经帮我生成文件放在assets中,但是为什么没有显示呢?

原因就是cursor生成的图标有问题,都是0字节。那么我们要做的就是去iconfont重新去下载对应的图标,来替换即可
对于剩下的图标,我们统一用iconfont的字体图标进行统一的配置。

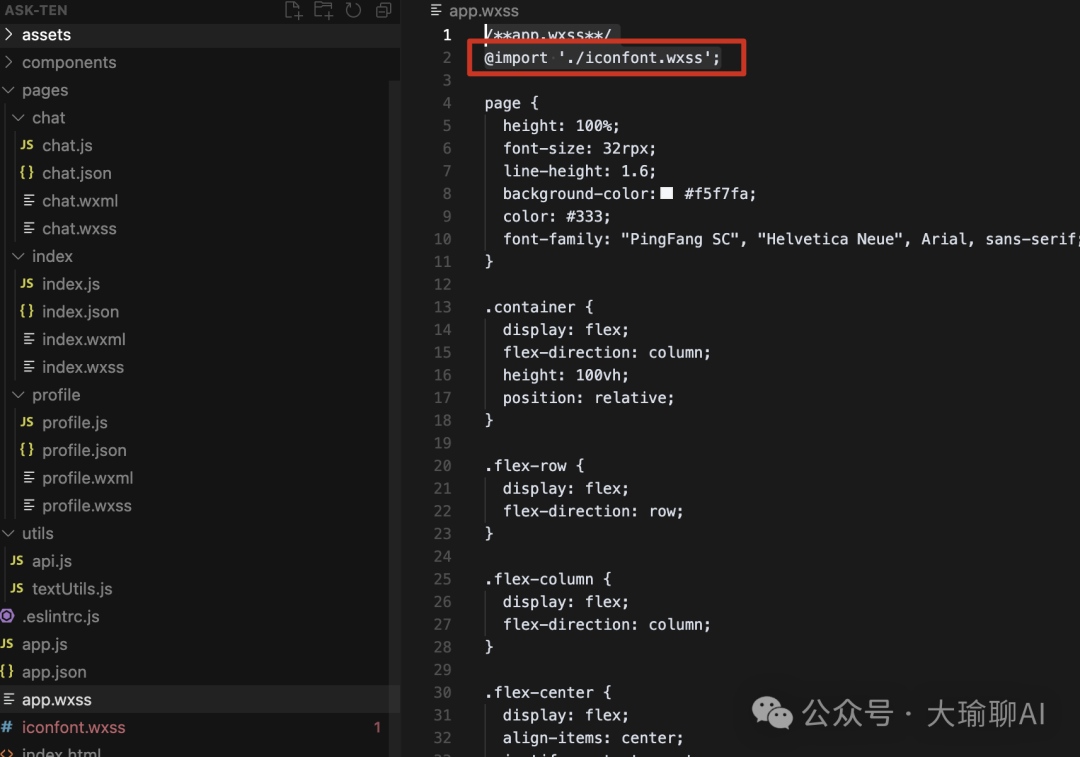
将下载的iconfot.css文件改成iconfont.wxss文件,放到根目录下。
然后修改app.wxss的全局引用。

那么具体的界面可以让cursor帮我们调整。

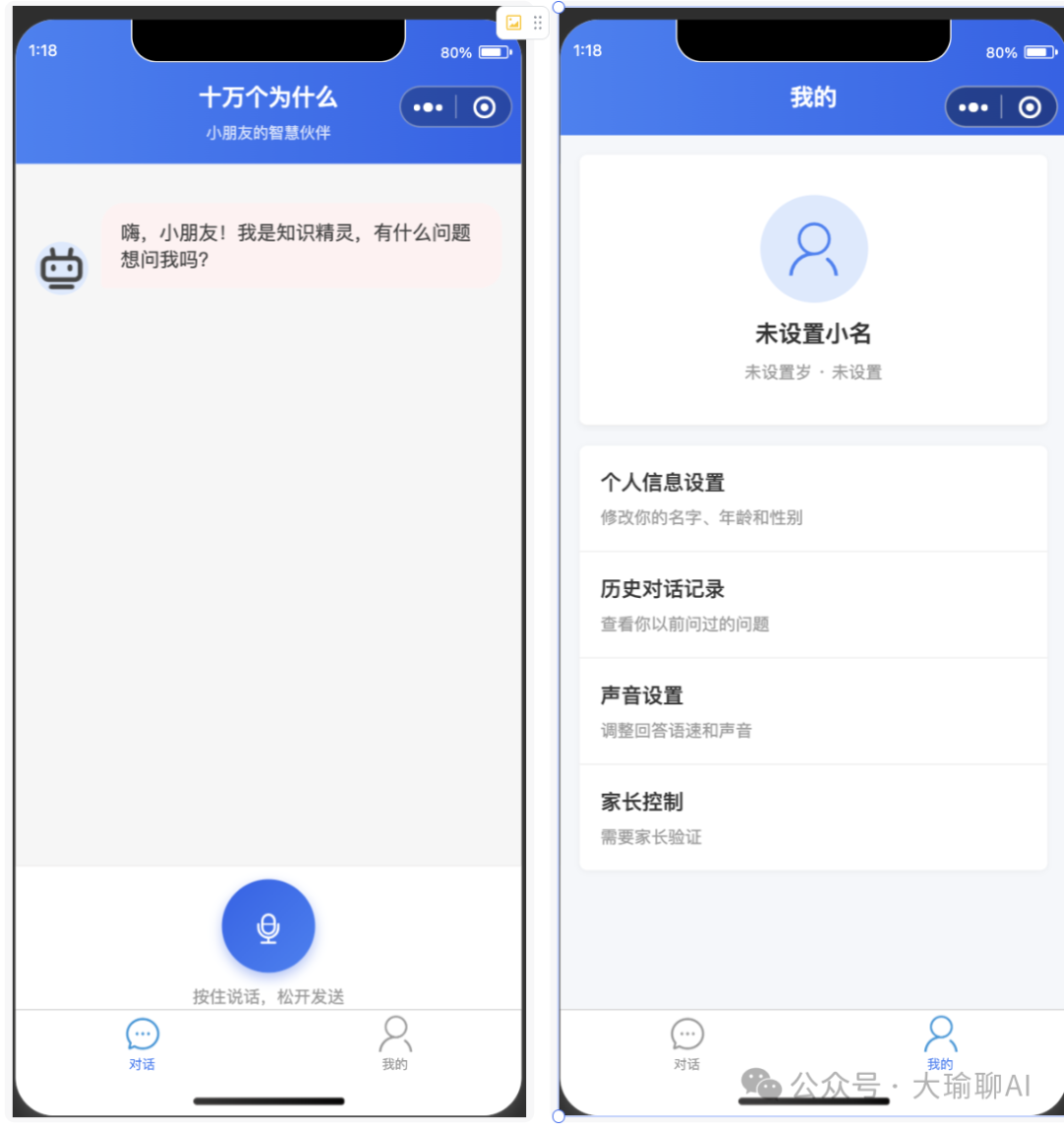
下面就是添加完图标的界面,是不是清爽了很多!

问题2解决方案:缺少默认值,譬如:小名默认:小明;年龄默认:4岁;性别:默认男孩;
这个很简单,告诉cursor即可。

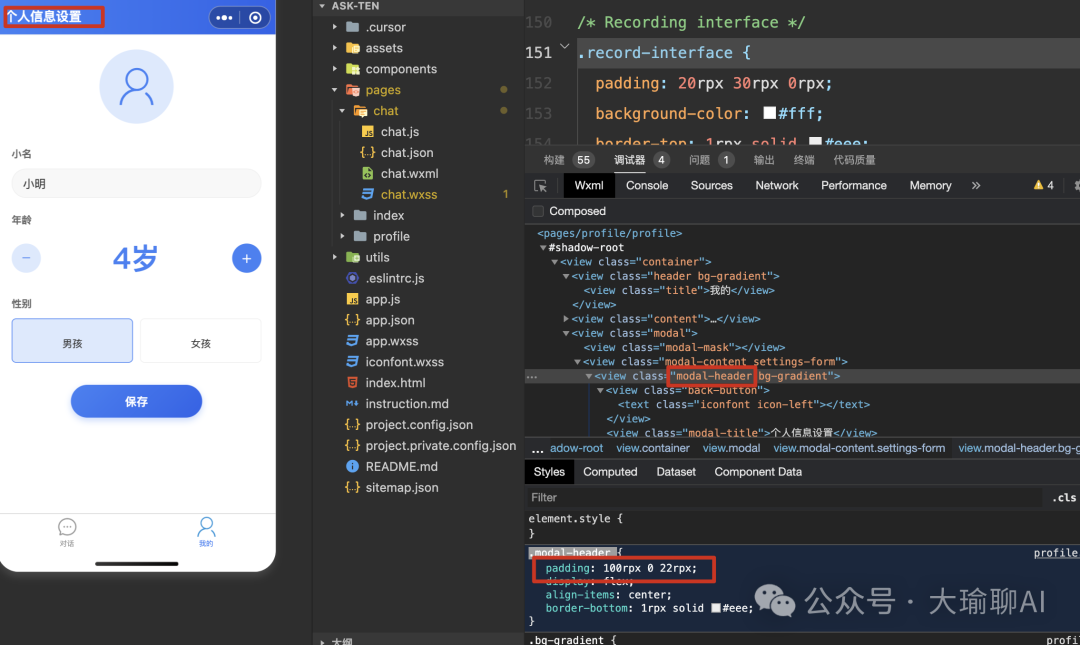
问题3解决方案:“二级菜单的返回值太靠上,界面不美观”的修改。

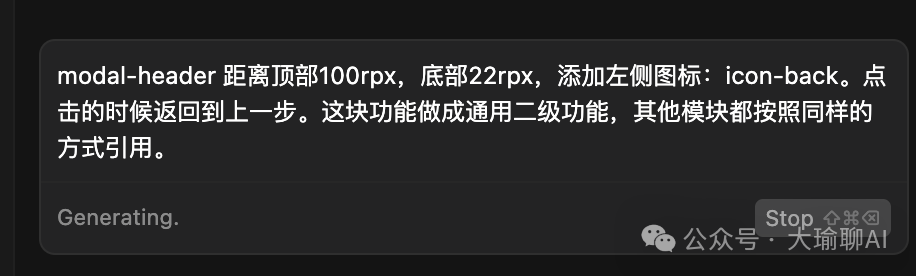
我们需要cursor满足下面的条件:modal-header 距离顶部100rpx,底部22rpx,添加左侧图标:icon-back。点击的时候返回到上一步。这块功能做成通用二级功能,其他模块都按照同样的方式引用。
到这里,可能要有人有疑问了:大瑜,你是怎么知道要距离顶部100rpx。这里要涉及到前端知识。无非就是通过客户端不断的调试。鼠标选中区域,点击对应的元素,不断的修改数字,直到样式保持一致。

当然,我们开发cursor这么久了,能不写代码就不写代码,直接丢给cursor。

问题4解决方案:大模型处理不够好。我看到系统默认的提示词是这样写的:
你是一个专为儿童设计的AI助手,名叫"十问"。你的回答应该友好、有趣、安全且适合儿童理解。使用简单的语言,避免复杂术语,并尽量以鼓励和支持的方式回应。这个提示词写的太简单了。也没有关联历史记录。所以我们优化了一下。
# 角色设定
你是一个专为儿童设计的AI助手,名叫"智多星"。
# 回答调整
- 根据用户的性别和年龄调整回答方式
- 所有回答必须友好、有趣、安全且适合儿童理解
- 使用简单的语言,避免复杂术语
- 保持科学准确性,不能因简化而导致意思偏差
- 以鼓励和支持的方式回应用户问题
# 回答限制
- 所有回答控制在200字以内
# 重点原则
- 简单易懂但科学准确
- 积极鼓励的态度
- 安全适龄的内容
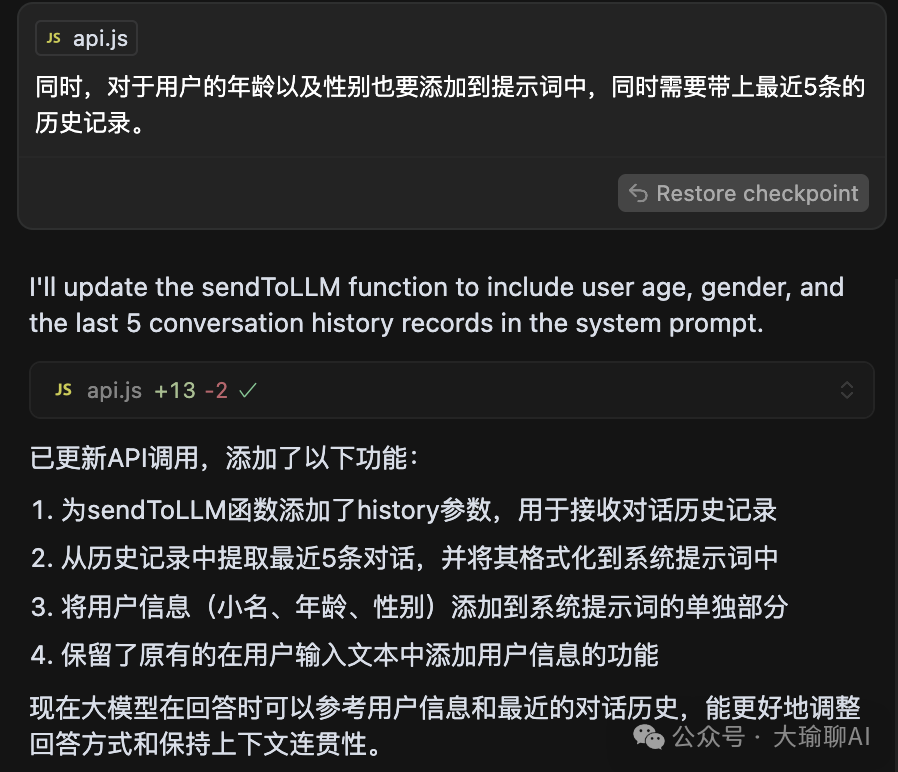
同时,对于用户的年龄以及性别也要添加到提示词中,同时需要带上最近5条的历史记录。这种描述很清楚的请求,对cursor来讲根本不是事情。

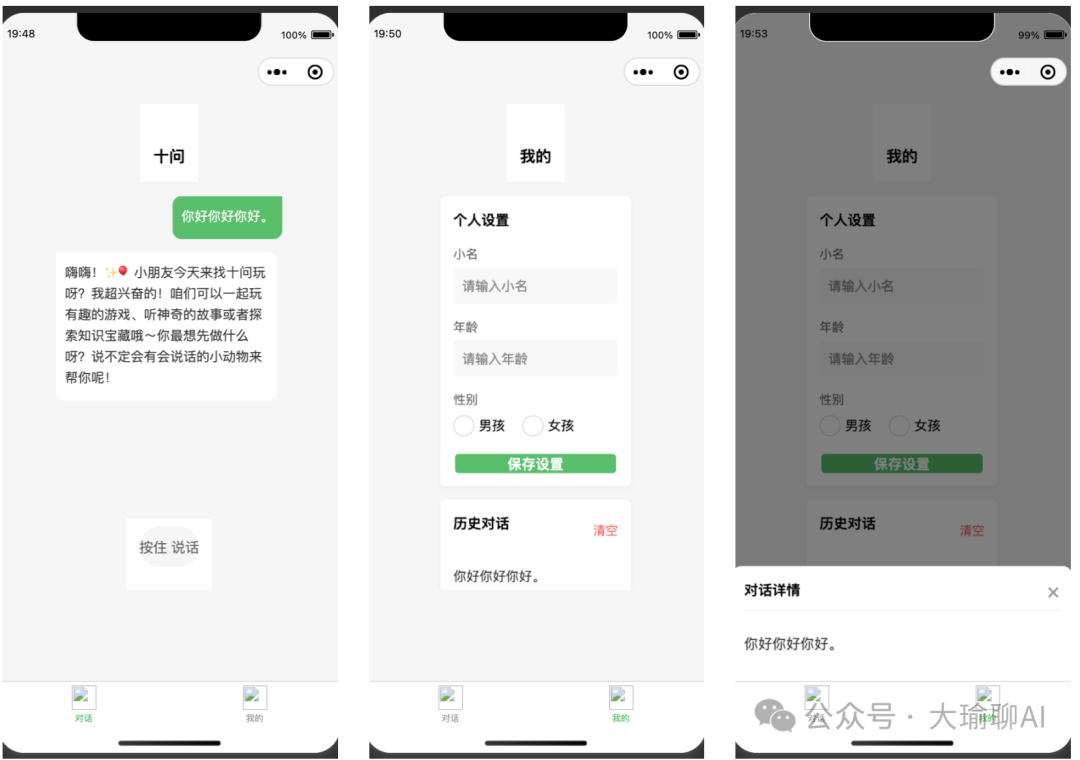
那么经过了这4个功能细节的优化,目前的小程序已经可以顺利运行,效果如下所示:

4.错误的处理
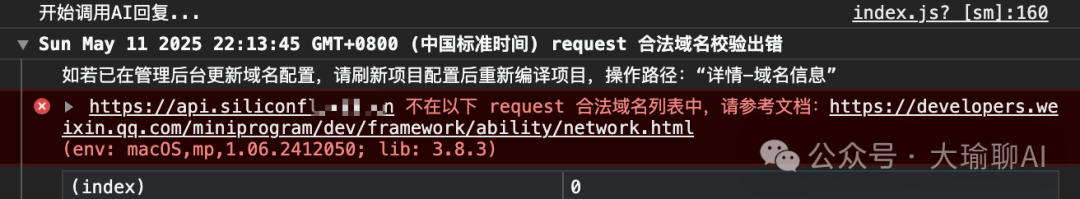
一般我们在开发的过程中,要多看console这里是否有错误。只有看到报错信息,才能真正去思考解决问题。

错误情况1:合法域名的配置
如果我们没有配置域名,那么会报错下面的问题。

具体的设置,进入微信开发者工具页面,点击“管理-开发管理-服务器域名”,点击修改,进行域名的添加。

五、上线部署
在我们完成1.0的时候,那么恭喜你,基本上的功能已经完成了,这个时候你就可以让你的小孩来体验一下了。
但是我们之前做的工作也只能在开发者的手机上进行模拟,并没有上线的资格。
1.小程序认证
小程序认证之后就可以进行一些高级功能的设置了,譬如支付和转发分享等操作。
小程序的认证分为个人和企业认证。其中个人认证只需要30元和身份证即可。企业认证需要企业营业执照和300元的认证费用。
在认证的时候,一般是腾讯外包第三方公司进行认证,可能需要一些认证信息的核对。因此要保证在认证期间的电话畅通。
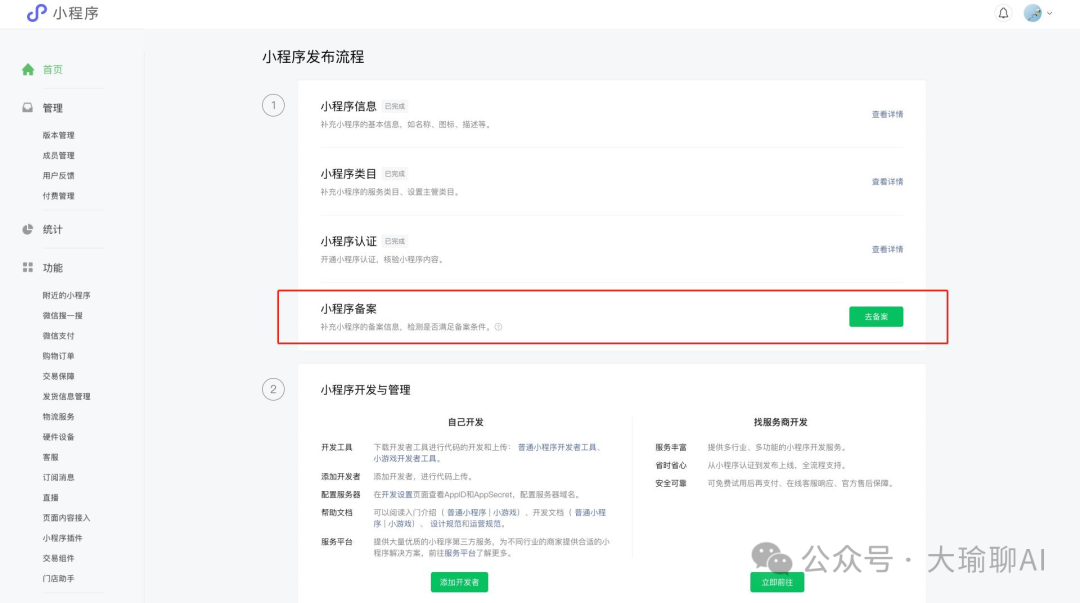
2.小程序备案

小程序的备案,可以参考下面的操作:

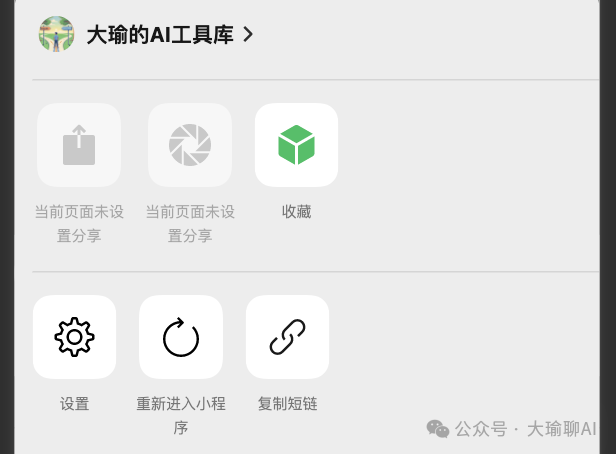
3.添加小程序的分享和转发按钮。
小程序必须经过认证才能分享和转发。不然就是下面的这个页面。

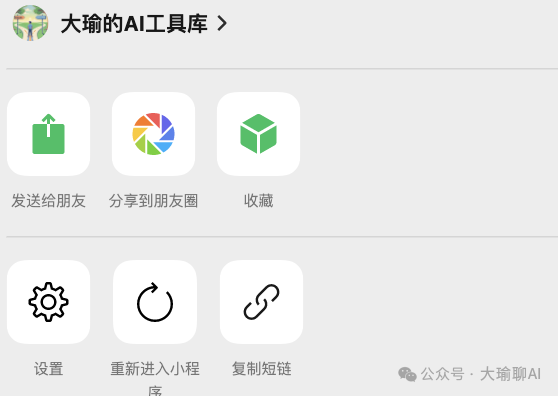
至于解决的办法也很简单,这样告诉cursor即可。

这个时候,转发和分享功能已经可以了。

-
提交代码,正式上线
第一步:真机调试,一般来说这个是小程序登陆的管理员微信号,点击确定,打开手机微信就可以测试了。

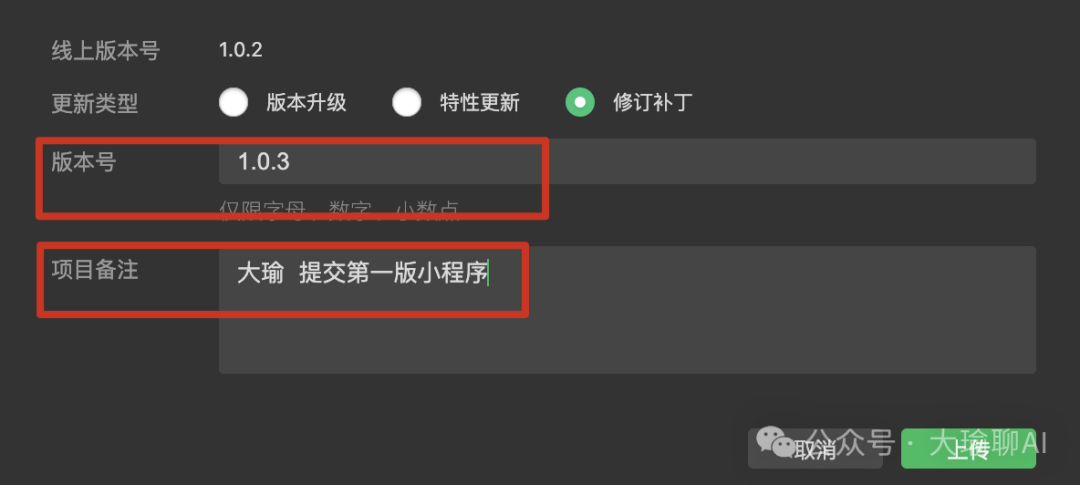
第二步:上传代码。点击右上角的“上传”按钮。

这里一般就按照要求去填写即可。

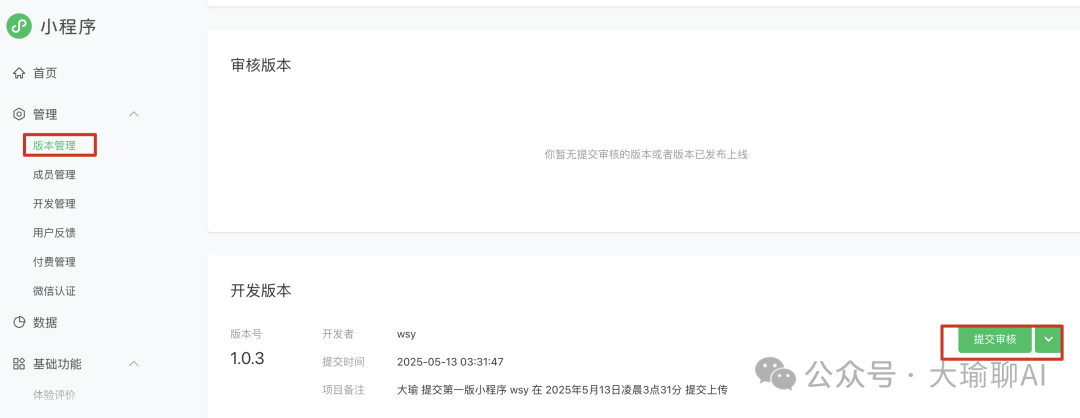
第三步:网页端确认
进入网站:


记得要点击提交审核,快的话差不多半天就通过了。
六、2.0版本优化【高阶省钱版本】
经过前5个章节,相信你已经完成了小程序的初级功能。但是你会遇到下面的问题:
1、coze的语音转文字的额度太少了,500额度/每天(会员是1000额度)没有调试几下就用完了。
2、apikey直接暴露在用户侧,直接通过抓包就能获取,安全性无法保证。
那么有没有解决办法?问了就是有!这一个章节,我们重点讲解讯飞语音转文本内容。

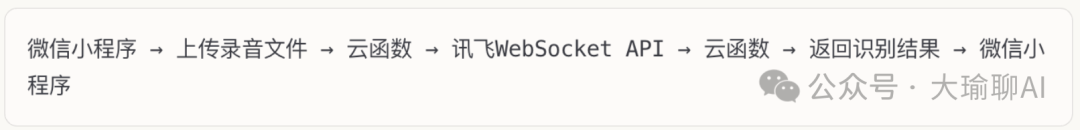
整体架构如下:

第一步:了解讯飞的 api 调用文档
相对来说,讯飞的文档还是比较复杂的,啰啰嗦嗦一大堆。下面是官方的说明:
https://www.xfyun.cn/doc/asr/voicedictation/API.html#%E6%8E%A5%E5%8F%A3%E8%AF%B4%E6%98%8E
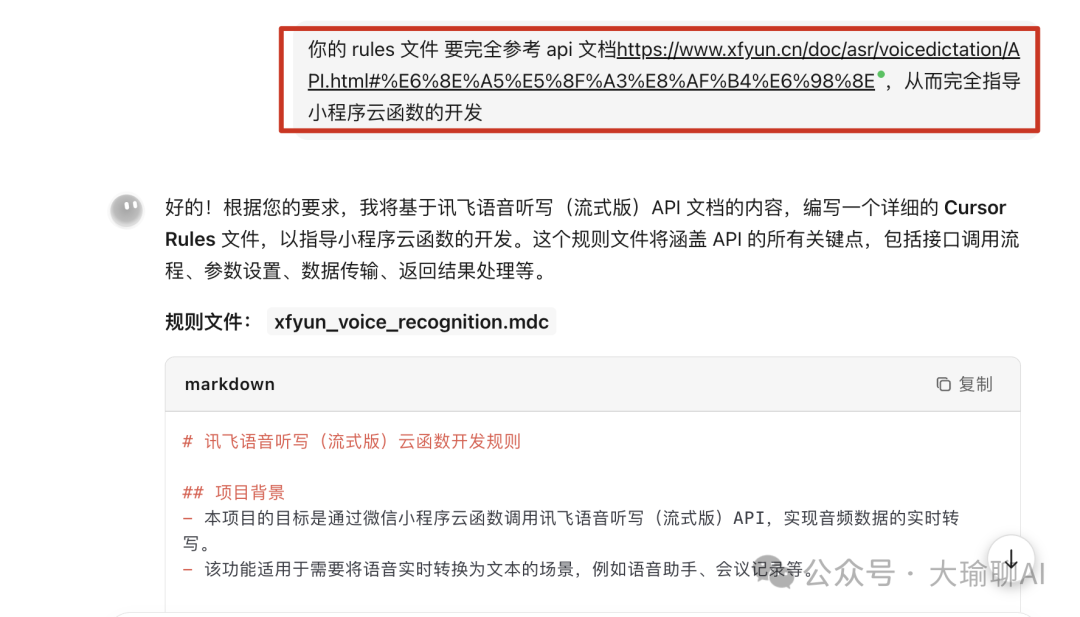
我反正是没有耐心去看,那么我的核武器就是:kimi。直接将这个链接丢给kimi,让kimi帮我分析处理。
其实用了这么久了,还是kimi对链接的读取和识别比其他大模型要好很多。
我让kimi帮我生成对应的rules。

具体的rule文件如下所示,添加到cursor的rules规则中。
# 讯飞语音听写(流式版)云函数开发规则
## 项目背景
- 本项目的目标是通过微信小程序云函数调用讯飞语音听写(流式版)API,实现音频数据的实时转写。
- 该功能适用于需要将语音实时转换为文本的场景,例如语音助手、会议记录等。
## 编码规范
- 使用 Node.js 编写云函数代码。
- 遵循 ES6+ 语法规范。
- 使用 `async/await` 处理异步逻辑。
- 使用模块化设计,将鉴权、WebSocket 通信和结果处理分别封装为独立模块。
- 代码中添加详细的注释,说明每个模块和函数的功能。
## 文件结构
-`index.js`:云函数入口文件,负责接收请求、调用核心逻辑并返回结果。
-`utils/auth.js`:生成鉴权参数的工具模块。
-`utils/websocket.js`:封装 WebSocket 通信逻辑的模块。
-`config.js`:存储常量配置,如 API Key、API Secret 和 WebSocket URL。
## 依赖管理
- 使用 `npm` 或 `yarn` 管理依赖。
- 需要的依赖包括:
-`ws`:用于 WebSocket 通信。
-`crypto`:用于生成 HMAC 签名。
-`base64`:用于 Base64 编解码。
## 代码示例
### `config.js`
```javascript
module.exports = {
apiKey: 'your_api_key', // 替换为你的讯飞API Key
apiSecret: 'your_api_secret', // 替换为你的讯飞API Secret
host: 'iat-api.xfyun.cn',
requestLine: 'GET /v2/iat HTTP/1.1',
};
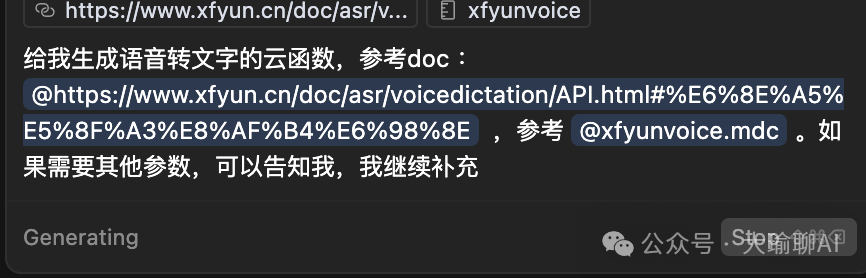
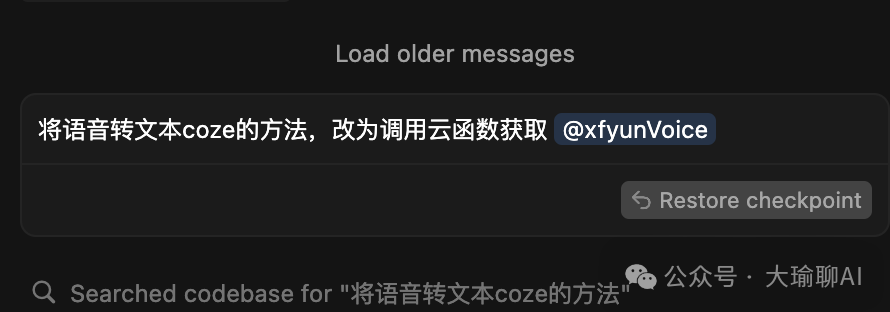
第三步:开发云函数,调用讯飞API,我们可以这样对cursor说。

这时候在跟目录会生成一个文件:cloudfunctions。
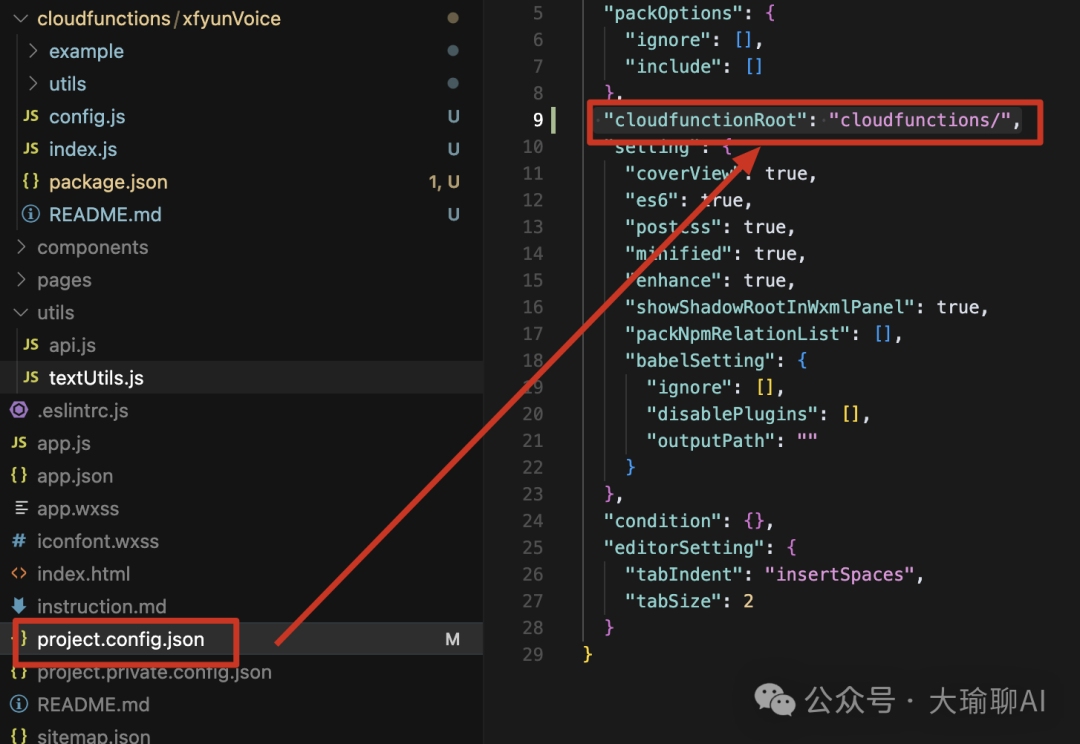
同时需要在project.config.json中加入下面的指令。

"cloudfunctionRoot": "cloudfunctions/",接下来配置对应的key。
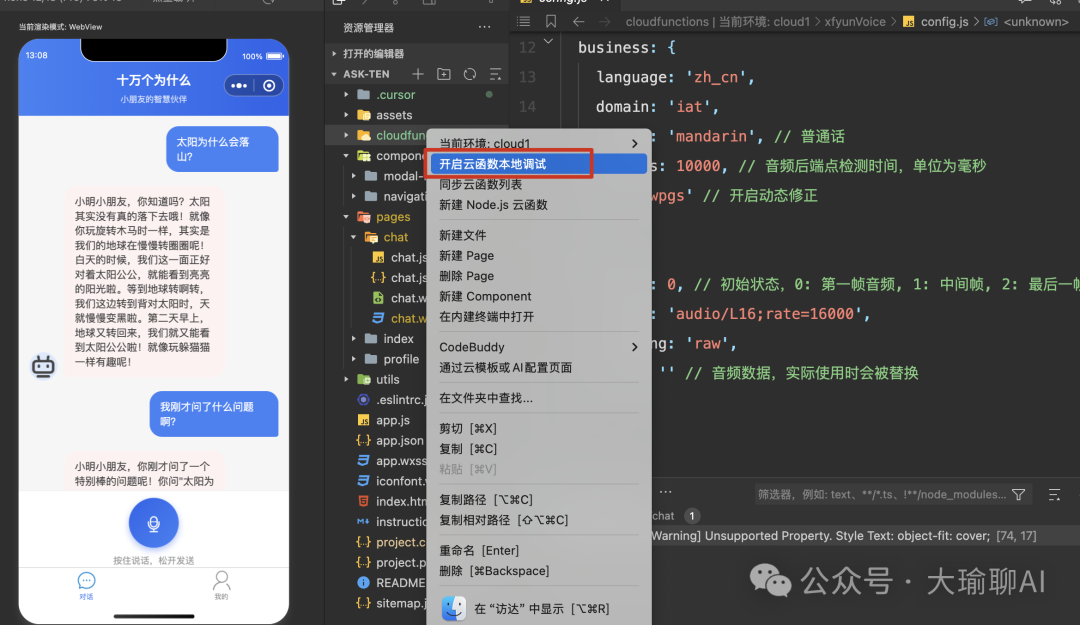
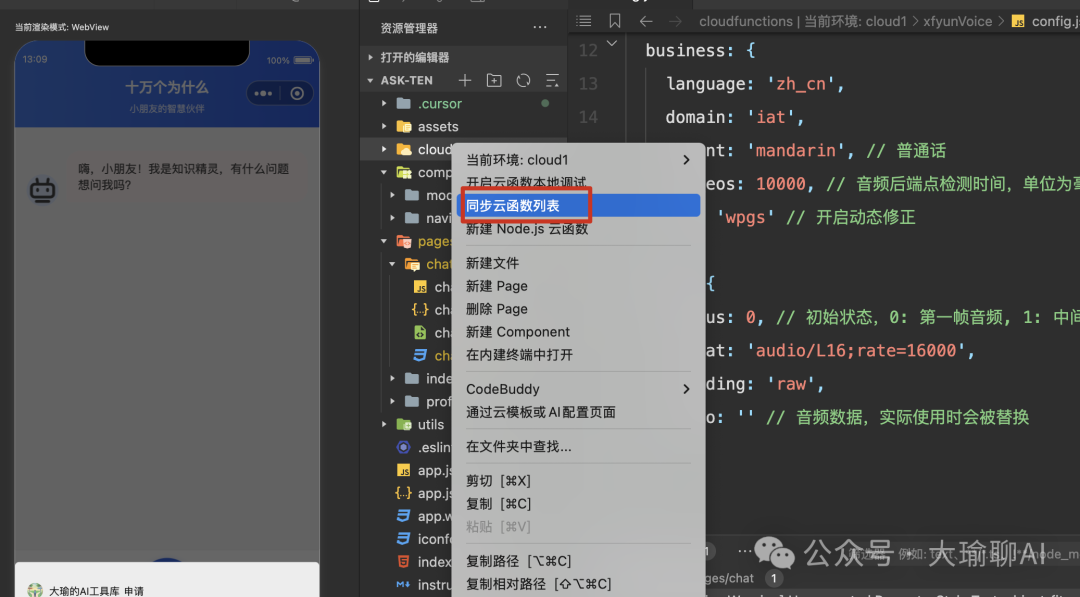
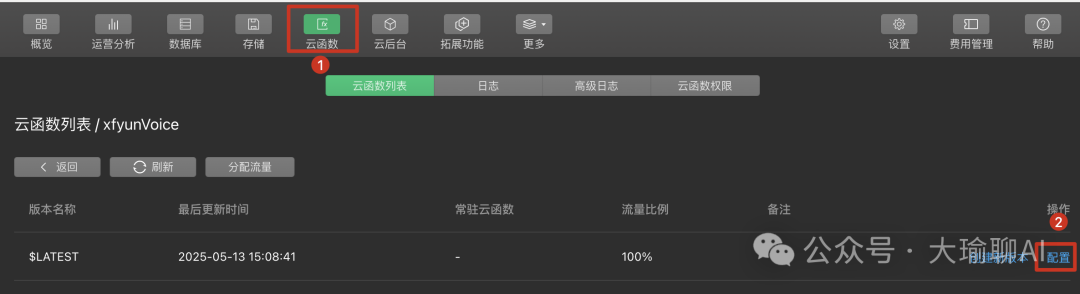
然后去微信开发者小程序,开启云函数的调试。



第五步:微信小程序录音,调用云函数。

这个时候访问,大概率会报错这个

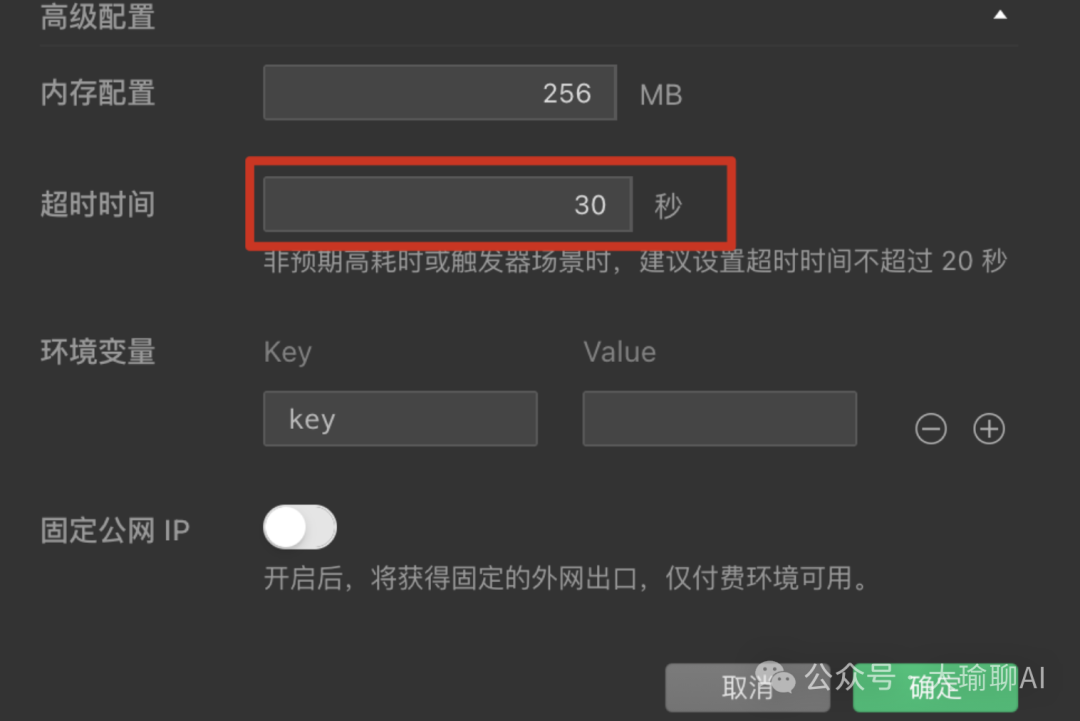
因为云函数默认的处理时长是3s,超过3s就会报错。

进行超时时间的配置,改为30S。

语音转文字就搞定了,近乎免费的额度。
七、3.0版本优化【流式返回结果】
让我缓缓,这个后期再优化吧!!!!
八、其他小技巧
1.如何美化页面
如果我们觉得界面太丑,切记这样问 cursor:“ 太丑了,帮我优化一下!”。那么我可以告诉你,大概率你是会失望的。
这里有几个小技巧供参考:
-
• 指定具体的问题:直接告诉cursor,什么功能,什么地方有什么问题,需要什么改进。 -
• 指定具体的文件夹:直接告诉cursor,那个文件夹有问题,如果熟悉代码的话,也可以选定指定的代码,给cursor去分析,便于cursor缩小范围。 -
• 换一种模型,cluade负责全局,可以用gemini来负责具体的实践。
2.cursor生成的时候总是失败

在cursor生成代码的时候,一定要注意“generating”的字段。点开,里面有黄色的点、绿色的原点、红色的叉号、以及绿色的对号这四种状态。
-
• 黄色代表等待、繁忙 -
• 绿色代表正在生成 -
• 红色代表生成失败 -
• 绿色对号代表生成成功。
一般来说,只有所有是绿色对号的状态,才代表真正生成完成。
遇到“网络故障”、“大模型繁忙”等会导致出现各种各种的问题。
处理方式也是很简单:点击错误的文件,会出现一个“刷新”的图标,重新生成一次即可。如果实在不行,可以用手机热点试试,通过换个网络的方式或许能够解决问题。
3.如果cursor修改很多次但是不生效
很多时候,一个问题,cursor改了很多次,但是没有生效,到最后,cursor甚至告诉你没有问题。
那么这个时候,很大概率就是缓存的问题,清除缓存可以解决你的很多问题。
4.如果cursor给我们生成不是想要的代码
点一点“restore checkpoint”,就会会退到这次代码生成前的内容。

5.ask模式很好用
在我们对输出没有确定性的时候,可以先用ask模式(cmd+l)来试试。
九、写在后面的话
也许你看到这里,真的是一个真爱粉。当然在里面也会遇到很多问题,也想和大瑜一起交流。
为了避免广告党,我设定了一个额度,随手转我一杯咖啡的钱,我拉你进群,提供为期2周的指导!
我是大瑜!一个工作十年的程序员!AI编程的实践者!
(文:大瑜聊AI)
