2024是Coding Agent之年,2025年又会有哪些新趋势?
a16z最近从AI网站构建平台这个细分赛道出发,梳理了过去一年的发展现状并提出了对未来趋势的思考。
文章认为AI网站构建平台的爆发源于基础模型能力的提升,以及成熟的web框架和第三方工具的支持。随着技术进步,这一领域正在快速演进,并呈现出几个重要趋势。
首先,产品正朝着针对不同用户群体的差异化方向发展,例如消费者导向的工具更关注移动端适配和社交平台集成,而开发者工具则强调代码灵活性。
而未来的产品也将能够为用户提供更高精度的网站设计编辑功能,满足设计师和企业的需求。
其次,企业级市场的拓展正在加速,越来越多非技术用户开始搭建仅仅部署在公司内网的效率工具,这意味着网站生成平台有机会为企业提供更多企业级的定制化功能,并与低代码工具市场形成互补。
最后,一键式平台集成将成为趋势,未来产品将更注重支付、登录等功能的无缝对接。
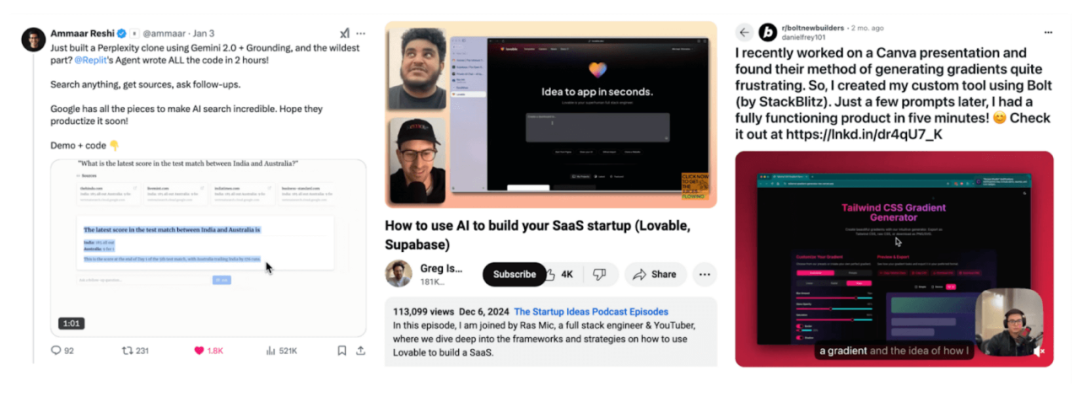
近几个月来,成千上万的开发者利用 Bolt、Lovable 和 v0 等工具构建网站和 Web 应用程序。他们在 X、Reddit 和 YouTube 上分享的成果堪称神奇:人们无需编写代码,就能创造出交互式、动态的产品,甚至实现盈利。

这种只需与聊天机器人对话就能创建实用产品的能力,同时吸引了技术和非技术用户的目光,推动了该领域初创公司的显著增长。
公开数据显示,Bolt 的年化收入已达 2000 万美元,而 Lovable 在开始商业化仅仅两个月后,年化收入也达到了 1000 万美元。
一种全新的、基于大型语言模型(LLM)的应用开发模式正在兴起。在网站生成工具出现之前,如果你问一位技术人员“你的技术栈是什么?”,得到的答案会是一系列技术库的名称。
但现在,这种全新的应用创建方式——通过文本描述——带来了更高层次的抽象。非专业编码的用户可以直接使用基于像素的设计生成、图像生成、网站生成和托管工具,而无需了解底层技术库。
对于这个快速增长的用户群体而言,他们所面对的是像素和自然语言,而不再是开发人员所熟悉的 SDK 和框架。
那么,开发者们正在使用哪些工具,通过 AI 来构建网站和 Web 应用?这些工具主要用于哪些场景,又吸引了哪些类型的用户?本文将深入探讨这些工具的工作原理、技术局限性以及未来的发展前景。
01
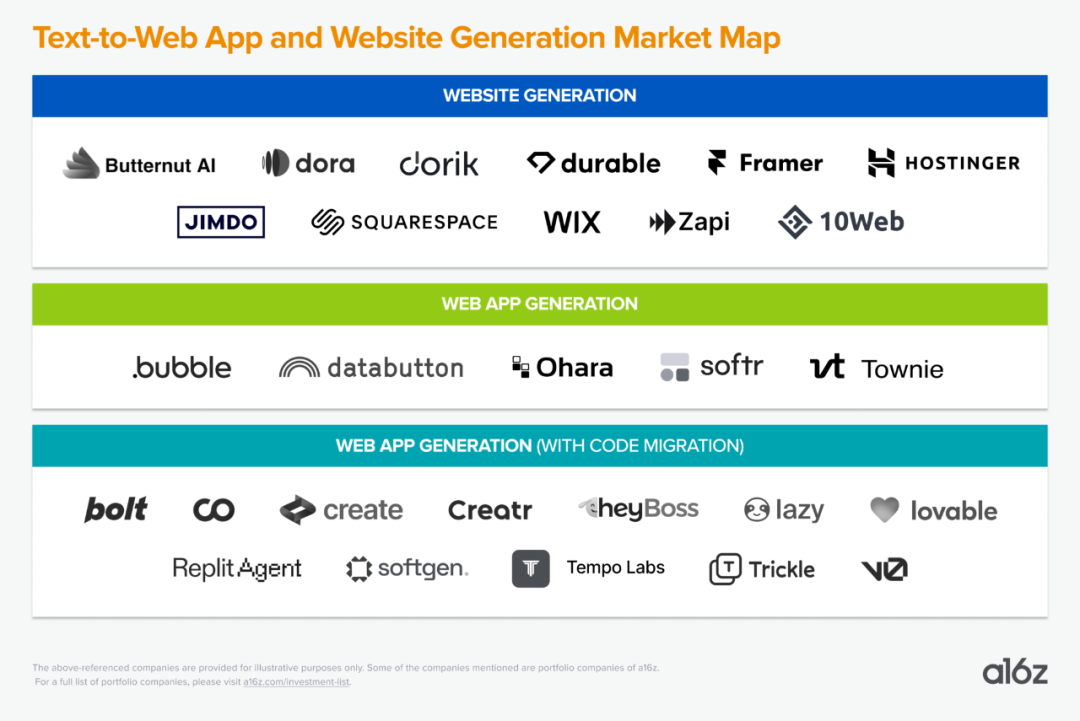
AI网站构建平台现状

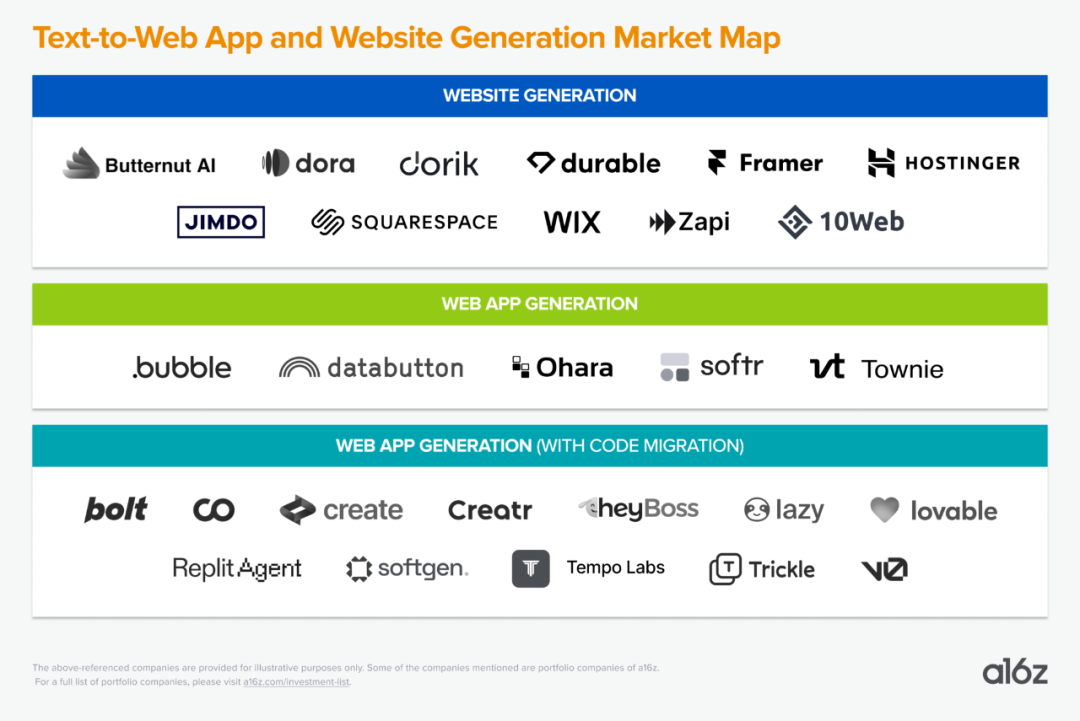
注意:本文的市场概览仅涵盖专注于将文本转换为 Web 应用或网站的公司。还有许多相关的辅助产品(如基于 IDE 的代码生成和编辑工具、设计迭代工具等),我们将在后文简要提及。
1.静态网站生成 vs. 应用程序生成:静态网站主要用于展示信息,并提供基本的交互功能(如提交联系表单或预约)。
而应用程序则具有更强的动态性,用户可以执行更复杂的操作。静态网站的生成相对简单,可以基于模板。动态应用程序则涉及更多的状态管理。
这类应用需要借助数据库、身份验证系统等第三方工具来实现客户关系管理(CRM)、表单提交、用户登录等功能。
可以对比一下:小型实体店的网站(通常只能查看信息、预约咨询)与 YouTube 这样的 Web 应用(可以点赞、评论、上传视频)之间的区别。
2.是否支持代码导出:所有能够生成 Web 应用的工具,以及部分网站生成工具,本质上都在生成代码。但有些工具允许用户导出代码并在其他应用程序中编辑,而另一些工具则不提供代码,而是要求用户通过以下方式部署:
(2)通过集成的合作伙伴平台。对于开发者而言,能否下载、查看和编辑代码非常重要。
通常,他们不会直接发布通过文本生成的 Web 应用,而是在此基础上进行修改和完善。而对于非技术用户,代码导出功能可能不那么重要。
02
AI网站构建平台是如何工作的?

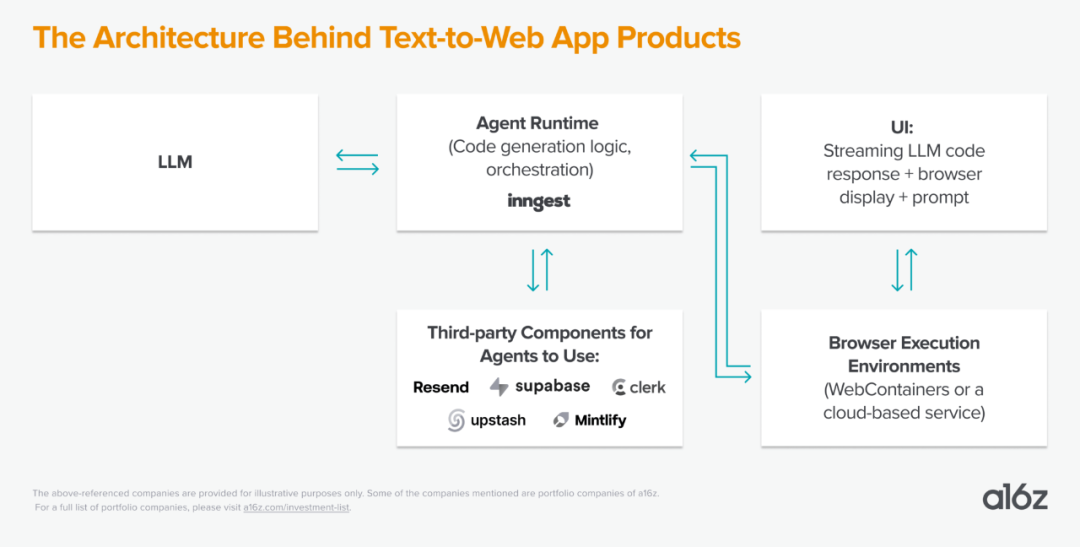
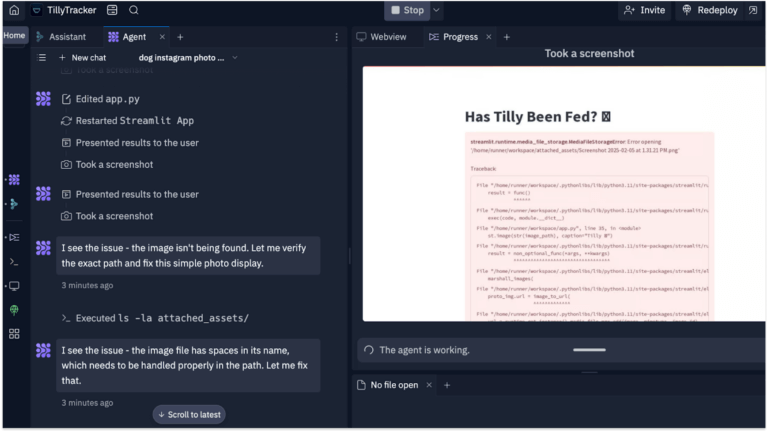
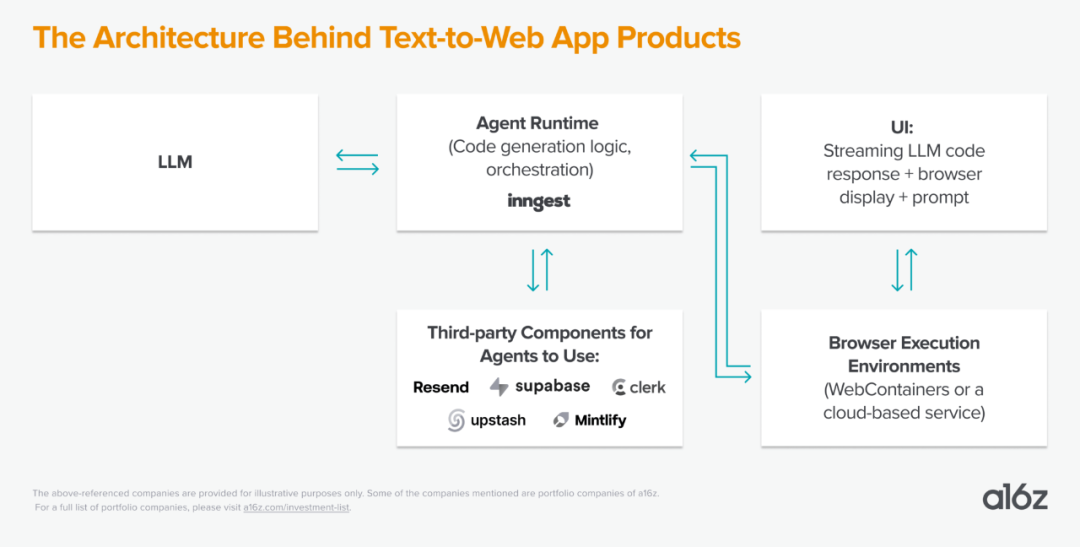
利用 LLM 生成网站涉及多个环节。这类工具大多遵循类似的(高度简化的)架构:其核心是,LLM 根据用户在界面中的输入生成代码示例。生成的代码会经过中间件逻辑处理,用于跟踪文件、代码变更以及第三方 API 调用。
这通常是一个长时间运行的系统进程——我们已经看到像 Inngest 这样的 agent runtime 被用作技术栈的一部分。
其中最关键的环节之一是第三方组件调用。与人类开发者一样,coding agent 需要利用现有的库来实现发送邮件、存储状态数据、缓存数据、添加身份验证等功能。
但与人类查阅文档来寻找合适的组件不同,coding agent 通过参考 llms.txt 来寻找使用工具的方法。
03
为何AI网站构建平台突然爆发?
1.模型能力提升:在海量高质量编码和推理数据上训练的模型,具备了生成可执行代码的能力。
由于 JavaScript 和 TypeScript 在 Web 开发中的广泛应用,公开的应用程序代码中这两种语言占了很大比例。因此,模型尤其擅长生成 Web 应用代码。
2.Web 框架成熟:成熟的 Web 框架使得 coding agent 能够更快地创建新元素。
浏览器运行时为网站生成工具提供了一个天然的轻量级“环境”,无需像大型分布式应用那样在服务之间进行复杂的计算和状态管理。过去几年,应用程序的业务逻辑逐渐向客户端转移,进一步简化了在浏览器中运行一切的流程。
3.便捷的渲染和测试:生成的应用程序的渲染和测试变得非常容易。例如,一个 Vite + React 应用可以被实时生成并展示给用户。
在许多方面,网站生成器已经演变为动态的、更具创造性的代码脚手架,能够持续提供意料之外但有用的结果,帮助用户更快地实现他们的应用构想。
4.完善的第三方库和 SDK:Resend、Clerk、Supabase、Upstash 等公司提供的优质库和 SDK 满足了各种长尾集成需求。
如果让 LLM 从头开始构建身份验证系统或邮件发送 API,错误率会很高。但如果将任务转变为选择和集成现有库,而不是从零开始构建,则解决方案会变得更快、更可靠。
04
我该用哪个AI网站构建平台?

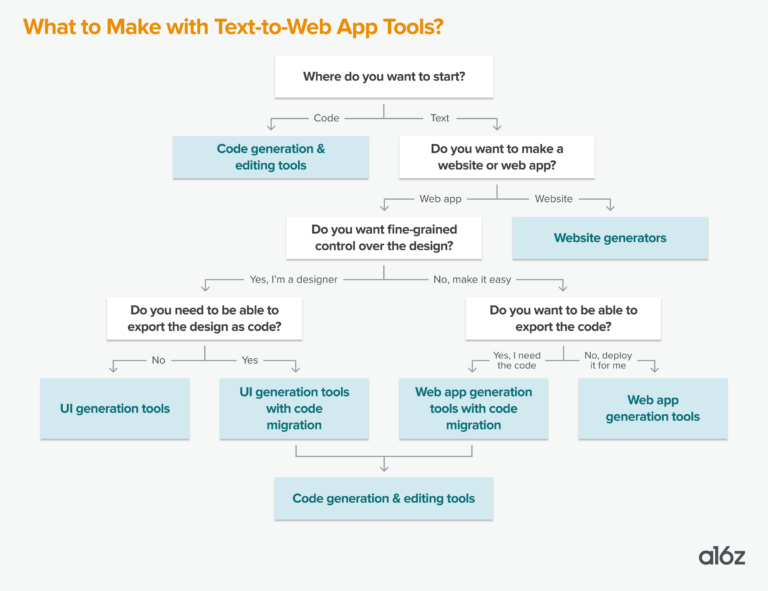
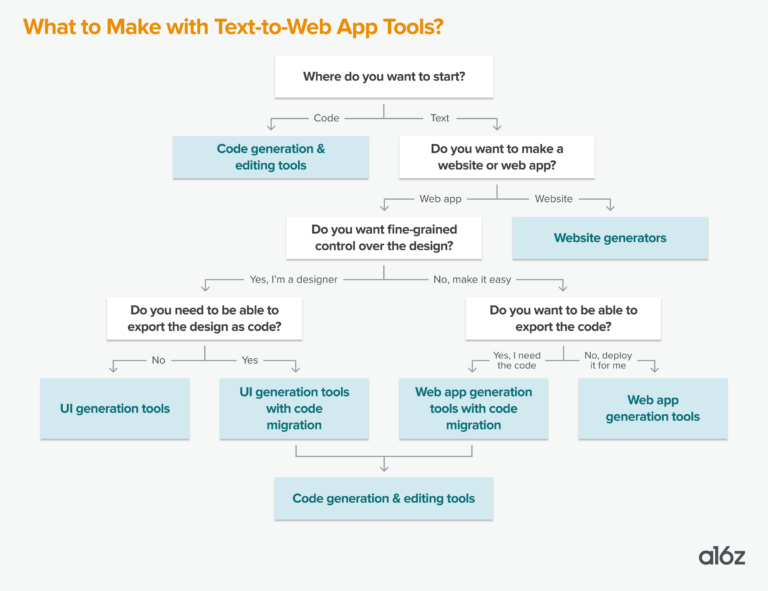
我们研究了数千篇关于AI网站构建平台工具的帖子,并与数十位用户进行了交流,包括资深开发者和普通消费者。我们制作了一个简单的流程图来展示我们的发现——从用户希望从哪里入手开始:
1.如果你是技术用户,希望从代码开始,你可能会直接选择 AI 驱动的代码生成和编辑工具,如 Cursor 或 Windsurf。
2.如果你想从文本提示开始,你可能会探索其他用于网站或 Web 应用生成的工具。
值得注意的是,流程图中包含了一类我们没有深入探讨的产品:设计优先的 UI 生成器。Bolt 和 Lovable 等工具允许你通过文本提示来修改设计,但无法像 Relume 或 Uizard 那样进行精细到像素级别的控制。
许多技术用户最终会结合使用这些产品。他们可能会先在 Lovable 中生成一个基本的 Web 应用,然后将代码导出到 Cursor,再从 21st 这样的设计工具中添加组件。
或者,他们可能会从 Magic Patterns 这样的设计工具开始,再将代码导入到 Bolt 中。
05
这些工具真的好用吗?
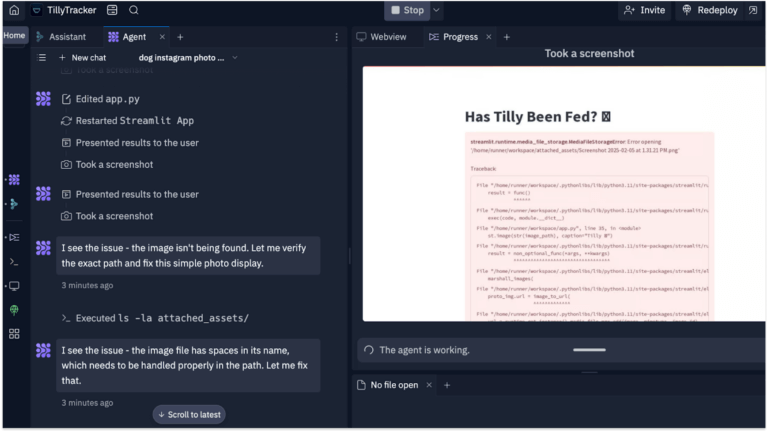
对于从未有过应用部署经验的非技术用户来说,这些工具就像魔法一样神奇。而技术用户则可以利用它们快速启动项目,将原本需要数小时的开发工作简化为几个简单的提示。
经常能看到人们对这些工具赞不绝口。然而,目前这些工具能够可靠生成的内容仍然有限——就像与一位初级开发者合作,他了解基础知识,但在项目变得复杂时很容易陷入“死循环”。
一些简单的操作,比如上传网站头图,可能很顺利,但也可能引发一系列错误,让你花费 45 分钟来调试。这些工具的优点在于,你可以指出错误并要求生成修复方案,但这可能需要多次尝试,并且耗费大量时间。

为什么agent 难以调试?
1.错误定位困难:找到需要调试的代码段是一个推理和搜索难题。agent 需要定位到正确的文件和代码行,才能进行调试。这一过程并非总是确定性的,特别是当模型需要加载大量上下文信息时。
2.代码依赖复杂:代码之间存在深层依赖关系。一个部分的改动可能会对其他多个层级产生难以预料的影响。
当这些依赖关系引入异步执行、竞态条件或其他副作用时,调试(尤其是对于 LLM agent 而言)会变得更加困难。
常见问题包括:
1.集成困难:尤其是对于非技术用户,添加数据库、身份验证、支付等功能可能会遇到很多问题。
从在第三方服务(如 Stripe、Supabase)上创建账户,到正确插入 API 密钥,再到排查错误,每个环节都可能出错,特别是当第三方服务的流程或文档发生变化时。
2.Bug 反复出现:陷入无休止的 bug 循环并不罕见——尤其是当一个“热情洋溢”的 AI 助手反复告诉你问题已经解决(但实际上并没有)时。
为了摆脱这种“死循环”,有时需要对工具进行额外的指导,或者干脆让它从头开始。
3.代码“过于庞大”:当生成的代码量超出工具的处理能力时,经常会出现错误。有时工具会直接提示项目过大,但也可能出现性能下降,甚至以不符合预期的方式删除或重写代码。
因此,我们发现这些工具目前主要用于大幅降低原型设计的成本——这本身就是一个很大的痛点。
在与用户的交流中,我们了解到许多人正在试用这些产品,但如果他们计划将网站发布给大量用户或进行商业化,他们通常不会完全依赖这些工具。
因为很难保证这些工具始终 100% 可靠,而且很难以可预测的方式对生成的内容进行迭代。
一个看似简单的修改,可能会在代码库的其他地方引发难以调试的问题。
然而,正如其他 AI 生成内容(如图像、视频、音乐)的发展历程一样,我们预计这些工具的能力将迅速提升。目前的功能已经非常强大,并且每天都在进步。
我们期待这些工具随着技术的成熟,能够胜任更重要的任务。同时,我们也期待一种全新的、AI 原生的调试方式出现,以应对这一领域的独特挑战。
06
用户都在构建什么?
当我们仔细研究了用户如何使用这些工具,并根据用户背景总结出以下几种主要用例:
普通消费者
这是普通消费者第一次能够真正构建交互式的 Web 应用,而不仅仅是静态的展示页面或基于模板的系统。我们看到,那些一直希望创造但苦于不会编程的人们,对这些工具表现出了极大的热情。
他们在构建什么?我们观察到大量高度个性化的应用,满足用户的特定兴趣和需求。目前,这些应用通常比较简单,不需要用户身份验证或支付等功能,主要用于娱乐、自我实现或基本实用工具。
例如:
开发者(包括新手和资深开发者)
开发者群体非常广泛,既包括专业的程序员,也包括对技术有一定了解的用户。我们发现,对于开发者或准开发者而言,网站生成器可以看作是一个效率提升 10 倍的代码脚手架。
他们无需再运行 npx create-react-app,而是可以直接生成定制化的项目模板,从而大大降低了修改代码的门槛。正如图像生成器简化了艺术家的创作流程一样,网站生成器解决了开发者的“空白画布”难题。
例如:
-
一位想免费玩数独的用户使用 Bolt 构建了一个数独游戏。
-
一位初创公司创始人使用 v0 为他们的产品创建了专业级的音频表。
-
一位开发者使用 Bolt 构建了一个工具,用于在浏览器中测试和调试 Three.js 作品。
咨询师/机构
在消费者和开发者之间,还有一个有趣的用户群体:咨询师/机构。他们通常不是工程师,但受雇为企业(通常是小型企业或个体经营者)创建网站或 Web 应用。可以想象一下,为当地餐馆或会计师事务所制作网站的人。
生成式 AI 出现之前,他们可能使用 Squarespace 或 Wix 这样的无代码工具。现在,他们中的一些人开始尝试AI网站构建平台工具,以更快地进行原型设计和迭代;承接更复杂的项目。
大多数顾问不会公开分享他们的工作以及使用的工具,但以下是一些他们可能创建的应用类型:
07
未来的发展方向
在这个快速发展的领域,几乎每天都有新的进展,各个团队都在努力实现新的突破。以下是我们对未来发展的一些预测:
1.针对不同用户群体的产品差异化:目前,大多数工具都试图“包罗万象”,服务于所有用户,从资深开发者到普通消费者。
但我们认为,理想的产品应该根据不同的用户群体,甚至不同的使用场景,进行差异化设计。
例如,面向消费者的最佳AI网站构建平台工具可能需要优先考虑移动端,提供更完善的引导,并优先集成 Instagram 和 Shopify 等平台。而面向开发者的工具则应该有完全不同的设计。
2.向上拓展企业级市场的可能性:我们已经看到,一些不太懂技术的用户开始自己生成内部使用的效率工具。这些工具通常在公司的防火墙内下载和部署,因此很少对外公开。
然而,由于这些工具在工作场景中使用,网站生成平台有机会增加更多企业级功能,从而向上拓展市场。这可能会与现有的低代码内部工具市场产生交集。
3.与常用平台的打包集成:我们听到的最常见的抱怨之一是集成困难。如果希望构建一个供他人使用的应用,这一点尤为重要。
你可能需要接入支付、用户登录、数据库存储或从其他网站获取内容等功能。
我们期望看到产品能够与用户最常用的工具实现“一键式”集成,提供真正无缝的体验,而不是让用户自行注册多个服务、获取 API 密钥并研究文档。
此外,还可能出现针对特定组件的生成工具,或者供生成 agent 使用的基础工具——例如 Resend 推出的 v0 for email。
4.像素级的设计控制:这些工具通常提供默认的设计和风格。用户可以通过提示进行修改,但无法像在 Figma 中那样进行精细的控制。
这对于注重设计的消费者或企业来说是一个问题。我们期待这些产品能够提供更精细的设计编辑功能,并将这些修改转换回代码。
5.更清晰的定价和用户教育:大多数工具都采用某种形式的基于使用量的定价模式——用户支付月费,但只能使用一定数量的 tokens(或积分)。如果需要更多,则需要购买或升级。
但用户在开始时往往不清楚自己会使用多少 tokens,这使得他们很难估算构建网站的成本。对于浪费的 tokens,用户也感到沮丧,甚至出现了一些专门帮助用户“有效使用 tokens”的课程和内容创作者。
我们认为,公司可以将这些功能整合到产品内部,更好地引导用户学习如何高效地使用提示。
08
长期展望
值得思考的是,AI网站构建平台的功能最终会保留在独立的工具中,还是会集成到用户现有的工作流程中?
Replit 的新 agent 是这方面的一个有趣例子。而在 Replit 现有产品中,Web 应用生成变得更加容易——在 Replit 生态系统中,可以无缝地启用身份验证和数据库,无需依赖第三方服务。
我们可以想象,其他平台也会有兴趣探索这一领域,并可能在服务现有用户方面具有优势。
例如,Figma 这样的设计工具可以扩展到代码领域,使设计师能够直接从设计稿生成可部署的网站。
或者,AI 编程工具可以增加更友好的用户界面。我们也很好奇大型 LLM 公司是否会进入这个领域。
随着 OpenAI 和 Anthropic 等公司越来越关注代码,它们可能会为用户提供编程甚至部署简单应用的界面。
目前的AI网站构建平台工具可能会继续沿着现有路径发展,也可能专注于现有工具无法很好服务的特定垂直领域。
例如,我们可以设想,某个工具可能会专注于服务中小企业,深入到他们的工作流程中——让小企业主能够轻松设置自定义域名、生成营销材料、安排预约或投放搜索广告。
(文:Founder Park)