随着AI绘画、AI视频的迅猛发展,也催生了新的AI技术,那就是AI生成3D模型。之前也体验过很多好用的文生3D、图生3D工具。
使用过此类 AI 3D生成工具的小伙伴,想必也清楚它对输入要求还是比较严格的,像图生3D的输入图片得是完整的正面Pose照,有时候还需要三视图辅助,以达到完美的效果。

今天,为大家推荐一款门槛更低的开源 AI 3D 建模神器:Vibe Draw。只需随手涂鸦几笔,就能将 2D 草图转化为 3D 模型。
它允许用户在无限 2D 画布上绘制草图,AI 自动将其转化为精美的 3D 模型,并支持一键导出为标准 .glTF 格式。
Vibe Draw 的前端基于 Next.js、React 和 Three.js,后端采用 FastAPI 和 Celery,确保实时更新和高效任务处理。
这款工具的核心理念是“简化 3D 创作”。它利用 Gemini Flash 2.0、Claude Sonnet 3.7 等 AI 模型优化草图识别与模型生成,打破技术与艺术的界限。
无论是设计师、开发者还是普通爱好者,都能即刻上手,释放无限想象。

主要功能
-
• 草图转3D:在2D画布上随手画草图,AI可自动识别并生成3D模型。 -
• 文生3D:输入一句提示词,也能直接生成3D模型。 -
• AI优化草图:AI自动优化粗糙草图,保留用户空间构图意图。 -
• 模型可编辑:支持涂改和提示词编辑,打磨优化生成的模型。 -
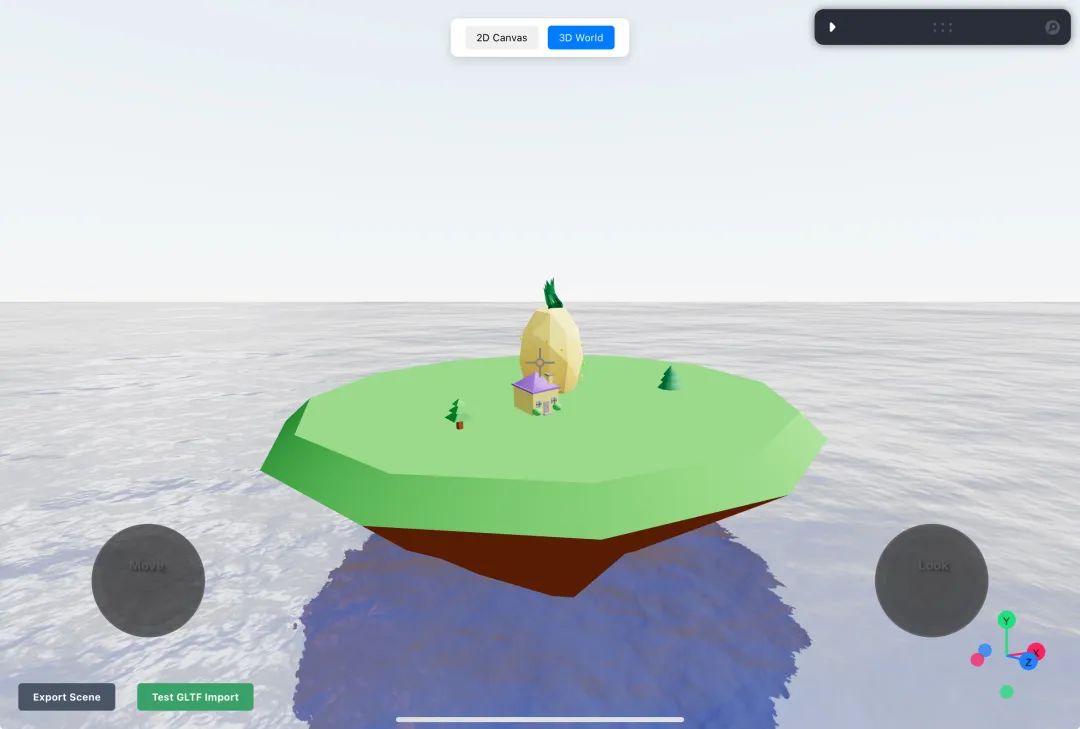
• 3D场景搭建:拖拽多个模型,组合为3D模型,非常适合空间建模。 -
• 一键导出:导出模型或场景为 .glTF 格式,兼容主流 3D 工具(如 Blender、Unity)。
快速入门
Vibe Draw 是一个开源项目,且基于前后端搭建而成,所以需要在本地或服务器上部署前端、后端项目。
首先克隆项目
git clone https://github.com/martin226/vibe-draw.git
cd vibe-draw进入前端项目目录,安装依赖并运行
cd frontend
npm install
npm run dev进入后端项目目录,设置环境变量并运行
cd backend
# remember to add api keys
cp .env.example .env
docker compose up前后端项目都启动成功后,就可以访问 http://localhost:3000,开始使用。
更多细节可见 GitHub 的 README,几分钟即可完成你的第一个 3D 模型。
VibeDraw 的开发架构
-
• 前端基于 Next.js + React + Three.js -
• 后端采用 FastAPI + Celery + Redis 实现异步任务 -
• AI核心模型支持草图识别、图像语义理解、文生3D融合 -
• 可部署在 Hugging Face Spaces,或本地/私有云环境运行
写在最后
以前我们总以为:3D=复杂、难入门、专业性强。
但现在,画几笔涂鸦、输几行文字,就能构建一个虚拟的3D世界。这不仅是一种工具创新,更是让更多普通人能拥有创造三维内容的机会。
Vibe Draw 作为开源社区的一个创意项目,它以 AI 赋能 3D 建模,让所有人低门槛完成专业的3D创作。
现在开始,你不需要会建模软件,不需要了解多边形细节,只需要画一画、写几句,就能创造属于你的 3D 世界。
GitHub 项目地址:https://github.com/martin226/vibe-draw

● 一款改变你视频下载体验的神器:MediaGo
● 新一代开源语音库CoQui TTS冲到了GitHub 20.5k Star
● 最新最全 VSCODE 插件推荐(2023版)
● Star 50.3k!超棒的国产远程桌面开源应用火了!
● 超牛的AI物理引擎项目,刚开源不到一天,就飙升到超9K Star!突破物理仿真极限!

(文:开源星探)

