OpenAI最近宣布,ChatGPT现在可以通过GPT-4o生成高质量图像,取代了之前基于DALL·E的模型。新模型在遵循指令和渲染图像中的文字方面表现更出色。上周,许多人用它将照片转化为AI艺术作品,像是吉卜力风格的插图在网络上迅速走红。我也试了一下,效果确实不错。但在浏览了许多有趣的艺术作品后,我突发奇想:如果我能用ChatGPT生成对产品设计师真正有用的UI界面呢?于是,我的实验正式拉开帷幕。
通过精心设计的提示词,我不仅通过ChatGPT生成了更实用的UI原型,还能根据需求创建多个设计选项。今天,我就带你走进我的实验过程,分享我使用的提示词、操作步骤,以及一路上的惊喜与收获。让我们开始吧!

1. 编写详细的提示词
首先,我请ChatGPT帮我生成一个详细的提示词,描述我想设计的UI界面。这是一个简洁现代的iOS风格移动端界面,应用名称为“SkillVerse – 热门微课程”。以下是我输入的提示词:
# Design a clean, modern mobile UI screen (iOS style) for an app titled "SkillVerse – Trending Micro-Courses". The layout should follow the structured sections below.## 1. Status Bar (Top)- **Style**: Standard iOS layout (top safe area)---## 2. Header Section- **Centered Logo**: `SkillVerse` - **Font**: Medium weight, small size - **Color**: Blue text ---## 3. Featured Courses Carousel (Horizontally Scrollable)- **Style**: Swipeable cards with rounded corners and soft shadow - **Cards**: - **Card 1** - Title: **Intro to Motion Design** - Subtitle: *Starts Apr 2* - Visual: Animation thumbnail - **Card 2** - Title: **Mastering Excel for Freelancers** - Subtitle: *Starts Mar 31* - Visual: Productivity icon ---## 4. Navigation Tabs- **Tabs**: - **Trending** (Active, **bold label** with **blue underline**) - Recommended - Enrolled - Saved ---## 5. Filter Row- **Filters (Dropdowns)**: - **Past 7 Days** (Time-based) - **All Topics** (Category) - **All Levels** (Difficulty) ---## 6. Trending Courses List- **Layout**: Vertical stack of repeatable course items: - **Left**: Rounded thumbnail - **Center**: - Course Title - Level (e.g., Beginner, Intermediate, etc.) - **Right**: Save Icon - **Bottom**: Enrollment count + trend (e.g., 2.4k Enrolled, +12%) ---## 7. Bottom Navigation Bar- **Tabs**: - **Home** (Active, highlighted color) - Search - Events - Profile - **Style**: - Labels underneath
然后,我将这段提示词粘贴到ChatGPT的新对话窗口中,点击“生成”按钮。
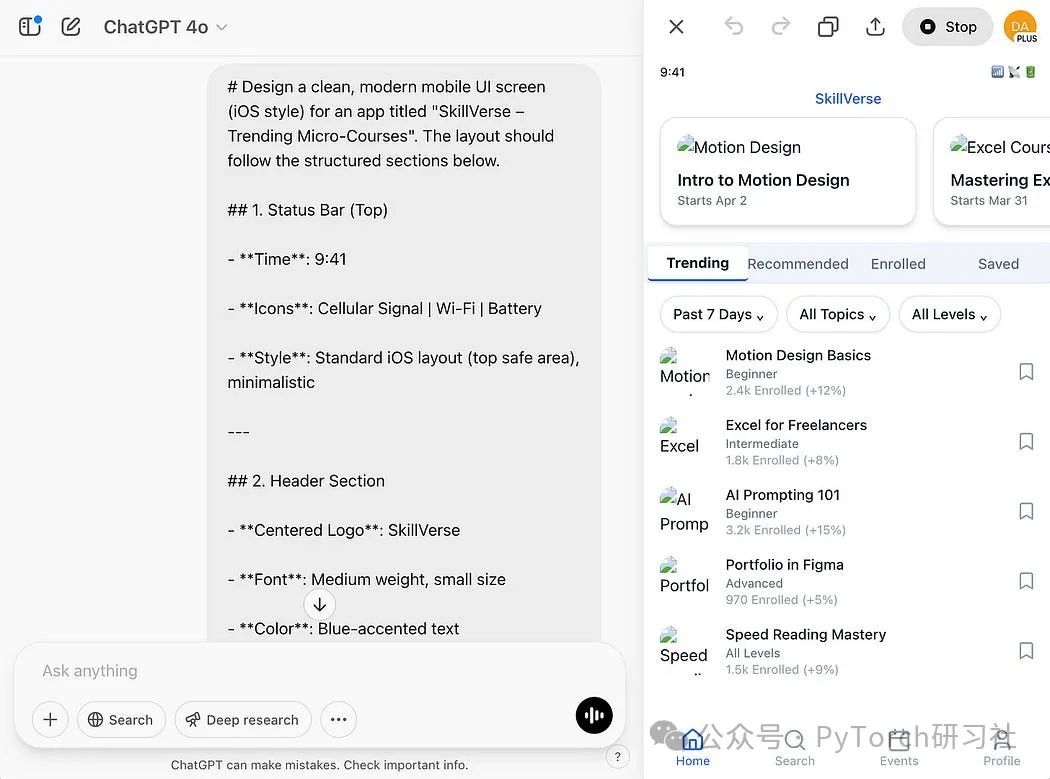
结果出乎意料,ChatGPT在右侧打开了一个额外的面板,触发了它的画布功能,并开始生成代码。这让我立刻想起了Claude的Artifact功能。生成完成后,我点击右上角的“预览”按钮,一个响应式的、代码支持的UI界面呈现在眼前。整个过程令人兴奋,但与Claude相比,精度和细节上似乎稍显粗糙。

点击右上方的预览(Preview)可以看到:

2. 调整目标:生成视觉原型
其实我的初衷是生成一个图像形式的UI原型,而不是代码支持的界面。于是,我输入了后续提示词进行调整:
Create a visual mockup instead.
结果如下:

生成的界面让我惊喜万分,比之前基于DALL·E的版本进步巨大。细节更清晰,布局更贴近实际应用。
3. 优化细节:缩小界面
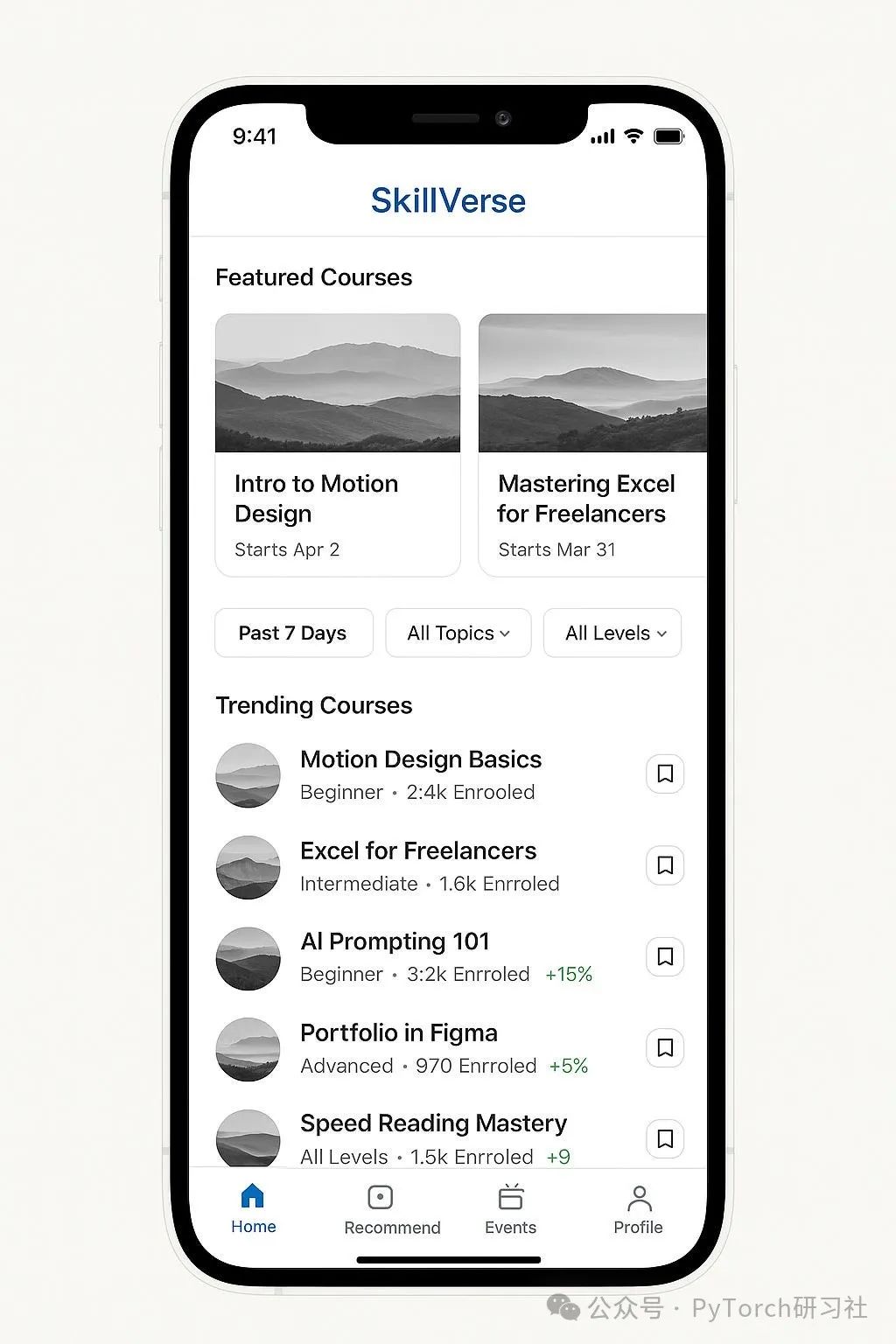
虽然界面已经不错,但图像边缘被裁切的问题让我有些介意。于是我继续调整提示词:
The top and bottom seem a bit cut off. Could you scale down the UI by about 20% to make it smaller overall?
结果如下:

这次看起来更完美了!
4. 探索创意:生成多种设计选项
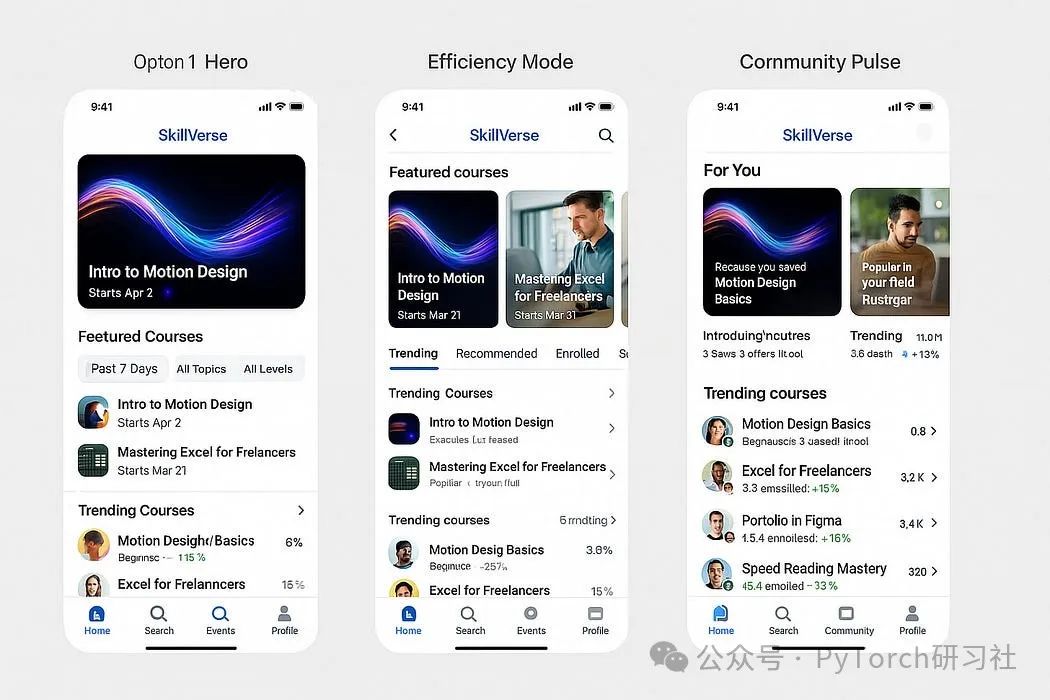
接下来,我想挑战一下ChatGPT的创造力。如果它能为我生成多个设计选项供选择,那对设计师来说就太实用了!于是我输入了以下提示词:
Create three design options.Use the same core content but vary the layout, UI elements, and visual emphasis according to the following descriptions:Option 1. Bold & Engaging- Prioritize visual impact and brand expressionOption 2. Functional & Fast- Prioritize speed, clarity, and productivity- Compact UI with smaller cards and dense information hierarchyOption 3. Personalized & Warm- Prioritize connection, trust, and personalization- “For You” carousel with AI-curated course suggestions- Social proof (avatars, badges, friend activity)- Add a “Community” tab for peer-shared content
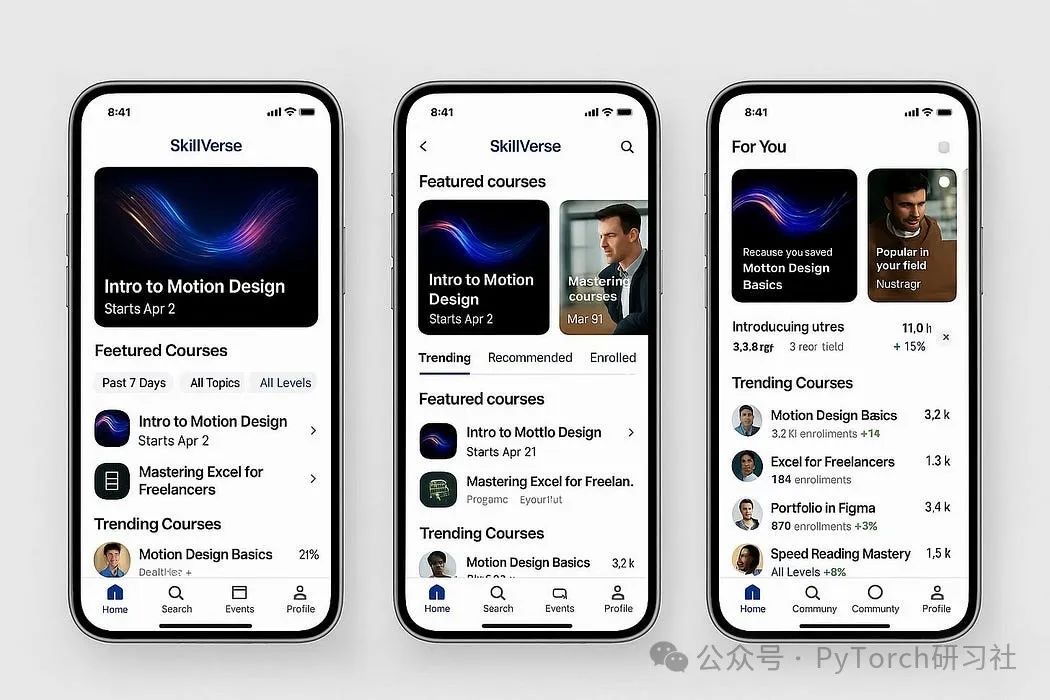
结果让我再次震惊。GPT-4o的图像生成能力显著提升,虽然三种选项整体相似,但细看之下,搜索图标、社交元素和文案的差异还是体现了不同风格。不过,由于信息量较大,文字的精确度开始下降,有些地方变得模糊不清。

最终感想
ChatGPT借助GPT-4o生成UI视觉原型的表现堪称一次飞跃,与之前的版本相比,精度和提示词遵循度大幅提升。不过,生成速度稍慢,准确性仍有改进空间。有时图像生成到一半就停止,有时结果偏离指令,甚至随机性较强。当我尝试让它基于设计选项生成3D模型时,结果有些失真,但还不算太糟。
总的来说,这已经是一个巨大的进步。我现在能用ChatGPT生成以前无法实现的设计,而且这一切都发生在同一个聊天窗口内,方便得不可思议。
https://medium.com/design-bootcamp/how-i-created-ui-with-chatgpts-new-image-generator-4o-d52389a5833e(文:PyTorch研习社)
