
最近,AI浏览器界又冒出一位新贵:Dia。
Dia受到关注,不仅仅是因为产品本身,更因为其背后的明星操盘手——The Browser Company,也就是那个曾打造出Arc浏览器的团队。


Arc浏览器首页
虽然Arc没有进入中国市场,也没做大规模用户营销,但硅谷创投圈和极客社群中,Arc是话题度非常高的圈层爆款,吸引了上百万高粘性用户,曾一度被很多人称为“下一代浏览器范式”。
如今,这家公司做出了一个不小的转向。在2024年完成新一轮5000万美元融资后,他们将重心从Arc转移到了这款全新的AI浏览器Dia上。
作为Arc浏览器的“精神续作”,Dia主打AI驱动的原生浏览体验,目前正在进行邀请码制公测。

Dia官网:https://www.diabrowser.com/
说到这里,很多玩家看到邀请码三个字可能第一反应是“啊这又来”,毕竟前阵子大火的Manus就被一些人吐槽“用邀请码制营造稀缺感”。这种玩法虽然会让不少用户感到高门槛,但对产品团队来说也算一种有效筛选早期用户和冷启动测试的方式。
这次,拿到邀请码的我们试用了两天,并决定出一篇测评。关于大家关心的一些问题,比如实际体验是不是真的有那么丝滑,是真的颠覆还是另一个披着“AI外壳”的Chrome,下面就来一探究竟。

实测Dia:是“懂搜索的AI”,但不是“有观点的AI”
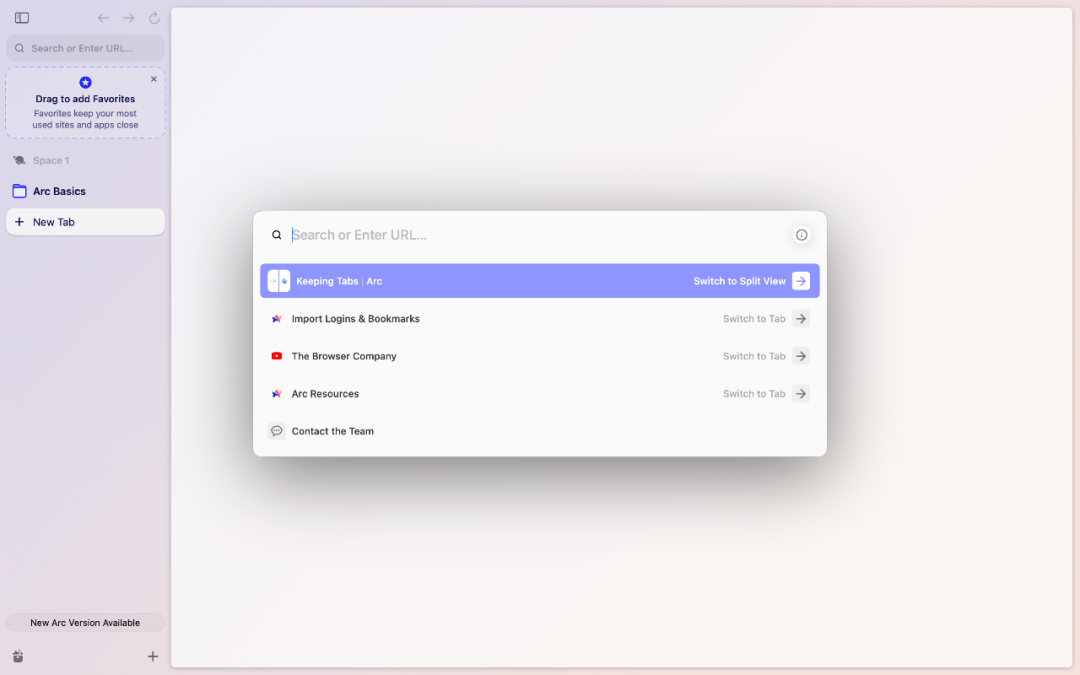
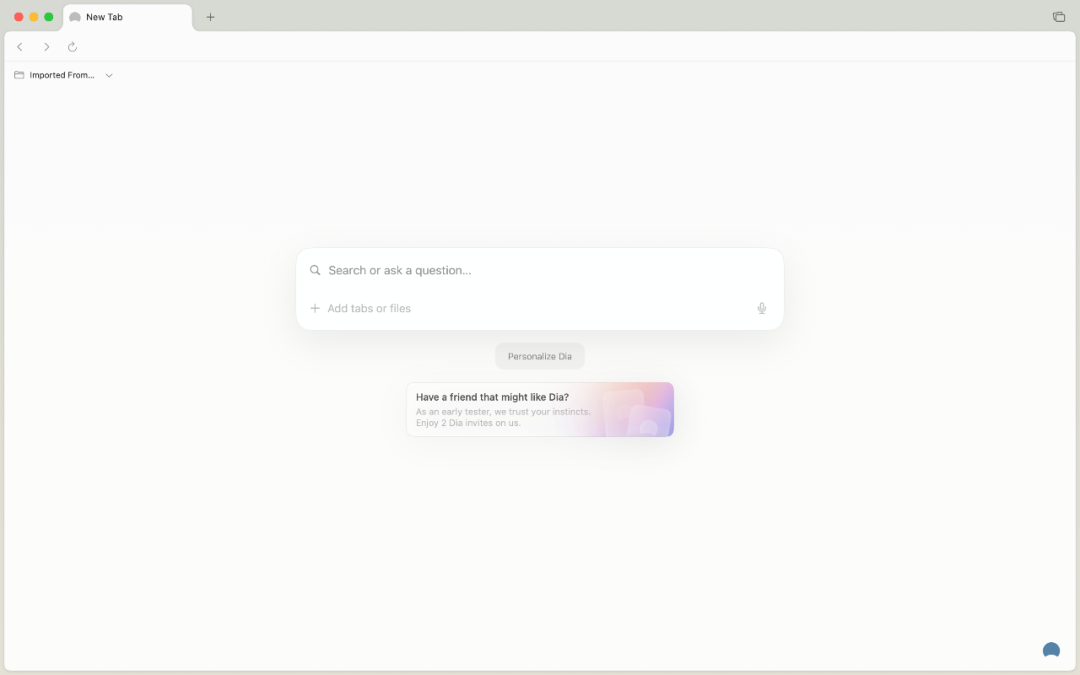
进入Dia浏览器首页,首先视觉上延续了Arc的极简主义美学,整个界面只有一个居中放置的搜索框,没有标签栏、没有资讯流、没有热点推荐。
这大概也是为了让我们把注意力集中在“提问”本身,而不是被五花八门的信息带走。

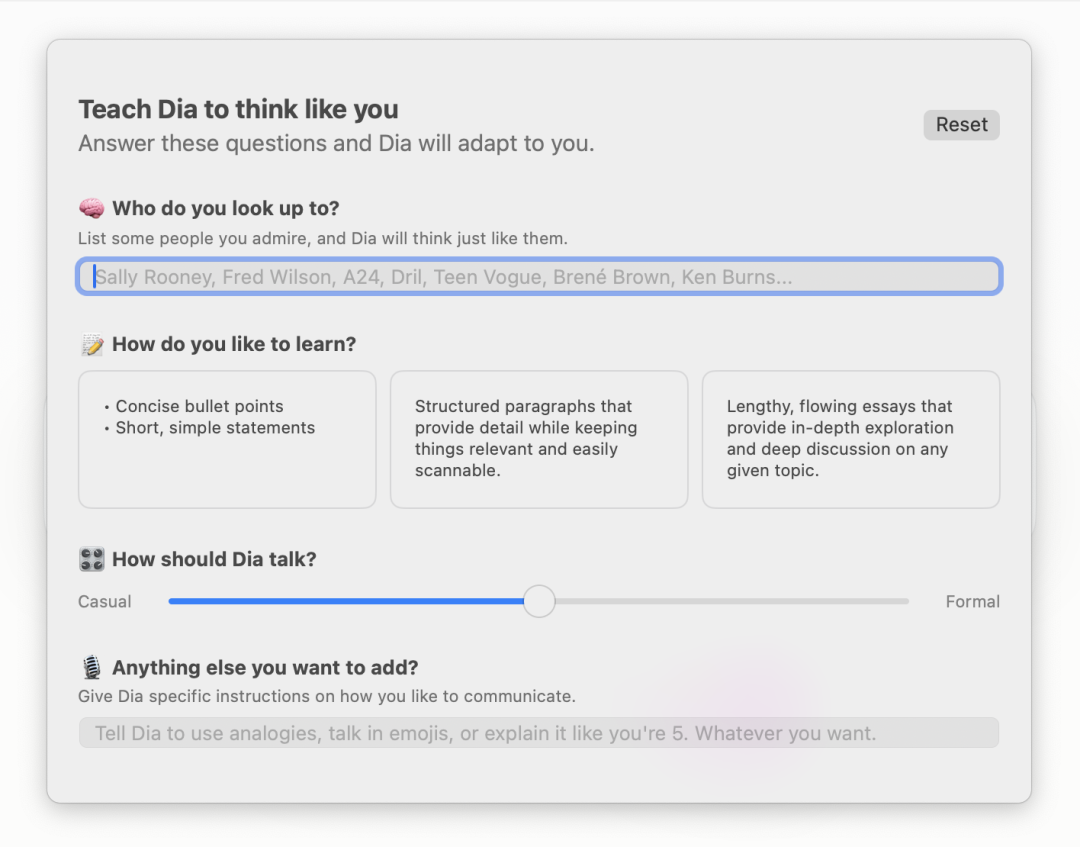
在搜索框下方,有一个名为“Personalize Dia(个性化Dia)”的入口,用于对回答风格进行细致调整。

这里可以设置几个维度的信息:
首先是“你崇拜谁”,填写一些人物、媒体或机构名后,Dia会据此模仿这些风格进行回答。
其次是“学习方式”,提供三种选项:要点式、结构化段落、或长篇深度探讨。还可以通过滑杆调节语气倾向,从随意聊天到正式陈述。
此外,还有一个开放输入框,支持补充偏好,例如“使用类比解释”、“避免使用emoji”等,属于自由度较高的自定义项。
这一功能本质上是对AI人设与输出风格的预设调整,虽然逻辑上与大模型的系统指令类似,但界面上做得更轻量、直观,用户无需理解prompt工程也能完成初步调教。
左上角有一个略显低调的“Imported from…(从…导入)”,点进去会发现它已经自动同步了我在Chrome浏览器的书签栏。这是因为Dia是基于Chromium引擎构建的,天然具备与Chrome同步书签、标签页等数据的能力(Chromium是一个开源浏览器项目,由Google牵头开发,所有人都可以基于它打造自己的浏览器)。
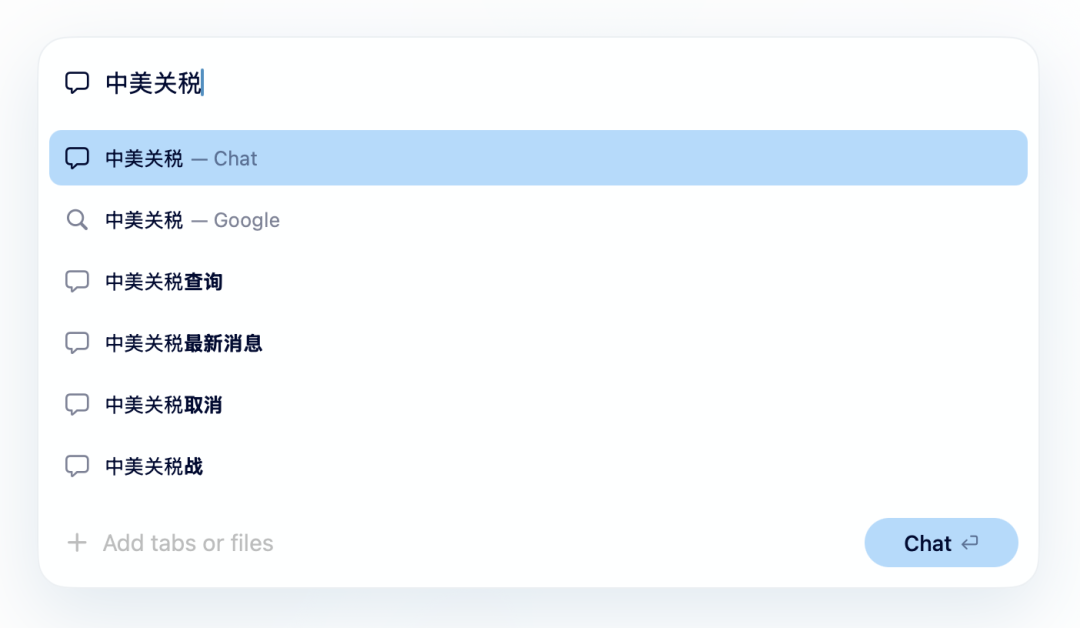
当我在搜索框输入“中美关税”后,弹出了一个下拉框,包括Google和Chat两个选项,选Google会跳转至传统搜索引擎,选Chat则会调用Dia主打的AI回答模式,这也是它主打“提问即交互”的关键所在。下方还列出了相关的长尾搜索建议,让提问变得更有方向感。

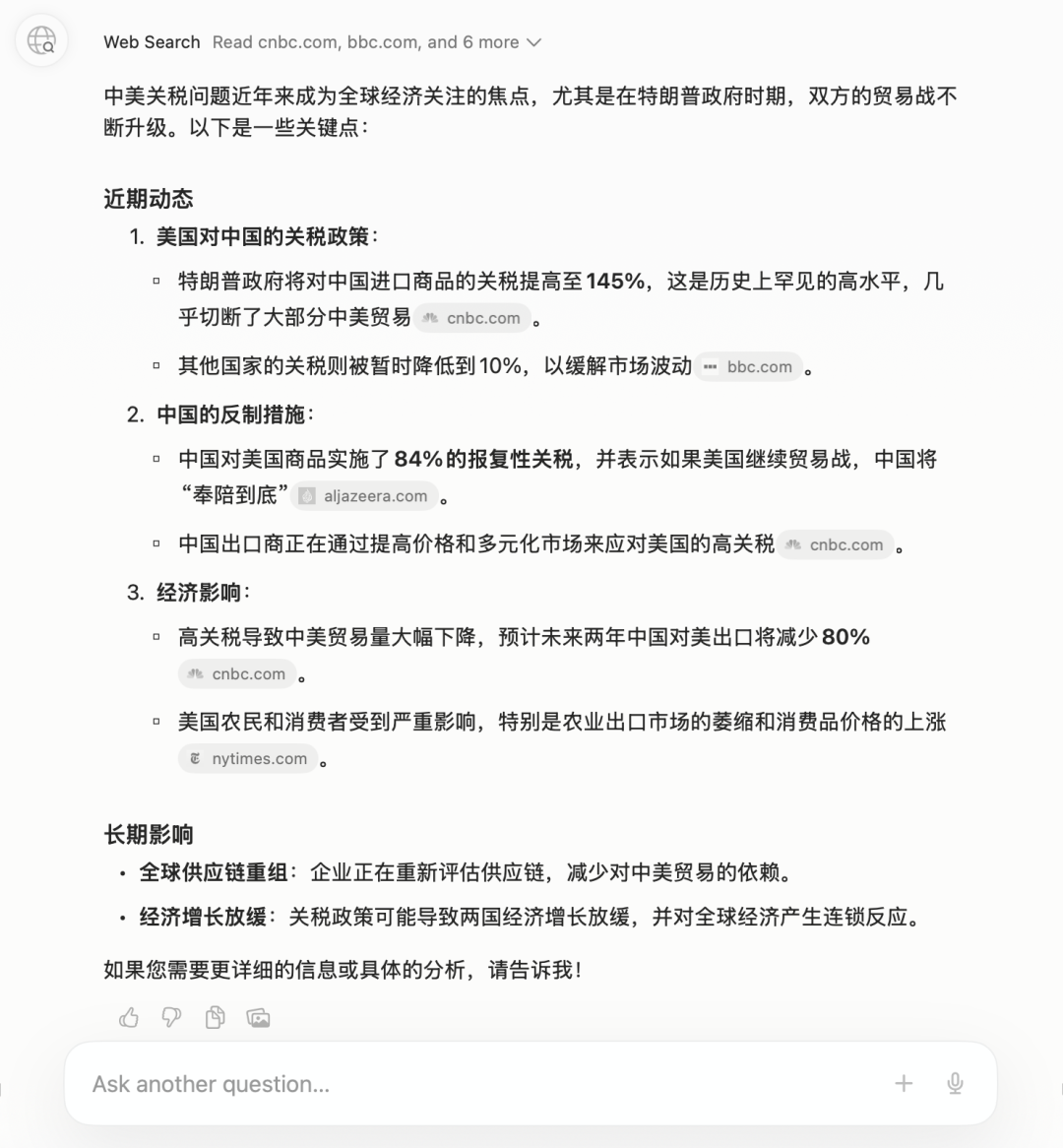
我选择了Chat模式,Dia很快生成了一段结构工整的回答,标题式的分点总结+引用媒体链接(CNBC、BBC、AlJazeera、NYTimes),总体中规中矩,合格但不惊艳。

回答内容偏简短、轻量,基本上都只用了一两句话带过,没有太多延展、细节和上下文补充。如果你习惯用Perplexity等AI搜索引擎,可能会觉得这个回答不够深入。当然,也可能是因为我的提问过于简化。
此外,虽然Dia整合了多个权威信源,但在一些高敏话题上,还是很容易让人怀疑它的可信度,所以还需要自己点进源头进行事实核查。
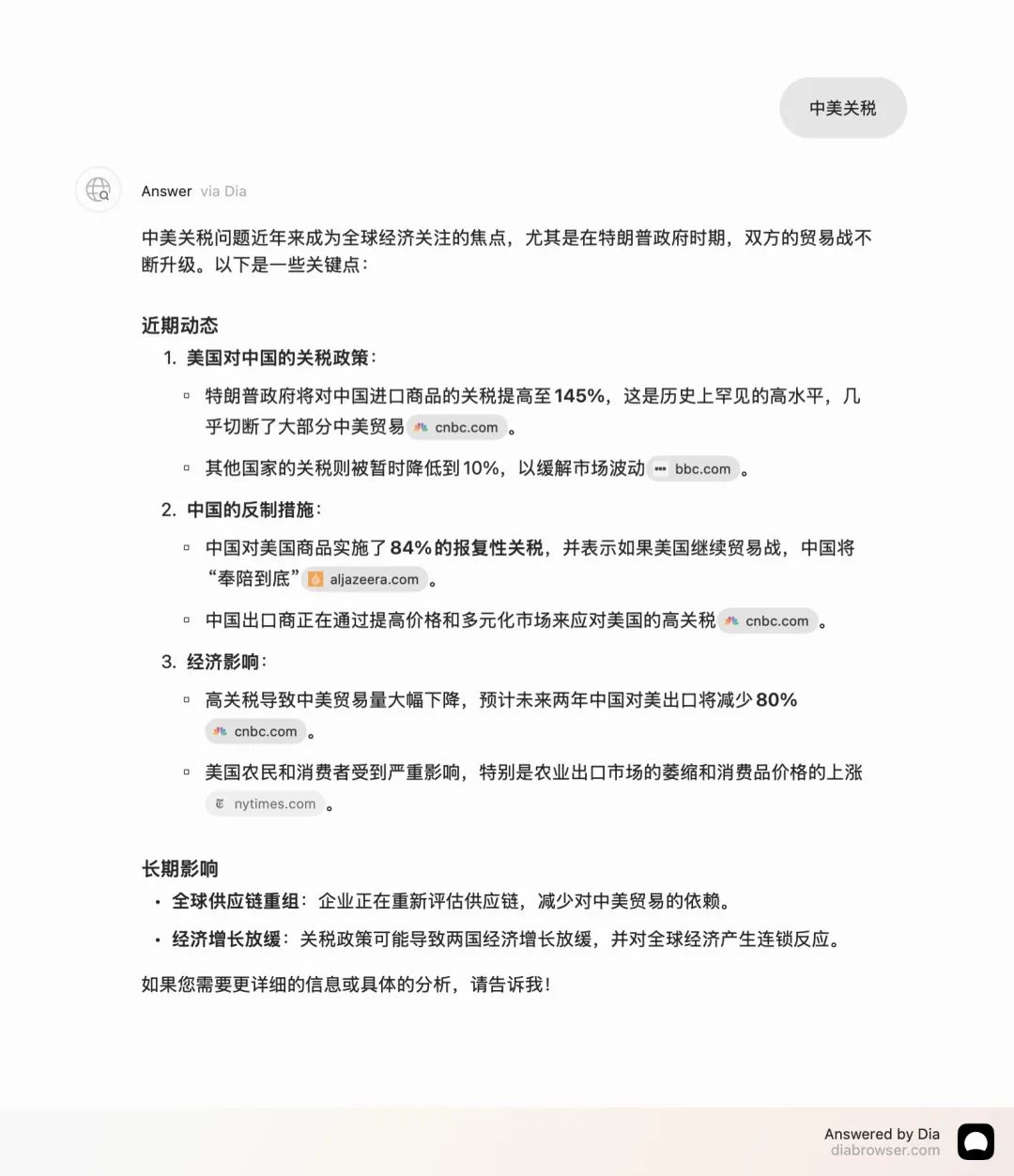
有一个细节值得夸一嘴,Dia的每个回答下方都自带“Copy as image(复制为图片)”的按钮,点击即生成一张长图,非常便于社交分享和记录留存。

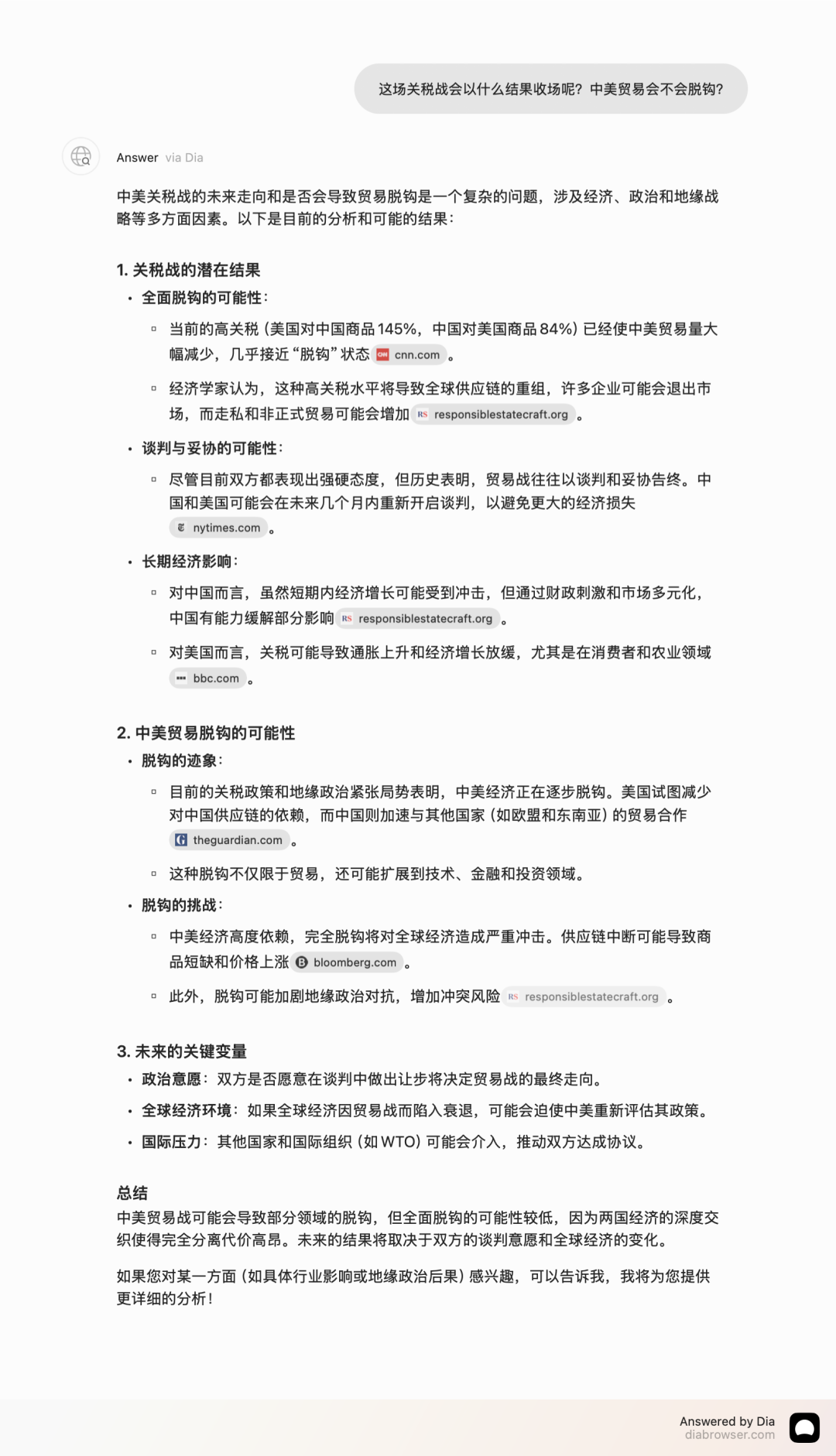
我在下方的“Ask another question”框继续追问“这场关税战会以什么结果收场?中美贸易会不会脱钩?”,可以更明显看出,Dia的回答逻辑和它“AI浏览器”定位密切相关,本质更偏向一种基于搜索结果的信息摘要,依赖的是联网检索+内容总结。

这也就解释了为什么它几乎每条信息都有一个引用来源,为什么它语气偏谨慎中庸、不轻易给出明确观点,以及为什么它在中文和英文语境下差异不大。因为实际上,它是从网页里提炼内容,而非纯语言模型生成。
相比之下,生成式AI如ChatGPT等更擅长的是在已有知识基础上推演、延伸、甚至“胡诌”一套理论。
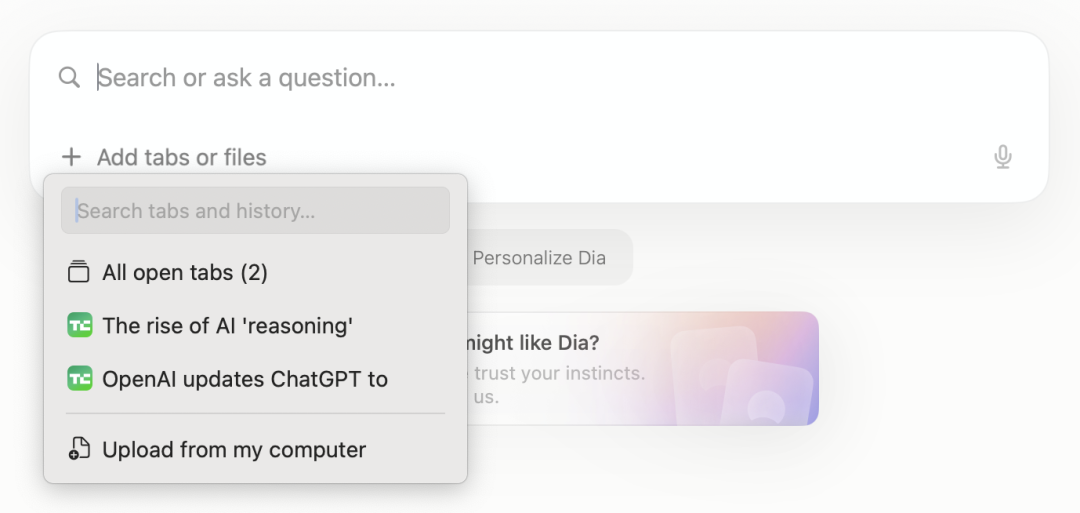
此外,Dia首页的搜索框不仅支持自然语言提问,还能直接添加网页Tab或本地文件,用作后续对话的上下文引用。
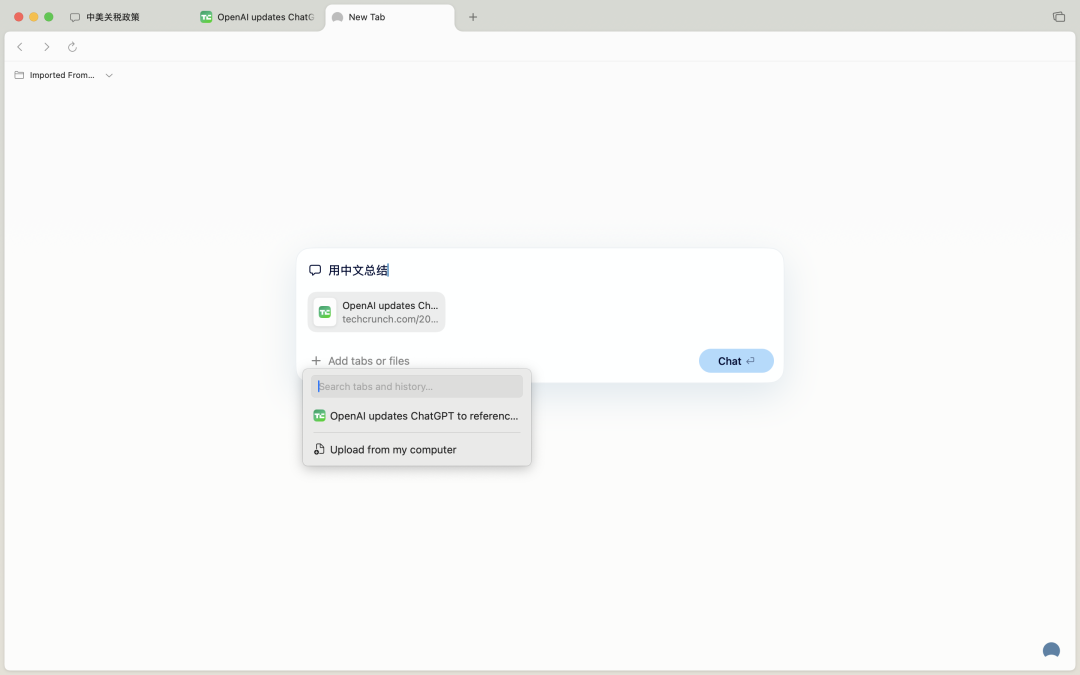
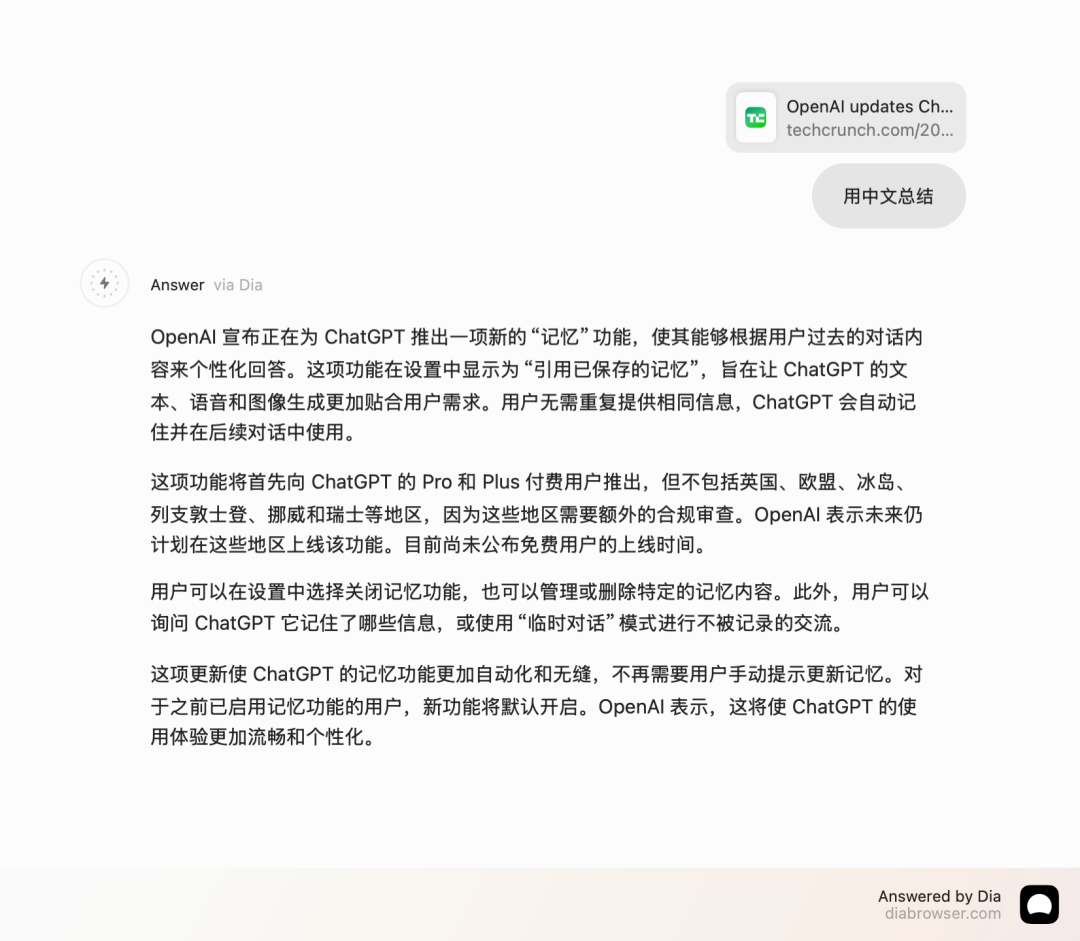
比如我正在浏览TechCrunch的一篇关于OpenAI的报道,只需要点击“Add tabs or files”,就能把这篇文章作为输入绑定到提问框中,然后可以再补上具体的指令和要求,比如“用中文总结”。


整个过程非常自然,就像是在和助手说“你看看这篇文章,给我翻译一下、提炼一下重点”。
这一点和传统AI浏览器最大的不同在于,Dia把浏览器中的网页变成了对话的延伸,不需要反复复制粘贴、截图或者换平台操作,信息流转就在同一个页面内完成,非常顺滑。对于那些习惯多窗口查资料、做信息整理的人来说,这种可引用Tab的设计,几乎就是为工作流而生的。你甚至可以一次性添加多个标签页,让AI综合归纳多方信息,一步到位。

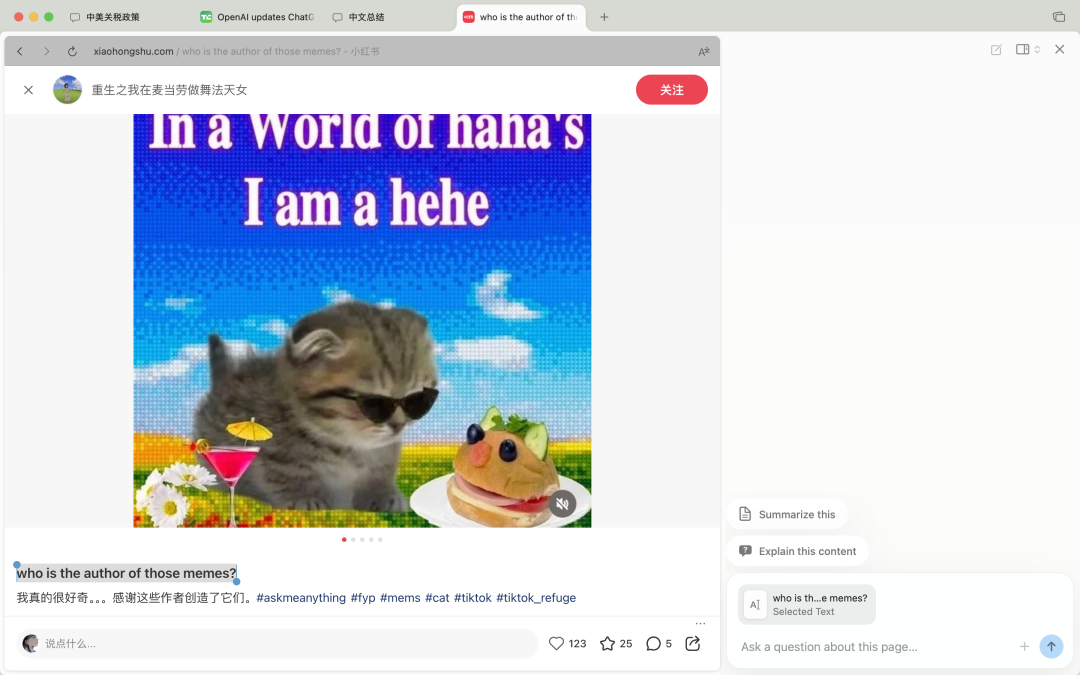
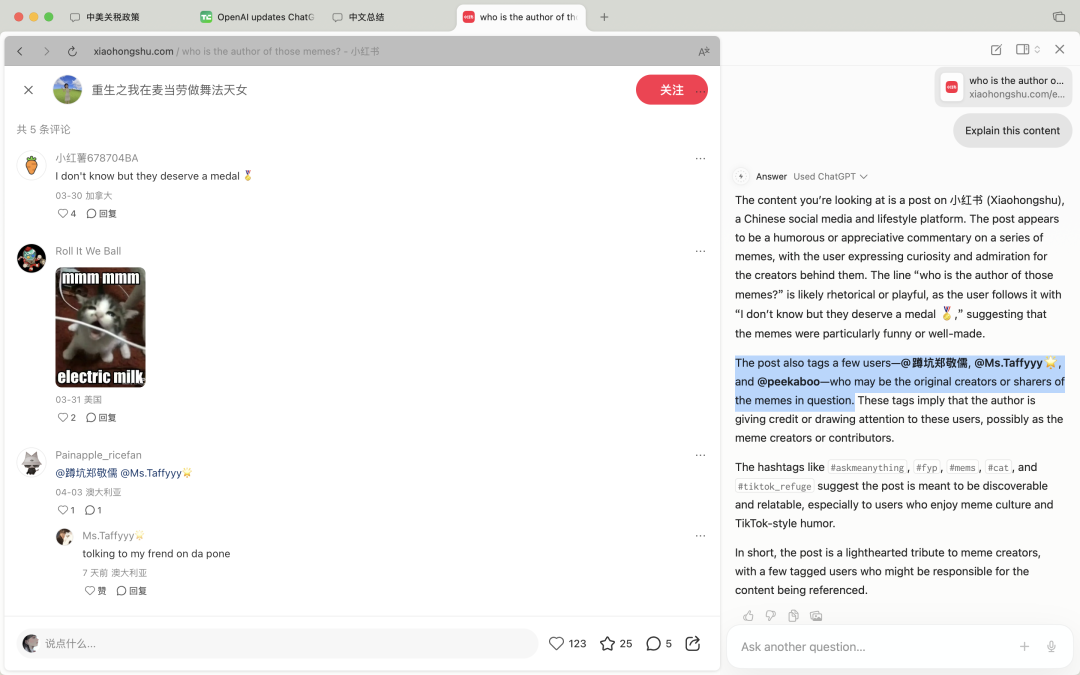
Dia还可以一边浏览网页,一边随时调出AI对话窗口,进行聊天交互。
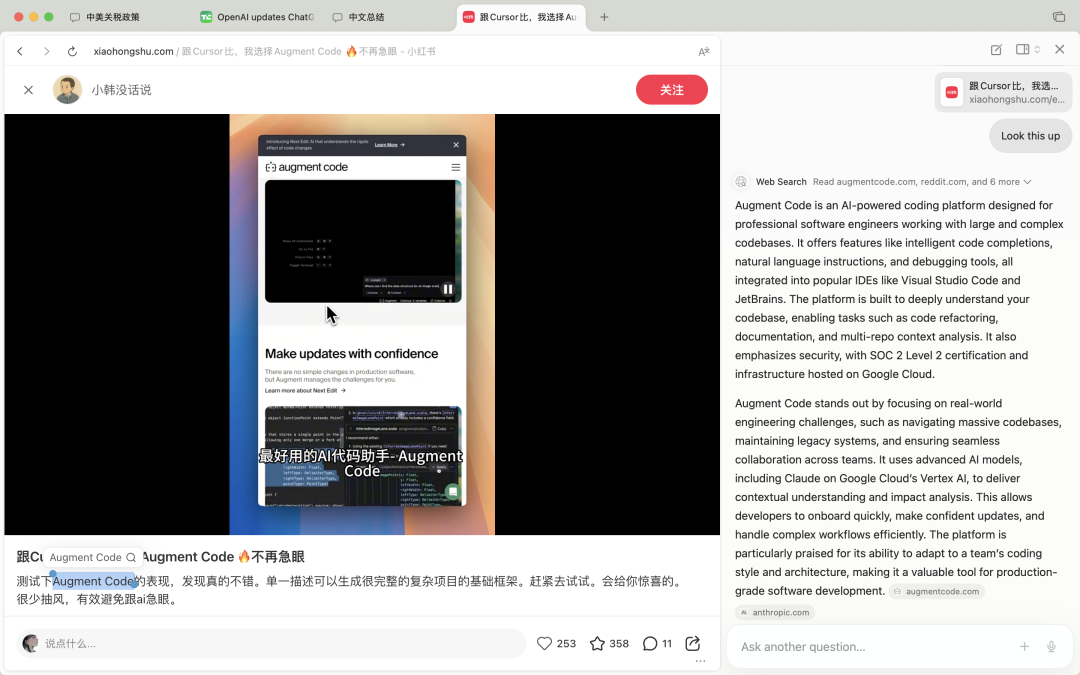
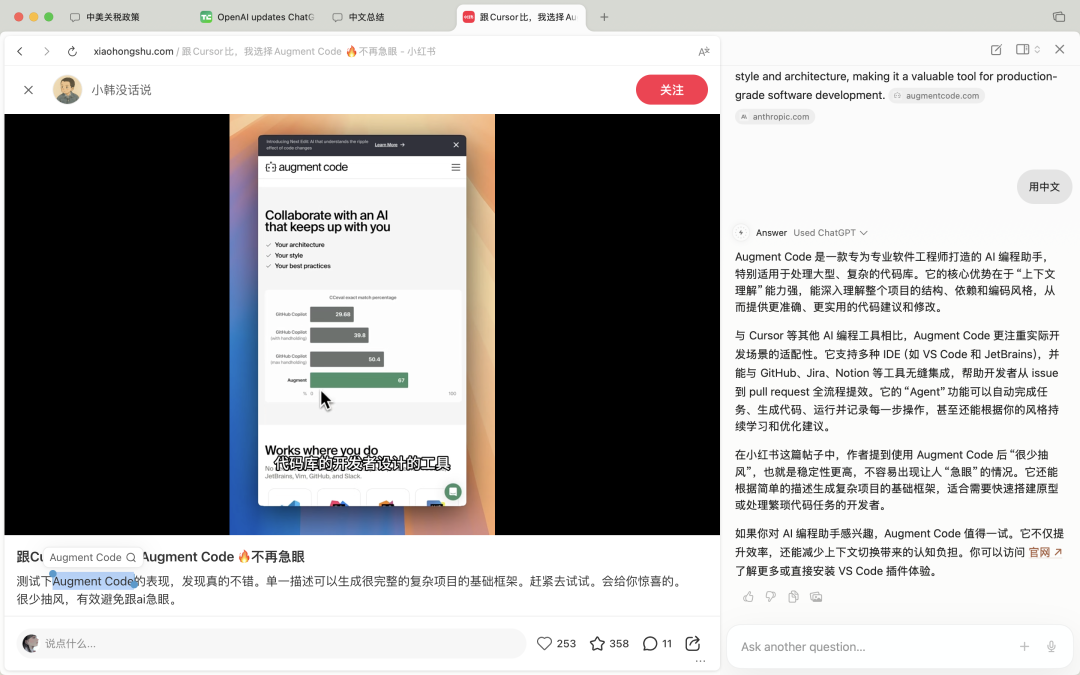
比如我正在看一篇关于AI编程工具Augment Code的小红书笔记,只需用鼠标划中关键词,点击页面右上角的Chat按钮,即可唤出右侧的AI侧边栏。不需要跳出当前页面、打开新标签,或者手动复制粘贴关键词,很适合日常碎片式浏览、深度阅读时顺手补课。


不过,这个“划词即查”的功能,在AI插件里确属实不是新鲜事了,Monica、Merlin、Wiseone甚至NotionAI插件都能实现类似操作。但Dia的这一设计,还是有几个值得拎出来说的点。
目前,大部分插件都是外挂式体验,需要主动点击浏览器扩展栏,或者额外跳个浮窗来提问。而Dia直接把这个能力做到浏览器结构本身里,右上角Chat按钮就是你和AI的入口,不需要切换任何界面,和浏览行为天然耦合。在体验和交互上,这一设计确实比传统AI插件更原生、更顺手,使用流畅度和沉浸感更高,是一种非常“AI原生”的形态。


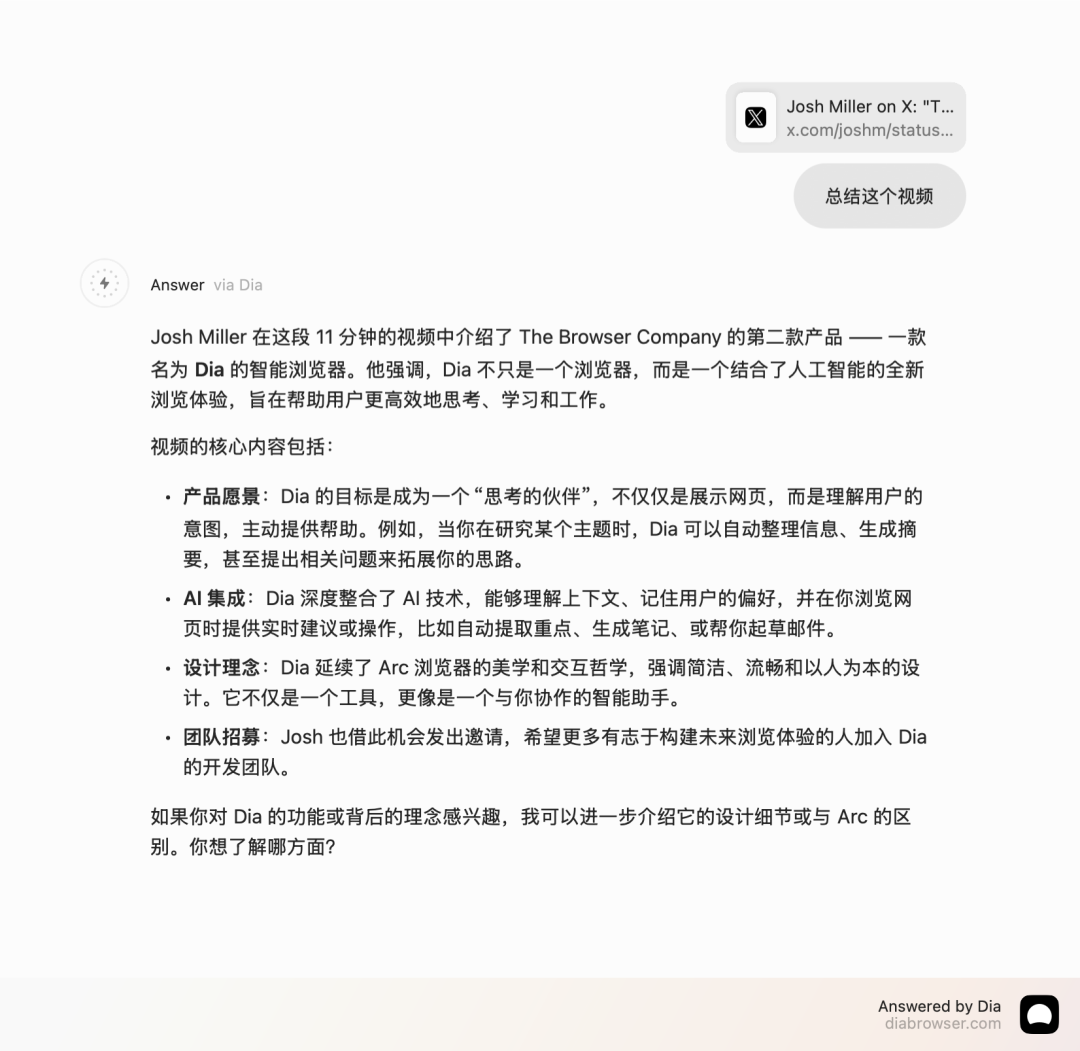
除了网页和文档,Dia还能识别和总结在线视频内容。我复制了一段Josh Miller(The Browser Company创始人)在X平台发布的介绍Dia的视频链接,Dia很快就生成了一份结构清晰的概要内容。
不仅准确识别了视频的长度(11分钟),还较为准确地提炼了视频的几个要点:产品愿景、AI集成、设计理念、团队招募……响应速度也相对较快,几秒内就完成了摘要生成。

但说到底,目前的Dia还只是第一代产品,功能不算强大,依赖ChatGPT的回答也比较泛泛,并未完全脱离浏览器AI插件的范畴,你可以把Dia理解为一种“AI-native浏览器”雏形的试验品,只是在体验上做了减法。

Dia会是AI浏览器的未来范式吗?
其实早在2024年初,Arc浏览器就已经支持将Perplexity设为默认搜索引擎,并积极拥抱AI搜索。正因如此,Arc与Dia的界限似乎不是很明确,而像是同一家公司的两个实验方向。

Arc是“浏览器+AI”的增强型逻辑,面向的仍然是相对熟悉浏览器操作的用户。Dia则是跳出传统浏览器思维的“AI-first”实验,试图从底层交互范式出发,重构浏览器体验。
2023年10月底,The Browser Company的创始人Josh Miller曾在一场用户交流中坦言:“Arc永远不会成为真正的主流产品。它太复杂,太不同,太难上手了。我们通过大量用户访谈和数据分析后判断,Arc最终会是一款服务于极客群体的工具。”
这或许是一种克制的清醒。虽然Arc被称为“过去五年最有想象力的浏览器”,但它的学习曲线和激进设计,注定会把大量普通用户挡在门外。Josh并不否认Arc的价值,但他意识到,要真正影响下一代主流用户,必须重新构建一个面向更广泛人群、拥有全新交互逻辑的浏览器产品。
这也是Dia诞生的背景。
Josh Miller在介绍Dia时强调,“在已有浏览器中加入几个AI按钮,并不是什么革命性的事”,他们要做的,是将AI深度整合到浏览器的操作结构与用户路径中,成为用户“上网”的默认方式,而不是功能区的加法。
We believe that AI should live across the entire computing experience—not just in a sidebar.
在已有浏览器中加入几个AI按钮,并不是什么革命性的事。我们相信,AI应当贯穿整个计算体验,而不仅仅是存在于侧边栏中。
但Dia的理想主义,是否会像Arc一样,在现实使用场景中慢慢褪色?Dia的功能设计、使用体验、交互逻辑是否足以支撑它对AI浏览器未来范式的想象?似乎还要打上一个问号。
虽然对话式交互有着自然、轻量、亲切的天然优势。很多人第一次用AI产品就是因为它不像搜索引擎那样冷冰冰地丢一堆链接,而是像个能聊得来的人类搭子。但在这个过程中,信息的来龙去脉变得不可见了。
传统浏览器把所有结果都一股脑摆出来,用户可以选择跳转、横向比较、自己判断。而Dia把这一切都包装进了一个黑箱式的回答里,它说什么、怎么说、漏了什么,你很难感知和察觉。对喜欢掌控信息、查资料有路径依赖的人来说,这种体验是割裂的。对话式交互固然高效,但或许并不是一刀切的未来解法。



「
(文:AI新榜)