🍹 Insight Daily 🪺
Aitrainee | 公众号:AI进修生
Hi,这里是Aitrainee,欢迎阅读本期新文章。
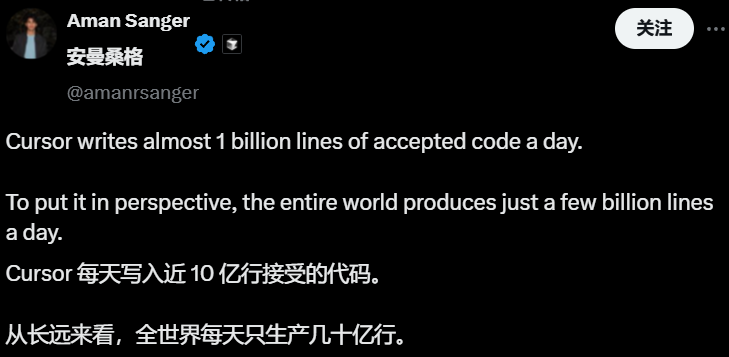
Cursor 老大扔了个话:AI 每天生成 10 亿行被接受的代码,人类世界一天也就写那么几十亿行。

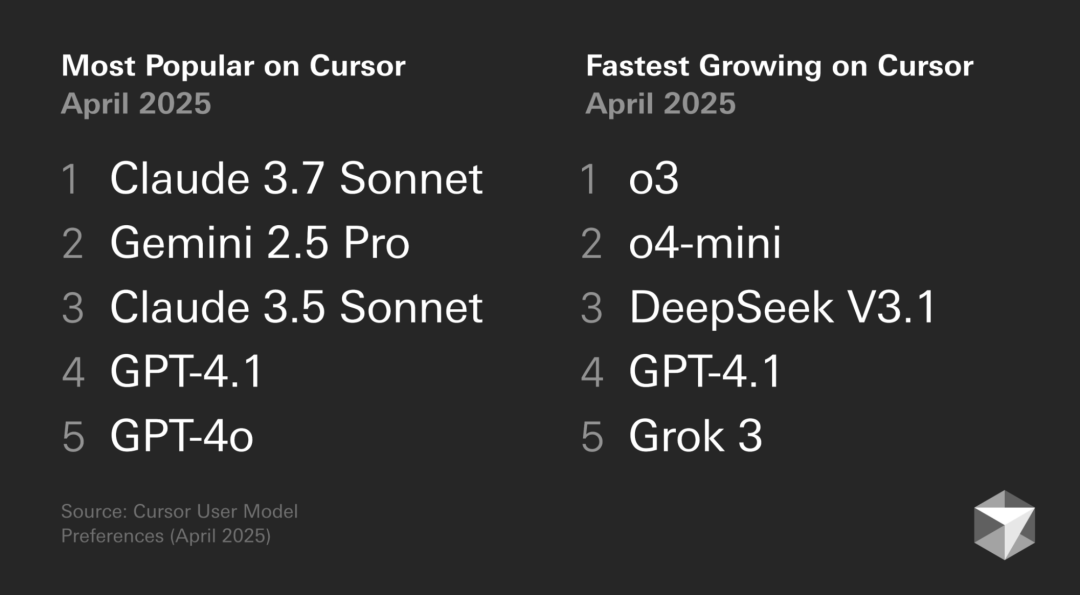
还给了目前最受欢迎的模型和使用频率增长最快的模型

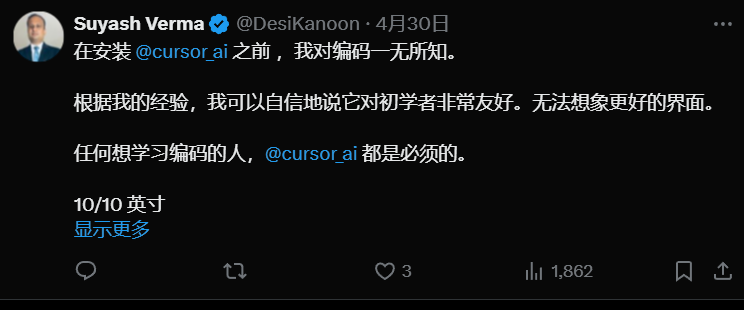
社区:“牛”、“软件行业的改变”、“对新手简直福音”。

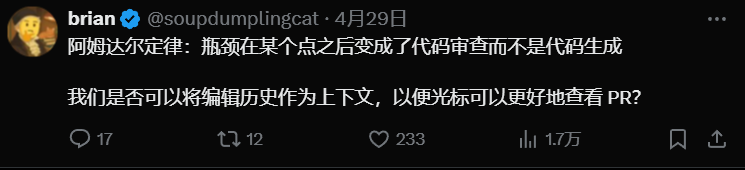
瓶颈要从写代码变成审代码了 (Amdahl 定律 yyds)。求 Cursor 加个编辑历史上下文,让 AI 更好地审 PR。

搞大型项目,遇到的坑跟小项目完全不是一个量级。Cursor 这帮人,一边死磕自家代码库,一边跟那些管着 “巨型项目” 的客户取经,总结出了一套驯服“巨型项目”的姿势。
这篇博客,就是教你用这些姿势降妖伏魔:
https://docs.cursor.com/guides/advanced/large-codebases
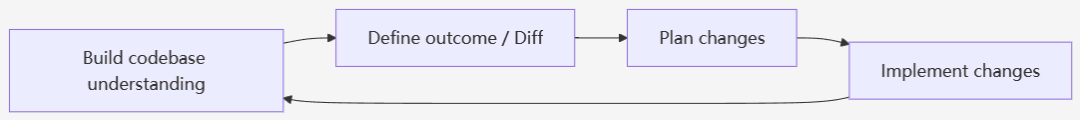
-
• 理解代码库 -
• 明确目标 / 搞清改动 -
• 制定计划 -
• 执行变更

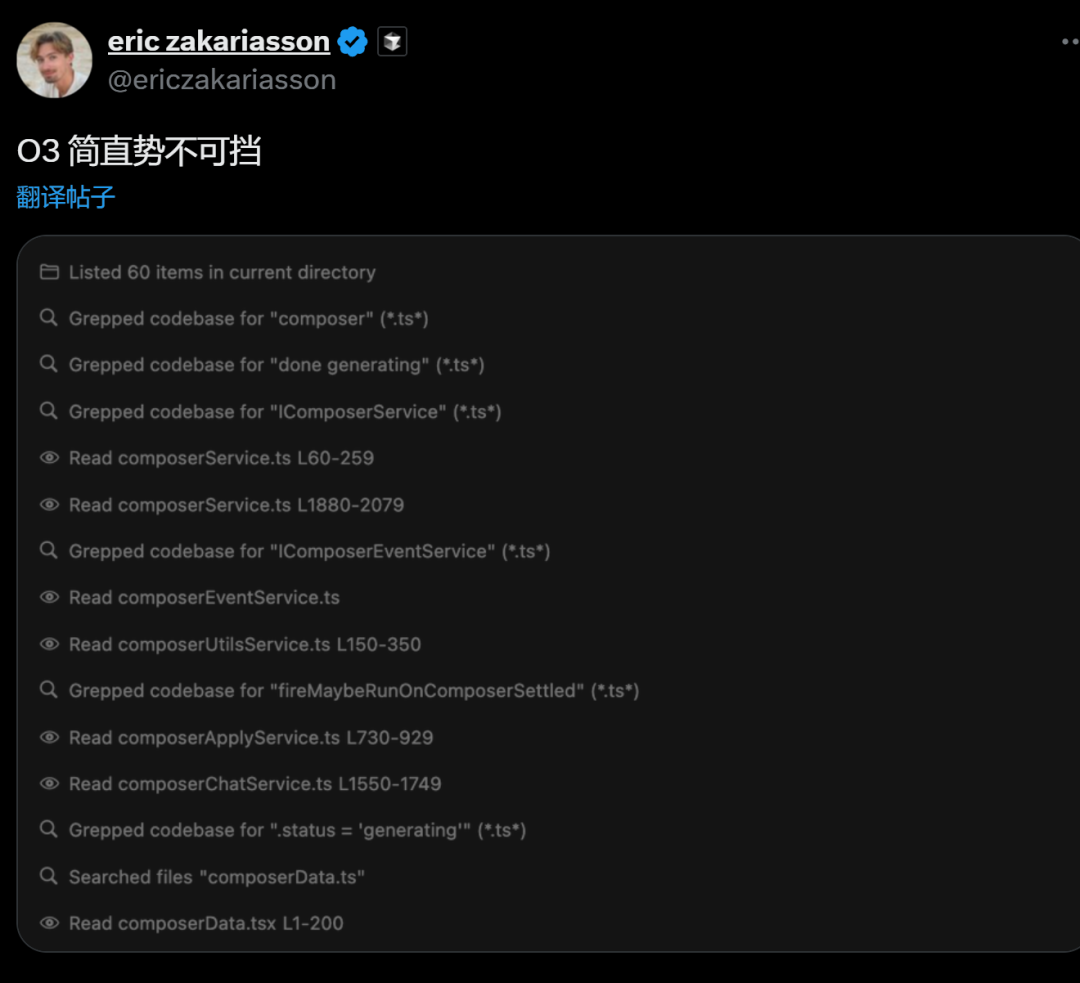
第一步:快速理解代码库 (用 Chat 模式):
面对一个陌生的“巨型”代码库,最怕的就是抓瞎。与其 grep 来 grep 去不如直接用 Cursor 的 Chat 模式开聊。
( grep 是一个命令行工具,在 Unix/Linux 系统中非常常用,它的功能就是:在文件中搜索匹配某个字符串的行)
-
• 问问题 -
• 要细节 -
• 甚至要示例代码
分分钟搞懂这代码是干啥的、怎么干的。
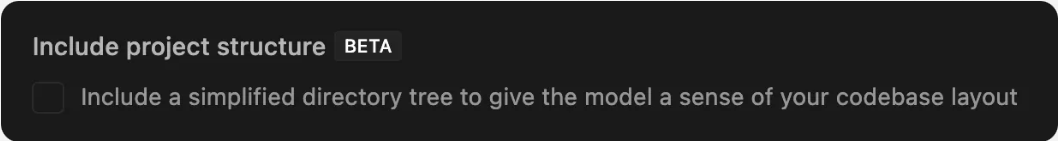
想让 Cursor 更懂你的代码结构?记得在设置里开启 “Include Project Structure”,能大幅提升性能。

第二步:给 Cursor “立规矩” (写规则):
想想你刚带新人进团队时,会教他啥?你对这个问题的回答可能是提高Cursor 理解的宝贵信息。
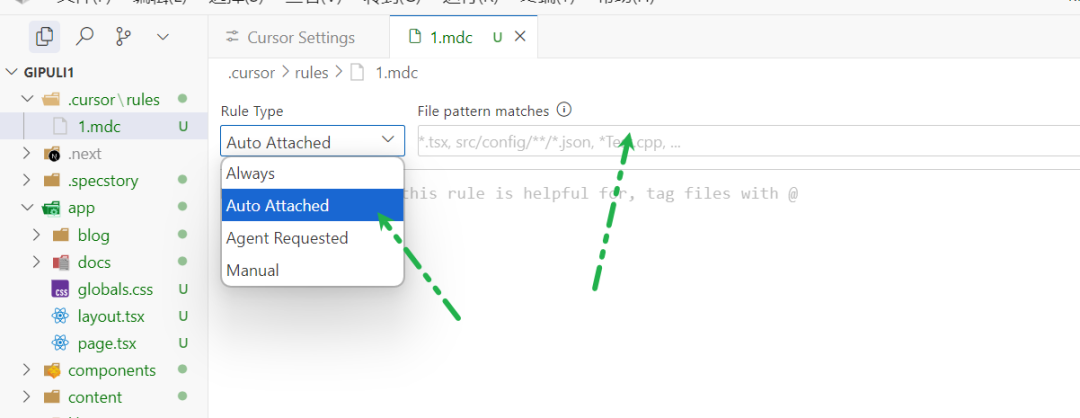
每个项目、每个组织,都有一些文档里没写明白的“潜规则”。把这些“潜规则”用规则 (Rules) 记下来,是让 Cursor 真正理解你的代码库的最好方法。
---描述:添加一个新的 VSCode 前端服务---1. 接口定义:- 使用 `createDecorator` 定义一个新的服务接口,并确保包含 `_serviceBrand` 以避免错误。2. 服务实现:- 在一个新的 TypeScript 文件中实现该服务,扩展 `Disposable`,并使用 `registerSingleton` 将其注册为单例。3. 服务贡献:- 创建一个贡献文件来导入和加载该服务,并在主入口点注册它。4. 上下文集成:- 更新上下文以包含新服务,从而允许在整个应用程序中访问。---
💡 整体目的
让你的功能模块以服务的形式注入 VSCode 前端架构中,其他模块可通过依赖注入方式访问该服务。

---globs: *.ts---- 使用 bun 作为包管理器。相关脚本请参考 [package.json](mdc:backend/reddit-eval-tool/package.json)- 文件命名统一使用 kebab-case(短横线连接的小写命名)- 函数名与变量名统一使用 camelCase(驼峰命名法)- 所有硬编码的常量使用 UPPERCASE_SNAKE_CASE(全大写+下划线分隔)- 优先使用 `function foo()` 的函数定义方式,而非 `const foo = () =>`- 使用 `Array<T>` 的形式,而不是 `T[]`- 推荐使用具名导出(named exports),例如 `export const variable ...` 或 `export function ...`,避免使用默认导出(default export)
这些规则主要用于保证团队代码风格统一、可维护性更高。
第三步:手搓 Plan (但可以找 AI 搭把手):
面对大改动,提前花点时间,仔细规划,能大幅提升 Cursor 的输出质量。
如果你发现 Prompt 调来调去还是不行,不如退一步,从头开始,像给同事写 PRD 那样,把计划撸清楚。毕竟,知道 要改什么 才是最难的,这事儿还得人来。
但 AI 也能帮忙规划:
打开 Cursor 的 Ask 模式,把能找到的资料 (项目管理系统、内部文档、随便写的想法) 都扔进去。想想你要用到的代码、依赖。这可以是你想集成的代码文件,也可以是整个文件夹。
制定一个关于如何创建新功能的计划(类似于 .ts)如有任何问题,请向我提问(最多 3 个)请务必搜索代码库Chats(我之前的探索提示)以下是来自 [项目管理工具] 的更多背景信息:[粘贴的工单描述]
让 AI 帮你理解意图、综合信息、生成计划,有问题还会主动提问。用 Claude-3.7-Sonnet, Gemini-2.5-Pro, O3这种“思考型模型” 效果更好。


有了 AI 辅助,就能迭代完善 Plan,然后再开始执行。
第四步:挑对趁手工具 (这很重要):
高效使用 Cursor 的关键,是根据任务选对工具。想清楚 你要做什么,然后选一个最顺手的。

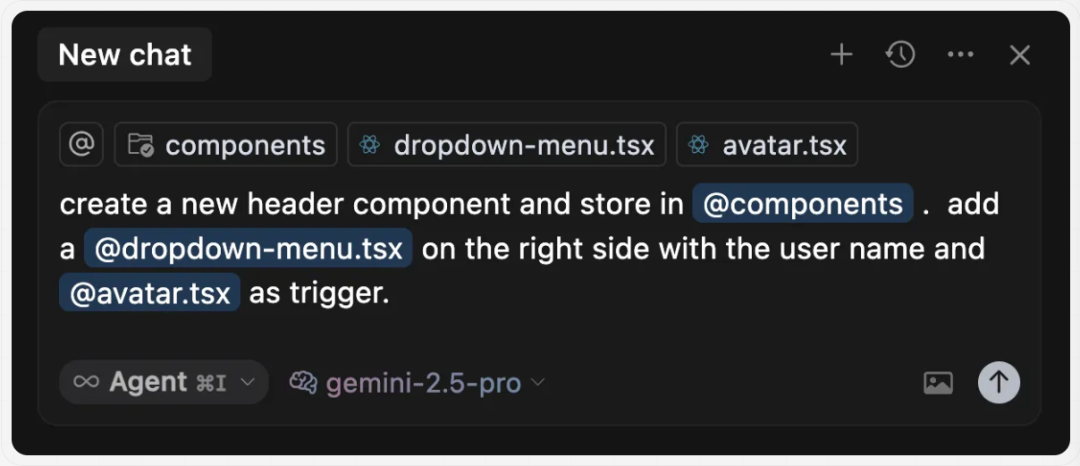
用 Chat 模式时 (虽然慢点,但威力巨大),记得给它提供好上下文。用 @files 指向你要模仿的代码,用 @folder 让它更好理解你的项目结构。别怕把大任务拆成小块——开新 Chat 能让思路更清晰,效率更高。
要点:
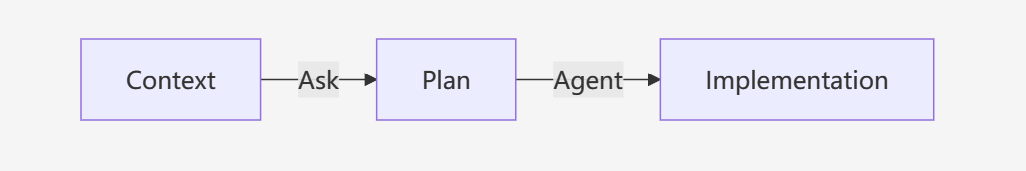
-
• 缩小更改的范围,不要尝试一次执行太多作 -
• 尽可能包含相关上下文 -
• Tab, Cmd K, Chat,来做他们最擅长的事情 -
• 经常开新 Chat -
• Ask 模式做计划,Agent 模式来干活
Web 开发神器 Cursor, 这样配置才叫 Pro。
搞 Web 开发讲究的就是快。Cursor 这篇教你怎么把它跟 Figma、浏览器这些家伙打通,形成丝滑闭环,让你迭代飞起。
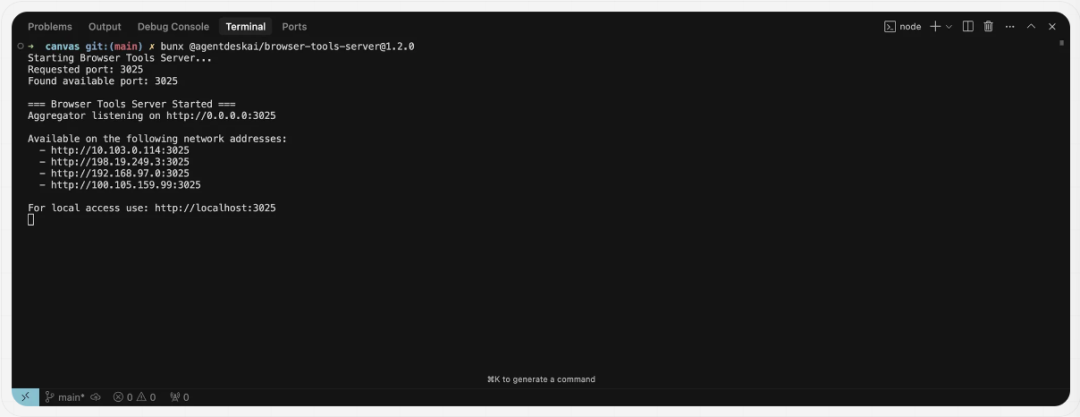
咋整? 把官方提供的代码加到 mcp.json,设置里启用,浏览器跳出来授权一下。 (MCP 现在可能得多试几次,不行就去设置里 Reload 服务)。
{"mcpServers": {"linear": {"command": "npx","args": ["-y","mcp-remote","https://mcp.linear.app/sse"]}}}
成了没? 聊天里问一句 list all issues related to this project,能看到列表就对了。
开搞: 去 framelink.ai 那边看文档,拿到你的 Figma API Key,然后把配置加进 mcp.json。
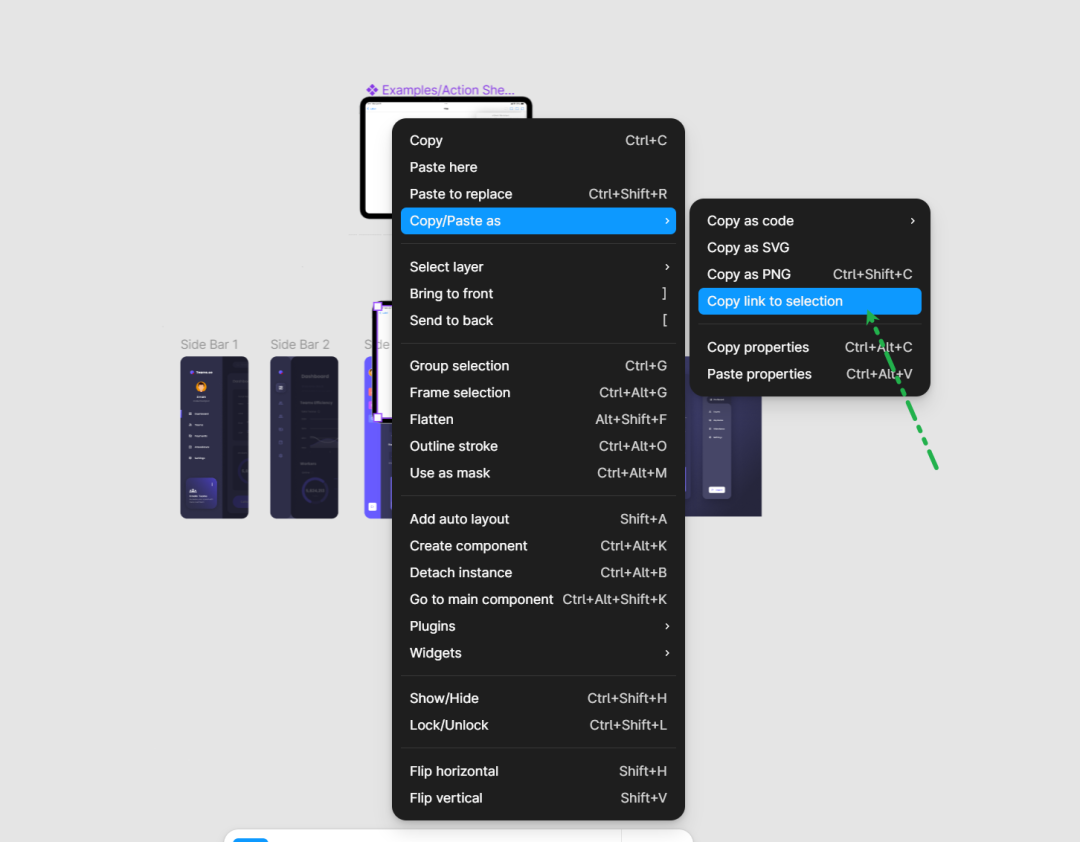
咋用? 需要提供具体的 Figma 图层或画框链接,AI 才能访问。
复用是王道: 你肯定有现成的组件库、设计规范。多用 @ 引用它们,提示 AI。React/JSX 这类声明式代码,AI 理解起来效果尤其好。
---描述:实现设计和构建UI---从`/src/components/ UI `复用现有的UI组件。这些是我们可以构建的基本元素如果你找不到任何现有的解决该问题的组件,可以通过编排UI组件来创建新组件询问人们当缺少组件和设计时他们想如何进行
上 Rules (.mdc): 把组件使用规范写成规则喂给 AI。比如搞个 ui-components.mdc 文件,规定优先用 /src/components/ui 下的现有组件,找不到合适的组件时要问你怎么办。组件库大了,规则就拆细点。


Web 开发要快,打通工具链 (Cursor + Figma + Linear + 浏览器) 是关键。实现紧密的反馈循环。 MCP 是神器,减少来回切换,干活更专注。 多复用、上规范 (Rules),有助于AI 生成的代码靠谱、统一。 任务拆细,指令给清,AI 才不会跑偏。 如果 AI 生成的结果不太理想,可以试试调整这两点:
指令(Instructions): 明确规则和要求,提供更清晰的提示词,并让 AI 访问更多上下文信息(比如通过 MCP 服务器)。
系统(Systems): 采用更清晰的模式、抽象和框架,这样 AI 能更容易理解你的意图,更好地提供帮助,并且更自主地工作。
运行时信息 (Console, Network) 也能喂给 AI 当参考。 别啥都想自动化,该手动精调 (Tab, Cmd+K) 就手动。 把 Cursor 当顶级副驾,最终方向盘还得自己握。
本文封面由AI端到端生成,内容拟合、生成快速。


教程已出:
AI 绘画元方法:不肝提示词,文章直出封面。(端到端篇)
AI 绘画“元方法”分享,免费绘图流,掌握思维比提示词更重要。(融图篇)
本号知识星球(汇集ALL订阅频道合集和其他):

星球里可获取更多AI实践和资讯:

本号连载过许多MCP的文章,从概念到实践再到自己构建:

MCP实践:Cursor + MCP:效率狂飙!一键克隆网站、自动调试错误,社区:每个人都在谈论MCP!
最新MCP托管平台:让Cursor秒变数据库专家,一键对接Github,开发效率暴增!
Blender + MCP 从入门到实践:安装、配置、插件、渲染与快捷键一文搞定!
比Playwright更高效!BrowserTools MCP 让Cursor直接控制当前浏览器,AI调试+SEO审计效率狂飙!
手把手教你配置BrowserTools MCP,Windows 和 Mac全流程,关键命令别忽略。
2分钟构建自己的MCP服务器,从算数到 Firecrawl MCP(手动挡 + AI档)
太简单了!Cline官方定义MCP开发流程,聊天式开发,让MCP搭建不再复杂。
点这里👇关注我,记得标星哦~
(文:AI进修生)

