我在分享一些海外的模型和编码产品的时候,老是有朋友在评论区问“我们又用不上,老发这些干嘛”。
虽然有些不礼貌,但是也可以理解大家的想法,由于模型或者其他原因国内现在还没有一个类似 V0、Bolt 或者 Lovable 的功能完善的 Vibe Coding 产品。
没想到居然是美团补上了这个缺口,他们推出了一款零代码应用生成工具 NoCode(https://nocode.cn/)。
而且我这几天试了一下,给我惊到了,没想到意外的好。
这玩意不是只能写展示类的网页,相当复杂的多页面完整产品他也能一次性搞定,基本不需要我打几次字,一直点修复就行。
先来看一下产品能力:
- 支持通过提示词提出要求后生成网页应用
- 支持 AI 自动优化和发现问题,不需要详细描述自己会分析 bug 原因
- 支持对提示词词进行优化,帮你梳理需求
- 支持快速将生成的网页服务部署上线,还有专属域名(早来可以占上)
- 支持 Dev Mode 模式,用类似 Cursor 的在线工具编写代码
- 支持 DateBase,让你的用 AI 生成的产品不再是玩具,可以存储、管理巨量信息

藏师傅基础提示词测试
我先是试了一下藏师傅的展示类提示词,这个对于 NoCode 来说是小 Case 了。
还是那个特斯拉财报文档,还是熟悉的提示词,NoCode 完成的不错,因为模型本身已经可以做的很好了,所以这个属于基本能力测试。
整体该有的动效都有,而且信息相对丰富,尤其是图表的表现很好,图例、主题色都用上了,也没有一些其他产品经常出现的图表显示问题。
帮我将这个 Claude 4 发布文档生成网页,先分析文档规划每个部分需要填充的内容,然后再构建网页,确保不要遗漏信息
根据上面内容生成一个 HTML 动态网页
- 使用Bento Grid风格的视觉设计,背景色用#F9F8F4,文字和按钮色用#151514,高亮色#DA7759
- 强调超大字体或数字突出核心要点,画面中有超大视觉元素强调重点,与小元素的比例形成反差
- 中英文混用,中文大字体粗体,英文小字作为点缀
- 简洁的勾线图形化作为数据可视化或者配图元素
- 运用高亮色自身透明度渐变制造科技感,但是不同高亮色不要互相渐变
- 模仿 apple 官网的动效,向下滚动鼠标配合动效
- 数据可以引用在线的图表组件,样式需要跟主题一致
- 使用 Framer Motion (通过CDN引入)
- 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript
- 使用专业图标库如Font Awesome或Material Icons(通过CDN引入)
- 避免使用emoji作为主要图标
- 不要省略内容要点
仓库管理工具测试
你可以在这里使用这个 NoCode 生成的产品:https://nocode.host/7d87b/mg5netrcnavvgig5
刚才那个完成的不错,然后我直接给他整了个难度相当高的东西,一些美团小商户都很需要这种工具。
让他写一个简单的仓库管理工具,需要可以添加商品,执行出库入库操作,进行一些品类和商品的管理。
这整个的逻辑已经相当复杂了,我们做一些小买卖或者管理自己的一些物品的话都可以直接用了,我规划的功能相当完善。先来看一下提示词:
请帮我创建一个完整的网页版商品管理工具,具体要求如下:
功能需求
1. 商品管理
- 商品信息录入:商品名称、种类/分类、SKU编号、价格、库存数量
- 商品图片管理:支持图片上传预览(可用文件选择器模拟)
- 商品列表展示:表格形式展示所有商品,支持搜索和筛选
- 商品编辑:支持修改商品信息
- 商品删除:支持删除商品(需确认提示)
2. 库存管理
- 入库操作:增加商品库存数量,记录入库时间和数量
- 出库操作:减少商品库存数量,记录出库时间和数量
- 库存记录:显示每个商品的库存变动历史
3. 界面功能
- 仪表板:显示商品总数、库存总值、低库存预警等统计信息
- 响应式设计:适配桌面和移动设备
- 数据持久化:使用localStorage保存数据
技术要求
样式和图标
- CSS框架:使用 TailwindCSS 3.0+ CDN引入
- 图标库:使用 Heroicons 或 Feather Icons CDN引入
- 字体:使用 Google Fonts
代码结构
- 单页面应用:HTML + CSS + JavaScript
- 模块化设计:将功能分解为不同的JavaScript模块
- 数据格式:使用JSON格式存储商品数据
界面设计要求
- 现代化UI:简洁美观的界面设计
- 颜色方案:使用专业的商务色彩搭配
- 交互反馈:按钮点击、表单验证等交互效果
- 表单验证:必填字段验证、数据格式验证
数据结构示例
请生成完整的HTML文件,包含所有必要的CSS和JavaScript代码,确保功能完整且可以直接在浏览器中运行。

没想到他第一次迭代出来的就是一个完整的所有逻辑都能跑通的产品,这个太强了,真的。
你们可以拿这个提示词去 Bolt 或者 V0 试试,很难一次成功,而且能跑起来就已经算好的了。
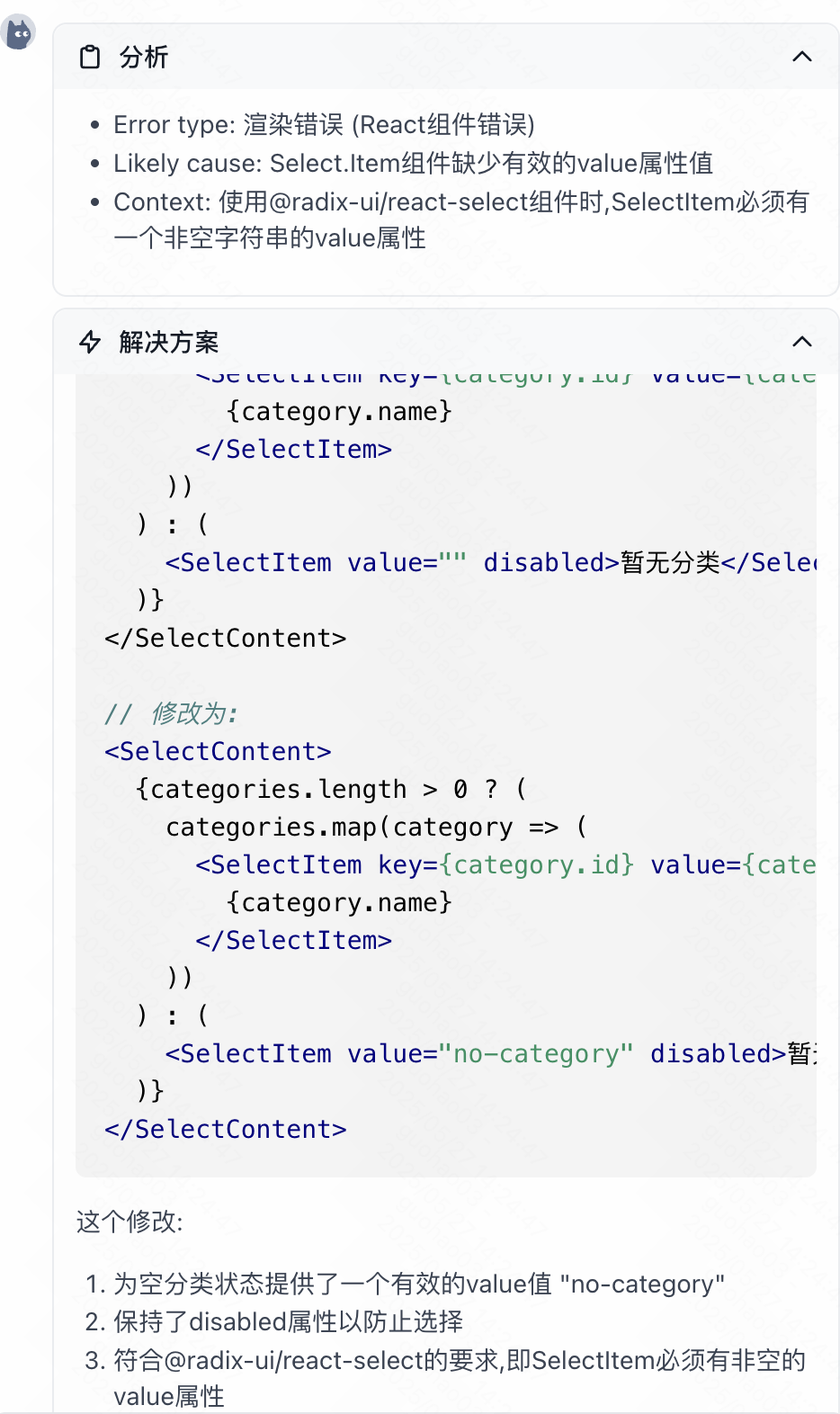
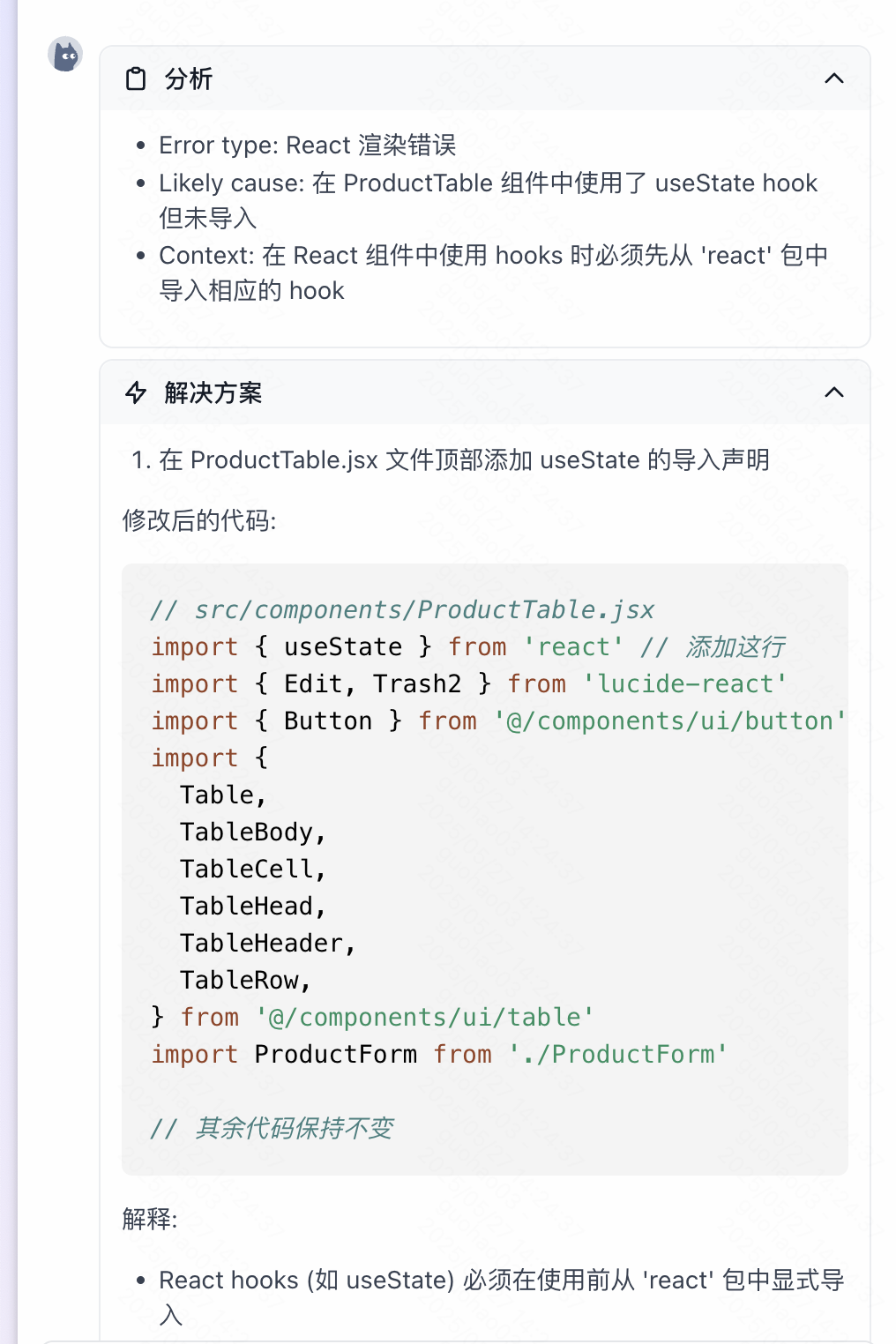
他在启动时遇到报错会自行分析和提供修复策略,然后自动修复,不需要你去管,直到这个网页服务可以运行,才会停下。
而且,后面如果遇到问题的话,你可以点击 AI 修复让他修复,不需要描述一些你不知道或者描述不清楚的概念,这个相当省事。
基本上一直点修复,点着点着发现,产品可以跑了。


之后,我发现他写的商品分类是写死的,于是就让他加了一个商品分类的管理。
他也给直接加好了,还改了对应在商品添加部分的逻辑,非常省心,其他产品基本上只改你让改的,其他相关逻辑都不管的。
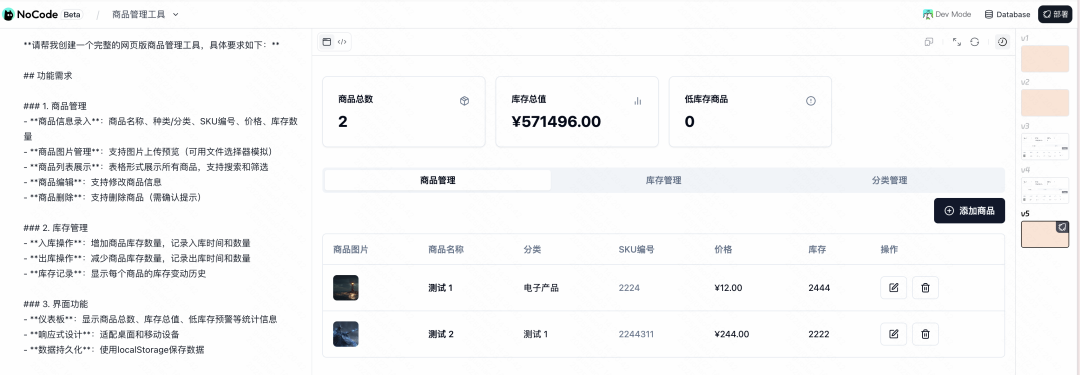
看一下效果吧朋友们,整体逻辑非常完整,每个功能都可用,没有 Bug,甚至上面的数据卡片的数据都是对的!
路径分享和规划工具测试
你可以在这里玩我生成的这个产品:https://nocode.host/7d87b/emzfqabozivsgfi9
上面这个搞定以后,我决定继续上难度,我规划了一个设计复杂并且需要外部资源的项目—路径编辑器。
我们日常骑行、旅游、徒步都需要一些路径地图分享的工具,选择和搜索地区,然后设置顺序,在地图上体现出来。
这个的难度在于需要用到地图的 API,现有的地图 API 文档和使用都相当复杂,而且地图需要跟网页的其他地方交互,说实话我都没想过他能搞定这个需求,我就是试试。
先来看一下提示词,在提示词里我还非常详细的要求了设计风格,在本身逻辑很难的前提下继续添乱,哈哈。
请创建一个现代化的足迹记录网页应用,采用Neubrutalism设计风格,具体要求如下:
设计风格要求
- Neubrutalism风格:使用粗体Sans-serif字体(如Inter Black、Helvetica Bold)
- 配色方案:主色调为鲜艳的霓虹绿(#00FF88)和深黑色(#000000),辅助色包括亮黄(#FFFF00)、电蓝(#0080FF)、洋红(#FF0080)
- UI元素:厚重的黑色边框(4-8px)、高对比度阴影效果、几何形状按钮
- 布局特点:不对称布局、重叠元素、大胆的几何图形装饰
页面布局结构
左侧编辑面板 (40%宽度):
- 顶部搜索栏:输入框+霓虹绿搜索按钮,带厚重黑边框
- 足迹信息卡片:标题输入、描述文本框、类型选择(美食🍜/徒步🥾/骑行🚴/城市📍)
- 地点列表:可拖拽排序的地点卡片,每个卡片包含地名、图片缩略图、时间设置
- 媒体上传区:图片上传拖拽区域,已上传图片的网格展示
- 底部操作按钮:保存、分享、预览按钮,使用对比色设计
右侧地图区域 (60%宽度):
- 全屏交互式地图(建议使用谷歌地图API)
- 路线可视化:粗线条连接各个地点,使用渐变色彩
- 地点标记:自定义图标,根据类型显示不同颜色和形状
- 悬浮图片卡片:鼠标悬停显示地点照片和信息,带Neubrutalism风格边框和阴影
功能特性
- 搜索功能:实时地点搜索,支持POI和地址搜索
- 拖拽编辑:地点卡片可拖拽排序,直接影响路线顺序
- 多媒体支持:图片上传、预览、编辑功能
- 路线类型:美食地图、徒步路线、骑行路径、城市探索等预设模板
- 分享功能:生成精美的分享卡片,包含路线图和关键信息
交互细节
- 按钮悬停效果:颜色反转+3D按压效果
- 卡片交互:点击展开详情,拖拽时有明显视觉反馈
- 地图交互:点击地点显示详情弹窗,支持缩放和平移
- 响应式设计:移动端自动调整为上下布局
技术要求
- 使用现代CSS Grid和Flexbox布局
- 集成地图API(推荐Mapbox GL JS)
- 实现文件上传和预览功能
- 添加平滑的CSS动画和过渡效果
- 确保跨浏览器兼容性
页面元素示例
- 页面标题:”✨ FOOTPRINT STUDIO ✨” (大号黑体,霓虹绿色)
- 搜索提示文字:”Search amazing places…”
- 按钮文本:”ADD PLACE”、”SAVE JOURNEY”、”SHARE ROUTE”
- 类型标签:使用emoji+文字组合
请生成完整的HTML、CSS和JavaScript代码,确保界面美观、功能完整、用户体验流畅。
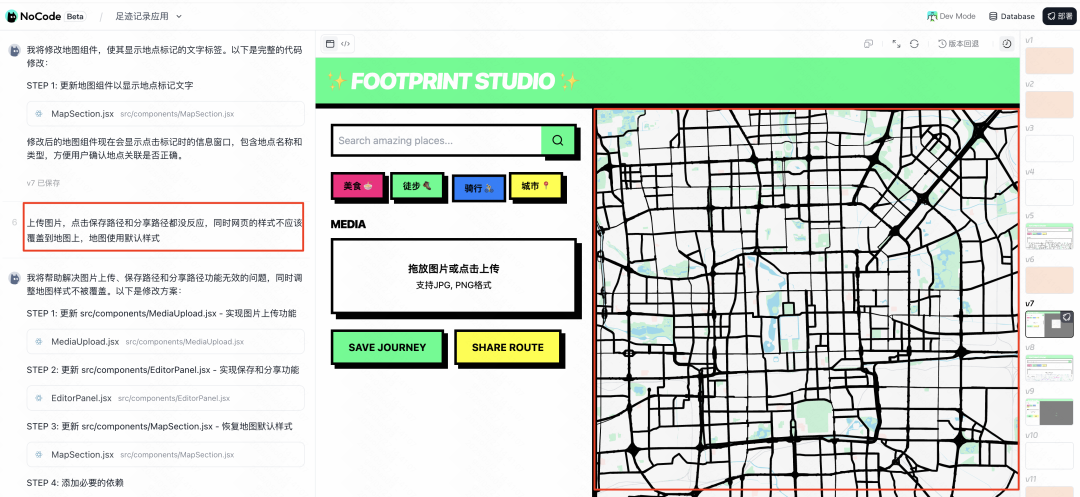
结果这个项目确实有难度,他一直出错,我就一直点自动修复,大部分问题他都能自己修复。
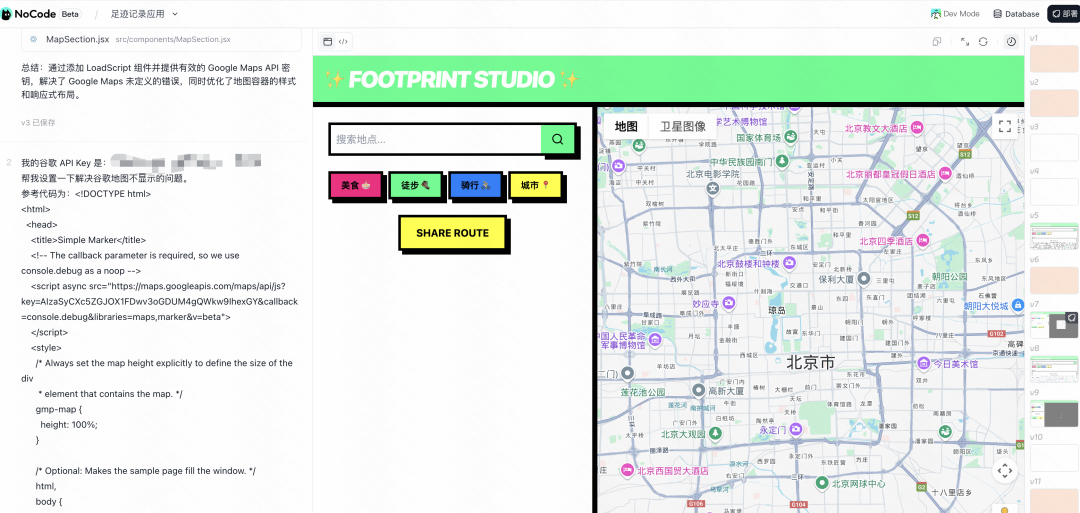
后面有一个点一直修复不了我发现是他没有谷歌地图的 API Key,于是我就去找了一个给他让他写进去,立刻就搞定了。

还有一个版本是因为过于实诚了,把网页的按钮描边样式写成了全局样式,把网页地图的样式也给改了,虽然风格化挺强挺有感觉,但是看不到地图的文字了,让他修复他也可以听懂要求,一次就改好了。

来看一下效果吧,朋友们。
这么复杂的项目他最后能搞定也真是奇迹了,而且完美的遵循了提示词的要求,没有自己发挥。
其他特色功能:Dev Mode & Database
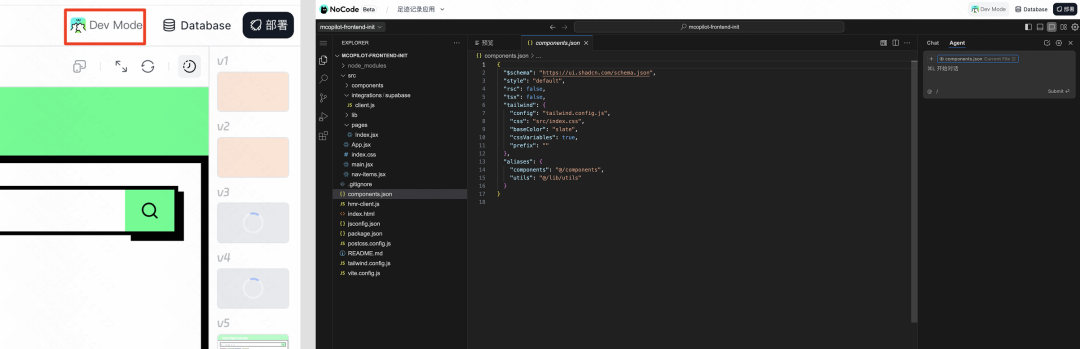
这时候有朋友就说了,我有时候看他修复不了我急得很,我知道咋写,我想自己编辑代码。
可以的兄弟,可以的,你可以点击右上角的 Dev Mode ,美团给你塞了一个 Cursor 在网页里,基本上 AI IDE 该有的能力都有。
右边是自动编码的 Agent,中间可以预览开发结果和代码,可以自己写,也可以选中其中一段代码让 AI 帮你改。

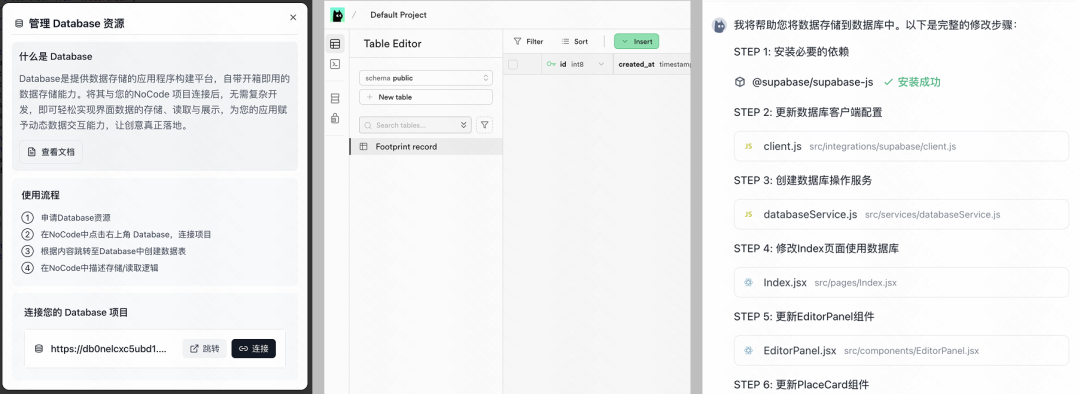
然后就是 DateBase ,这个也很重要,我们很多网页其实非常依赖数据库工具,因为涉及到相当多的数据存储,只是把内容存在网页里是没有办法给大量用户提供服务的。
NoCode 自带了 DateBase ,服务,这样你的用户使用的数据就可以云端存在 DateBase 里面,换了设备也可以调用和保存。
那你肯定想说,数据库这么复杂我搞不定怎么办,这个 AI 也可以帮你搞定。
你只需要点击右上角的 DateBase 按钮,然后跳转去点一下创建,之后回到项目里跟 AI 说帮我把数据存在 DateBase 里面他就会开始帮你处理了。

这次的测试和产品介绍就到这里了。
作为很看好 Vibe Coding 的人,我是非常希望国内有很好的 Vibe Coding 氛围和社群的,但是能用&好用的产品实在是太少了,美团这次 NoCode 的发布真的让很多有需求,但是没办法用国外产品的朋友看到了曙光。
这个产品目前是免费而且不需要邀请的,如果你有自己想写的网页但是苦于没有合适的工具的话可以玩玩看。
如果你觉的教程对你有帮助的话可以帮我点个赞👍或者喜欢🩷,也可以推荐给你需要的朋友们!
最后欢迎在评论区或者其他平台 @ 我,交作业
(文:归藏的AI工具箱)

