用代码复刻10款童年经典小游戏,包括:五子棋、2048、贪吃蛇、打地鼠、飞机大战等等,需要多长时间?
Claude 3.7 Sonnet 给出的答案是:5分钟。
每个游戏30秒生成时间,足矣。
不仅仅是功能满足要求,还兼具一定的美观性,此外,10个游戏均为响应式设计,完美适配电脑和手机浏览器。
下面上成果。复制游戏链接到手机浏览器里就能玩。
1. 五子棋
游戏链接:https://poe.com/preview/Jp27toYapzH8cRHqzquC
代码链接:https://poe.com/s/9weNh0OBxPYYCXJih8Xd
这 UI,感觉一下子就来了!

我想让你作为一个前端开发专家,帮我生成一个完整的五子棋小游戏的前端代码,要求如下:
1. **技术栈**:
- 使用 HTML、CSS 和纯 JavaScript 实现,不依赖任何框架或外部库。
- 代码结构清晰,注释简洁明了,方便理解。
2. **游戏功能**:
- 生成一个 15x15 的棋盘网格。
- 支持双人对战,黑白棋子交替落子(黑棋先手)。
- 实时检测胜负:任意一方连成五子(横、竖、斜)即胜利,弹出提示并结束游戏。
- 提供“重置游戏”按钮,点击后清空棋盘重新开始。
- 显示当前轮到哪方落子(例如“当前轮到:黑棋”)。
3. **样式与交互**:
- 棋盘使用 CSS Grid 布局,格子边长自适应屏幕大小,保证在小屏幕上也能正常显示。
- 棋子为圆形,黑棋为黑色填充,白棋为白色填充带黑色边框。
- 点击棋盘格子落子,手机端支持触摸点击。
- 界面简洁美观,背景色柔和(如浅灰色),棋盘有边框和格线。
4. **适配性**:
- 确保游戏在 PC 和手机浏览器上都能流畅运行。
- 支持响应式设计,棋盘和控件大小随窗口缩放自动调整。
- 在手机端,触摸事件需与鼠标点击事件等效。
5. **输出要求**:
- 提供完整的 HTML 文件代码(包含内联的 <style> 和 <script> 标签)。
- 代码直接复制到浏览器开发者工具中即可运行并体验。
- 不要生成图片或外部资源依赖,确保代码自包含。
请生成符合以上要求的完整代码,并确保逻辑正确、可玩性强。如果有任何假设或优化,代码注释中可以说明。
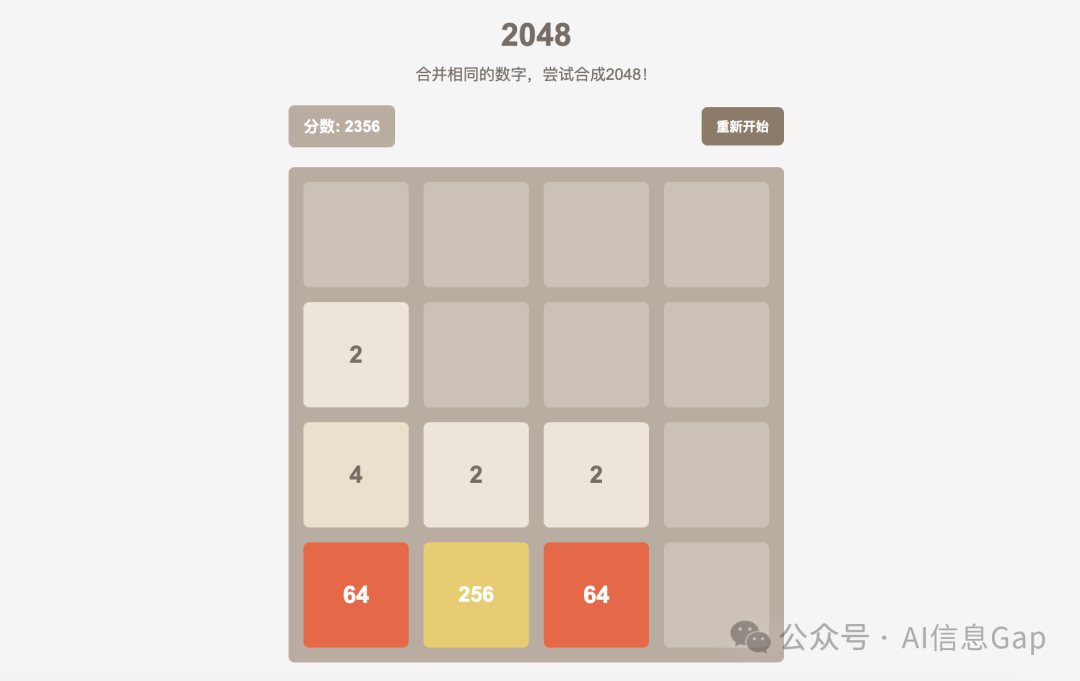
2. 2048
游戏链接:https://poe.com/preview/jiKnVqGO0kGb5q93wvLl
代码链接:https://poe.com/s/shZ9yFhYdhsiNfQ5irEZ
完美。

我想让你作为一个前端开发专家,帮我生成一个完整的 2048 小游戏的前端代码,要求如下:
1. **技术栈**:
- 使用 HTML、CSS 和纯 JavaScript 实现,不依赖任何框架或外部库。
- 代码结构清晰,注释简洁明了,方便理解。
2. **游戏功能**:
- 生成一个 4x4 的棋盘网格。
- 游戏开始时随机生成两个数字方块(值为 2 或 4)。
- 支持上下左右滑动合并方块:相同数字相邻时合并为两倍值,滑动后随机生成一个新方块(2 或 4)。
- 检测胜负:合成 2048 时弹出“胜利”提示;棋盘满且无法移动时弹出“游戏结束”提示。
- 提供“重置游戏”按钮,点击后清空棋盘并重新开始。
3. **样式与交互**:
- 棋盘使用 CSS Grid 布局,方块边长自适应屏幕大小,保证在小屏幕上也能正常显示。
- 每个方块显示数字,背景色根据数字大小变化(如 2 为浅黄色,4 为浅橙色,依次加深)。
- 支持键盘方向键(上下左右)控制,手机端支持触摸滑动(检测手势方向)。
- 界面简洁美观,背景色柔和(如浅灰色),棋盘有边框和格线。
4. **适配性**:
- 确保游戏在 PC 和手机浏览器上都能流畅运行。
- 支持响应式设计,棋盘和控件大小随窗口缩放自动调整。
- 在手机端,触摸滑动事件需与键盘事件等效。
5. **输出要求**:
- 提供完整的 HTML 文件代码(包含内联的 <style> 和 <script> 标签)。
- 代码直接复制到浏览器开发者工具中即可运行并体验。
- 不要生成图片或外部资源依赖,确保代码自包含。
请生成符合以上要求的完整代码,并确保逻辑正确、可玩性强。如果有任何假设或优化,代码注释中可以说明。
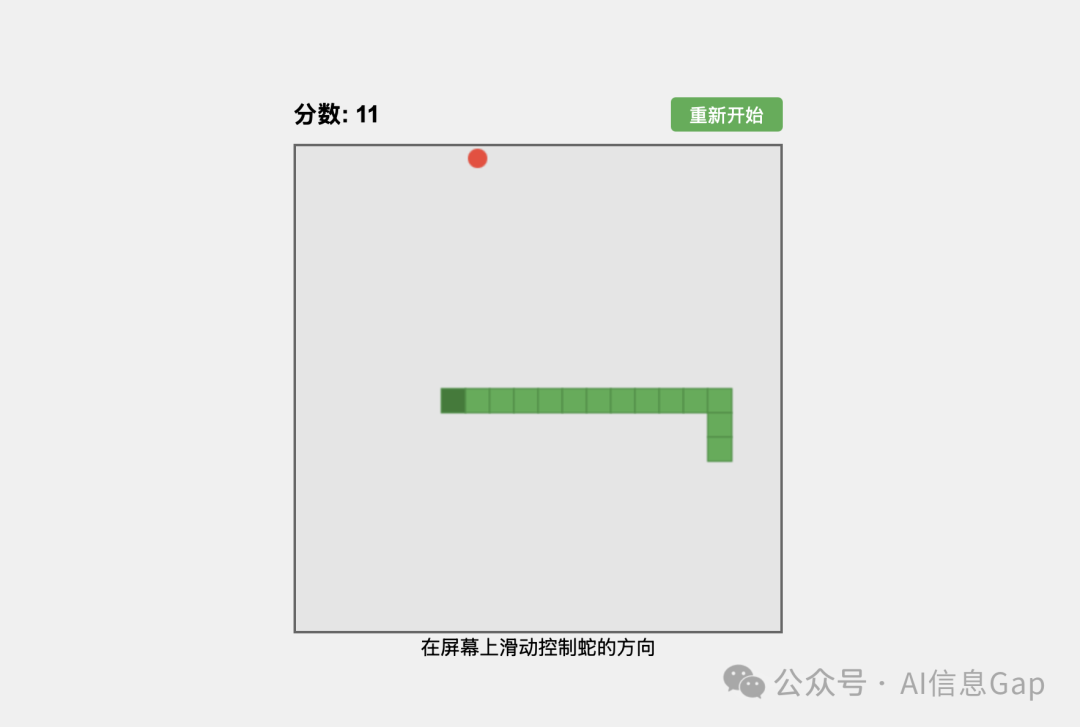
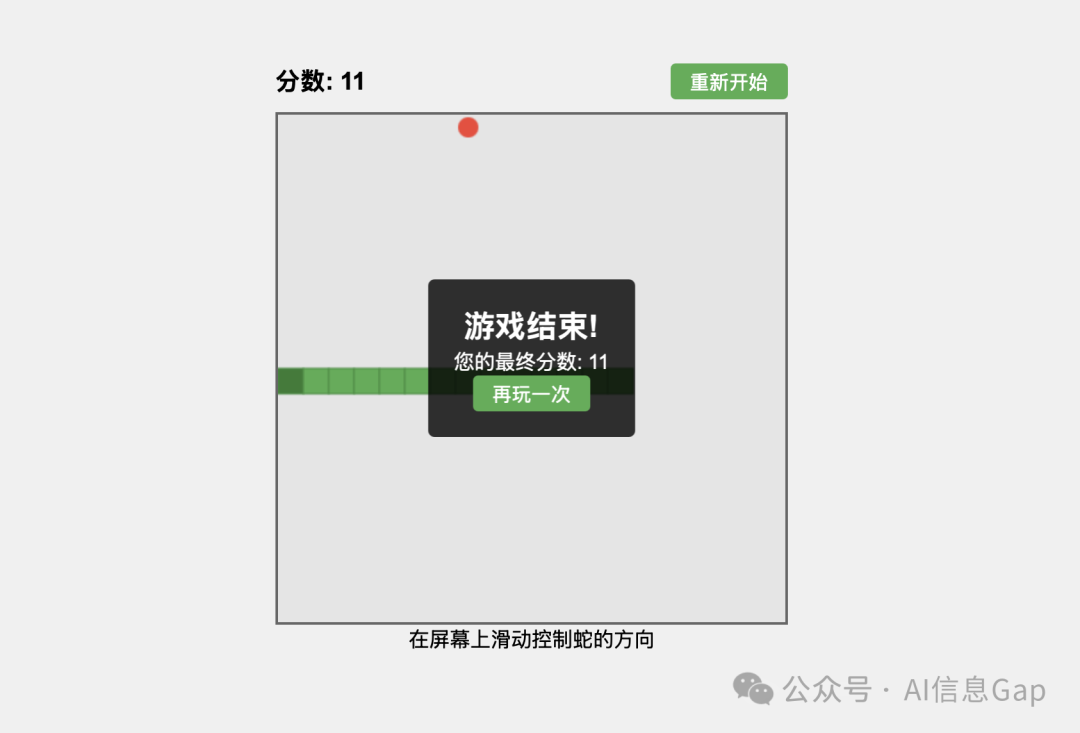
3. 贪吃蛇
游戏链接:https://poe.com/preview/Xh1TatT9gjqLy2BeokTX
代码链接:https://poe.com/s/rdDnJD46guX7ENLOGWSO
完美。

我想让你作为一个前端开发专家,帮我生成一个完整的贪吃蛇小游戏的前端代码,要求如下:
1. **技术栈**:
- 使用 HTML、CSS 和纯 JavaScript 实现,不依赖任何框架或外部库。
- 使用 <canvas> 元素绘制游戏内容。
- 代码结构清晰,注释简洁明了,方便理解。
2. **游戏功能**:
- 游戏区域为 400x400 像素的矩形(逻辑上划分为 20x20 网格)。
- 初始时生成一条长度为 3 的蛇(绿色方块)和一个随机位置的食物(红色方块)。
- 蛇自动移动,吃到食物后变长 1 格并增加分数,食物重新随机生成。
- 检测失败:蛇撞到边界或自身时弹出“游戏结束”提示并显示分数。
- 提供“重启游戏”按钮,点击后重置蛇和分数。
3. **样式与交互**:
- 使用 canvas 绘制蛇和食物,背景色为浅灰色,边框为深灰色。
- 支持键盘方向键(上下左右)控制蛇的移动方向,手机端支持触摸滑动(检测手势方向)。
- 显示实时分数(例如“分数:10”),位于 canvas 上方。
- 动画流畅,每秒刷新 10-15 次。
4. **适配性**:
- 确保游戏在 PC 和手机浏览器上都能流畅运行。
- canvas 大小在手机端自适应屏幕宽度(最大不超过屏幕宽度)。
- 在手机端,触摸滑动事件需与键盘事件等效。
5. **输出要求**:
- 提供完整的 HTML 文件代码(包含内联的 <style> 和 <script> 标签)。
- 代码直接复制到浏览器开发者工具中即可运行并体验。
- 不要生成图片或外部资源依赖,确保代码自包含。
请生成符合以上要求的完整代码,并确保逻辑正确、可玩性强。如果有任何假设或优化,代码注释中可以说明。

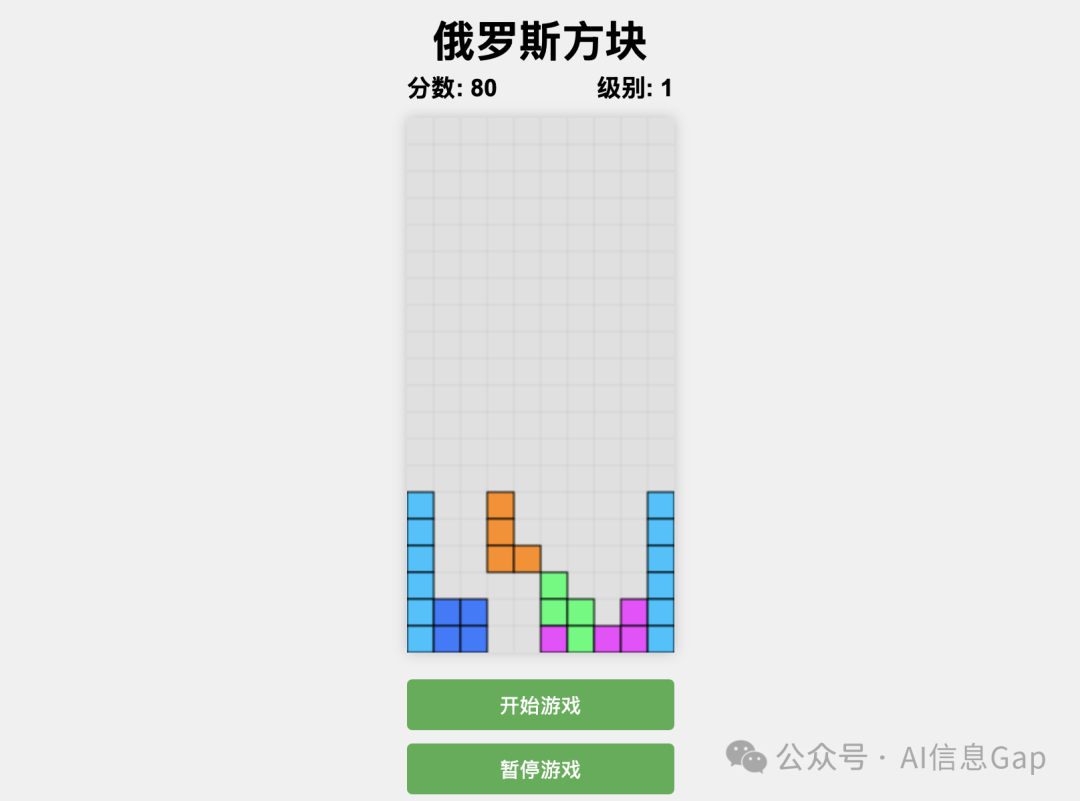
4. 俄罗斯方块
游戏链接:https://poe.com/preview/ScBskc37g3oHv83BlbWD
代码链接:https://poe.com/s/gPHvfe6cEGXFDvJHzC7f
完美。

我想让你作为一个前端开发专家,帮我生成一个完整的俄罗斯方块小游戏的前端代码,要求如下:
1. **技术栈**:
- 使用 HTML、CSS 和纯 JavaScript 实现,不依赖任何框架或外部库。
- 使用 <canvas> 元素绘制游戏内容。
- 代码结构清晰,注释简洁明了,方便理解。
2. **游戏功能**:
- 游戏区域为 10x20 的网格(每个格子 20x20 像素,总大小 200x400 像素)。
- 随机生成下落方块(包括 I、O、T、S、Z、J、L 七种经典形状)。
- 方块自动下落,每秒下降一格,吃到满行时消除并加分。
- 检测失败:方块堆积到顶部时弹出“游戏结束”提示并显示分数。
- 提供“重启游戏”按钮,点击后清空网格并重置分数。
3. **样式与交互**:
- 使用 canvas 绘制方块和网格,背景色为浅灰色,方块颜色根据形状不同(例如 I 为青色,O 为黄色)。
- 支持键盘控制:左/右键移动,上下键旋转和加速下落。
- 手机端支持触摸操作:左右滑动移动,向上滑动旋转,向下滑动加速。
- 显示实时分数(例如“分数:100”),位于 canvas 上方。
4. **适配性**:
- 确保游戏在 PC 和手机浏览器上都能流畅运行。
- canvas 大小在手机端自适应屏幕宽度(最大不超过屏幕宽度)。
- 在手机端,触摸事件需与键盘事件等效。
5. **输出要求**:
- 提供完整的 HTML 文件代码(包含内联的 <style> 和 <script> 标签)。
- 代码直接复制到浏览器开发者工具中即可运行并体验。
- 不要生成图片或外部资源依赖,确保代码自包含。
请生成符合以上要求的完整代码,并确保逻辑正确、可玩性强。如果有任何假设或优化,代码注释中可以说明。
5. 打地鼠
游戏链接:https://poe.com/preview/5f05MmxSP1m3YGHKdR7d
代码链接:https://poe.com/s/7ZAcVjm0Jjvz4KvvDqQd
除了地鼠长得比较丑,其他没一点毛病了!

我想让你作为一个前端开发专家,帮我生成一个完整的打地鼠小游戏的前端代码,要求如下:
1. **技术栈**:
- 使用 HTML、CSS 和纯 JavaScript 实现,不依赖任何框架或外部库。
- 代码结构清晰,注释简洁明了,方便理解。
2. **游戏功能**:
- 生成一个 3x3 的游戏网格(共 9 个洞)。
- 地鼠随机从洞中出现,出现时间为 1 秒,然后消失,之后随机在另一个洞出现。
- 玩家点击(或触摸)地鼠得分,每次命中加 1 分,未命中不扣分。
- 游戏持续 30 秒,结束后弹出“游戏结束”提示并显示最终分数。
- 提供“开始/重玩”按钮,点击后重置计时器和分数。
3. **样式与交互**:
- 游戏区域使用 CSS Grid 布局,每个洞为圆形,背景色为浅棕色(如土堆),地鼠为深棕色圆形。
- 地鼠出现时有简单动画(如从洞中“弹出”效果)。
- 支持鼠标点击和手机端触摸交互,点击效果有轻微反馈(如洞变色)。
- 显示实时分数和倒计时(例如“分数:5 时间:25秒”),位于游戏区域上方。
- 界面简洁有趣,背景色柔和(如浅绿色)。
4. **适配性**:
- 确保游戏在 PC 和手机浏览器上都能流畅运行。
- 支持响应式设计,网格大小随窗口缩放自动调整,手机端每个洞至少 50x50 像素。
- 在手机端,触摸事件需与鼠标点击事件等效。
5. **输出要求**:
- 提供完整的 HTML 文件代码(包含内联的 <style> 和 <script> 标签)。
- 代码直接复制到浏览器开发者工具中即可运行并体验。
- 不要生成图片或外部资源依赖,确保代码自包含。
请生成符合以上要求的完整代码,并确保逻辑正确、可玩性强。如果有任何假设或优化,代码注释中可以说明。

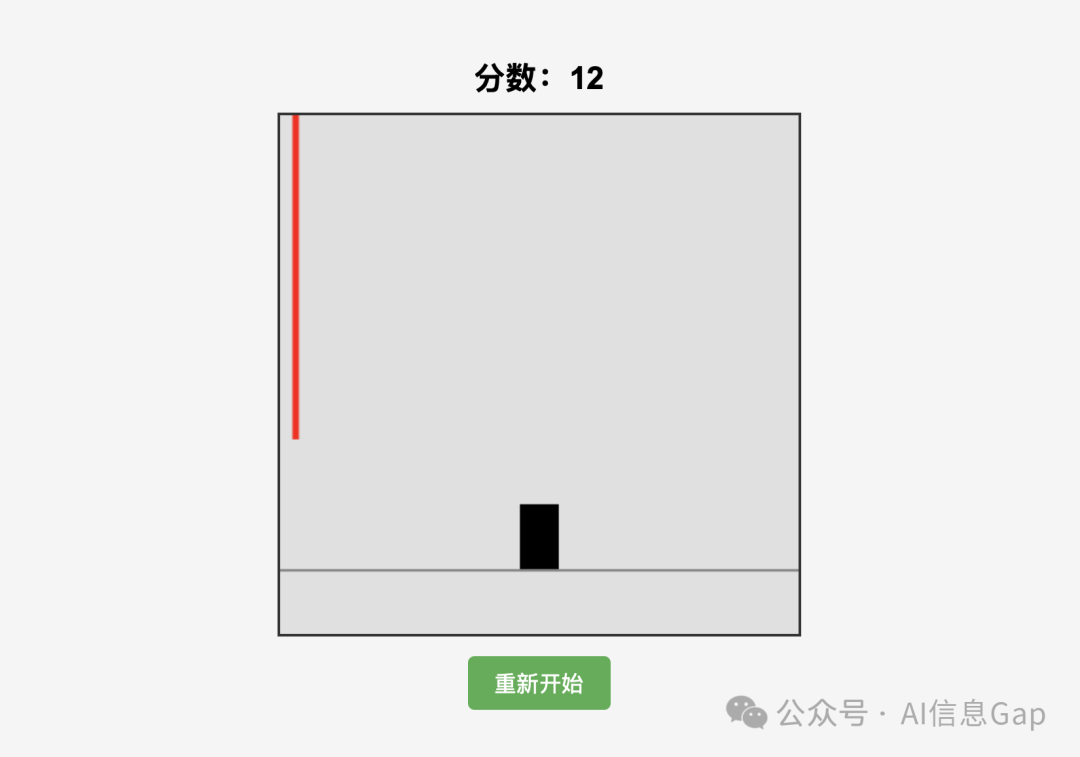
6. 跳绳
游戏链接:https://poe.com/preview/9bJ9OvWt3n4Mcx3r8rWP
代码链接:https://poe.com/s/GKdNiMgELAZYsrTF4tyl
总体不错,游戏元素的设计还可以继续优化。

我想让你作为一个前端开发专家,帮我生成一个完整的跳绳小游戏的前端代码,要求如下:
1. **技术栈**:
- 使用 HTML、CSS 和纯 JavaScript 实现,不依赖任何框架或外部库。
- 使用 <canvas> 元素绘制游戏内容。
- 代码结构清晰,注释简洁明了,方便理解。
2. **游戏功能**:
- 游戏区域为 400x400 像素,屏幕中央有一个小人(简单矩形或圆形表示)。
- 一根绳子从左侧水平移动到右侧,循环往复,速度固定。
- 玩家通过按空格键或点击屏幕让小人跳跃,避开绳子,成功跳跃一次加 1 分。
- 若小人与绳子碰撞,游戏结束,弹出“游戏结束”提示并显示分数。
- 提供“重启游戏”按钮,点击后重置分数和绳子位置。
3. **样式与交互**:
- 小人为黑色方块或圆形,绳子为红色线条,背景色为浅灰色。
- 小人跳跃有简单动画(向上移动后回落),绳子匀速移动。
- 支持键盘空格键跳跃,手机端支持触摸点击。
- 显示实时分数(例如“分数:5”),位于 canvas 上方。
4. **适配性**:
- 确保游戏在 PC 和手机浏览器上都能流畅运行。
- canvas 大小在手机端自适应屏幕宽度(最大不超过屏幕宽度)。
- 在手机端,触摸点击事件需与键盘事件等效。
5. **输出要求**:
- 提供完整的 HTML 文件代码(包含内联的 <style> 和 <script> 标签)。
- 代码直接复制到浏览器开发者工具中即可运行并体验。
- 不要生成图片或外部资源依赖,确保代码自包含。
请生成符合以上要求的完整代码,并确保逻辑正确、可玩性强。如果有任何假设或优化,代码注释中可以说明。
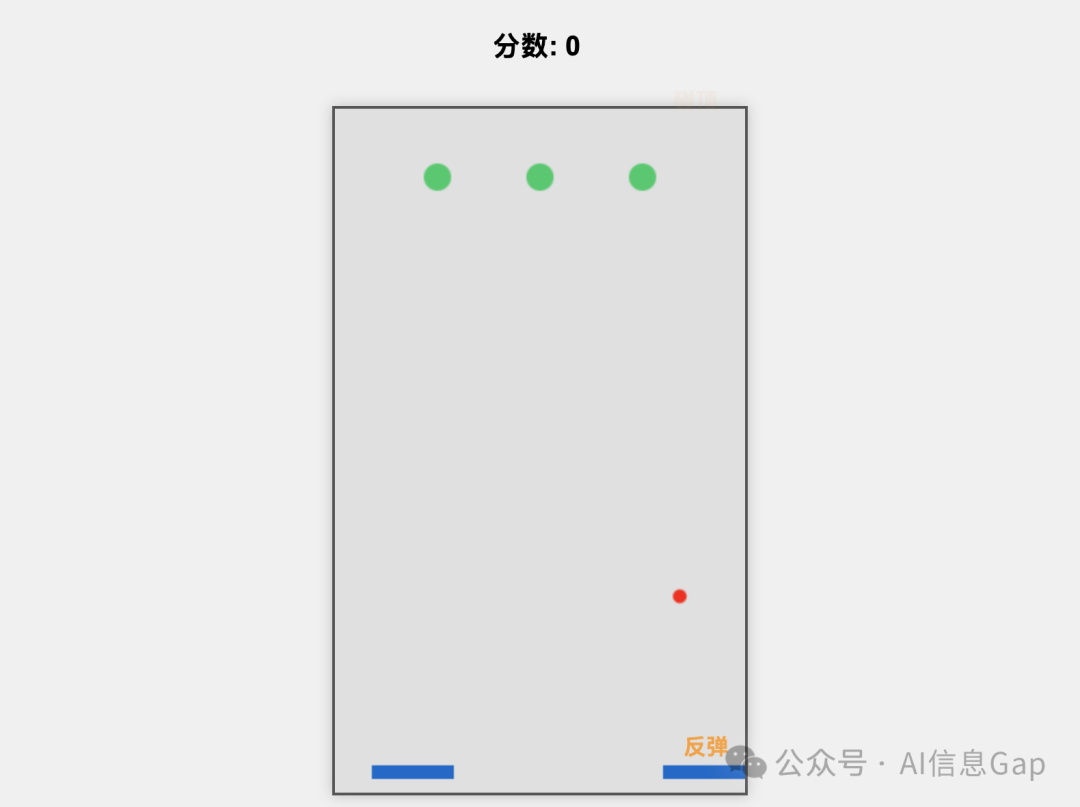
7. 弹珠台
游戏链接:https://poe.com/preview/nWDtPdVPWY2V2XczeaYQ
代码链接:https://poe.com/s/maHPyChnYYbRzeGYUa2b
第一版小球速度很快。

我想让你作为一个前端开发专家,帮我生成一个完整的弹珠台小游戏的前端代码,要求如下:
1. **技术栈**:
- 使用 HTML、CSS 和纯 JavaScript 实现,不依赖任何框架或外部库。
- 使用 <canvas> 元素绘制游戏内容。
- 代码结构清晰,注释简洁明了,方便理解。
2. **游戏功能**:
- 游戏区域为 300x500 像素,底部有左右两个挡板(每个宽 60 像素,高 10 像素),顶部有 3 个圆形得分目标(直径 20 像素,水平均匀分布)。
- 游戏开始时,弹珠(直径 10 像素)从顶部随机水平位置以初始速度下落,玩家控制挡板反弹弹珠。
- 弹珠击中每个得分目标加 10 分,目标被击中后消失并在 2 秒后重新生成。
- 弹珠每次被挡板反弹后速度略增(增加挑战性),若掉落至底部(y > 500),游戏结束,弹出“游戏结束”提示并显示最终分数。
- 提供“开始/重启”按钮,点击后重置弹珠位置、挡板位置、目标和分数,并进入游戏状态。
3. **样式与交互**:
- 弹珠为红色圆形,挡板为蓝色矩形,得分目标为绿色圆形,背景色为浅灰色,游戏区域有深灰色边框。
- 弹珠下落模拟简单物理效果:带有重力加速度(每次帧 y 速度增加 0.2),挡板反弹时反转 y 速度并保留部分 x 速度。
- 支持键盘控制:左箭头键移动左挡板,右箭头键移动右挡板(两挡板独立移动,互不干扰,速度平滑)。
- 手机端支持触摸交互:触摸屏幕左侧控制左挡板,右侧控制右挡板,滑动距离映射挡板移动。
- 显示实时分数(例如“分数:30”),位于 canvas 上方;弹珠击中目标或反弹时,短暂显示“+10”或“反弹”文字反馈(1 秒消失)。
- 可选优化:用 JavaScript 模拟简单音效(如击中目标时 console.log 一个“ding”提示)。
4. **适配性**:
- 确保游戏在 PC 和手机浏览器上都能流畅运行。
- canvas 宽度在手机端自适应屏幕(最大 300 像素),高度保持 500 像素,元素比例随宽度缩放。
- 手机端触摸事件与键盘事件等效,支持多点触控(左右挡板可同时移动)。
5. **输出要求**:
- 提供完整的 HTML 文件代码(包含内联的 <style> 和 <script> 标签)。
- 代码直接复制到浏览器开发者工具中即可运行并体验。
- 不要生成图片或外部资源依赖,确保代码自包含。
请生成符合以上要求的完整代码,并确保逻辑正确、可玩性强。如果有任何假设或优化(例如反弹角度随机化或目标移动),代码注释中可以说明。
8. 迷宫游戏
游戏链接:https://poe.com/preview/7ZSQKM4MucC87XdnH4Oa
代码链接:https://poe.com/s/6AhMvkjrgvEZKCJLTWxk
完美。

我想让你作为一个前端开发专家,帮我生成一个完整的迷宫游戏的前端代码,要求如下:
1. **技术栈**:
- 使用 HTML、CSS 和纯 JavaScript 实现,不依赖任何框架或外部库。
- 代码结构清晰,注释简洁明了,方便理解。
2. **游戏功能**:
- 生成一个 10x10 的迷宫网格,使用简单的递归回溯算法随机生成(确保从起点到终点始终有解)。
- 起点固定在左上角 (0,0),终点固定在右下角 (9,9)。
- 玩家控制一个小球从起点移动到终点,计时从第一次移动开始,精确到毫秒。
- 小球到达终点时,停止计时,弹出“胜利”提示并显示用时(例如“用时:12.345秒”)。
- 提供两个按钮:“重置游戏”将小球移回起点并重置计时,“重新生成迷宫”生成新迷宫并重置游戏状态。
3. **样式与交互**:
- 迷宫使用 CSS Grid 布局,每个格子 40x40 像素,墙为黑色实线(2px 粗),路径为白色,小球为红色圆形(直径 30 像素),起点为绿色方块,终点为蓝色方块。
- 小球移动时有平滑过渡动画(0.2 秒),撞墙时无法通过并轻微抖动(视觉反馈)。
- 支持键盘方向键(上下左右)控制小球,单次按键移动一格。
- 手机端支持触摸滑动:检测滑动方向(上下左右),滑动距离超过 20 像素时移动一格,避免误触。
- 显示实时计时(例如“时间:12.345秒”),位于游戏区域上方,游戏未开始时显示“时间:0.000秒”。
- 界面简洁,背景色为浅灰色 (#e0e0e0),迷宫区域有深灰色边框。
4. **适配性**:
- 确保游戏在 PC 和手机浏览器上都能流畅运行。
- 支持响应式设计,迷宫网格大小随窗口缩放调整,手机端每个格子最小 30x30 像素(若屏幕过小,保持 10x10 网格并启用滚动)。
- 手机端触摸滑动事件与键盘事件等效,支持连续滑动操作。
5. **输出要求**:
- 提供完整的 HTML 文件代码(包含内联的 <style> 和 <script> 标签)。
- 代码直接复制到浏览器开发者工具中即可运行并体验。
- 不要生成图片或外部资源依赖,确保代码自包含。
请生成符合以上要求的完整代码,并确保逻辑正确、可玩性强。如果有任何假设或优化(例如迷宫生成算法的具体实现或胜利时的动画效果),代码注释中可以说明。
9. 堆积木
游戏链接:https://poe.com/preview/Opvx1icgHTlCkwMpZkrh
代码链接:https://poe.com/s/8DZAb7RL2Y17Yeb9aPa5
完美。

我想让你作为一个前端开发专家,帮我生成一个完整的堆积木小游戏的前端代码,要求如下:
1. **技术栈**:
- 使用 HTML、CSS 和纯 JavaScript 实现,不依赖任何框架或外部库。
- 使用 <canvas> 元素绘制游戏内容。
- 代码结构清晰,注释简洁明了,方便理解。
2. **游戏功能**:
- 游戏区域为 300x500 像素,方块(宽 100 像素,高 20 像素)从顶部左右移动下落。
- 玩家点击屏幕或按键放置方块,堆叠成功加 1 分,堆叠高度超过 10 层加额外奖励分。
- 若方块未完全落在下方方块上(偏移过大),堆垛倒塌,游戏结束,弹出“游戏结束”提示并显示分数。
- 提供“重启游戏”按钮,点击后重置堆垛和分数。
3. **样式与交互**:
- 方块为随机颜色(每次生成不同),背景色为浅灰色,底部有一条基准线。
- 方块左右移动有匀速动画,下落时有简单过渡效果。
- 支持鼠标点击或空格键放置,手机端支持触摸点击。
- 显示实时分数和堆叠高度(例如“分数:5 高度:3”),位于 canvas 上方。
4. **适配性**:
- 确保游戏在 PC 和手机浏览器上都能流畅运行。
- canvas 大小在手机端自适应屏幕宽度(最大不超过屏幕宽度)。
- 在手机端,触摸点击事件需与键盘事件等效。
5. **输出要求**:
- 提供完整的 HTML 文件代码(包含内联的 <style> 和 <script> 标签)。
- 代码直接复制到浏览器开发者工具中即可运行并体验。
- 不要生成图片或外部资源依赖,确保代码自包含。
请生成符合以上要求的完整代码,并确保逻辑正确、可玩性强。如果有任何假设或优化,代码注释中可以说明。
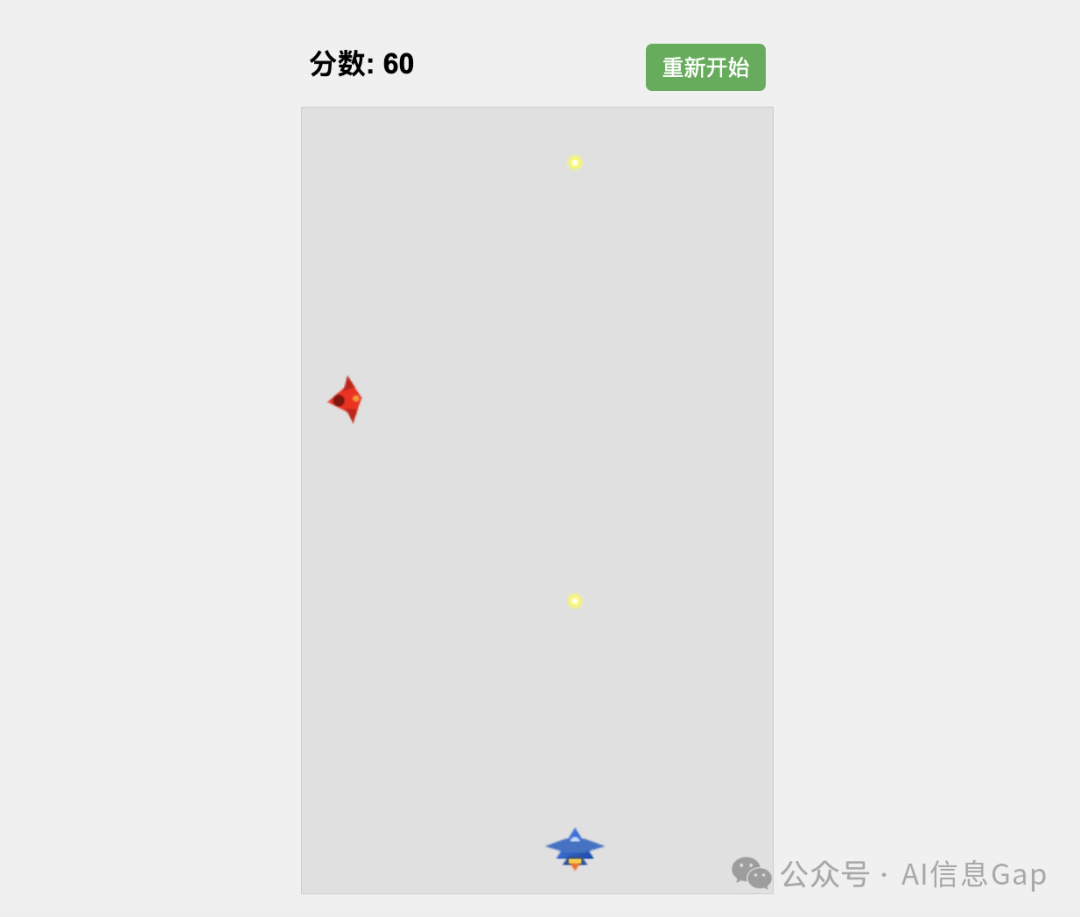
10. 飞机大战
游戏链接:https://poe.com/preview/SElSXKRudcxS8OIZYzYo
代码链接:https://poe.com/s/aBjv9HVsunJr9FOvwYCJ
手机上体验真不错。

我想让你作为一个前端开发专家,帮我生成一个完整的飞机大战小游戏的前端代码,要求如下:
1. **技术栈**:
- 使用 HTML、CSS 和纯 JavaScript 实现,不依赖任何框架或外部库。
- 使用 <canvas> 元素绘制游戏内容。
- 代码结构清晰,注释简洁明了,方便理解。
2. **游戏功能**:
- 游戏区域为 300x500 像素,玩家控制一架飞机(底部初始位置),敌机从顶部随机生成。
- 玩家飞机每隔 0.5 秒自动发射子弹,击落敌机加 10 分,敌机到达底部或撞到玩家飞机则游戏结束。
- 敌机每隔 2 秒生成一架,随机水平位置向下移动。
- 提供“重启游戏”按钮,点击后重置飞机位置和分数。
3. **样式与交互**:
- 玩家飞机为蓝色三角形,敌机为红色方块,子弹为黄色小圆点,背景色为浅灰色。
- 支持键盘左右键移动飞机,按空格键发射子弹,手机端触摸滑动控制移动并自动射击。
- 显示实时分数(例如“分数:50”),位于 canvas 上方。
- 动画流畅,子弹和敌机匀速移动。
4. **适配性**:
- 确保游戏在 PC 和手机浏览器上都能流畅运行。
- canvas 大小在手机端自适应屏幕宽度(最大不超过屏幕宽度)。
- 在手机端,触摸滑动事件需与键盘事件等效。
5. **输出要求**:
- 提供完整的 HTML 文件代码(包含内联的 <style> 和 <script> 标签)。
- 代码直接复制到浏览器开发者工具中即可运行并体验。
- 不要生成图片或外部资源依赖,确保代码自包含。
请生成符合以上要求的完整代码,并确保逻辑正确、可玩性强。如果有任何假设或优化,代码注释中可以说明。
我是木易,一个专注AI领域的技术产品经理,国内Top2本科+美国Top10 CS硕士。
相信AI是普通人的“外挂”,致力于分享AI全维度知识。这里有最新的AI科普、工具测评、效率秘籍与行业洞察。
欢迎关注“AI信息Gap”,用AI为你的未来加速。
(文:AI信息Gap)

