自从 Cursor 和 AI 编程火了之后,AI 编程产品大概就分成了两类。
Cursor 和 Windsurf 这类 AI IDE:
这类产品具有本身 IDE 开发产品的所有能力,AI 是附加的,并且有补全、chat、Agents 三类主要的 AI 功能,即使不使用这些 AI 能力你也可以用他们正常写代码开发。

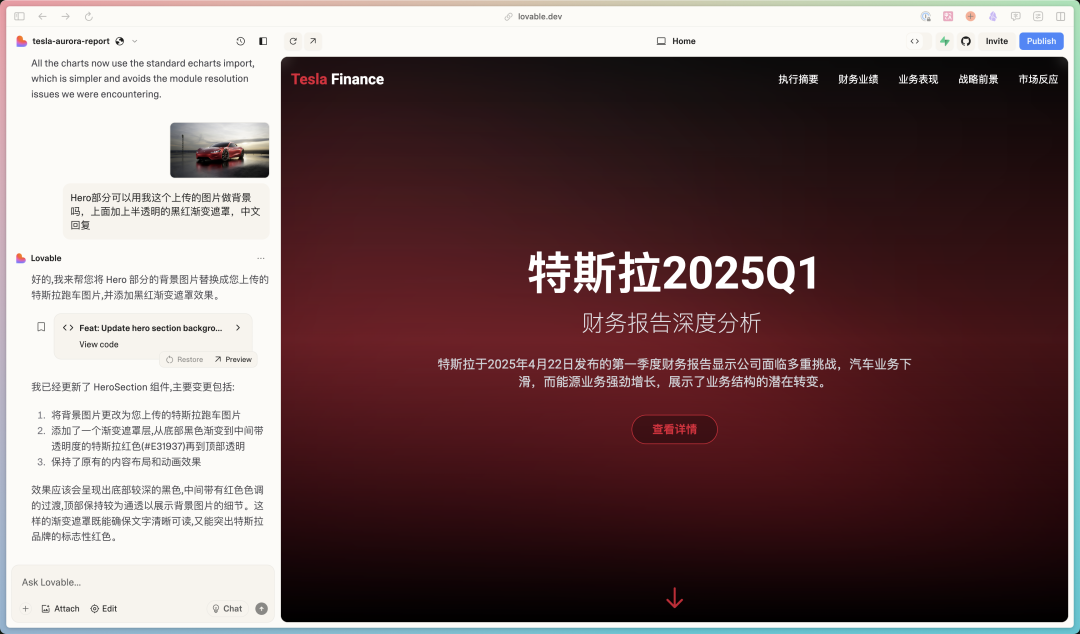
V0 和 Lovable 这类 Vibe Coding 产品:
这类产品的特点是主要靠跟 AI 编码 Agents 对话来编码,所以他们虽然也有可以看代码的能力但是基本上也就是只能看看了。

这两类产品面向的人群是完全不同的,但显然 Lovable 这种产品在用户群体的覆盖范围更大,毕竟人人都会打字描述需求。
目前 Vibe Coding 的问题都挺明显的,很多时候很多需求只是通过语言不太好描述,而且不是所有人都懂开发和设计中的一些术语。
当然 Lovable 之类的支持上传设计稿,但是目前的多模态模型还是不太能将单纯的图片信息映射到代码上,尤其是一些设计细节,比如跟白色很接近的灰色,或者很细的描边。
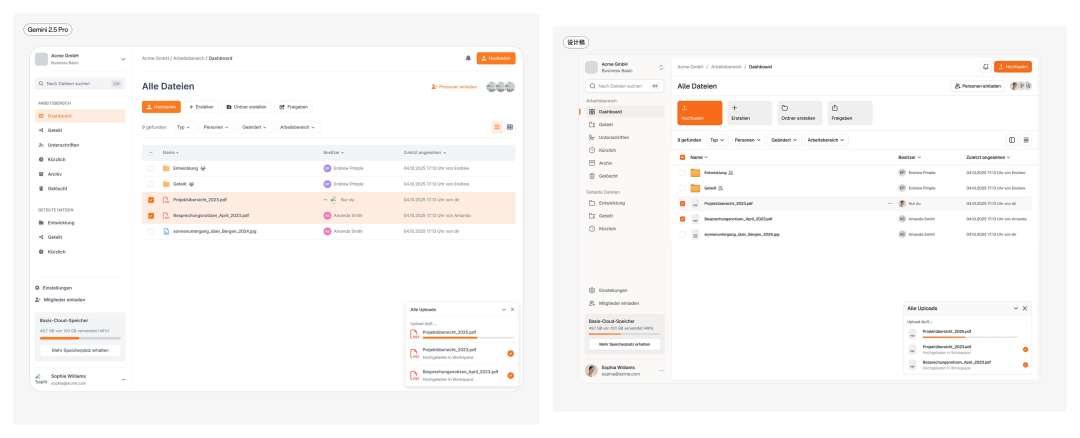
Gemini 2.5Pro 的多模态和前端能力已经很强了,单纯从图片设计稿还原还是有些问题。

图形化的设计稿和交互稿依然是保证产品形态和界面还原的最主要的方式,另外一些页面的素材也包括在了设计稿里面,比如已经切好图的图片、字体文件、图标以及页面间的关系等等。
那么UI、UX 设计稿最多的在哪里呢?毫无疑问是 Figma,所以 Figma 做类似 Vibe Coding 产品是顺理成章的事情,毕竟他们生态中大部分东西都已经做好了。
就像 Figma CEO 说的 “Design as Prompt”,在涉及到前端开发的时候设计稿就是最精准的提示词,直接驱动代码、原型、甚至完整 Web App 的生成。
在去年 Figma 想通过 Figma AI 生成设计稿碰壁之后,终于在今年看到了自己应该做的事情,帮助设计师或者其他人将设计稿或者交互稿变成产品。
在昨晚的 Figma 2025 Config 发布了自己的 Vibe Coding 产品 Figma Make,研究了一下目前公开的信息,发现他们这次真的想的挺清楚的。
基础界面
从界面上来看 Make 跟其他 Vibe Coding 产品都差不多,左右分栏设计。
左边是输入框和聊天界面,用来跟编码 Agents 沟通,输入类型上支持图片上传、Figma 画板以及文字,从 UI 来看目前应该用的是 Claude 3.7 模型。
右侧的分栏用来预览和跟页面直接交互修改内容,上方可以切换代码和预览,右上角支持预览和分享项目。

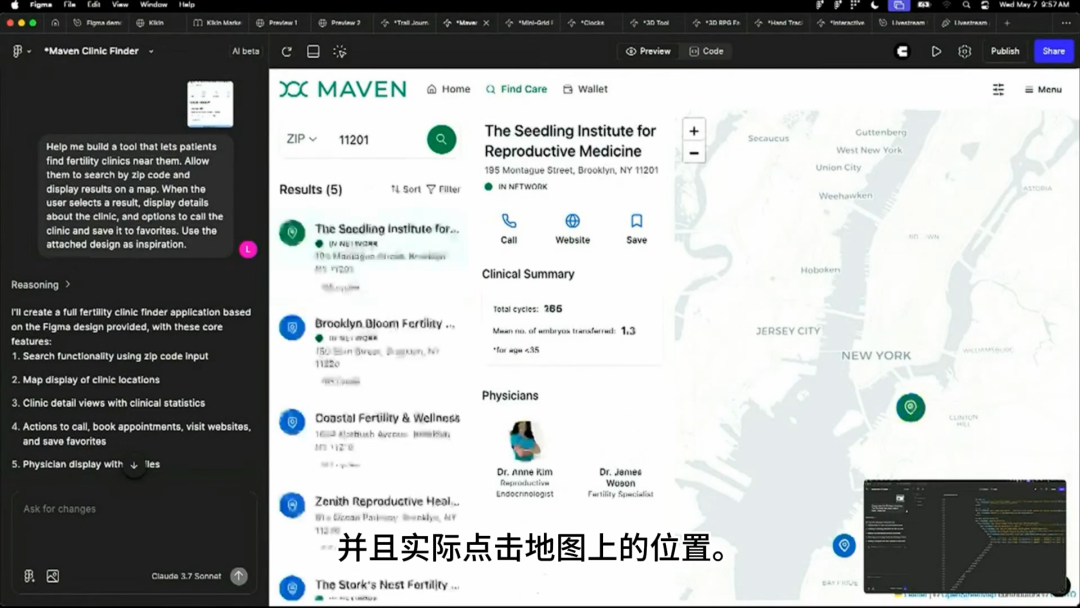
从设计稿生成网页
除了常见的图片和文字交互,作为 Figma 出品的产品,最重要的当然是支持直接导入 Figma 设计稿,你可以在设计稿页面直接复制想要开发的页面设计稿,然后粘贴到输入框里面。
这时候提示词只需要写跟静态画面无关的产品逻辑就行,比如点哪里哪里动,关于界面和设计以及 AI 可以看的出来的逻辑一概不用管。
Figma 会将设计稿中的布局、变量、组件语义传到 Agents 中确保完美还原,由于 Figma 自己有完整的信息这部分是最不需要担心的。
而且从演示来看,页面中的插画图片素材都会在生成的网页展示,这是现在任何 Vibe Coding 产品都无法做到的,这一下就将生成的网页表现力提高了非常多。
通过编辑工具精准迭代
如果你经常进行 Vibe Coding 肯定就会发现,一些涉及到具体位置的基础样式或者逻辑改动非常困难,主要问题在于跟 AI 用文字沟通的时候费劲,你光是描述要修改的位置就已经需要打很多字了。
而且本来修改文字这种就可以直接改的完全用不到让 AI 重写一遍,浪费 Token 不说还有可能改出问题。
创建过程中可以跟设计稿结合,在后续迭代过程中当然也可以,Figma 直接将设计稿编辑那一套拿到了 Figma Make。
你可以点击鼠标图标后,选择想要修改的部分如果是常规样式的修改直接就可以像改设计稿一样改掉,比如改个文字或者这个属性的颜色,对齐方式。
如果涉及到逻辑以及你不知道什么好的话,可以选中这个元素点击魔法棒图标直接跟 AI 说你的需求,他就只会改这个部分,避免了浪费 Token,也避免了改了这里那里出问题这种痛苦。
高级能力
除了这些之外,在发布会的演示上他们也展示了一些高级能力。
非常方便的接入地图 API,快速在网页中嵌入地图和搜索地点。

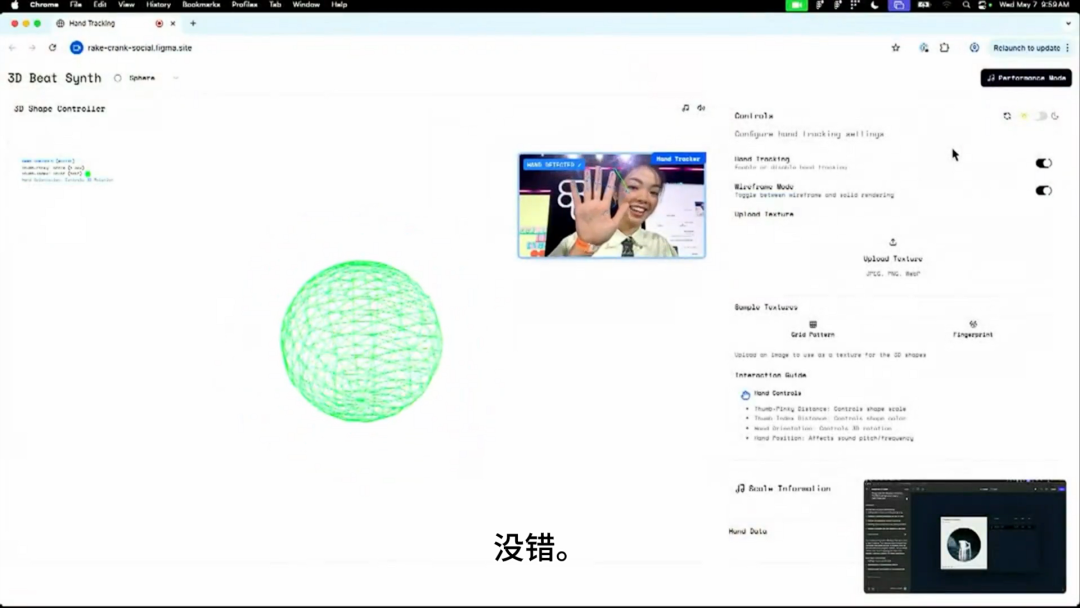
使用 3D 素材或者调用电脑的摄像头等硬件,这个应该可以直接写,不清楚有没有针对这些进行专门的优化。


最后 Figma 昨天还推出了一个类似 Framer 或者 Webflow 的可视化低代码建设工具 Figma Site,可以直接将你的设计稿转换成网站发布。
你也可以在 Figma Site 中使用 Make 的能力,比如实现一些具有复杂逻辑的功能,大部分直接从设计稿生成少部分用 AI 补充代码生成,也很有想象力。

如何使用
目前 Framer make 还在内测阶段,有一部分的专业版用户已经有权限了,他们说会在几周内开放给所有的专业版用户使用,而且 Beta 期间针对专业版用户是免费的,但会有使用上限。
基本上这就是 Figma Make 的全部介绍了。
随着 AI 代码能力的的逐渐加强和各种工具的帮助,设计师这个职业的职责范围正在变得越来越大
Prompt Engineer 正在成为设计师的新标签;前端工程师从“像素搬运”转向“架构整合者”,负责审查并优化 AI 生成的代码。
Vibe Coding 玩的好的有很多了解前端的设计师,这次 Figma 加入开发能力后,更多设计师会接触到这些,设计师群体两极化的趋势会越来越明显,早卷比晚卷要好点朋友们。
另外演讲虽未明确时间表,但从 Figma 一贯的社区策略推测,开放 API 与私有大模型接入将是水到渠成的下一步,为企业级安全和定制化留出空间。
目前来看 Figma 在 AI 上的战略虽然早期有些问题,这次发布之后看显然是比 Adobe 要做的好的,清晰的知道自己哪些部分可以动哪些部分不行。
如果你觉的教程对你有帮助的话可以帮我点个赞👍或者喜欢🩷,也可以推荐给你需要的朋友们!
(文:归藏的AI工具箱)
