上次分享完如何用 Claude 写出好看的界面之后发现,这套逻辑还能解决另一个打工人更加紧迫的问题。
将文档变成更加易读的 PPT 或者网页。先来看一下效果。
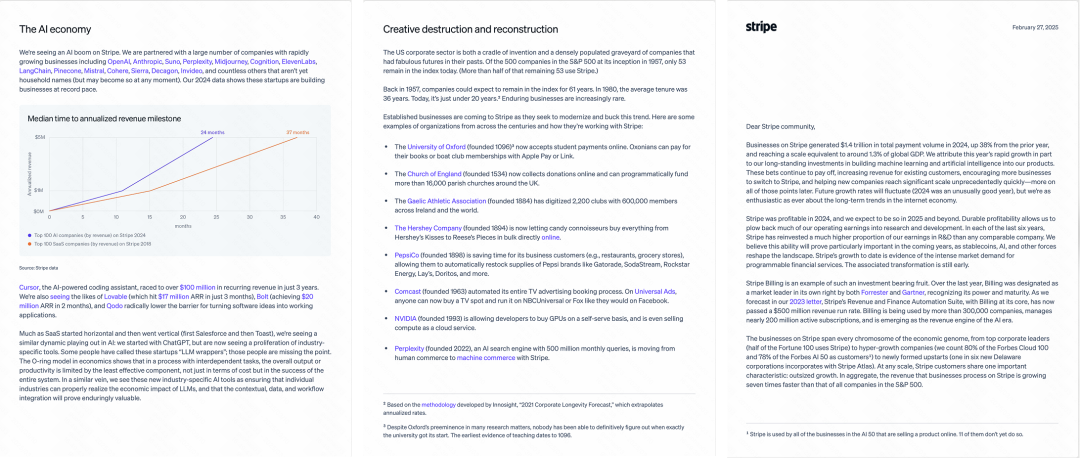
我找了一个 Stripe 24 年的总结文档,里面有他们的各种数据和优质客户的案例,但是全是密密麻麻的文字,而且全是英文。

生成之后的页面是这样的,Claude 会自动提取信息层级和分类,然后生成非常易于理解和美观的可视化网页,支持切换成夜间模式和移动端的响应式网页。
你也可以在这个网址预览网页:https://lqb9jj5ryz.yourware.so/
怎么做的呢?
其实大部分的技巧和提示词来自我前几天写的这个教程:别再用AI写垃圾代码!4个技巧帮你用AI写出漂亮炫酷的应用。
这里直接给提示词。
相较于上个教程,我又加了几条要求,确保你可以将任何文件扔进去,不需要一个字的修改就能生成美观的网页。
- 因为我们很多的文件都是英文的,所以我加了让他变成中文的要求
- 另外让他参考 Linear App 的设计语言,这个灵感来自 Padphone 老师
- 还有就是可以在页面加上你的社交媒体链接和你的名字,方便网页传播之后大家可以找到作者
- 去掉了 Unsplash 的图片要求,因为免费的 API 不太好查找对应的主题图片
我会给你一个文件,分析内容,并将其转化为美观漂亮的中文可视化网页:
## 内容要求
- 所有页面内容必须为简体中文
- 保持原文件的核心信息,但以更易读、可视化的方式呈现
- 在页面底部添加作者信息区域,包含:
* 作者姓名: [作者姓名]
* 社交媒体链接: 至少包含GitHub、Twitter/X、LinkedIn等主流平台
* 版权信息和年份
## 设计风格
- 整体风格参考Linear App的简约现代设计
- 使用清晰的视觉层次结构,突出重要内容
- 配色方案应专业、和谐,适合长时间阅读
## 技术规范
- 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript
- 实现完整的深色/浅色模式切换功能,默认跟随系统设置
- 代码结构清晰,包含适当注释,便于理解和维护
## 响应式设计
- 页面必须在所有设备上(手机、平板、桌面)完美展示
- 针对不同屏幕尺寸优化布局和字体大小
- 确保移动端有良好的触控体验
## 图标与视觉元素
- 使用专业图标库如Font Awesome或Material Icons(通过CDN引入)
- 根据内容主题选择合适的插图或图表展示数据
- 避免使用emoji作为主要图标
## 交互体验
- 添加适当的微交互效果提升用户体验:
* 按钮悬停时有轻微放大和颜色变化
* 卡片元素悬停时有精致的阴影和边框效果
* 页面滚动时有平滑过渡效果
* 内容区块加载时有优雅的淡入动画
## 性能优化
- 确保页面加载速度快,避免不必要的大型资源
- 图片使用现代格式(WebP)并进行适当压缩
- 实现懒加载技术用于长页面内容
## 输出要求
- 提供完整可运行的单一HTML文件,包含所有必要的CSS和JavaScript
- 确保代码符合W3C标准,无错误警告
- 页面在不同浏览器中保持一致的外观和功能
请根据上传文件的内容类型(文档、数据、图片等),创建最适合展示该内容的可视化网页。你说生成之后如何部署的问题,这个如果你用的 POE 或者 Claude 都可以直接分享在线版本的网页,如果你用的不是这两个的话,只需要访问https://www.yourware.so/,然后将代码粘贴进去点 Deploy Code 就行。

我其实已经看到很多自媒体将这种方法生成的网页截图放在他们的视频里帮助用户理解了,比如口罩哥那里我就看到好几次,但是没有这么漂亮。
所以这种方法不只是可以帮你在工作中汇报内容,也可以帮用户理解复杂逻辑的内容和文档。
你也可以在提示词中加入你自己的需求,例如确实需要 PPT 形式的就可以让他生成网页形式的 PPT,每个卡片大小都是 16:9 的比例就行。
今天的教程就到这里了,如果觉得对你有帮助的话麻烦给个赞👍或者喜欢🩷
(文:归藏的AI工具箱)
