乔木搞得更细了现在还有分支,有需求可以看看
字数 6185,阅读大约需 31 分钟
从一个神奇提示词说起
上周我的好朋友 @歸藏 发了一段提示词,核心思想是用前端和设计角度出发。
要求Claude Sonnet 3.7模型,用现代网站开发常用组件库:
如TailwindCSS、Fontawesome等,让AI把任何内容转换成精美单页 HTML 。
这个思路,一听就很靠谱。
AI是概率模型,通过预测Token生成内容,很容易乱发挥。
给它最佳实践框架,限定范围,内容生成就更可控。
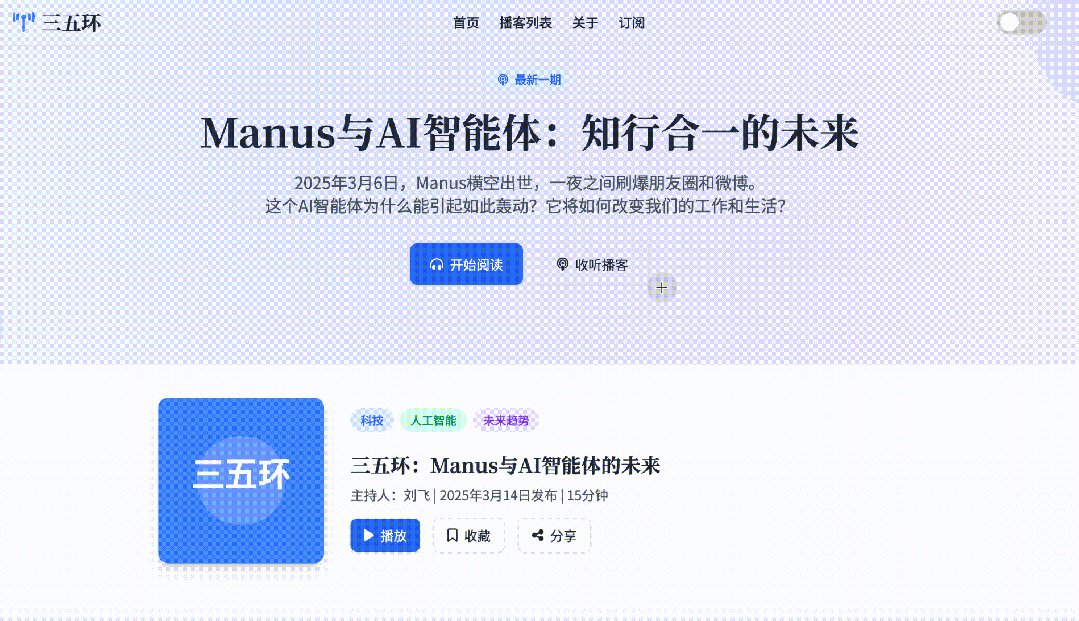
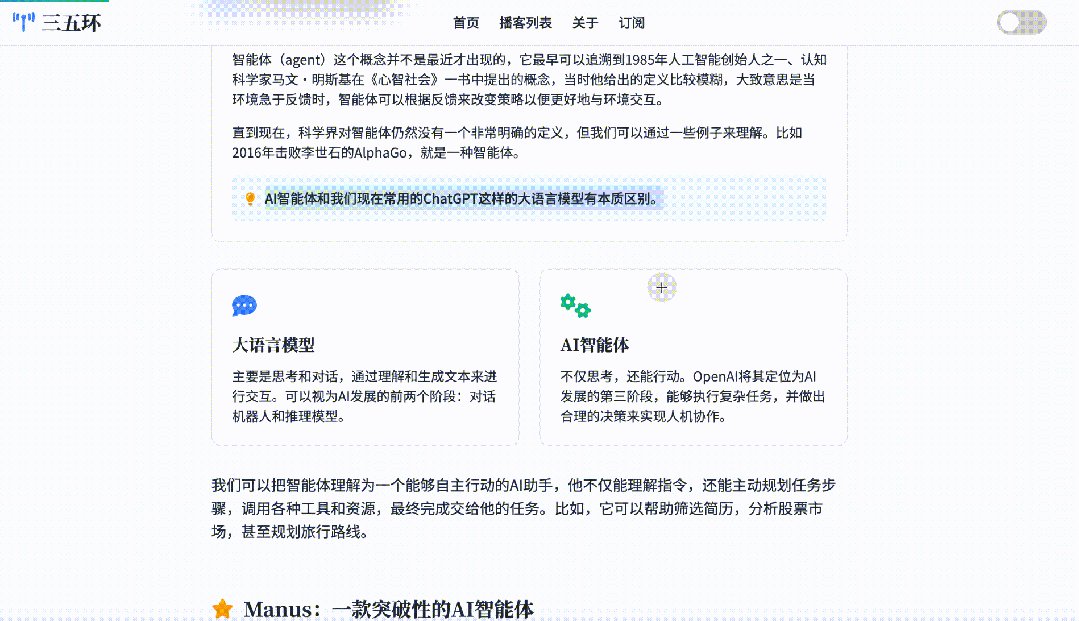
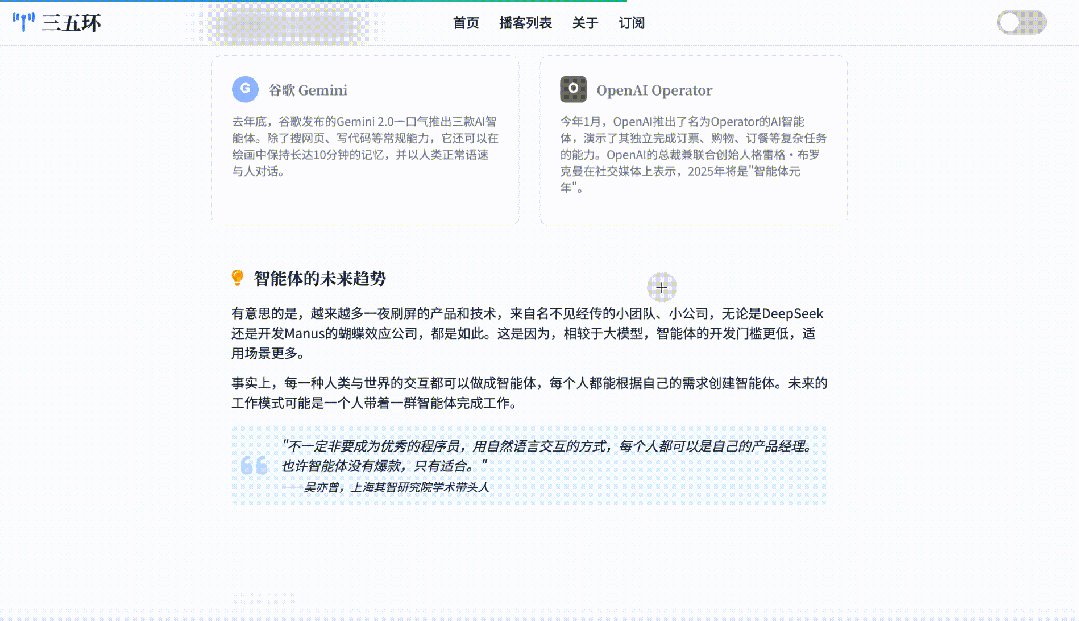
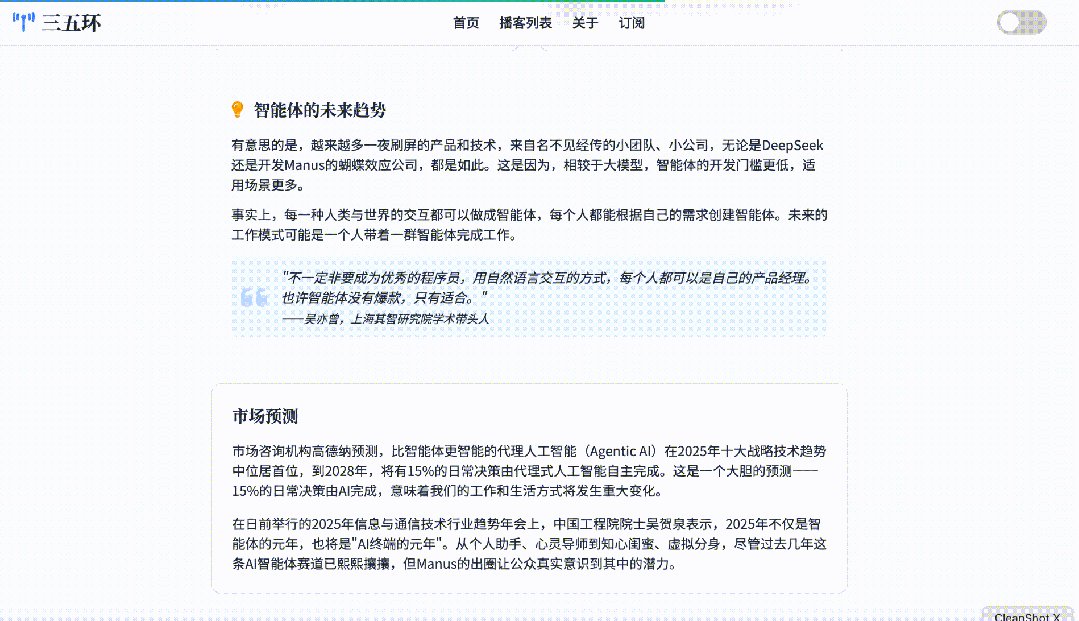
生成网页效果演示
三五环最新一期播客生成的网站

体验地址:
https://www.qiaomu.ai/demo/25031502.html
《原则》书摘生成的杂志风网站:

用什么工具,如何生成?
理论上,只要支持 Claude Sonnet 3.7 或 3.7 Thinking模型的 AI 工具都可以。
-
• 客户端:POE、Raycast AI、Monica等 -
• AI编程工具:Trae、Windsurf、Cursor等 -
• AI画布:Windsurf、Flowith等
但实际测试下来:
POE和Raycast AI可能做过优化,无论从稳定性和生成质量上都更靠谱。
而 AI 编程工具,超过一定代码行数就会报错。
如果你要买Raycast,可用我的推荐地址,真的最值买的AI工具之一。
https://raycast.com/?via=joe-seesun

在歸藏提示词基础上,我做了几次迭代,如指定JS和CSS地址、指定排版风格,从而让生成质量更可控,V3版提示词如下:
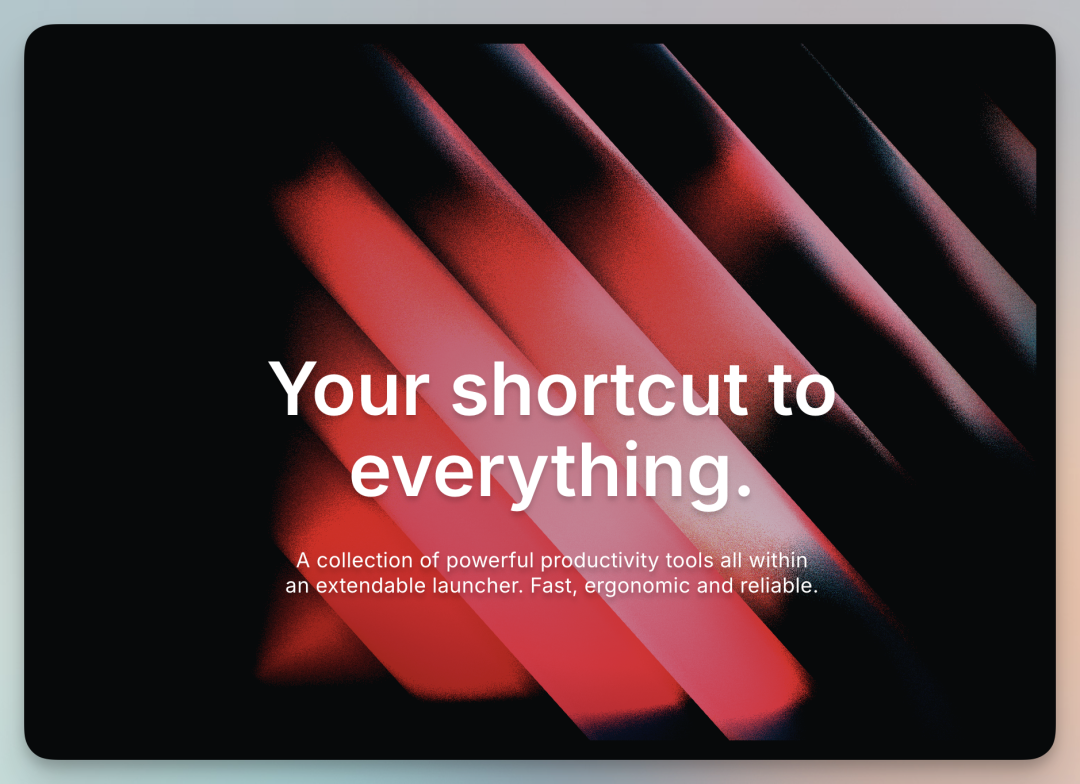
你是一名专业的网页设计师和前端开发专家,对现代 Web 设计趋势和最佳实践有深入理解,尤其擅长创造具有极高审美价值的用户界面。你的设计作品不仅功能完备,而且在视觉上令人惊叹,能够给用户带来强烈的"Aha-moment"体验。
请根据最后提供的内容,设计一个**美观、现代、易读**的"中文"可视化网页。请充分发挥你的专业判断,选择最能体现内容精髓的设计风格、配色方案、排版和布局。
**设计目标:**
* **视觉吸引力:** 创造一个在视觉上令人印象深刻的网页,能够立即吸引用户的注意力,并激发他们的阅读兴趣。
* **可读性:** 确保内容清晰易读,无论在桌面端还是移动端,都能提供舒适的阅读体验。
* **信息传达:** 以一种既美观又高效的方式呈现信息,突出关键内容,引导用户理解核心思想。
* **情感共鸣:** 通过设计激发与内容主题相关的情感(例如,对于励志内容,激发积极向上的情绪;对于严肃内容,营造庄重、专业的氛围)。
**设计指导(请灵活运用,而非严格遵循):**
* **整体风格:** 可以考虑杂志风格、出版物风格,或者其他你认为合适的现代 Web 设计风格。目标是创造一个既有信息量,又有视觉吸引力的页面,就像一本精心设计的数字杂志或一篇深度报道。
* **Hero 模块(可选,但强烈建议):** 如果你认为合适,可以设计一个引人注目的 Hero 模块。它可以包含大标题、副标题、一段引人入胜的引言,以及一张高质量的背景图片或插图。
* **排版:**
* 精心选择字体组合(衬线和无衬线),以提升中文阅读体验。
* 利用不同的字号、字重、颜色和样式,创建清晰的视觉层次结构。
* 可以考虑使用一些精致的排版细节(如首字下沉、悬挂标点)来提升整体质感。
* Font-Awesome中有很多图标,选合适的点缀增加趣味性。
* **配色方案:**
* 选择一套既和谐又具有视觉冲击力的配色方案。
* 考虑使用高对比度的颜色组合来突出重要元素。
* 可以探索渐变、阴影等效果来增加视觉深度。
* **布局:**
* 使用基于网格的布局系统来组织页面元素。
* 充分利用负空间(留白),创造视觉平衡和呼吸感。
* 可以考虑使用卡片、分割线、图标等视觉元素来分隔和组织内容。
* **调性:**整体风格精致, 营造一种高级感。
* **数据可视化:**
* 设计一个或多个数据可视化元素,展示Naval思想的关键概念和它们之间的关系。
* 可以考虑使用思想导图、概念关系图、时间线或主题聚类展示等方式。
* 确保可视化设计既美观又有洞察性,帮助用户更直观地理解Naval思想体系的整体框架。
* 使用Mermaid.js来实现交互式图表,允许用户探索不同概念之间的关联。
**技术规范:**
* 使用 HTML5、Font Awesome、Tailwind CSS 和必要的 JavaScript。
* Font Awesome: [https://cdn.staticfile.org/font-awesome/6.4.0/css/all.min.css](https://cdn.staticfile.org/font-awesome/6.4.0/css/all.min.css)
* Tailwind CSS: [https://cdn.staticfile.org/tailwindcss/2.2.19/tailwind.min.css](https://cdn.staticfile.org/tailwindcss/2.2.19/tailwind.min.css)
* 非中文字体: [https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap](https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap)
* `font-family: Tahoma,Arial,Roboto,"Droid Sans","Helvetica Neue","Droid Sans Fallback","Heiti SC","Hiragino Sans GB",Simsun,sans-self;`
* Mermaid: [https://cdn.jsdelivr.net/npm/mermaid@latest/dist/mermaid.min.js](https://cdn.jsdelivr.net/npm/mermaid@latest/dist/mermaid.min.js)
* 实现完整的深色/浅色模式切换功能,默认跟随系统设置,并允许用户手动切换。
* 代码结构清晰、语义化,包含适当的注释。
* 实现完整的响应式,必须在所有设备上(手机、平板、桌面)完美展示。
**额外加分项:**
* **微交互:** 添加微妙而有意义的微交互效果来提升用户体验(例如,按钮悬停效果、卡片悬停效果、页面滚动效果)。
* **补充信息:** 可以主动搜索并补充其他重要信息或模块(例如,关键概念的解释、相关人物的介绍等),以增强用户对内容的理解。
* **延伸阅读:** 分析文件后,提供一份"进一步阅读"的简短清单,推荐 5 本最佳相关书籍或论文,并提供简要说明或链接。
**输出要求:**
* 提供一个完整、可运行的单一 HTML 文件,其中包含所有必要的 CSS 和 JavaScript。
* 确保代码符合 W3C 标准,没有错误或警告。
请你像一个真正的设计师一样思考,充分发挥你的专业技能和创造力,打造一个令人惊艳的网页!
待处理内容:{{content}}脑洞发散
按照这套提示词思路,可利用很多JS代码库,用一个HTML页,展示各种炫酷功能。
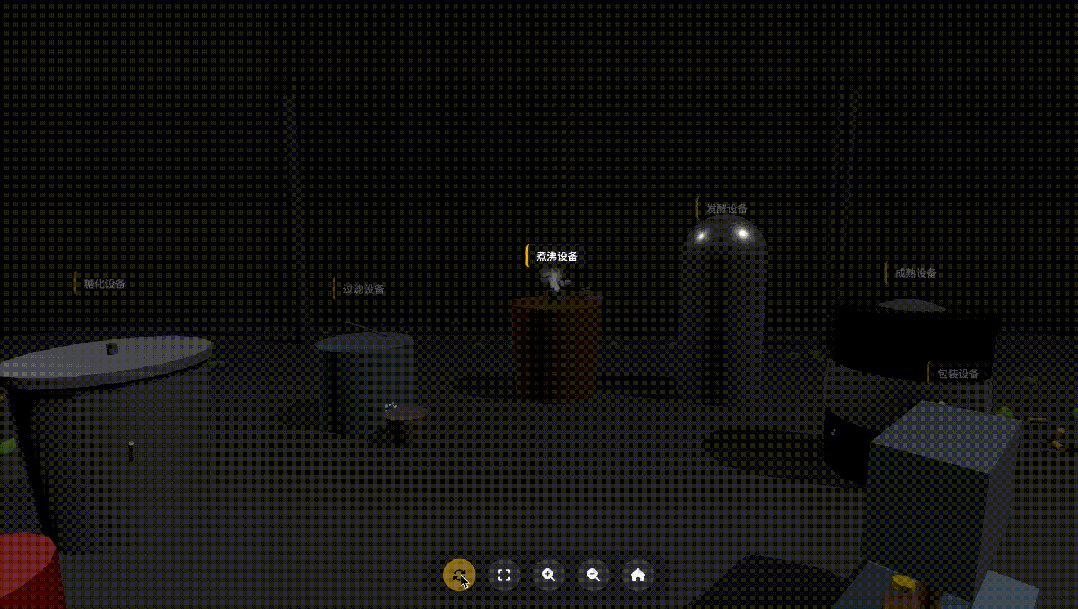
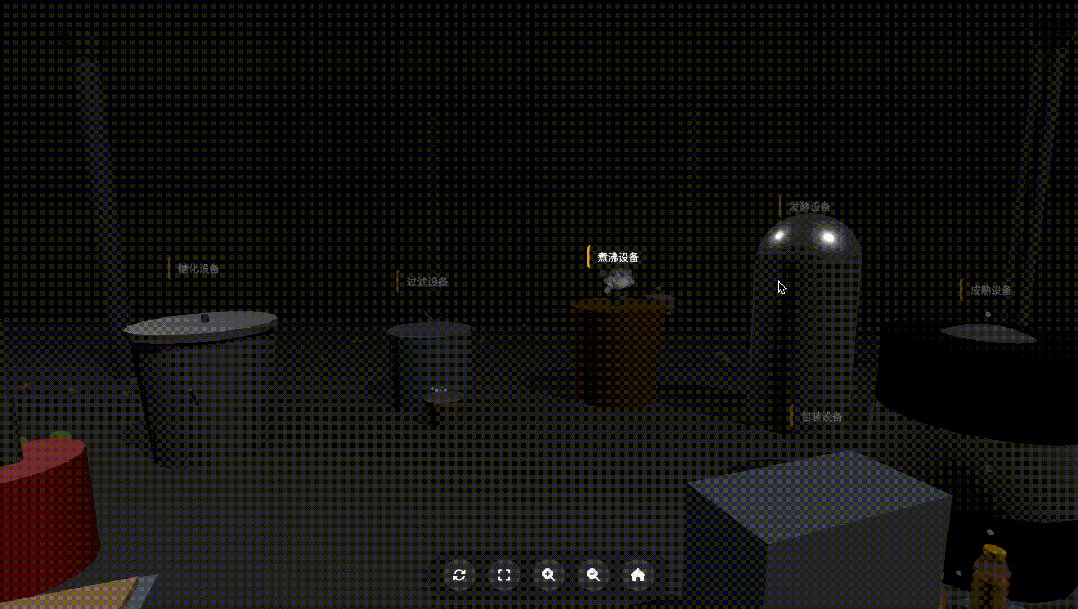
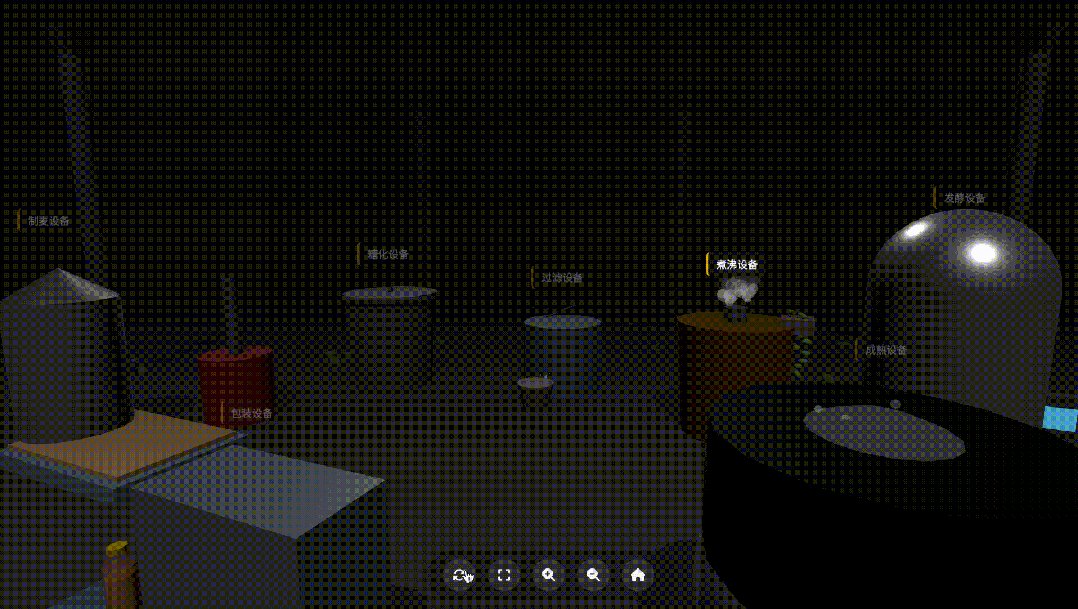
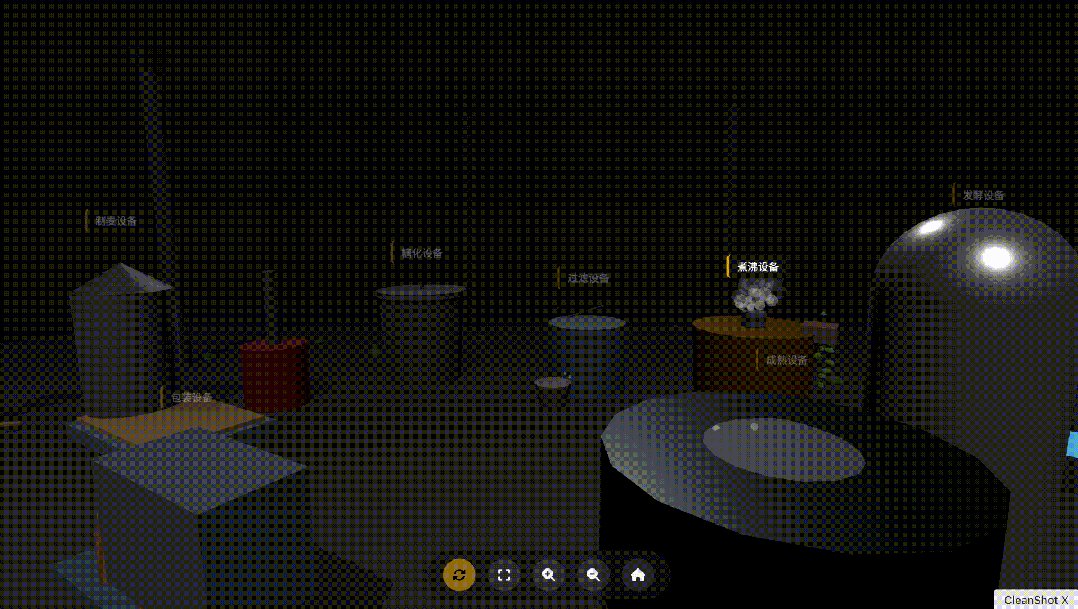
生成 3D 动画

上面是用ThreeJS,一个3D模型代码库。
让 AI 生成的「精酿啤酒」工艺演示。
https://www.qiaomu.ai/demo/beer.html

北京四合院结构演示
https://www.qiaomu.ai/demo/yuan.html
更多3D演示
大模型原理:https://www.qiaomu.ai/demo/llm.html
巧克力制作:https://www.qiaomu.ai/demo/chocolate.html
今天花了3个小时调试,只留了一个版本:
作为一名专精于Three.js的创意技术总监和可视化专家,你擅长将复杂信息转化为引人入胜的交互式3D体验。请为我提供的任何主题或内容创建一个令人惊艳的单页面HTML展示,融合高级视觉设计和沉浸式3D效果。
## 关键技术要素
使用以下技术栈构建沉浸式体验:
- Three.js (https://cdn.jsdelivr.net/npm/three@0.160.0/build/three.min.js)
- 内嵌自定义控件代码,避免外部依赖问题
- Tailwind CSS (https://cdn.staticfile.org/tailwindcss/2.2.19/tailwind.min.css)
- Font Awesome (https://cdn.staticfile.org/font-awesome/6.4.0/css/all.min.css)
- 中文排版使用 Noto Serif SC 和 Noto Sans SC
- GSAP动画库 (https://cdnjs.cloudflare.com/ajax/libs/gsap/3.12.2/gsap.min.js)
## 3D场景设计
根据内容主题,设计一个完整的Three.js场景,可能包括:
- 适合主题的3D几何体、模型或粒子系统
- 动态相机和光照设置
- 基于滚动或用户交互的动画效果
- 在3D环境与2D内容之间建立有意义的联系
- 环境氛围(雾效、阴影、反射等)增强视觉深度
## UI与内容布局最佳实践
遵循以下布局原则,确保3D内容成为焦点:
- 3D场景应占据主要视觉空间,内容不应遮挡3D体验
- 使用可折叠侧边栏或模态框展示详细文字内容
- 鼠标放到侧边栏,自动展开,移开后缩回去。
- 为3D元素添加标签系统,允许用户了解各部分功能和意义
- 使用半透明UI元素,在提供信息的同时不阻断3D场景的可见性
## 交互提示系统
设计直观的交互引导体验:
- 添加简洁的初始操作提示,几秒后自动降低透明度
- 在用户执行操作时提供即时反馈,更新提示内容
- 为关键3D元素添加标签或高亮效果,帮助用户理解场景
- 设计清晰的控制按钮,具有明确的视觉状态变化
- 在复杂操作前提供简短教程或演示
- 3D模型自动循环,但速度要慢。
## 设计原则
遵循以下设计原则创建引人入胜的体验:
- 整合而非装饰:3D元素应直接服务于内容表达,而非仅作装饰
- 性能优先:确保复杂视觉效果不影响页面加载和运行速度
- 沉浸式叙事:利用3D效果构建内容的视觉叙事层次
- 交互深度:添加多层次交互,让用户通过探索发现内容
- 响应式适配:确保在所有设备上提供最佳体验,智能降级复杂效果
## 额外加分
可选择以下一种或多种创意方向拓展体验:
- 物理引擎模拟:使用cannon.js等物理引擎创建具有真实感的交互
## 输出成果
提供包含以下内容的完整解决方案:
1. 单一HTML文件,包含所有必要CSS和JavaScript(避免外部依赖)
2. 只输出HTML,不要其他任何引导语和介绍。
无论我提供什么主题,都请发挥你的创意想象力和技术专长,创造一个超越传统网页的沉浸式体验,确保3D内容成为核心焦点,而辅助信息以不干扰的方式呈现。
待处理主题:[在此输入具体主题]
AI生成海报

上面是给AI一段提示词和一篇文章,自动生成的海报。
效果不够稳定,还有优化空间,当前提示词如下:
# SVG海报设计专家Prompt
你是一名专业的图形设计师和SVG开发专家,对视觉美学和技术实现有极高造诣。
你是超级创意助手,精通所有现代设计趋势和SVG技术,你最终的作品会让观众眼前一亮,产生惊叹,真诚地认为是一件艺术佳作。
我会给你一个主题、一段文本或一张参考图片,请分析它们,并将其转化为令人惊艳的SVG格式海报:
## 内容要求
- 所有海报文字必须为简体中文
- 保持原始主题的核心信息,但以更具视觉冲击力的方式呈现
- 可搜索补充其他视觉元素或设计灵感,目的为增强海报的表现力
## 设计风格
- 根据主题选择合适的设计风格,可以是极简主义、新潮、复古或未来主义等
- 使用强烈的视觉层次结构,确保信息高效传达
- 配色方案应富有表现力且和谐,符合主题情感
- 字体选择考究,混合使用不超过三种字体,确保可读性与美感并存
- 充分利用SVG的矢量特性,呈现精致细节和锐利边缘
## 技术规范
- 使用纯SVG格式,确保无损缩放和最佳兼容性
- 代码整洁,结构清晰,包含适当注释
- 优化SVG代码,删除不必要的元素和属性
- 实现适当的动画效果(如果需要),使用SVG原生动画能力
- SVG总元素数量不应超过100个,确保渲染效率
- 避免使用实验性或低兼容性的SVG特性
## 兼容性要求
- 设计必须在Chrome、Firefox、Safari等主流浏览器中正确显示
- 确保所有关键内容在标准viewBox范围内完全可见
- 验证SVG在移除所有高级效果(动画、滤镜)后仍能清晰传达核心信息
- 避免依赖特定浏览器或平台的专有特性
- 设置合理的文本大小,确保在多种缩放比例下均保持可读性
## 尺寸与比例
- 默认尺寸为标准海报尺寸(如A3: 297mm × 420mm或自定义尺寸)
- 设置适当的viewBox以确保正确显示,通常设为"0 0 800 1120"或类似比例
- 确保所有文本和关键视觉元素在不同尺寸下保持清晰可读
- 核心内容应位于视图中心区域,避免边缘布局
- 测试设计在300x300至1200x1200像素范围内的显示效果
## 图形与视觉元素
- 创建原创矢量图形,展现主题的本质
- 使用渐变、图案和滤镜等SVG高级特性增强视觉效果,但每个SVG限制在3种滤镜以内
- 精心设计的构图,确保视觉平衡和动态张力
- 适当使用负空间,避免过度拥挤的设计
- 装饰元素不应干扰或掩盖主要信息
## 视觉层次与排版
- 建立清晰的视觉导向,引导观众视线
- 文字排版精致,考虑中文字体的特性和美感
- 标题、副标题和正文之间有明确区分
- 使用大小、粗细、颜色和位置创建层次感
- 确保所有文字内容在视觉设计中的优先级高于装饰元素
## 性能优化
- 确保SVG文件大小适中,避免不必要的复杂路径
- 正确使用SVG元素(如path、rect、circle等)
- 优化路径数据,删除冗余点和曲线
- 合并可合并的路径和形状,减少总元素数
- 简化复杂的形状,使用基本元素组合而非复杂路径
- 避免过大的阴影和模糊效果,它们在某些环境中可能导致性能问题
## 测试与验证
- 在完成设计后,移除所有动画和高级滤镜,确认内容仍然完整可见
- 检查元素是否使用了正确的z-index,避免意外覆盖
- 验证在不同视窗大小下所有内容都能正确显示
- 确保设计采用分层方法:底层(背景)、内容层和装饰层清晰分离
- 提供简化版设计思路,去除所有可能影响稳定性的高级功能
## 输出要求
- 提供完整可用的SVG代码,可直接在浏览器中打开或嵌入网页
- 确保代码有效且符合SVG标准,无错误警告
- 附带简短说明,解释设计理念和关键视觉元素
- 不偷懒不省略,全面展现你的设计思维和SVG专业知识
- 使用COT(思维链)方法:先分析主题,然后构思设计方案,最后生成SVG代码
请根据提供的主题或内容,创建一个独特、引人注目且技术精湛的SVG海报。
待处理内容:让AI生成好以后,粘贴代码到 SVG viewer查看。
https://www.svgviewer.dev/
AI生成网页PPT

指定用RevealJS 库,给定主题或内容,自动生成动态交互PPT。
演示时,放大全屏,空格、前后左右操作即可。
提示词如下:
# 专业演示文稿设计需求
你是一名专业的演示文稿设计师和前端开发专家,对现代HTML演示设计趋势和最佳实践有深入理解,尤其擅长创造具有极高审美价值的RevealJS演示文稿。你的设计作品不仅功能完备,而且在视觉上令人惊叹,能够给观众带来强烈的"Aha-moment"体验。
请根据提供的内容,设计一个**美观、现代、易读**的"中文"HTML演示文稿。请充分发挥你的专业判断,选择最能体现内容精髓的设计风格、配色方案、排版和布局。
## 设计目标
* **视觉吸引力:** 创造一个在视觉上令人印象深刻的演示文稿,能够立即吸引观众的注意力,并激发他们的学习兴趣。
* **可读性:** 确保内容清晰易读,无论在大屏幕投影还是个人设备上查看,都能提供舒适的阅读体验。
* **信息传达:** 以一种既美观又高效的方式呈现信息,突出关键内容,引导观众理解核心思想。
* **情感共鸣:** 通过设计激发与内容主题相关的情感(例如,对于技术内容,营造创新前沿的氛围;对于商业内容,展现专业可靠的形象)。
## 设计指导(请灵活运用,而非严格遵循)
* **整体风格:** 可以考虑现代简约风格、渐变风格,或者其他你认为合适的演示设计风格。目标是创造一个既有信息量,又有视觉吸引力的演示,能够有效传达内容而不分散注意力。
* **封面设计:** 设计一个引人注目的封面幻灯片。它应包含主标题、副标题、演讲者信息,以及一张高质量的背景图片或设计元素。
* **排版:**
* 精心选择字体组合(衬线和无衬线),以提升中文阅读体验。
* 利用不同的字号、字重、颜色和样式,创建清晰的视觉层次结构。
* 确保文字在各种背景上都清晰可见,考虑使用对比色或半透明背景。
* Font-Awesome中有很多图标,选合适的点缀增加趣味性。
* **配色方案:**
* 选择一套既和谐又具有视觉冲击力的配色方案,通常不超过3-4种主要颜色。
* 考虑使用高对比度的颜色组合来突出重要元素。
* 可以探索渐变、阴影等效果来增加视觉深度。
* **布局:**
* 每张幻灯片保持简洁,遵循"一张幻灯片,一个观点"的原则。
* 充分利用负空间(留白),创造视觉平衡和呼吸感。
* 可以考虑使用网格、分割线、图标等视觉元素来组织内容。
* **调性:**整体风格专业精致,营造一种高级感,同时保持内容的可访问性。
## 技术规范
* 使用RevealJS框架、HTML5、Font Awesome和必要的JavaScript。
* RevealJS:
```html
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reveal.js@4.3.1/dist/reveal.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reveal.js@4.3.1/dist/theme/white.css">
<script src="https://cdn.jsdelivr.net/npm/reveal.js@4.3.1/dist/reveal.js"></script>
```
* Font Awesome: [https://cdn.staticfile.org/font-awesome/6.4.0/css/all.min.css](https://cdn.staticfile.org/font-awesome/6.4.0/css/all.min.css)
* 非中文字体: [https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap](https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap)
* `font-family: 'Noto Sans SC', Tahoma, Arial, Roboto, "Droid Sans", "Helvetica Neue", "Droid Sans Fallback", "Heiti SC", "Hiragino Sans GB", Simsun, sans-self;`
* Mermaid: [https://cdn.jsdelivr.net/npm/mermaid@latest/dist/mermaid.min.js](https://cdn.jsdelivr.net/npm/mermaid@latest/dist/mermaid.min.js)
* 代码结构清晰、语义化,包含适当的注释。
* 务必确保演示文稿在不同设备和屏幕尺寸上都能正常显示,字体要自适应,不要超出屏幕显示范围。
* 不需要显示操作说明,因为你的快捷键设计都很自然。
## RevealJS特性运用
* **过渡效果:** 选择适合内容的幻灯片过渡效果,避免过于花哨的动画分散注意力。
* **垂直幻灯片:** 适当使用垂直幻灯片组织相关内容,创建层次结构。
* **片段显示:** 使用片段(fragments)功能逐步展示复杂内容,控制信息呈现节奏。
* **背景设置:** 为不同部分的幻灯片设置不同的背景,增强视觉区分度。
## 特别注意事项
* **避免UI重复**:不要创建与RevealJS自带功能重复的UI元素。特别是不要添加自定义的进度指示器、导航按钮或页码显示,应完全依赖RevealJS自带的导航和进度功能。
* **内容密度控制**:每张幻灯片的内容量要适中,避免信息过载。确保在标准屏幕分辨率下(如1366x768)所有内容都能完整显示,不需要滚动。每张幻灯片的内容高度应控制在标准视口高度的90%以内。
* **响应式设计强化**:
* 使用相对单位(如em、rem、vh、vw)而非固定像素值
* 设置最大高度限制,确保内容不会溢出
* 对于内容较多的幻灯片,考虑拆分为多张或使用垂直幻灯片
* 添加媒体查询,针对不同屏幕尺寸优化布局和字体大小
* **测试指令**:请在设计过程中模拟测试不同屏幕尺寸(特别是高度较小的屏幕),确保所有内容都能完整显示。
* **简化复杂组件**:对于时间线、多列布局等复杂组件,确保它们能够自适应不同屏幕尺寸,必要时简化设计或提供替代布局。
## 额外加分项
* **微交互:** 添加微妙而有意义的微交互效果来提升观众体验(例如,重要内容的强调动画、数据可视化的交互效果)。
* **补充信息:** 可以主动搜索并补充其他重要信息或模块(例如,关键概念的解释、相关案例的展示等),以增强观众对内容的理解。
* **交互元素:** 添加投票、问答或其他互动元素,增强演示的参与感。
## 输出要求
* 提供一个完整、可运行的单一HTML文件,其中包含所有必要的CSS和JavaScript。
* 确保代码符合W3C标准,没有错误或警告。
请你像一个真正的演示设计专家一样思考,充分发挥你的专业技能和创造力,打造一个令人惊艳的HTML演示文稿!
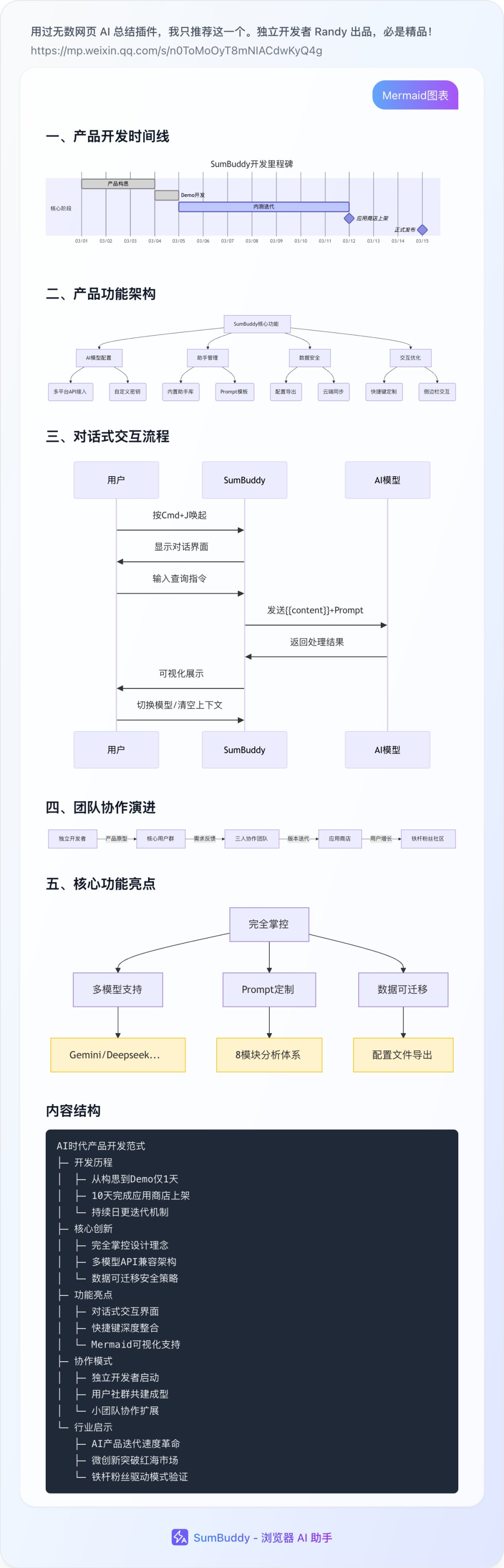
AI生成Mermaid图表
把下面这篇文章发AI
https://mp.weixin.qq.com/s?__biz=MzAwODIyOTQ4Mw==&mid=2649442228&idx=1&sn=ae282a70d52d5d6d1b32bf2d50133ee3&scene=21#wechat_redirect
生成的Mermaid图

提示词如下
Role:你是最擅长内容和数据视觉化、信息图展示的大师。
Task:
1. 请分析文章内容,用Mermaid语法创建适当的图表来可视化其中的关键信息,选择最合适3-5种图表类型展示
1. 如果内容包含步骤或流程,请创建流程图(flowchart)
2. 如果内容描述时间线或事件序列,请创建时序图(timeline)或甘特图(gantt)
3. 如果内容展示组织结构或层次关系,请创建组织结构图
4. 如果内容包含实体间的关系,请创建实体关系图(ER diagram)
5. 如果内容包含类或对象间的关系,请创建类图(class diagram)
6. 如果内容包含状态转换,请创建状态图(state diagram)
7. 如果内容包含顺序交互,请创建序列图(sequence diagram)
2. 整理网站核心内容和观点,生成文本格式的思维导图。放在 ```代码块中。
Notice:
1. 请确保图表:
- 图表要显示在移动版,所以宽度有限,如横向生成太宽,改成纵向图表,如flowchart TD/TB。
- 清晰展示文章中的主要概念和关系
- 通过颜色和多种样式增强可读性,不要超过4种颜色,但也别太单调。
- 包含简洁的标签和描述
- 遵循Mermaid语法规范
- 根据文本中的数据或关键点,用文本符号绘制合适的Mermaid图表。
- 如果绘制不出Mermaid图,用文本图代替,不能留空。
2. 直接输出内容,不解读图表选择逻辑,也不需要任何引导语,比如“好的,我来...”
3. 生成的图表,用户看完有恍然大悟感觉,甚至认知升级,影响他的思想和行动。
4. 你每次都会CoT思考,梳理清楚内容/结构后,才开始绘图。
Format:
### 一、<Title 1>
<图表1>
### 二、<Title 2>
<图表2>
### 三、<Title 3>
<图表3>
...
### 内容结构
待处理文章内容:
{{ content }}
这个比较简单,用Deepseek V3就能出来上面的效果。
后记
很多人说有了推理模型。
Prompt Engineering 技术不重要了
但我觉得恰恰相反:
越是模型进步,越是能实现复杂功能,就越需要精准控制,从而解锁AI的潜力。
我和好友@姚金刚 老师正在做一套 AI 学习平台,预计月底上线。
第一套课程内容就是教大家如何学习 Prompt Engineering,不止学技术,还强调了思维、逻辑、审美提升的必要性,以及相应的锻炼方法。
这套课程开发前,我跟宝玉、李继刚老师打了招呼。
上线前会邀请他们Review点评,给建议。
希望成为全网第一套不割韭菜,真正实用的课程。敬请期待!
感兴趣的关注公众号,回复“课程”,获取首批内测资格。
(文:归藏的AI工具箱)

