🍹 Insight Daily 🪺
Aitrainee | 公众号:AI进修生
Hi,这里是Aitrainee,欢迎阅读本期新文章。

在可能的路上把工具的Buff叠满,就能效率起飞了。
今天我们来说说@tedx_ai 大神做的 BrowserTools工具 —— 能让 Cursor 这样的 AI 编辑器,直接控制你的浏览器, 调试代码更爽,开发体验直接起飞。
如果你不了解MCP,那么以往我有多篇文章介绍MCP概念、实践,你可以滑到文末查看。
和以前介绍过的浏览器自动化MCP不同,BrowserTools MCP 与配套 Chrome 扩展 运行,直接与用户当前浏览器会话交互,无需启动新实例。
比起Playwright 和 Puppeteer ,我更喜欢用BrowserTools。
mcp-playwright:新手入门级 MCP 服务器
这个简单,适合新手了解 MCP 服务器怎么建。
它主要提供:
资源列表(比如截图、浏览器日志)
工具列表(比如导航、点击、填表)
MCP 服务器要告诉 AI 自己能干啥,就像 API 文档一样,每个功能、参数都要写清楚。
它通过调用 Playwright 来操作浏览器。
这个在windows上配置好后让他截取图片。可能会显示红色错误:类型不对。其他功能正常。mac上正常。
browser-tools-mcp:更强大的浏览器操作 MCP
https://github.com/AgentDeskAI/browser-tools-mcp
这个项目也能操作浏览器,功能更多。
除了导航、截图,还能调试网页、分析性能。
它不用 Playwright,而是通过浏览器插件来操作,可以直接在我们常用的浏览器里用。
为了实现这个,它需要:
-
MCP 服务器和插件之间能通信。
-
给插件很多权限。
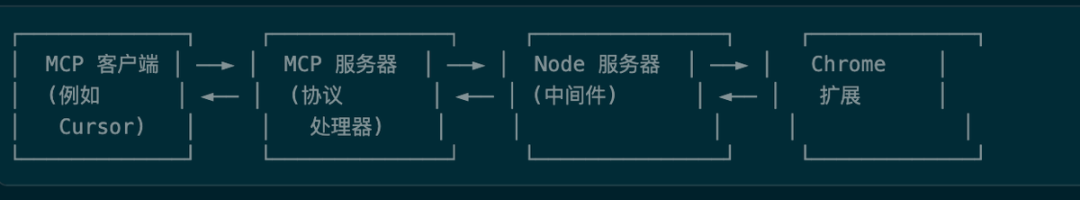
它由三部分组成:
-
MCP 服务器: 提供 MCP 接口,调用 Node 服务器。
-
Node 服务器: 中间层,连接 MCP 服务器和 Chrome 插件,还能用 Puppeteer 和 Lighthouse 分析网页性能、SEO 等。
-
Chrome 插件: 响应请求,调用 Chrome 的功能,包括调试。

还有一个说到的3d建模mcp

这是用 Python 开发的,上面两个浏览器的 MCP 都是用 JS 实现。
不过两种语言都有成熟的框架可以用:
-
NodeJS: modelcontextprotocol/sdk
-
Python: MCP python SDK,它提供了修饰器定义 tools,代码结构很简单
它的结构和 browser-tools-mcp 类似,包含两个部分:
-
Blender 插件:在 Blender 内创建套接字服务器以接收和执行命令的插件
-
MCP 服务器:实现模型上下文协议并连接到 Blender 插件的 Python 服务器
具体实现上牵涉到很多 blender 专门的知识。
我们继续说browser-tools-mcp:


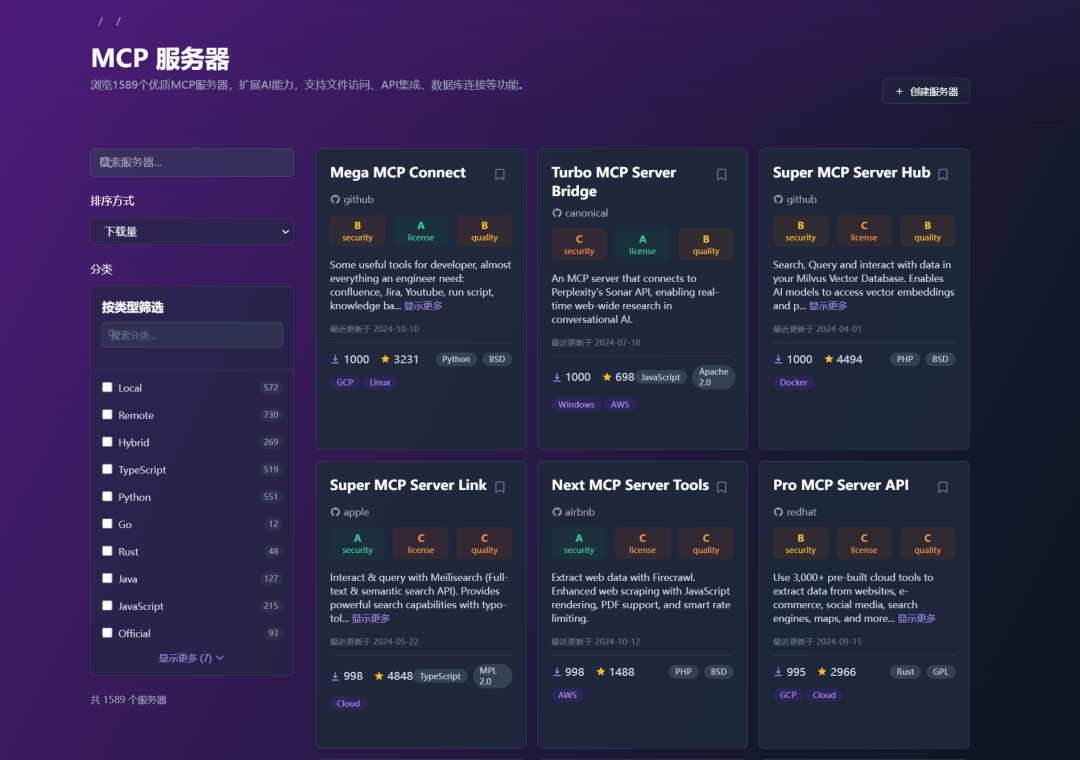
我让它帮我分析我正在开发的一个网站(复刻实验,MCP工具收录站):

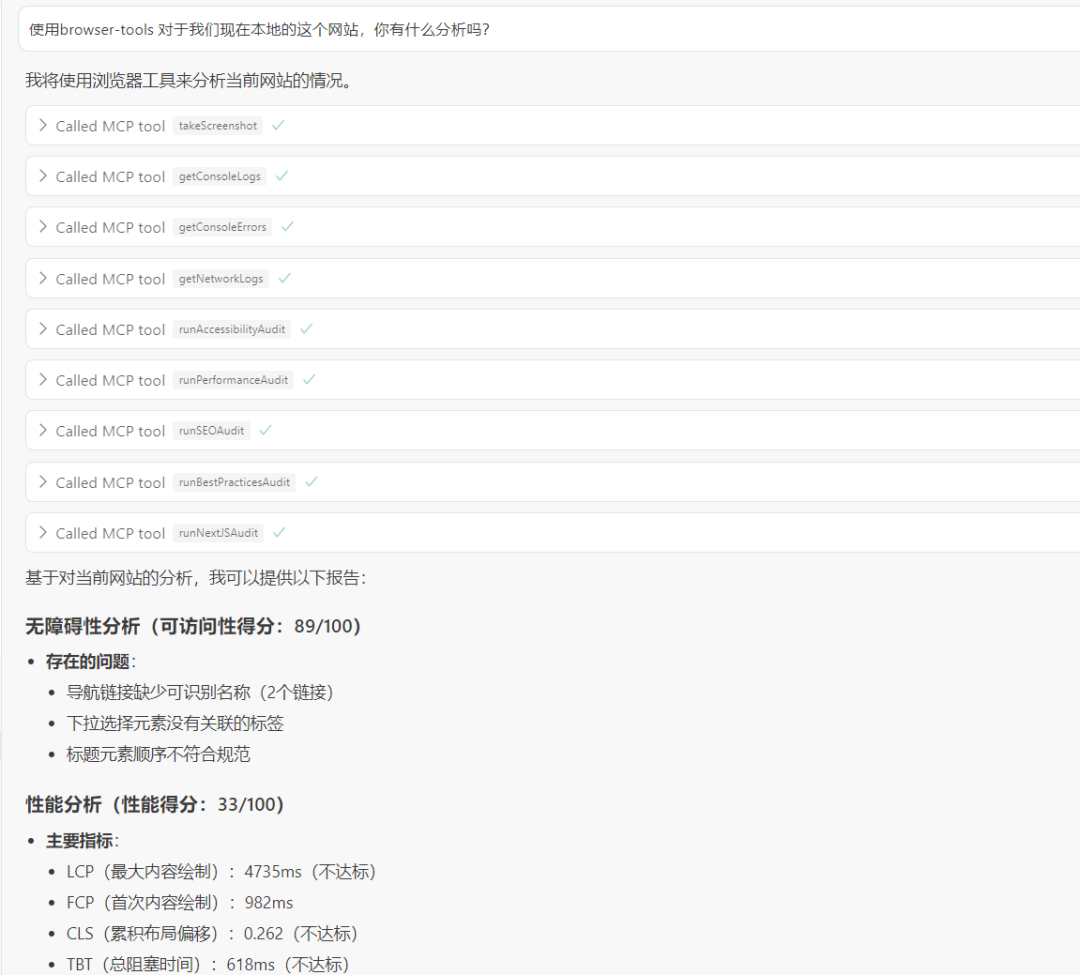
这是它的结果:

端到端的性能优化、SEO改进策略会提供给你:

老方便了感觉。。

用了 MCP 服务器工具, AI 编辑器就能做到这些:
-
看控制台日志和报错 -
获取 XHR 网络日志:返回所有最近的 xhr 请求,这些请求导致 HTTP 成功响应代码(如 200 或 300)
-
获取 XHR 网络错误:返回最近返回 400 或 500 HTTP 错误响应代码的 xhr 请求

-
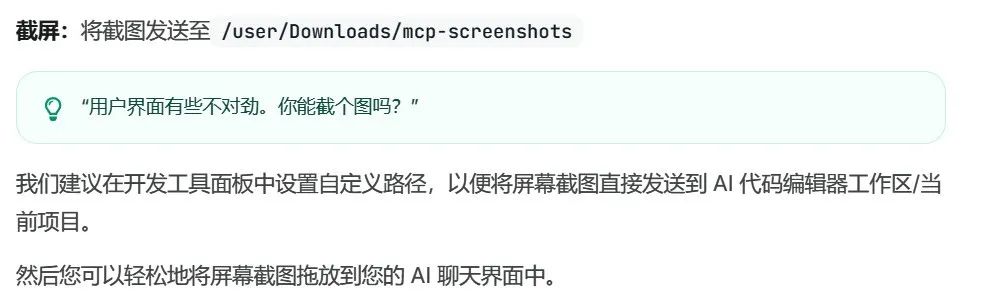
网页截图,还能自动贴到 Cursor
比如使用这个工具的时候,你在Cursor中试试这些指令:
-
“这不对劲…… 启动调试模式!”。( 进入 “调试模式”,他会用各种工具找 bug,进入 “审计模式”,全面检查 Web 应用)


-
“帮我改下选中的元素,x、y、z 都改了!” -
“我要优化 SEO 和性能,进审计模式!” -
“检查下控制台和网络日志,看看哪出问题了?” -
“界面有点怪,截个屏看看。”

BrowserTools MCP 不仅捕获数据,还允许编辑 DOM 元素,这意味着它可以控制本地浏览器进行特定操作。例如:“你能编辑当前选定的元素来执行 x、y 和 z 吗?”
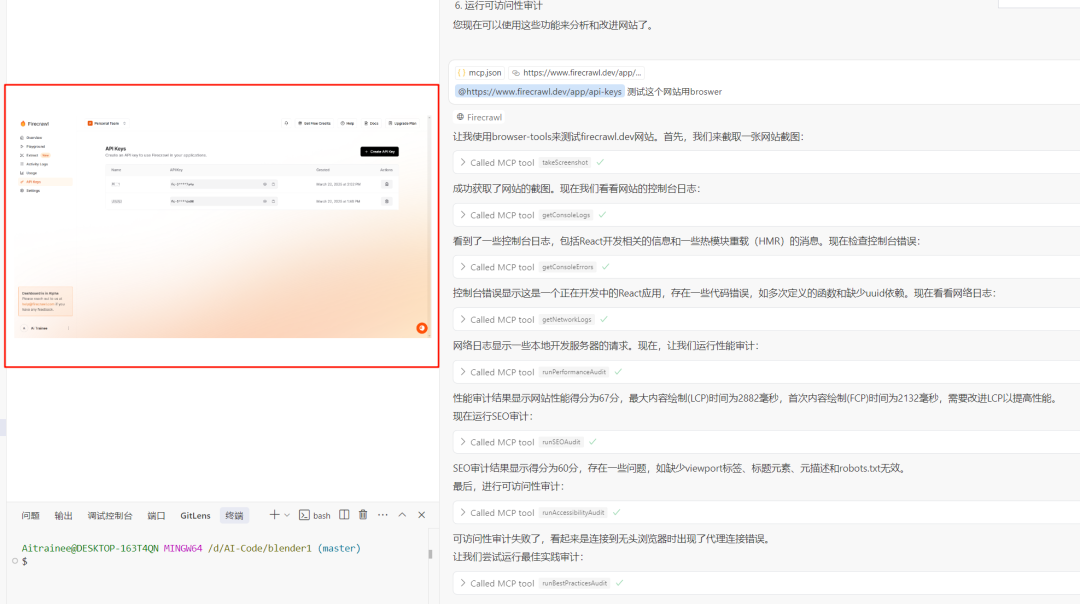
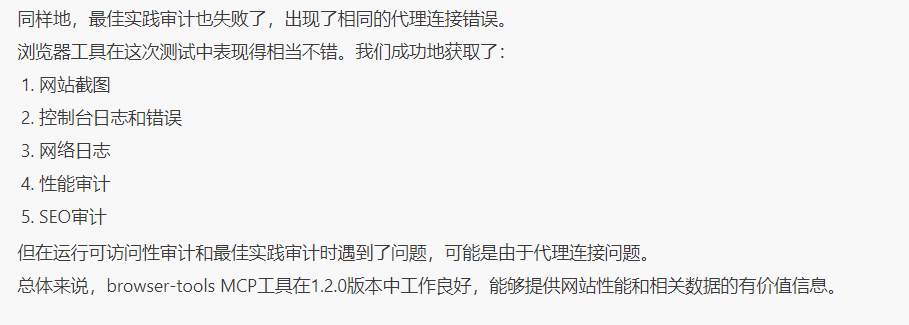
此外,再试试使用browser-tools来测试firecrawl.dev网站

可以看到它的截图功能在正常的,此前在使用Playwright 和 Puppeteer 浏览器自动化工具的时候。他们在Windows下截图往往会报类型错误。



-
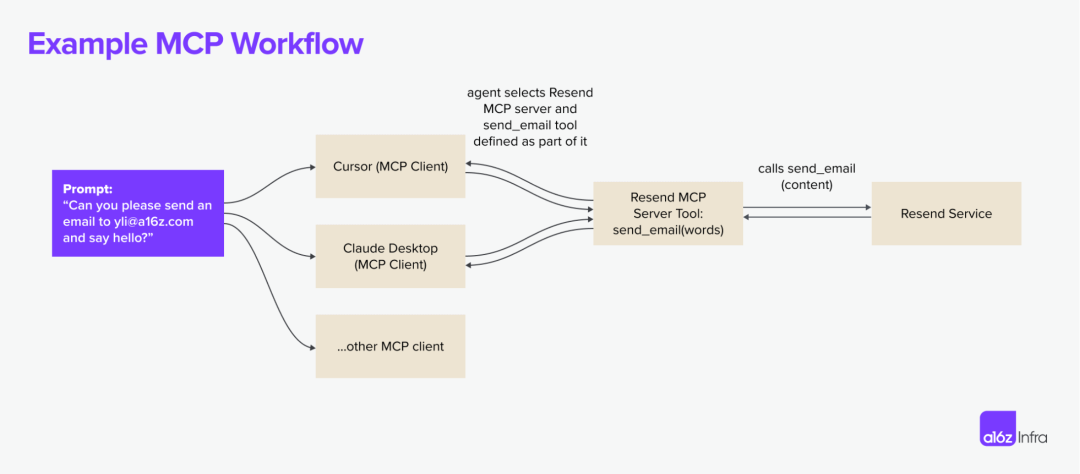
用哪些工具 -
按什么顺序用 -
怎么把这些工具串起来完成任务


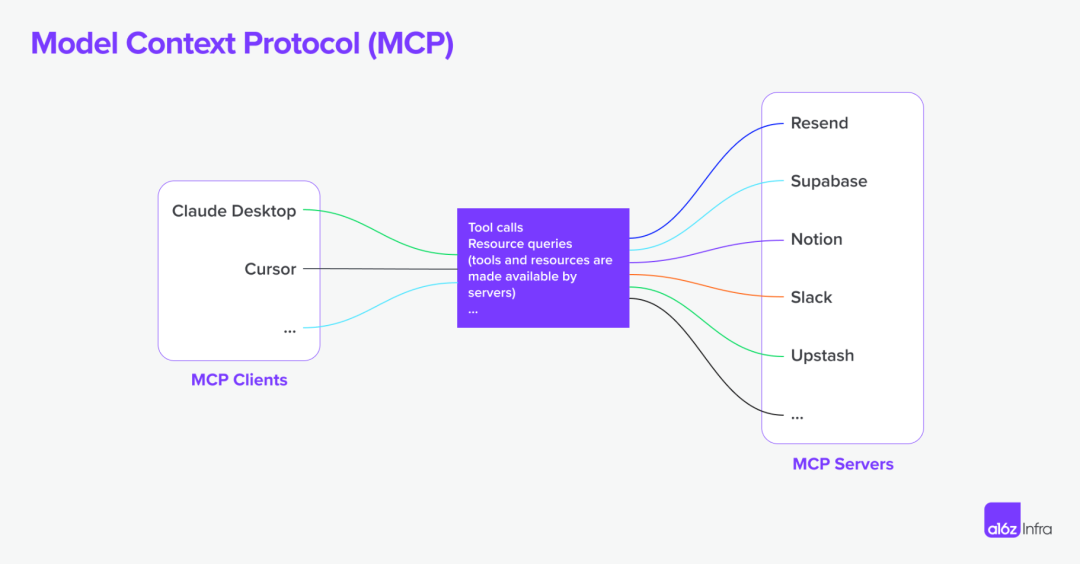
2分钟构建自己的MCP服务器,从算数到 Firecrawl MCP(手动挡 + AI档)


-
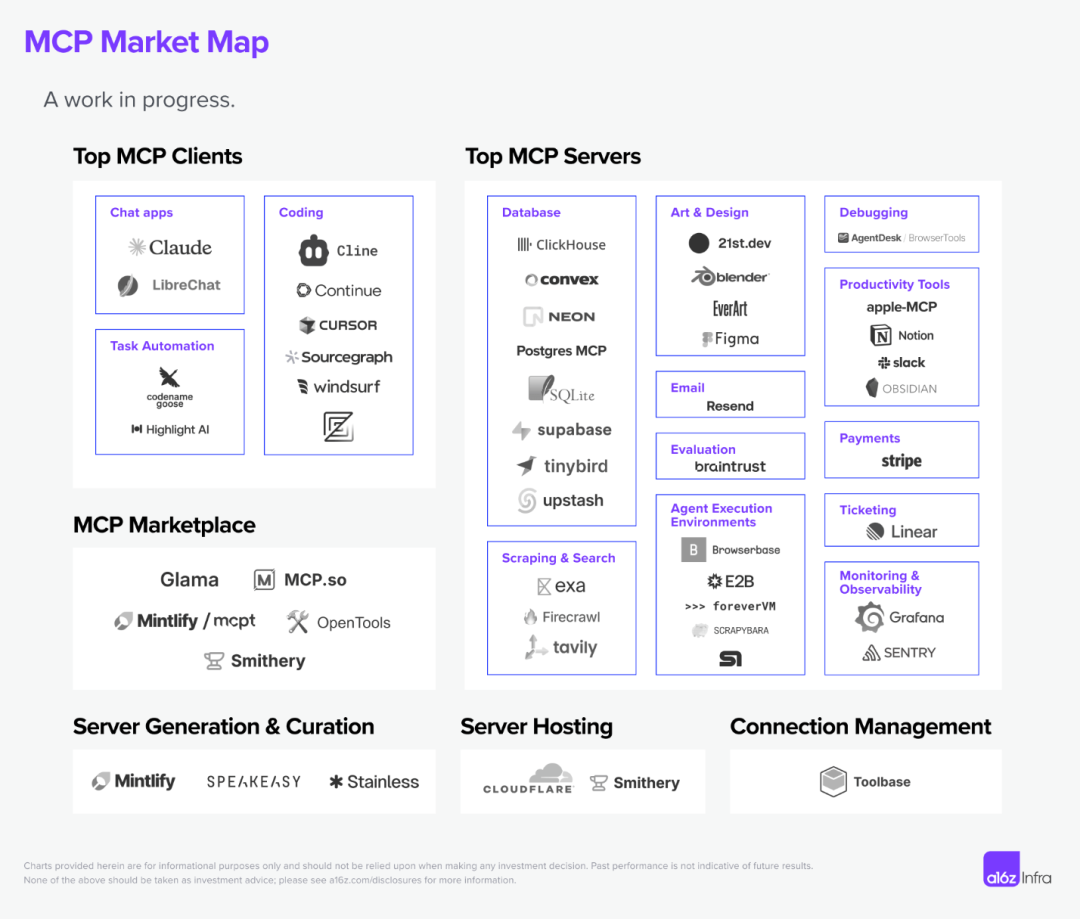
客户端这边有Claude、Cursor、LibreChat等聊天和编码工具 -
服务器那边有数据库、设计工具、调试工具等各种类型



BrowserTools MCP的安装相比于其他MCP有些麻烦,但是也和下面这些文章介绍的类似安装。
不过我还会在最新合集文章中,带你重新在mac、windows中安装一遍,尤其是涉及一些其他MCP没有的报错的解决,以及一些实践注意事项。
文章:手把手教你配置BrowserTools MCP,Windows 和 Mac全流程,关键命令别忽略。
合集入口:2分钟构建自己的MCP服务器,从算数到 Firecrawl MCP(手动挡 + AI档)
合集的下下一篇可能会是搭建一个MCP服务托管网站的教程。。待
至于BrowserTools 自动化网页控制台调试错误的就不演示了,相关文章,特别是实践类别有提到:

MCP实践:Cursor + MCP:效率狂飙!一键克隆网站、自动调试错误,社区:每个人都在谈论MCP!
最新MCP托管平台:让Cursor秒变数据库专家,一键对接Github,开发效率暴增!
Blender + MCP 从入门到实践:安装、配置、插件、渲染与快捷键一文搞定!
以下,本号知识星球(汇集ALL合集和其他):


以上。

[1] https://a16z.com/a-deep-dive-into-mcp-and-the-future-of-ai-tooling/
[2] https://tereza-tizkova.medium.com/which-llm-is-really-the-best-3920b5af2ae6
点这里👇关注我,记得标星哦~
(文:AI进修生)
