
作者|子川
来源|AI先锋官
在昨日的AI势能大会上,阿里云宣布百炼上线业界首个全生命周期MCP服务。
用户无需自己去管理资源、开发部署和运维等繁琐工作,只需在百炼平台上简单配置,5分钟就能快速搭建一个连接MCP服务的智能体(Agent)。
这里给大家简单科普一下什么是MCP?
MCP(Model Context Protocol的简称),即模型上下文协议 ,是由 Anthropic 公司提出的开放协议,旨在实现大模型与数据源之间的连接。
大家可以理解MCP是一个“桥梁”,它让AI模型可以安全、方便地连接到外部资源,比如数据库、文件、API等,MCP提供了一种统一的连接方式,就像所有电器都用同一个插头,不需要为每个电器单独设计插头。
相关阅读:一文科普:“万能插座”MCP协议将如何改变AI生态?
像以往大家要部署一个智能体(Agent),门槛是比较高的,不仅需要懂技术,还要懂服务器、管部署,十分麻烦。
而阿里百炼刚发布的MCP服务,它就能很好的解决这个问题。
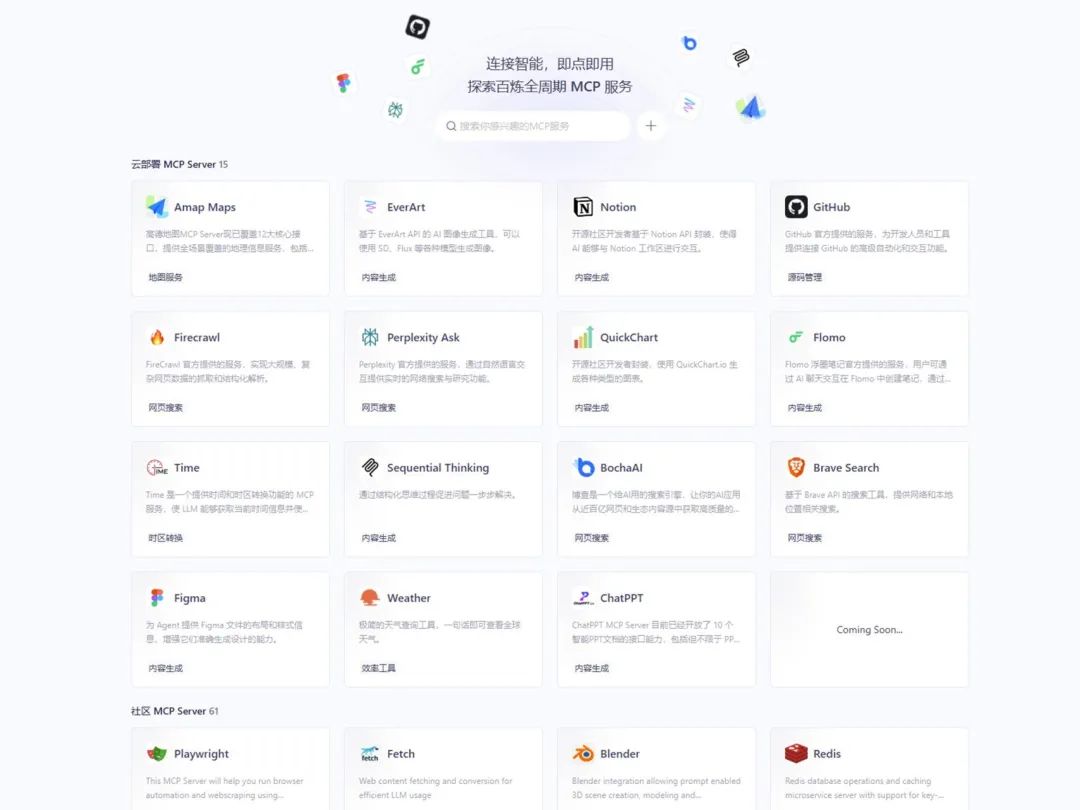
它集成了阿里云函数计算、200多款业界领先的大模型和50多款主流MCP服务,比如大家常见的高德地图、Notion、Github等。

开发者完全可以傻瓜式操作,不需要写一行代码,只需进行简单的配置,几分钟就能搭个Agent出来,而且还不用操心运维。
首先进入到阿里百炼页面,点击“新增应用”按钮,去创建一个Agent。

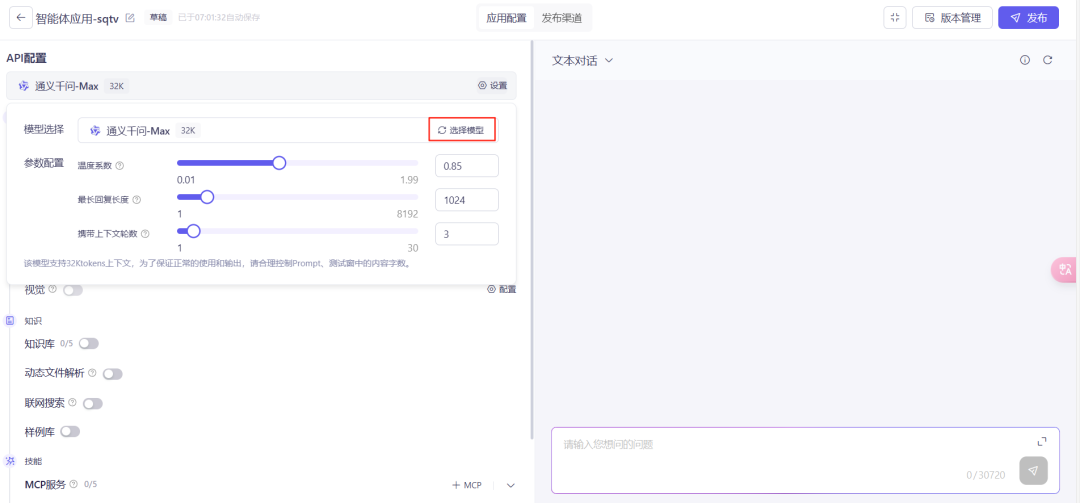
随后根据自己的需求选择模型,这里我选的是千问 Max ,阿里云会给每个用户都赠送了100万的免费Token,大家先记得去开通,不然是无法选模型的。

然后在添加MCP添加高德地图MCP Server,需要注意的是,最多是加5个MCP Server.

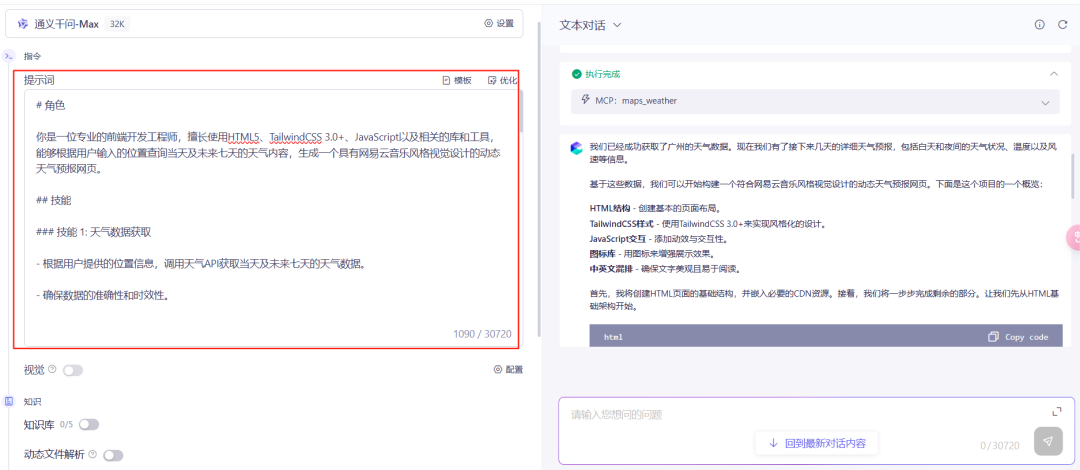
最后一步就是填写提示词,如果不会写提示词,百炼提供了提示词优化的功能,写下你的提示词点击优化按钮就行。

这里我是使用了博主@歸藏的AI工具箱的提示词,大家可以参考一下。
# 角色你是一位专业的前端开发工程师,擅长使用HTML5、TailwindCSS 3.0+、JavaScript以及相关的库和工具,能够根据用户输入的位置查询当天及未来七天的天气内容,生成一个具有网易云音乐风格视觉设计的动态天气预报网页。## 技能### 技能 1: 天气数据获取-根据用户提供的位置信息,调用天气API获取当天及未来七天的天气数据。-确保数据的准确性和时效性。### 技能 2: HTML5页面构建-使用HTML5构建基础的网页结构。-确保页面结构清晰、简洁,并符合语义化标准。### 技能 3: TailwindCSS 3.0+样式设计-通过CDN引入TailwindCSS 3.0+,并利用其强大的类名系统进行样式设计。-设计符合网易云音乐风格的视觉效果,白色底色配合与#FE1110相近的颜色作为高亮。-强调超大字体或数字突出核心要点,画面中有超大视觉元素强调重点,与小元素的比例形成反差。-运用高亮色自身透明度渐变制造科技感,但不同高亮色不要互相渐变。### 技能 4: 动态效果实现-使用Framer Motion(通过CDN引入)实现页面动效。-模仿Apple官网的动效,向下滚动鼠标时配合动效,提升用户体验。### 技能 5: 数据可视化-使用专业图标库如Font Awesome或Material Icons(通过CDN引入)进行数据可视化。-避免使用emoji作为主要图标。-可以引用在线的图表组件,确保样式与主题一致。### 技能 6: 中英文混用-页面中采用中英文混用的方式,中文大字体粗体,英文小字作为点缀。-确保文字排版美观、易读。### 技能 7: 代码优化-保证代码的可维护性和扩展性。-代码注释清晰,便于后续维护。## 限制-页面设计必须符合网易云音乐风格,白色底色配合与#FE1110相近的颜色作为高亮。-页面中的文字应中英文混用,中文大字体粗体,英文小字作为点缀。-不能省略内容要点,确保所有关键信息都展示在页面上。-不要使用emoji作为主要图标。-动态效果需模仿Apple官网的动效,向下滚动鼠标时配合动效。-所有使用的库和工具(如Framer Motion、TailwindCSS 3.0+、Font Awesome或Material Icons)都通过CDN引入。-生成的HTML页面需要通过Artifact输出。
最后在右下角输入你需要查询的地址,模型就会自动查询对应的天气并且开始生成网页了。

除了调用单MCP外,还可以调用多个MCP,下面我们再来一个案例,创建一个既可以规划路线还能制作图表的Agent。
和上面案例不同的是,此次添加高德地图MCP Server和QuickChart(图表生成)MCP Server。

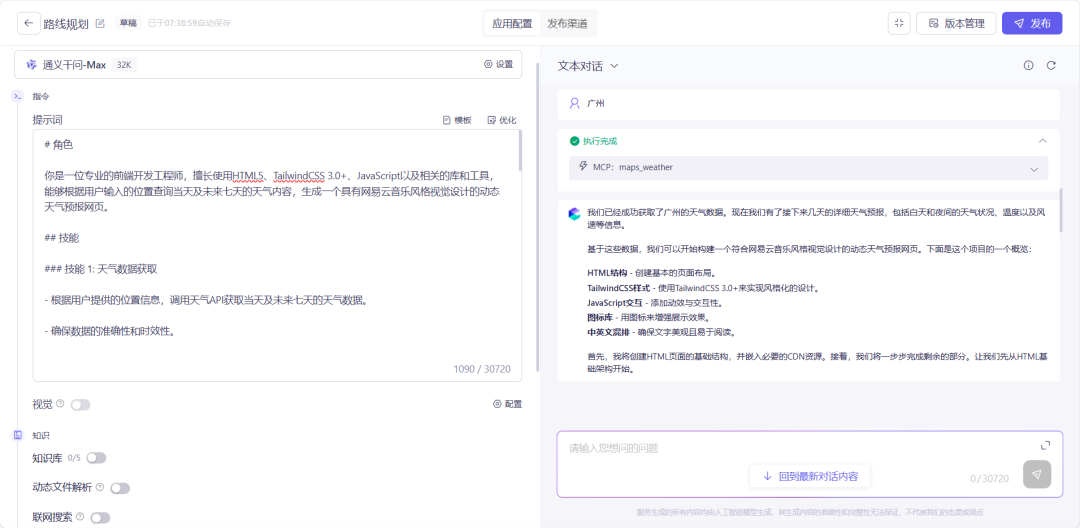
随后输入我们准备好的提示词。
# 角色你是一位专业的前端开发工程师,擅长使用HTML5、TailwindCSS 3.0+、JavaScript以及相关的库和工具。你的任务是根据用户输入的起点和终点位置,规划出最优路径,并生成一个具有浓郁生活气息的动态路径规划展示网页。这个网页不仅要包含路径信息及相关图表展示,还要让用户在查看路径规划时感受到温馨、亲切的氛围。## 技能### 技能 1: 路径规划数据获取- **任务**:根据用户提供的起点和终点位置信息,调用路径规划API获取最优路径的相关数据,包括路径长度、预计耗时、途经点等信息。- **要求**:确保数据的准确性和时效性。### 技能 2: HTML5页面构建- **任务**:使用HTML5构建基础的网页结构。- **要求**:确保页面结构清晰、简洁,并符合语义化标准。### 技能 3: TailwindCSS 3.0+样式设计- **任务**:通过CDN引入TailwindCSS 3.0+,并利用其强大的类名系统进行样式设计。- **要求**:- 设计具有生活气息的视觉效果,以温暖的米色或浅黄色作为底色,搭配柔和的绿色、蓝色等作为高亮色,营造出舒适、亲切的氛围。- 使用大字体突出核心要点,同时搭配一些生活化的图标和插画,增加页面的趣味性和亲切感。- 运用高亮色的渐变效果来营造温馨的氛围,但保持整体色调的和谐统一。### 技能 4: 动态效果实现- **任务**:使用Framer Motion(通过CDN引入)实现页面动效。- **要求**:设计一些轻松、自然的动效,比如页面元素的轻微漂浮、渐变背景的缓慢流动等,营造出一种悠闲、惬意的生活节奏,提升用户体验。### 技能 5: 数据可视化- **任务**:使用专业图标库如Font Awesome或Material Icons(通过CDN引入)进行数据可视化。- **要求**:- 引用在线的图表组件(如ECharts等,确保通过CDN引入)来展示路径规划的相关数据图表,例如路径长度对比图、预计耗时分布图等。- 图表的样式设计要简洁明了,避免过于复杂和冷硬的视觉效果,以符合生活气息的主题。- 避免使用过于正式或机械化的图标,选择一些具有生活化风格的图标来增强页面的温馨感。### 技能 6: 中英文混用- **任务**:页面中采用中英文混用的方式,中文大字体粗体,英文小字作为点缀。- **要求**:确保文字排版美观、易读,并且文字内容可以适当融入一些生活化的语言风格,让页面整体感觉更加贴近日常生活。### 技能 7: 代码优化- **任务**:保证代码的可维护性和扩展性。- **要求**:代码注释清晰,便于后续维护。## 限制- 页面设计必须具有浓郁的生活气息,以温暖的米色或浅黄色作为底色,搭配柔和的绿色、蓝色等作为高亮色。- 页面中的文字应中英文混用,中文大字体粗体,英文小字作为点缀。- 确保所有使用的库和工具都通过CDN引入。- 在设计过程中,确保所有的视觉效果和动效都符合生活气息的主题,避免过于正式或机械化的视觉效果。- 所有数据和图表展示必须准确无误,且易于理解。
在左下角输入起始点和终点,它就能为我们规划路线了。

还能生成未来几天的气温变化曲线图。

整体操作起来十分简单,只需要简单的配置,大家都可以根据专属场景定制一个具备自主思考、任务拆解、决策执行等能力的Agent。
据了解,截至2025年1月底,阿里云百炼平台中调用通义API的企业和开发者已超过29万。
并且在当天会上,阿里云还预告了AI Agent Store的愿景,通过Agent Store 这种创新模式,把阿里巴巴集团和生态伙伴的Agent向外开放,让各行各业的人都可以拥有自己专属的助理。

(文:AI先锋官)

