Agent 太多了,
为了不让订阅费掏空我的钱包,
我会通过苹果的屏幕使用时间以及 gemini 统计网页的访问次数来汇总每周使用频率。
而这周,我用设计 Agent Lovart 次数已经超过通用 Agent Manus 了,
有危机感了,一个月280,我要把额度留给特有的任务,
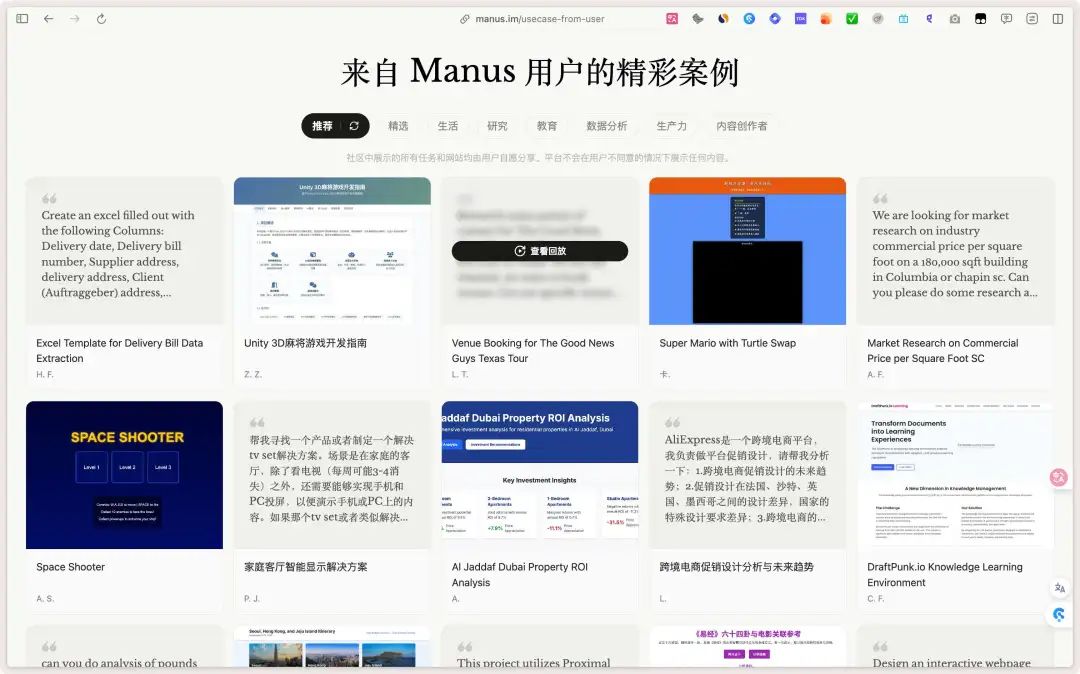
所以,这两天我回顾一下 Manus 的经典案例,

可以说目前社区的例子大半都是信息二次加工,集中在可视化网页、可交互网页、3D 动画、文件生成等。
Manus 刚上新的image generation给出了图像融合、品牌视觉设计、原图风格化三个case,我决定把我这个月剩下的额度 all in 了。
都是生成图像,也都不止图像。
不安排一个 Lovart、Manus 的像素级对比都可惜了,到底是通用 Agent 通过追加功能后能干一切,还是垂直场景的 Agent 更胜一筹呢?
这次,我们从生图效果、结果多样性、交互方式、思考过程做个对比。
一、图像融合
一共三个回合,Manus 出招,Lovart 接招。

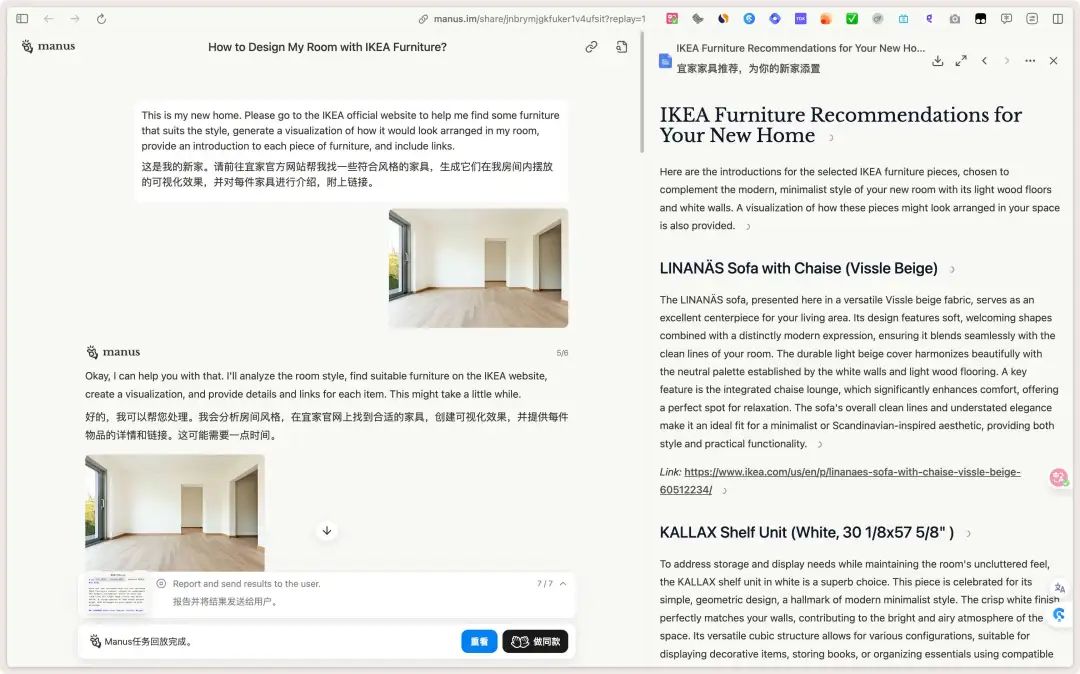
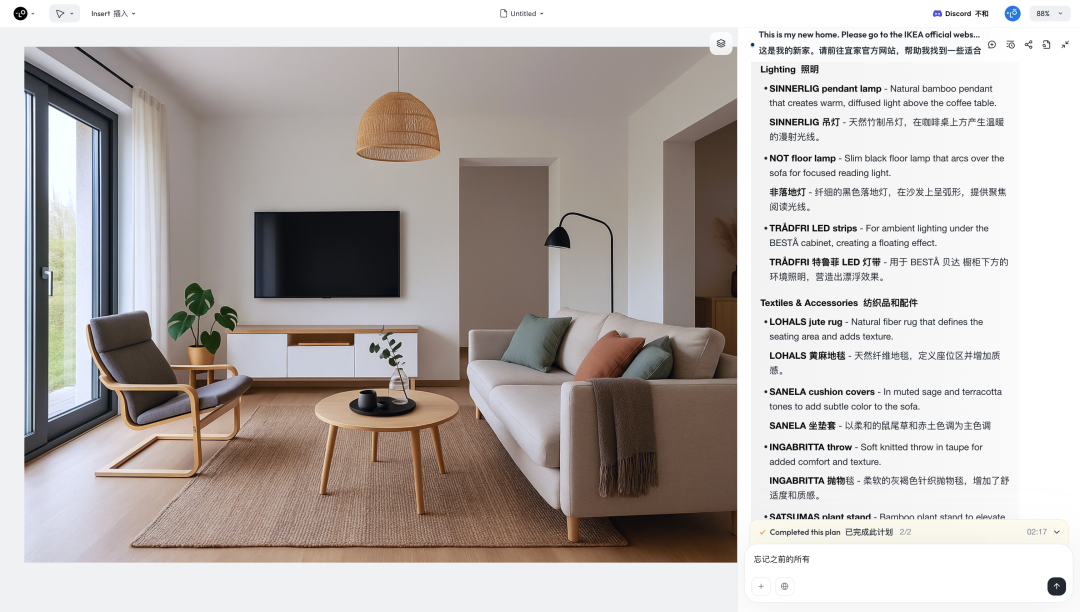
这是我新家。请访问 IKEA 官方网站,帮助我寻找符合风格的家具,生成我房间内摆放效果的可视化展示,并为每件家具提供介绍,并附上链接。
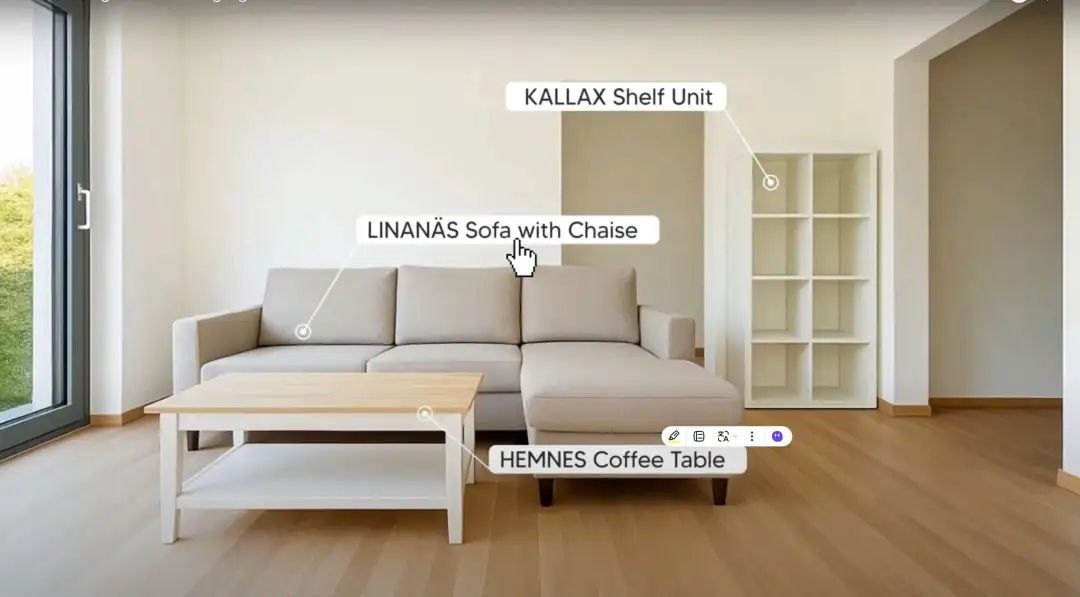
这应该是 manus 影片里面最惊艳的一个 case,不仅能给图片拼上家具,居然还可以加上连接。

但实际上我后续访问了连接后并没有在png格式的输出图看到有tag,也不知道是不是我打开方式不对。

从细节上看,manus image generation的交互方式保持了跟之前的一致,思考过程并没有太复杂,网页浏览、文件下载是它的强项,一共挑选了3件家具,图片生成一次成功,顺利完成任务。

输出结果除了图片,还保留了分析图片的过程:
提供的图片显示房间具有以下特征:
- 地板:浅色木地板。
- 墙面:纯白色墙面。
- 照明:似乎有充足的自然光线,由大面积的玻璃门/窗可见。
- 布局:开放式布局,多个门道通往其他区域。
- 踢脚线:与地板同色的浅色木质踢脚线。
- 整体风格:现代、简约、整洁、明亮。白色墙面与浅色木材的结合营造出北欧风格或现代风格。
以及选择家具和推荐理由(节选):
...
...
林南沙发以Vissle米色布艺呈现,是您客厅的绝佳视觉焦点。其设计融合柔和亲肤的曲线与现代美学,与空间利落的线条完美呼应。浅米色面料与白墙、浅木地板构成和谐的中性色调,而集成式沙发床则是核心亮点,大幅提升休憩舒适度。简约利落的造型与克制的优雅,使其成为极简主义或北欧风格空间的首选,兼顾美学价值与实用功能。
...
来看看 Lovart 吧,

添加的物件多了很多,
我仔细对比了一下,Lovart 也从宜家里搭配了很多家具,这个布局和氛围感就很宜家。

整体的完成度来说明显是Lovart更高。
二、品牌视觉设计
第二个 case 是多图生成,
1. 我想创建一个名为TeaVive的瓶装茶饮品牌,倡导青少年健康生活方式。请根据您对饮料市场流行视觉风格的理解设计水瓶。
2. 我对这个瓶子的设计很满意。请为这款TeaVive产品制作一系列专业的营销海报,并制定一个全面的营销策略。
以品牌为主题,Manus 根据视觉、材质、色彩方案、设计趋势来分析喜好度最佳的瓶子。

同样的思路,Manus 分析了各种饮料品牌及针对年轻人的营销活动趋势,生成了三款独特的海报以及一份全面的营销策略文档,给出了数字营销、网红营销、环保概念、快闪活动与样品派发,这一点充分发挥了它的原有信息搜索能力。
小遗憾是瓶子好像没能一直保持一致,
第二张海报的瓶子更像是玻璃材质。

来看看 Lovart,
跟 Manus 不同的是,它会将自己思考搜索到的内容总结成新的图片提示语,再调用模型生成。
- 年轻的极简主义与柔和的新复古风格相结合(想想 Instagram 渐变 + 干净的平面图形)。
- 照片透明度,让真正的茶色成为调色板的一部分。
- 微妙的有机纹理(叶脉、水波纹)提示自然,而不会显得“朴实”或沉闷。

这样的好处是细节拉满了,
TeaVive是V当茶叶,下缘用白色线条画滑板、还给出了圆形slogan Sip. Move. Thrive.

而且画海报的时候保持了瓶子的一致性。文字部分的数字营销、体验式营销、 活动创意、零售战略也是一个没落下。
三、原图风格化
第三个也是一个很实用 case,
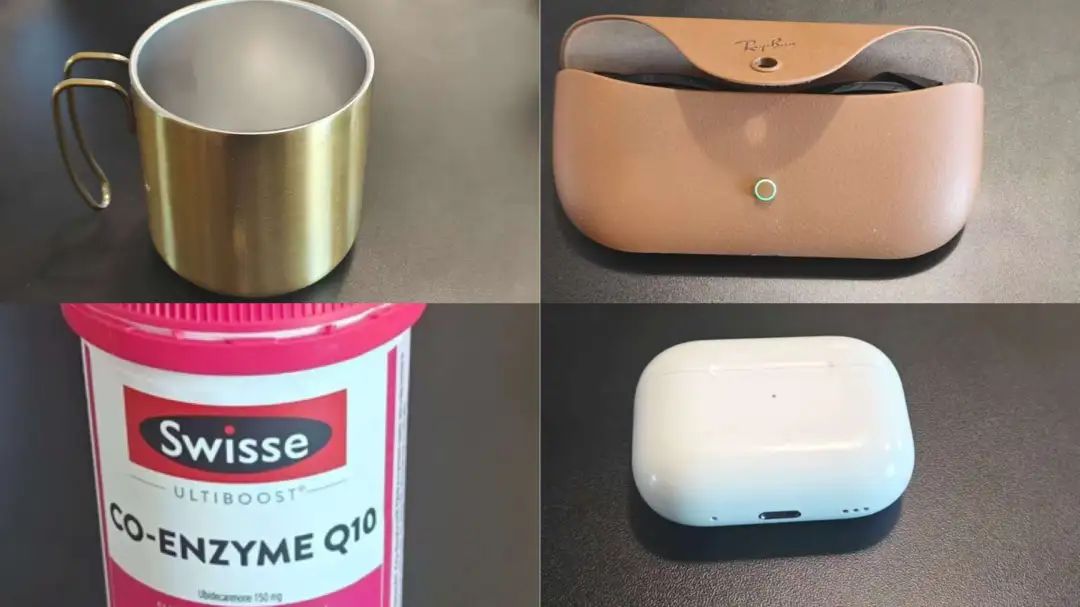
1. 我有四张二手商品图片待售:马克杯1美元,耳机200美元,雷朋眼镜80美元,药品2美元。请基于这四张图片帮我设计风格独特、展示真实使用场景的吸睛产品图。
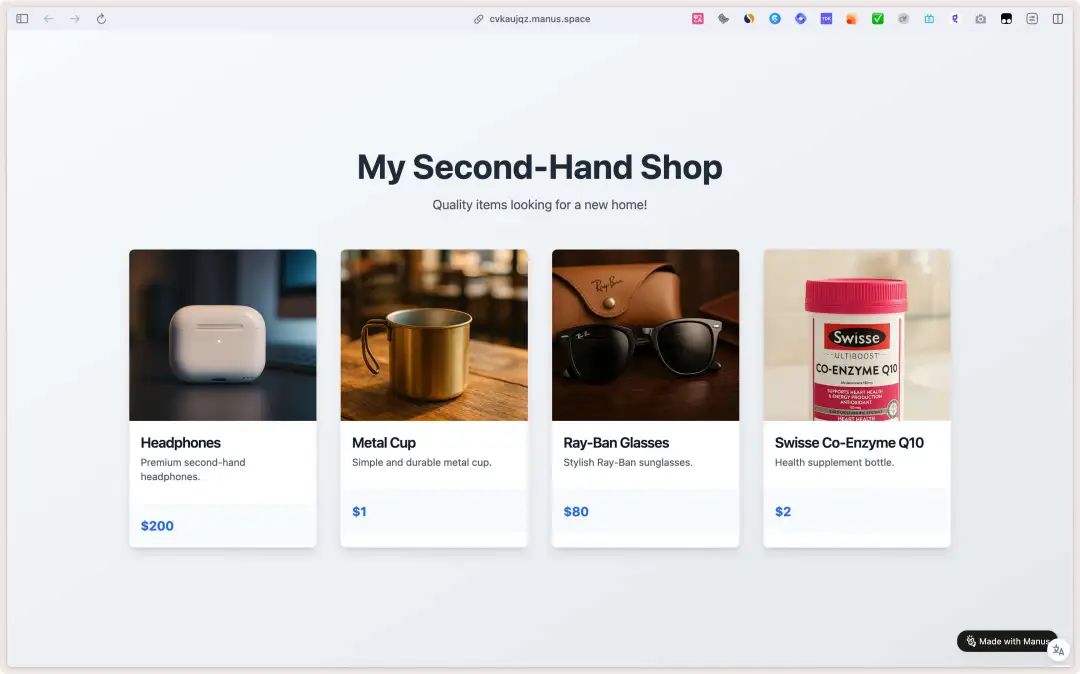
2. 使用你生成的产品图片创建一个个人二手商品网站。它应该简单、美观且富有创新性。将其部署。
原图长这样,

经过 Manus 转化后变成了这样👇,

可以看到它擅长理解输入的要求,根据搜索的结果分析并进行生图改图。

生成后的图片还可以做成网站,预估出了物品们的二手价格,这样的话后续文本转可视化网页的工作流还能再提升提升。
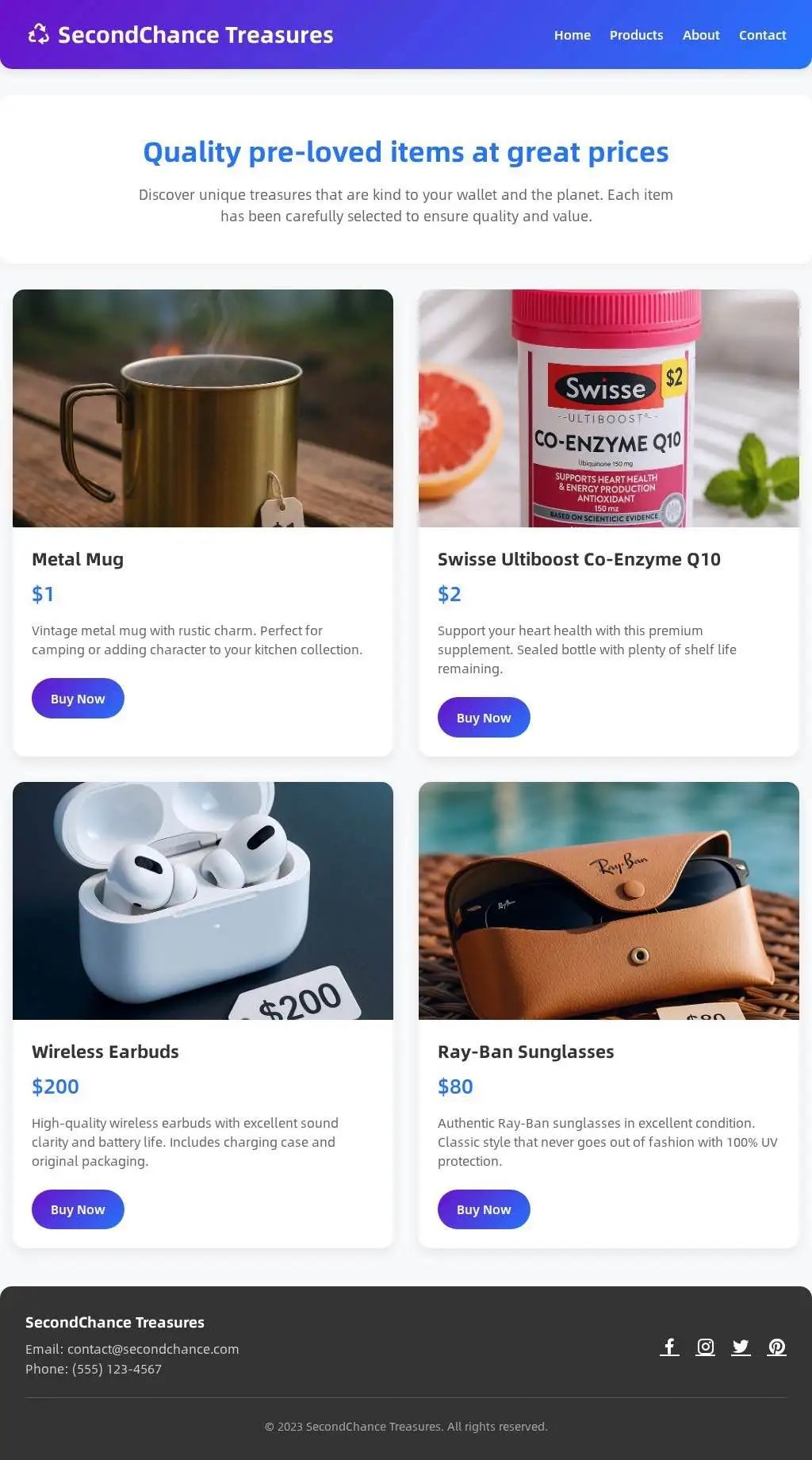
来看看 Lovart,

在生成图片的阶段就追加了价格标签,
图片的质感、光影等方面差异不大。

但在网站 UI 设计上,比 Manus 明显会更加好看,不过可惜的是没有成功提供代码。
上面分享的所有case的回放链接都整理好了,回复设计对比就可以啦。
写在最后
到这里,三轮像素级对比就结束啦。
在做设计这件事上,Manus 和 Lovart,
完全是两种物种。
Manus 的强是“理解你说什么”,
Lovart 的强是“懂你想做什么”。
比如说你给 Manus 说:“我有一个房间,要布置得像Loft风格。”
它会去查资料,甚至从宜家调家具、从淘宝抓色卡,逻辑清晰没毛病。
但它不知道什么叫“有高级感”,什么叫“氛围对了”。
Lovart 的好是,它不只是理解 Prompt,而是能直接给你一个“更好的超出你预期的答案”。
你不会觉得这是 Prompt+大模型出来的图,而像是真有人琢磨了这个世界观后做出的概念草图。
说到这,可能会有人觉得我有点黑 Manus。
其实不是。
我很清楚,Manus 是一个划时代的通用 Agent,几乎没人能做到它这个程度的自由度和执行力。
但也正因为我用了它,我更知道它的边界在哪。
它是一个“行动能力极强”的超级助理。
但 Lovart 是一个“领域知识特别深”的精英设计师。
它不是 AI 画图工具。
它也不是设计软件的升级版。
我觉得 Lovart 是一个概念上的转变:
设计,从人做完图交付,变成 AI 做完图 + 动图 + 音乐 + 尺寸适配 + 可改模板 + 视觉规划 + 品牌延展。
这个路径上,它不是把人从画图中解放出来,而是把设计从“一个任务”升级为“一个系统交付”。
而 Lovart 的“懂行”,是现在所有 AI 中最稀缺的品质。
所以,我愿意多花点时间,来写我的感受,也希望大家不要轻易在通用和垂直之间“二选一”。
因为真正牛逼的未来,是 AI 像一个乐队,你有主唱、有贝斯、有架子鼓,各司其职,奏出完美节奏。
现在的 Lovart,就像设计届最会打鼓的那位。
只要有机会,
我一定会跟它继续合作下去。
@ 作者 / 卡尔 & 阿汤 @ 动手学AI知识库 / learnprompt.pro
(文:卡尔的AI沃茨)