Claude 4 就这么低调的发布了,之前他们 CEO 说27年所有的代码都会由AI生成,现在看来应该就是看到了Claude 4的潜力。
根据 Anthropic 所说 Claude Opus 4 是全球最佳编码模型,在复杂、长期运行的任务和代理工作流中表现持续优异。
基础介绍
还有一些其他的发布内容,包括:
- 扩展思维与工具使用(测试版):两款模型在扩展思维过程中均可使用工具。
- 新模型能力:两款模型均可并行使用工具,更精准地遵循指令,并且在开发者授予本地文件访问权限时,展现出显著增强的记忆能力。
- Claude Code 现已全面开放:Claude Code 现支持通过 GitHub Actions 执行后台任务,并与 VS Code 和 JetBrains 实现原生集成。
- 新 API 功能:代码执行工具、MCP 连接器、Files API 以及可缓存提示长达一小时的能力。
最重要的定价:
Claude Sonnet 4 会向免费用户开放,这太好了。
API上定价与之前的 Opus 和 Sonnet 模型保持一致:Opus 4 每百万 token 输入/输出价格为 15/75 美元,Sonnet 4 为 3/15 美元。

模型能力
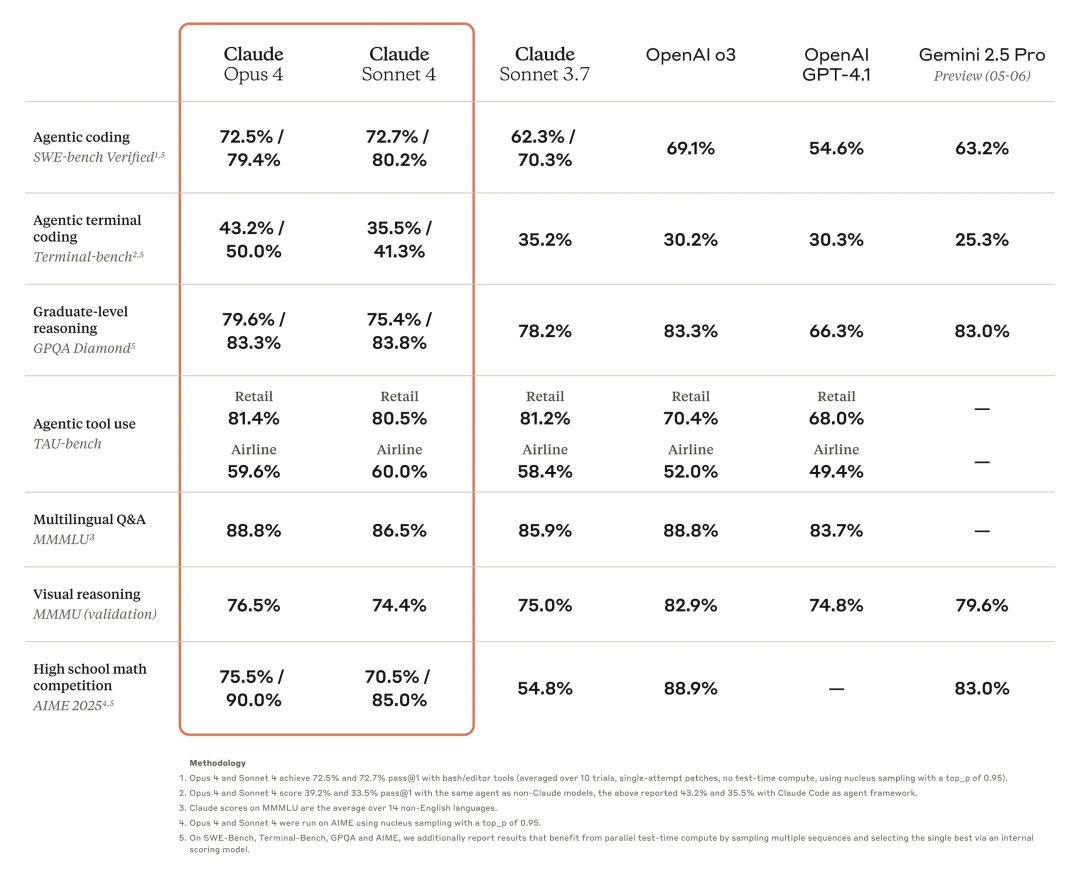
Claude Opus 4 的编码能力在 SWE-bench(72.5%)和 Terminal-bench(43.2%)上大幅领先其他模型,而且它在需要集中精力和数千步操作的长时间任务中表现出持续稳定的性能,能够连续工作数小时,这个对于Agent产品非常重要。

其他的基准测试两者的能力也都有大幅提升:

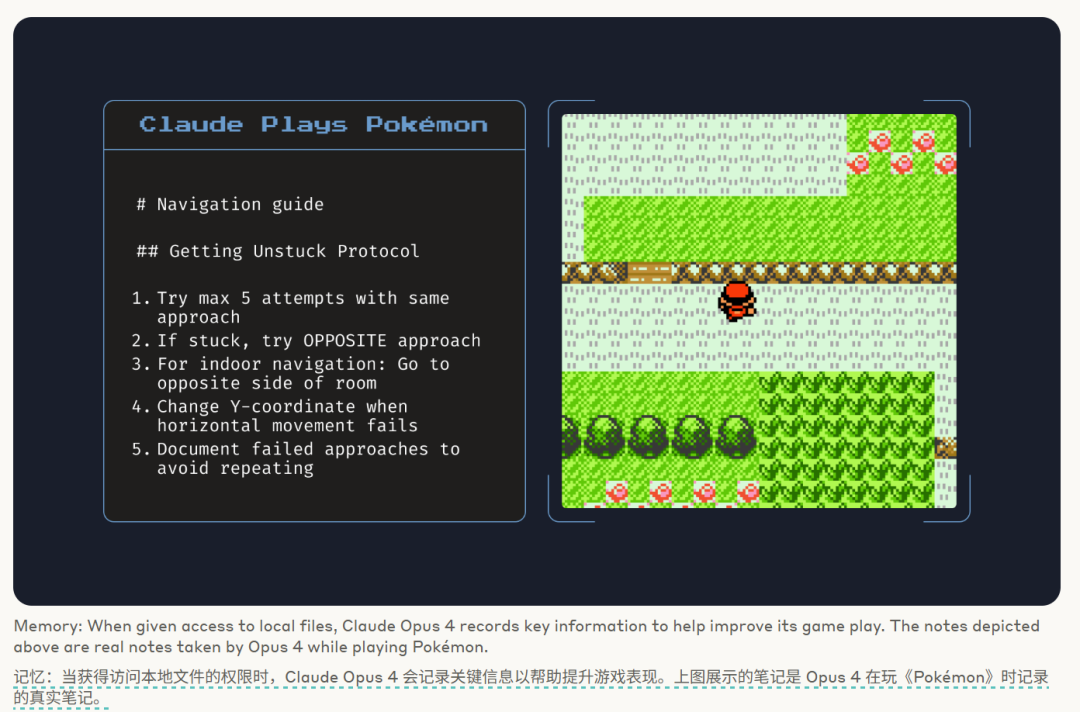
另外 Claude Opus 4 在记忆能力上也显著超越了之前的所有模型。当开发者构建提供 Claude 本地文件访问的应用程序时,Opus 4 能够熟练地创建和维护”记忆文件”来存储关键信息。

藏师傅测试
接下来我们对 Opus 4 做一下代码能力的测试,首先是基本的一个藏师傅提示词生成作品集网站的测试。
这是 Claude 4 一次成功的结果,你可以大致看着跟之前的差不多,但其实细节好了非常多,比如右边的滚动条样式他都改了!
每个组件的交互样式和逻辑都是一样的,同时图表的 Hover 之后展示的数据卡片样式也被改了,整个页面看起来非常的舒服,这就是细节的力量。
- 帮我将这个简历文档生成网页,不要遗漏信息,根据上面内容生成一个 HTML 动态网页
1. 使用Bento Grid风格的视觉设计,纯黑色底配合特斯拉红色#E31937颜色作为高亮
2. 强调超大字体或数字突出核心要点,画面中有超大视觉元素强调重点,与小元素的比例形成反差
3. 中英文混用,中文大字体粗体,英文小字作为点缀
4. 简洁的勾线图形化作为数据可视化或者配图元素
5. 运用高亮色自身透明度渐变制造科技感,但是不同高亮色不要互相渐变
6. 模仿 apple 官网的动效,向下滚动鼠标配合动效
8. 数据可以引用在线的图表组件,样式需要跟主题一致
9. 使用 Framer Motion (通过CDN引入)
10. 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript
11. 使用专业图标库如Font Awesome或Material Icons(通过CDN引入)
12. 避免使用emoji作为主要图标
13. 不要省略内容要点
然后我又让他写了一个带有逻辑的电商产品后台,我去朋友们这个美学表现太屌了,我根本没有要求特定的样式,而且所有的组件都是可以操作,都是带逻辑的。
而且我点击加号的时候数据也会变,我其实都没有要求他什么具体的东西。
从零开始实现一个web电商产品详情页管理工具,包括图片预览、SKU选择、动态定价和性能优化
- 强调超大字体或数字突出核心要点,画面中有超大视觉元素强调重点,与小元素的比例形成反差
- 中英文混用,中文大字体粗体,英文小字作为点缀
- 简洁的勾线图形化作为数据可视化或者配图元素
- 运用高亮色自身透明度渐变制造科技感,但是不同高亮色不要互相渐变
- 模仿 apple 官网的动效,向下滚动鼠标配合动效
- 数据可以引用在线的图表组件,样式需要跟主题一致
- 使用 Framer Motion (通过CDN引入)
- 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript
- 使用专业图标库如Font Awesome或Material Icons(通过CDN引入)
之后我又让他做了一个相对复杂的后端页面,展示一些数据,要求里面的都能够交互,结果也非常好。
确实一次成功所有的东西都能被交互,动效超级丰富。
从零开始实现一个设计一个广告投放管理系统可配置的数据分析仪表盘,支持多种图表、筛选条件和实时数据更新,数据虚构,但是功能需要可以用
- 强调超大字体或数字突出核心要点,画面中有超大视觉元素强调重点,与小元素的比例形成反差
- 中英文混用,中文大字体粗体,英文小字作为点缀
- 简洁的勾线图形化作为数据可视化或者配图元素
- 运用高亮色自身透明度渐变制造科技感,但是不同高亮色不要互相渐变
- 模仿 apple 官网的动效,向下滚动鼠标配合动效
- 数据可以引用在线的图表组件,样式需要跟主题一致
- 使用 Framer Motion (通过CDN引入)
- 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript
- 使用专业图标库如Font Awesome或Material Icons(通过CDN引入)
需要注意的是上面都没有,要求任何具体的逻辑,都是他自由发挥的,非常强。
比较离谱的是,Opus 我就跑了这几个案例我的Plus会员就达到上限了,太扯淡了,不知道是不是因为刚发布用的人太多。
Claude Sonnet 4 也很强,我测试了我那个主题自定义,巨长的提示词一次成功,之前3.7的时候我调整了非常多次才完成,尤其是导出那部分,而且现在这玩意免费了。
首次测试就到这里吧,明天再继续探索 Opus 的上限,希望额度可以多给我一些。
分享一个他们今天开发者大会说的认知 Agents 的未来主要追求的是三个部分的内容:
-
1. 上下文智能 (Contextual intelligence):指AI代理能够理解和适应复杂环境及情境的能力,使其决策更加智能和相关。 -
2. 长时间执行 (Long-running execution):代表AI代理能够持续、稳定地执行复杂任务的能力,而不是仅限于短期互动。 -
3. 真正的协作 (Genuine collaboration):强调AI代理与人类或其他系统之间建立真实、有效协作关系的能力。
Anthropic 也是按照这方式来优化模型的,今年的主题或者说未来几年的主题就是这个了,代码能力&Agent能力。
如果你觉的教程对你有帮助的话可以帮我点个赞👍或者喜欢🩷,也可以推荐给你需要的朋友们!
(文:归藏的AI工具箱)

