很多人都知道用提示词写文章、写脚本。但是很少人知道用提示词可以生成原型图。
生成的结果图实在是太残暴了,关键是仅仅花费不到1min钟,就可以把你的天马行空想法变成活生生界面实现效果展现在你面前。
简直是太逆天了!不信接着往下看。
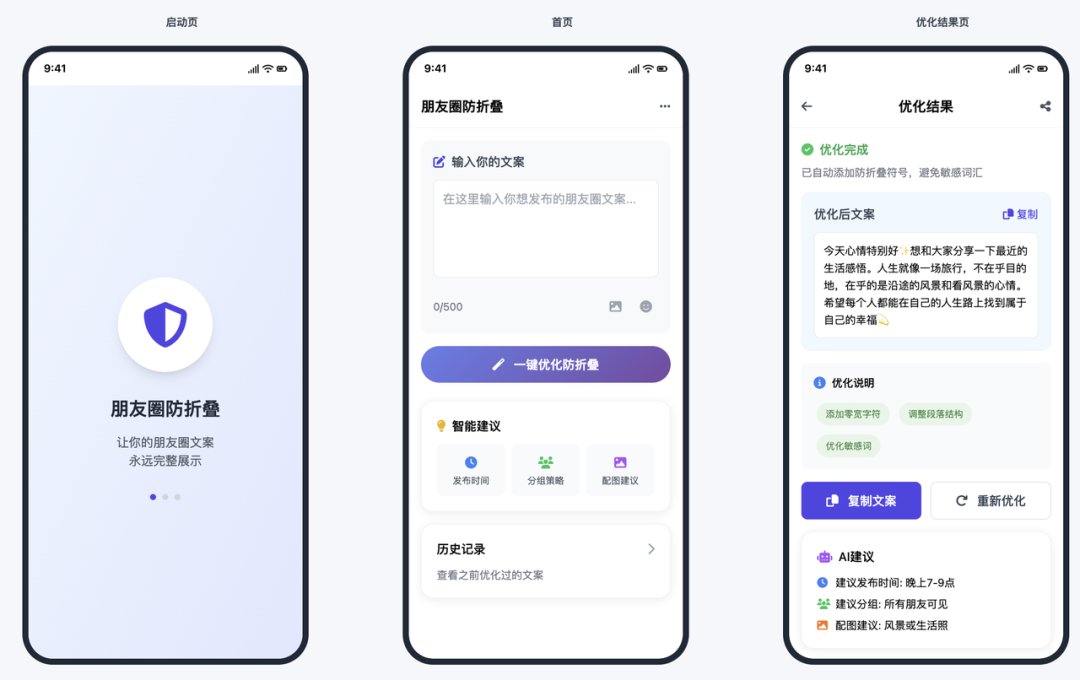
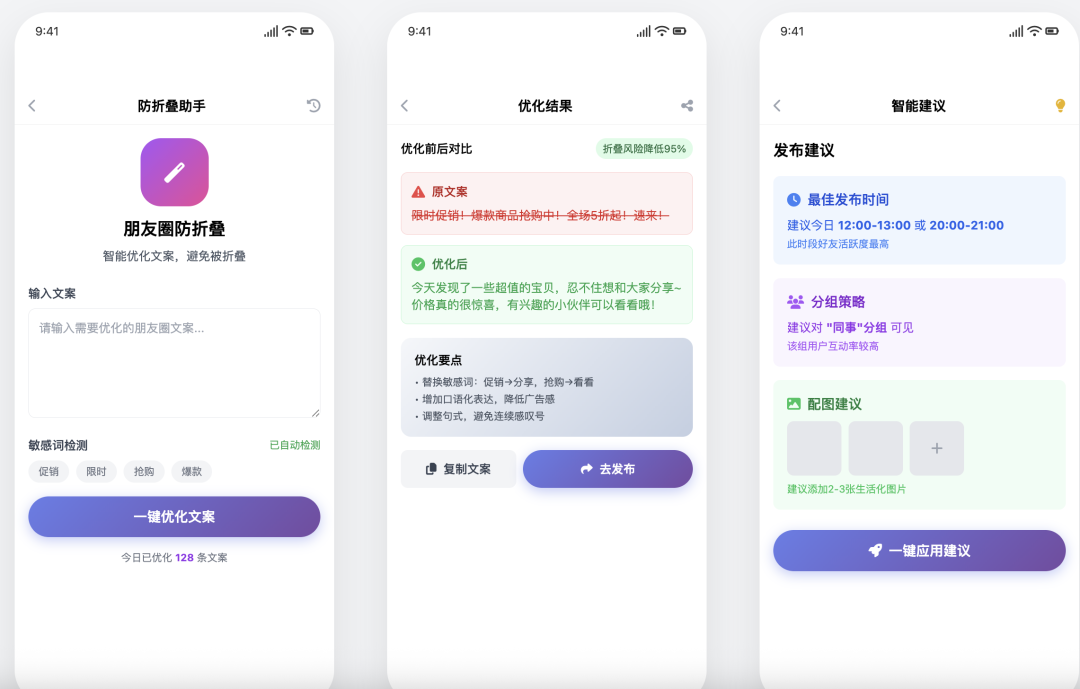
譬如说你看到的原型图是这样的:

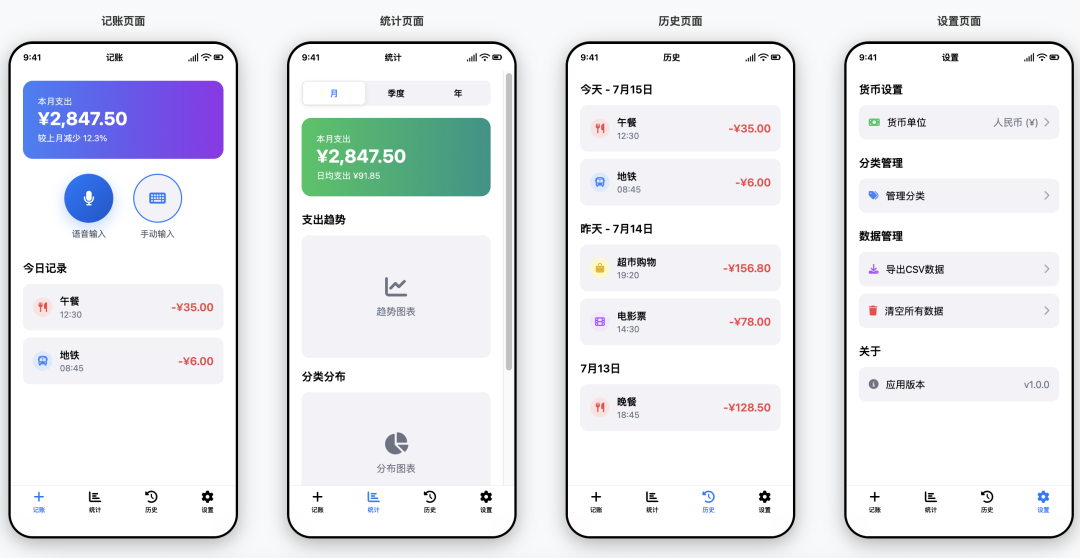
也可以是这样的:

你以为这是ui用figma或者其他原型工具画的吗?错!其实都是AI提示词生成的。
那么今天大瑜就用简单的步骤告诉你是如何做出一款这样的提示词。
tips:提示词的大部分思路来源于b站博主:熠辉IndieDev,并添加了一些自己的内容。
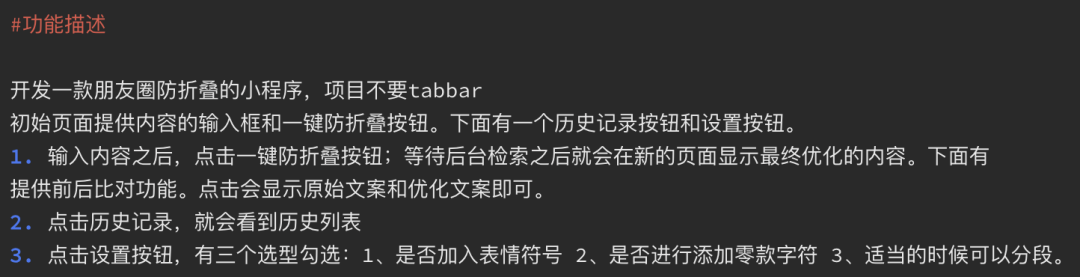
步骤一:功能描述
其实直接思路就是:描述好你的功能,让大模型明白你是要做什么内容。

步骤二:原型设计
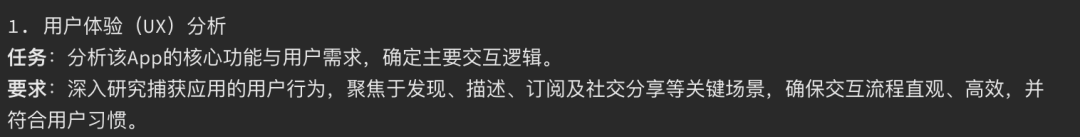
原型设计主要分为五部分:ux分析、产品界面规划、高保真UI设计、风格设定、html原型实现。
我们首先进行ux分析的目的就是为了研究用户行为,设计恰当地流程。

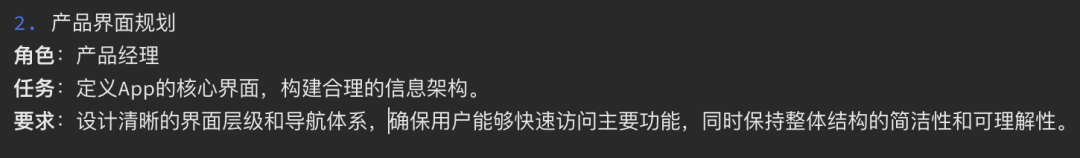
接下来就是产品界面的规划,确定产品的整体形态和主要功能设计。

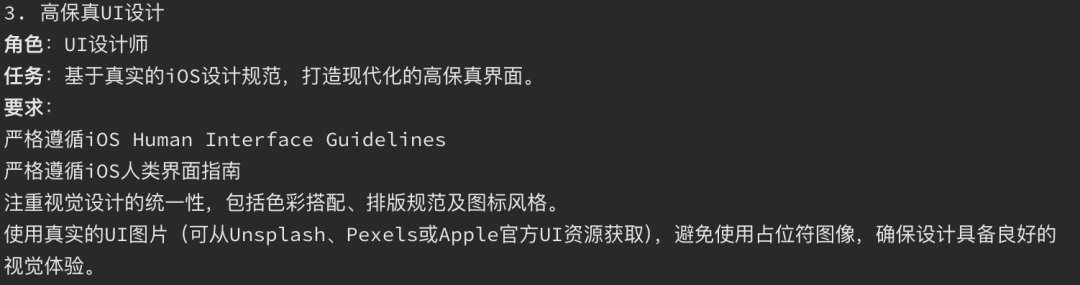
后面就是进行ui界面的设计思考了。譬如说我们可以选择遵守ios规范、tailwildcss规范、element-ui规范来进行设计。

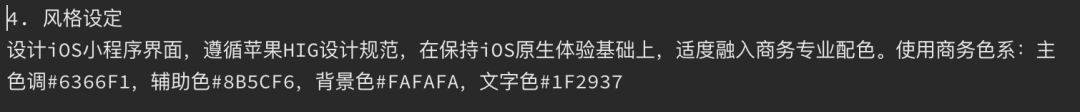
风格设定,属于在ui设计的基础上进行一些补充,譬如加入高级紫色、绿色小清新等内容,来补充具体的风格。

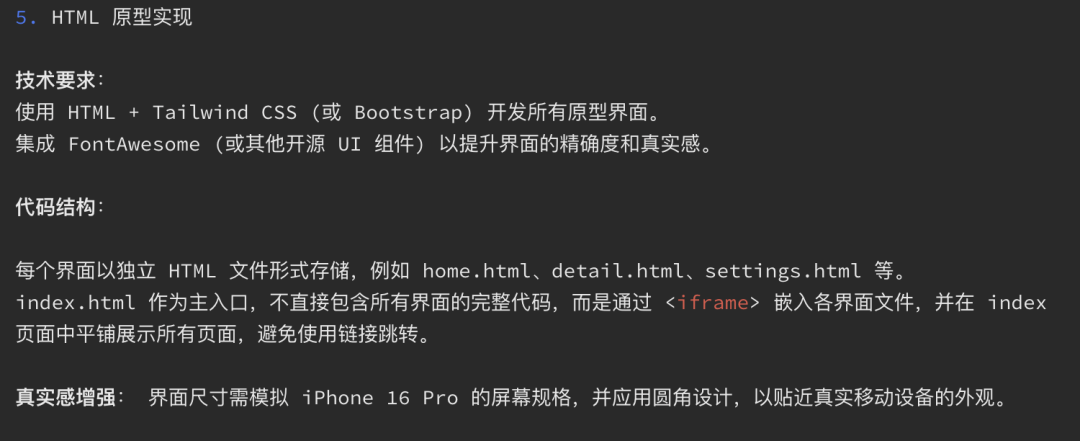
接下来是原型生成,需要告诉大模型生成大模型采用的技术框架。

最后就是生成的整体交付物了。告诉大模型我们想要什么内容。

步骤三:注意事项
譬如说这里,可以加上一些注意事项:
所有设计和代码实现都需符合现代移动应用的标准,兼顾视觉美观性、技术可行性以及未来的可扩展性。
当然,完整的提示词已经整理好在附件了,只需要根据自己的需求进行微调即可。
私信回复我:原型提示词,我将整个提示词发给您。
二、各个大模型的效果如何
至于提示词效果如何,我们看看各个大模型的表现如何:
1、首先登场是kimi最新的k2模型。第一次效果还可以,但是偶尔会抽风,不确定很大,需要多次抽卡。

2、这个是cursor+claude4的效果

这个是trae+claude 的实现效果,

下面这个是完全用calude实现的效果。最后发现原生的效果还能接受。

写在后面的话
上面就是我用提示词生成的原型图,虽然称不上最优秀的,但是已经超越了我的预期。
后续借助AI编程的力量,没学习过代码的人也可以做小程序、做ios客户端了。
我是大瑜,1个工作十年的程序员,关注我,了解更多的AI编程和AI工具。
(文:大瑜聊AI)

