小道消息一直在说,昨天深夜或者今天凌晨,阿里会发Qwen3。
然后我特意早早的睡了一两小时,凌晨1点起床,就为了等Qwen3发。
1. 模型能力登顶全球,这个没啥可说的,就是No.1。
4. 成本很低,旗舰模型235B参数部署成本只要DeepSeek R1的三分之一。
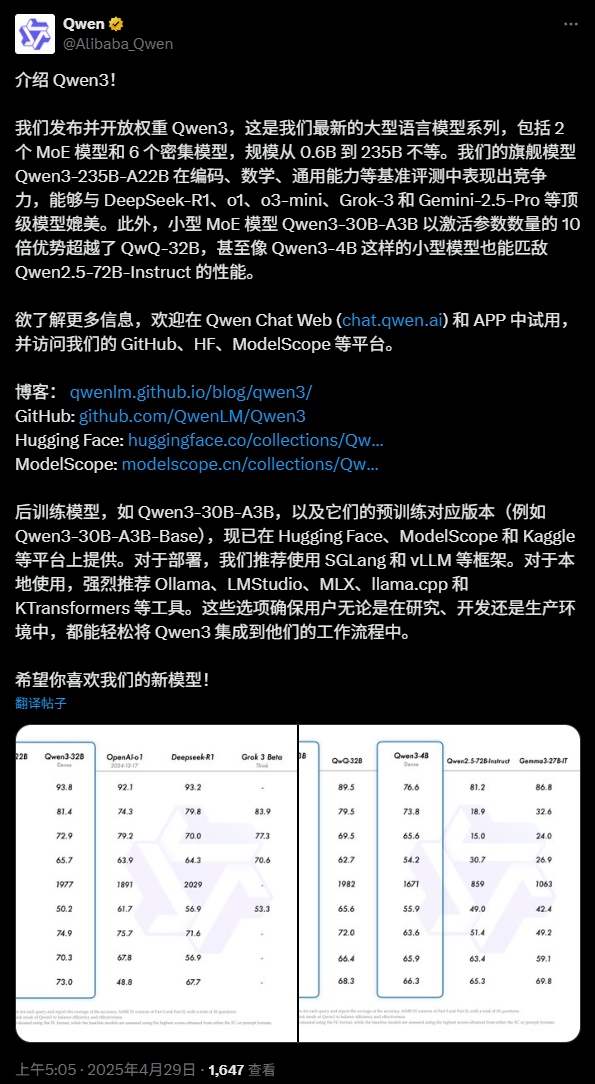
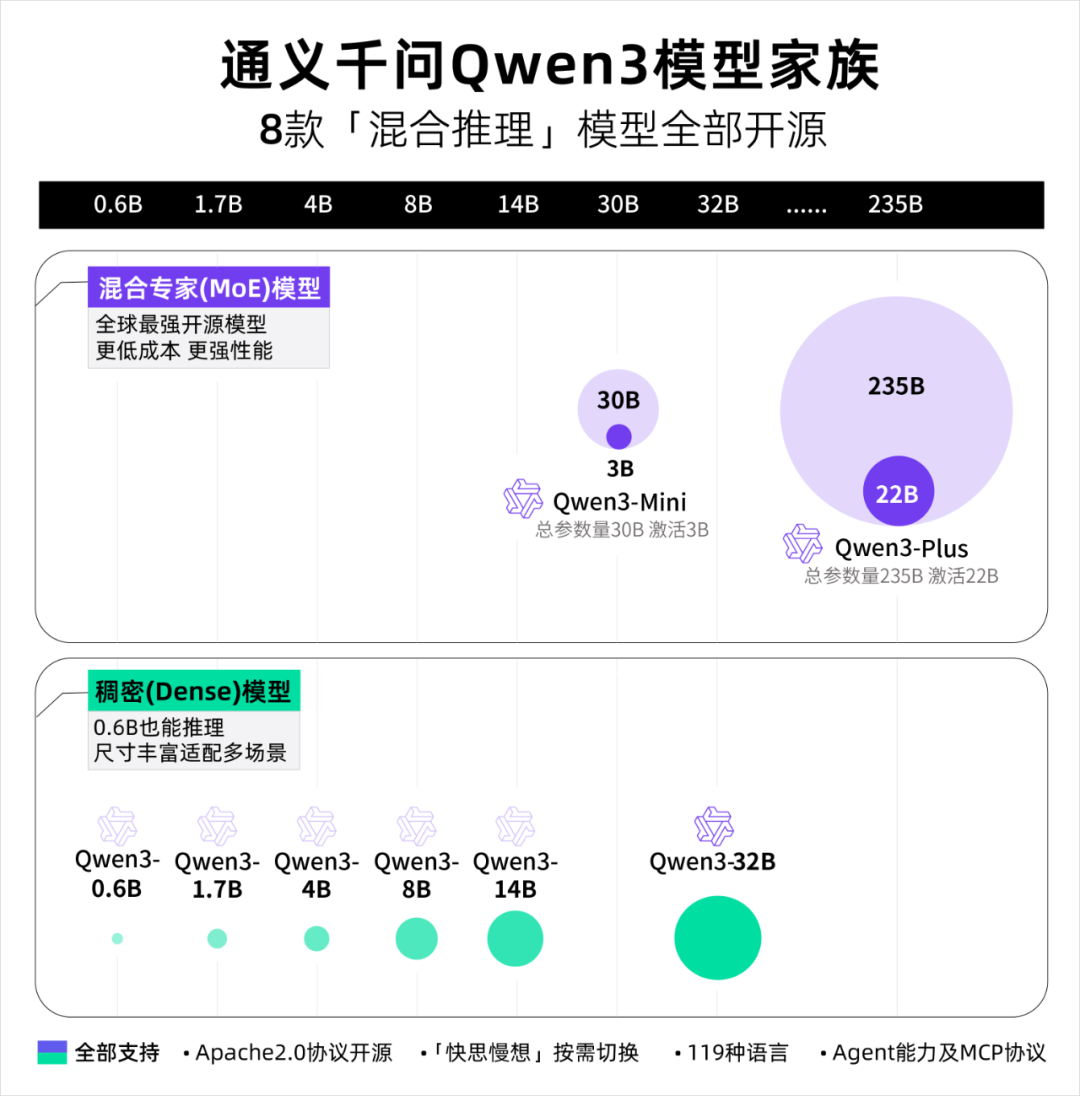
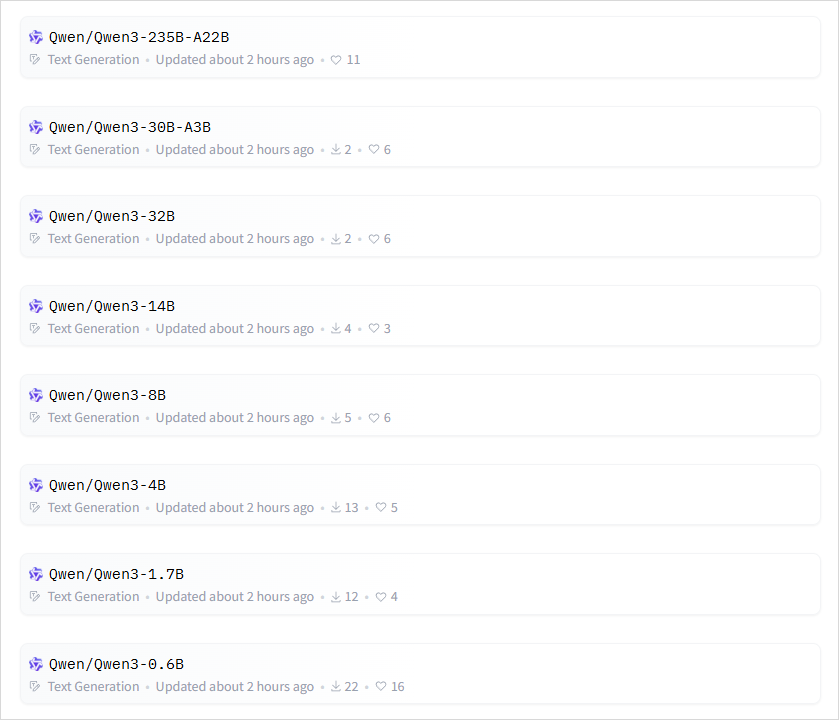
这次发了8个模型,Qwen3-0.6B、1.7B、4B、8B、14B、32B,这6个都是Dense稠密模型。
还有两个重量级MoE模型,Qwen3-30B-A3B,和旗舰版的Qwen3-235B-A22B。
这次Qwen采用了新的命名方式,Qwen3-0.6B、1.7B、32B这种没啥可说的,大家都理解。
两个MoE模型,把激活的参数写在后面,Qwen3-235B-A22B的意思就是235B的参数,但是在推理时只激活22B。
Qwen3-30B-A3B就是总参数量为30B,激活参数3B,这个还蛮有意思的。
大概的意思就是,你既可以把它当不会长思考没有思维链的普通模型用,也可以直接开启推理模式,变成一个推理模型。
可以简单的理解为,把DeepSeek V3和R1直接揉在了一起。
就像我们其实都知道,DeepSeek这个深度思考,你打开的时候,是R1模型,但是你关掉,其实用的是v3来给你回答。
是一个模型,只不过支持了两种模式,这个不管对于开发者还是使用者,都方便很多。
整体上,8个模型,诚意足到爆炸,小到0.6B,大到235B,能打手机端侧,也能打旗舰体验,全部一次性开源了,而且都是Apache 2.0协议,想怎么用就怎么用,想商用就商用,没啥顾虑。
Qwen3-0.6B~4B的最大Token都是32K,其他的都是128K。
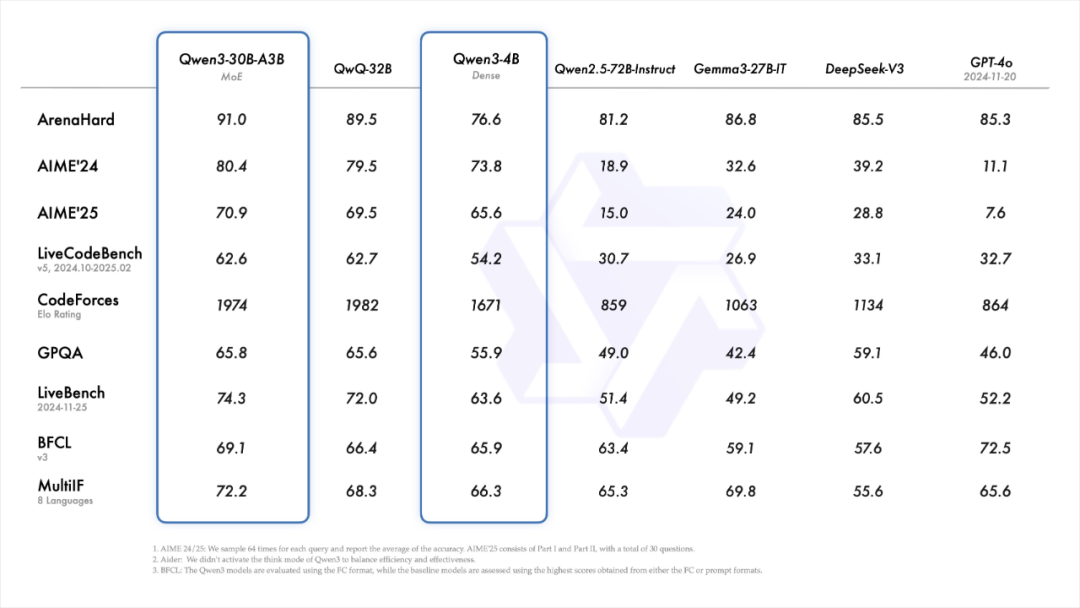
Qwen3-4B的小模型,就已经能和上一代QwQ-32B这玩意打得有来有回。而Qwen3-30B-A3B,更是几乎就比QwQ-32B全方位的强。
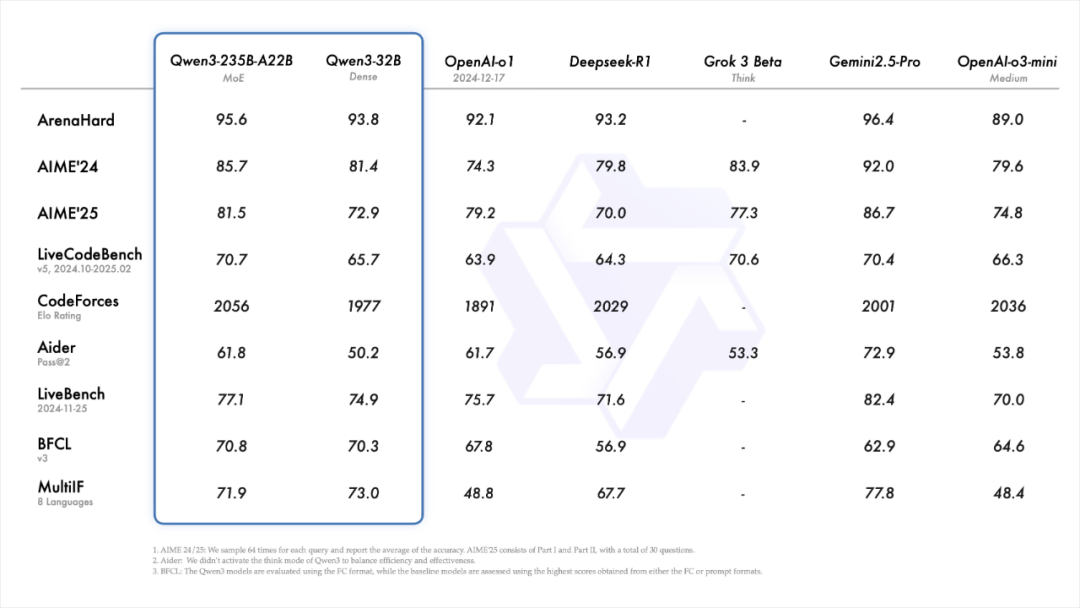
至于最牛逼的那个Qwen3-235B-A22B,他们甚至没只跟开源模型比,比的全都是最顶级的闭源模型。
最主要的是,这玩意部署成本,大概只有DeepSeek R1的三分之一啊。。。
但是这么一对比,忽然发现,Gemini2.5-Pro,好像有点猛。。。
同时,在性能水桶式提升的背景下,也有了更强的Agent能力,也支持MCP了。
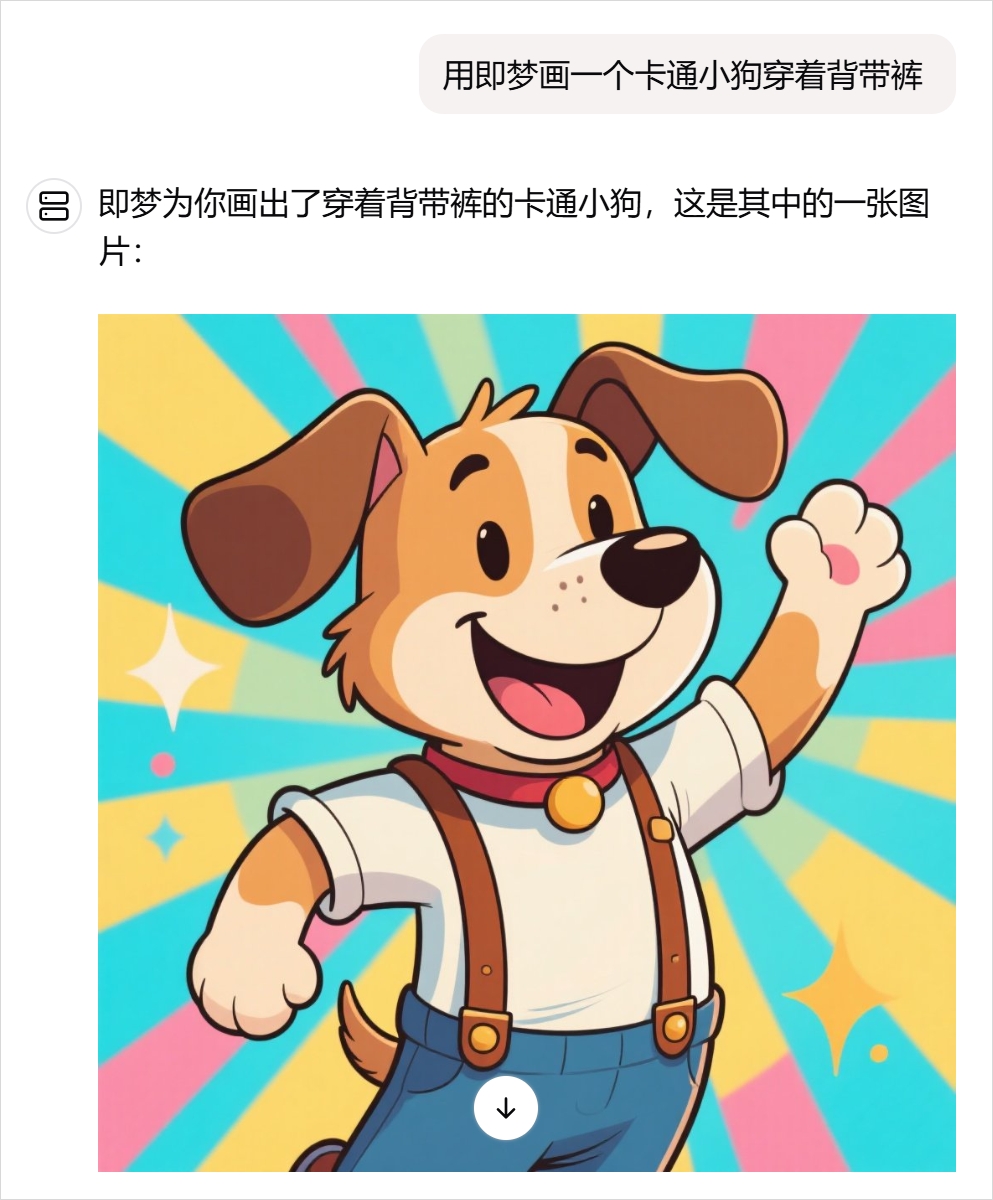
我也随手把即梦接了进去,可以直接用Qwen3来调用即梦画图了。。。
就还真的,挺好玩,你的下一个即梦,又何必是即梦呢(狗头。
除了这些模型的能力,Qwen3这次还有一个很有趣的东西。
上一代的Qwen2.5,只支持包括中文、英文、法文、西班牙文、葡萄牙文、德文、意大利文、俄文、日文、韩文、越南文、泰文、阿拉伯文等 29 种语言。
Blog: https://qwenlm.github.io/blog/qwen3/
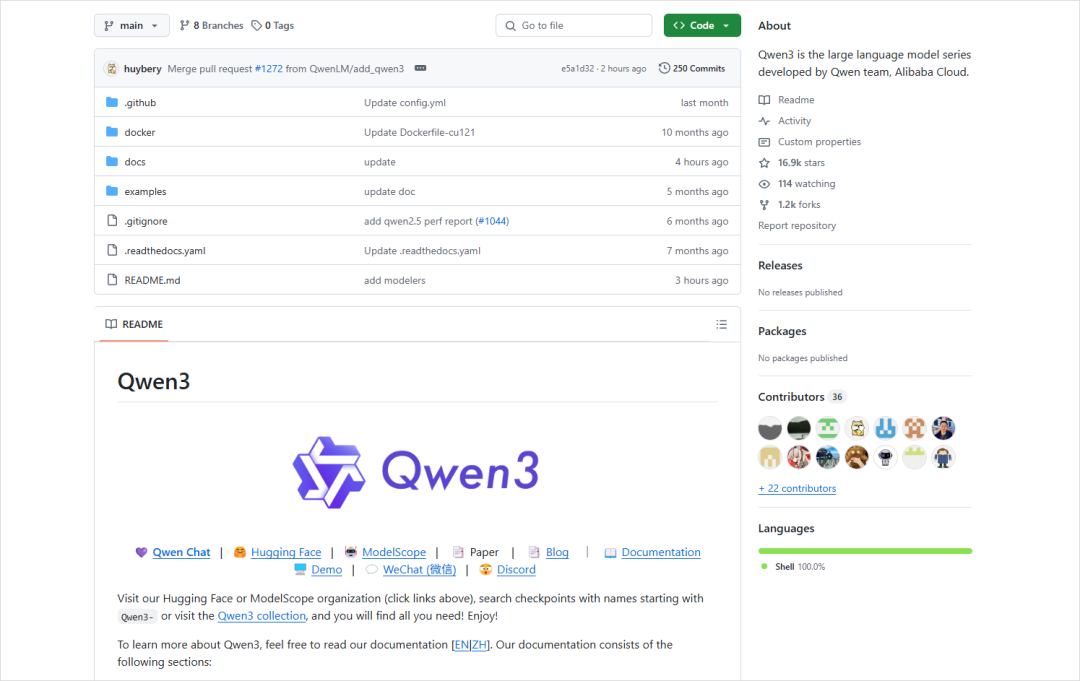
GitHub: https://github.com/QwenLM/Qwen3
你牛逼的话可以自己部署,我5080勉强跑个Qwen3-8B,实在跑不起。
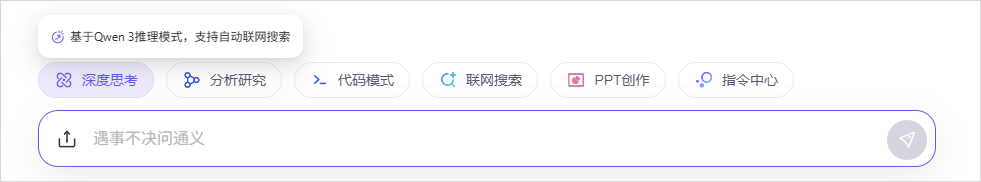
想体验的话,可以直接去通义和Qwen Chat,都可以。
通义:https://www.tongyi.com/qianwen/
Qwen Chat:https://chat.qwen.ai/
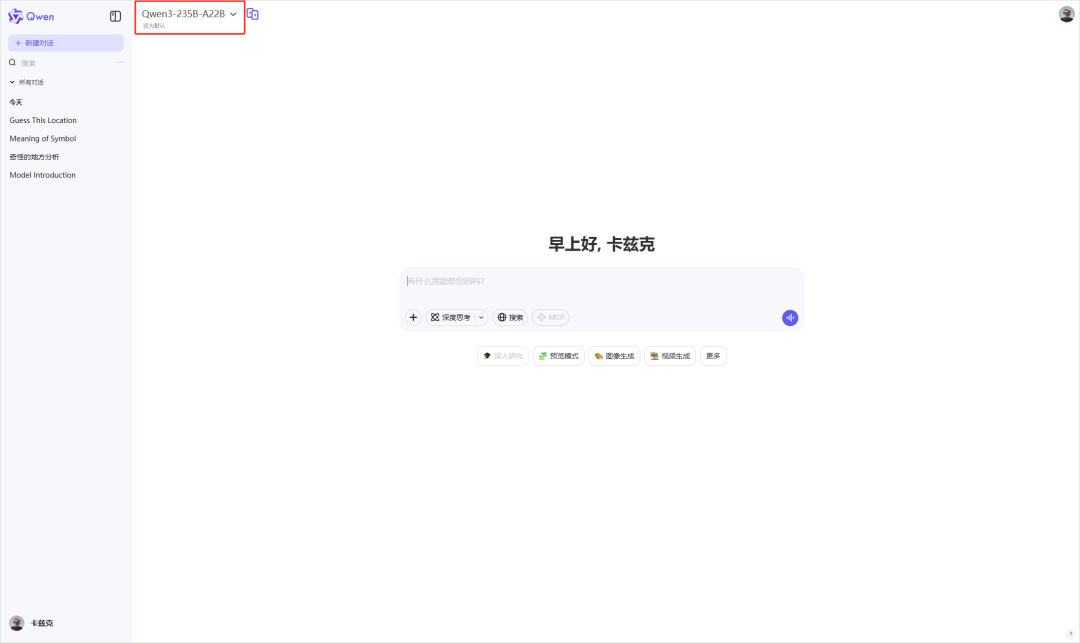
我自己直接在Qwen Chat上面实测了一波,一进来左上角就默认是旗舰版Qwen3。
嗯,就是比较抽象的是,提示语都居然都变成早上好,卡兹克了。。。
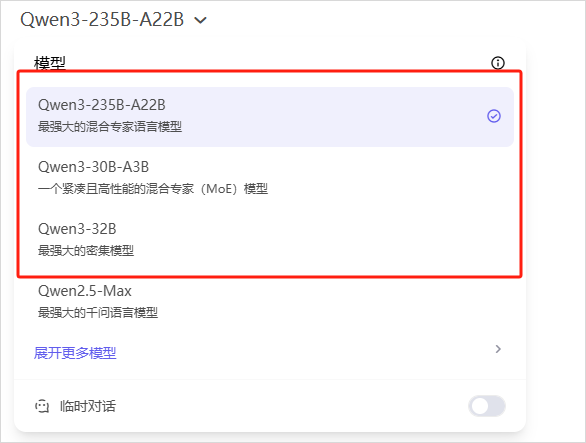
你可以在左上角,切换3个这次Qwen3比较有代表的模型来进行对比。
而且这个开关还能拖动滑块,决定它的最大思考长度,虽然这个功能很极客,但是还有意思。
https://us4mpg09fz.app.yourware.so/
或者做藏师傅搞得可交互的网页,把吃瓜PDF变成在线时间线。
这时候你就会发现,审美会差一点,丰富度也会不是特别狗,稍微有一点点勉强了。
我会给你一个文件,分析内容,并将其转化为美观漂亮的中文可视化网页作品集:## 内容要求- 保持原文件的核心信息,但以更易读、可视化的方式呈现- 在页面底部添加作者信息区域,包含: * 作者姓名: [作者姓名] * 社交媒体链接: 至少包含Twitter/X: - 版权信息和年份## 设计风格- 整体风格参考Linear App的简约现代设计- 使用清晰的视觉层次结构,突出重要内容- 配色方案应专业、和谐,适合长时间阅读## 技术规范- 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript- 实现完整的深色/浅色模式切换功能,默认跟随系统设置- 代码结构清晰,包含适当注释,便于理解和维护## 响应式设计- 页面必须在所有设备上(手机、平板、桌面)完美展示- 针对不同屏幕尺寸优化布局和字体大小- 确保移动端有良好的触控体验## 媒体资源- 使用文档中的Markdown图片链接(如果有的话)- 使用文档中的视频嵌入代码(如果有的话)## 图标与视觉元素- 使用专业图标库如Font Awesome或Material Icons(通过CDN引入)- 根据内容主题选择合适的插图或图表展示数据- 避免使用emoji作为主要图标## 交互体验- 添加适当的微交互效果提升用户体验: * 按钮悬停时有轻微放大和颜色变化 * 卡片元素悬停时有精致的阴影和边框效果 * 页面滚动时有平滑过渡效果 * 内容区块加载时有优雅的淡入动画## 性能优化- 确保页面加载速度快,避免不必要的大型资源- 实现懒加载技术用于长页面内容## 输出要求- 提供完整可运行的单一HTML文件,包含所有必要的CSS和JavaScript- 确保代码符合W3C标准,无错误警告- 页面在不同浏览器中保持一致的外观和功能请根据上传文件的内容类型(文档、数据、图片等),创建最适合展示该内容的可视化网页。
而如果再让它写一个之前我在文章里放的洛小山的弹球游戏。就确实没有那么亮眼,在游玩的时候还有一些些BUG。
但是毕竟这个游戏还是太复杂了,人模型的尺寸也没那么大,也没法既要又要。
如果是做稍微简单一点的连连看游戏,就还是比较简单了。
1. 使用CSS渐变背景(深紫到黑)2. 12张圆角卡片(6对图案),默认显示彩色霓虹边框3. 点击卡片翻转时显示emoji图案,匹配成功时卡片变为半透明发光状态4. 顶部显示极简计时器和步数统计5. 禁止使用图片,全部用CSS绘制 --><div id="memory-game" style="background: linear-gradient(135deg, #3a0ca3, #000);"> </div>,所有的游戏文字都是英文
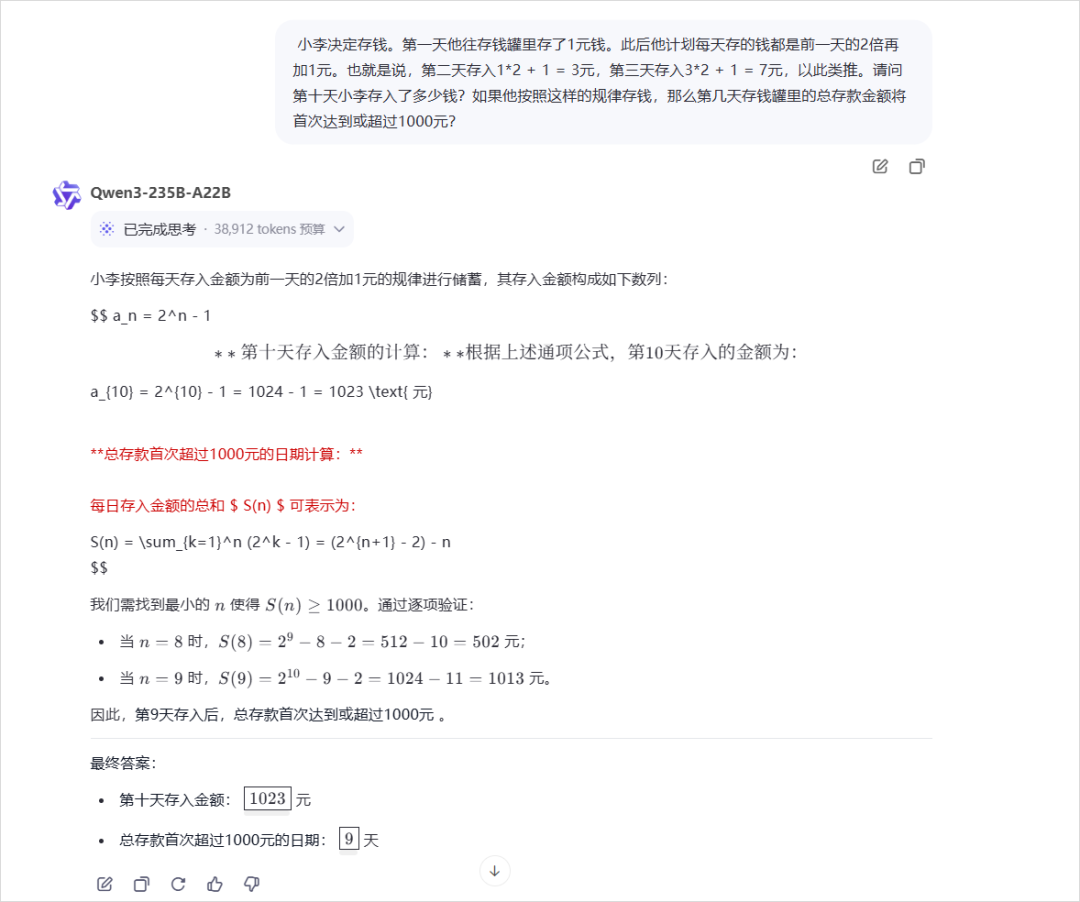
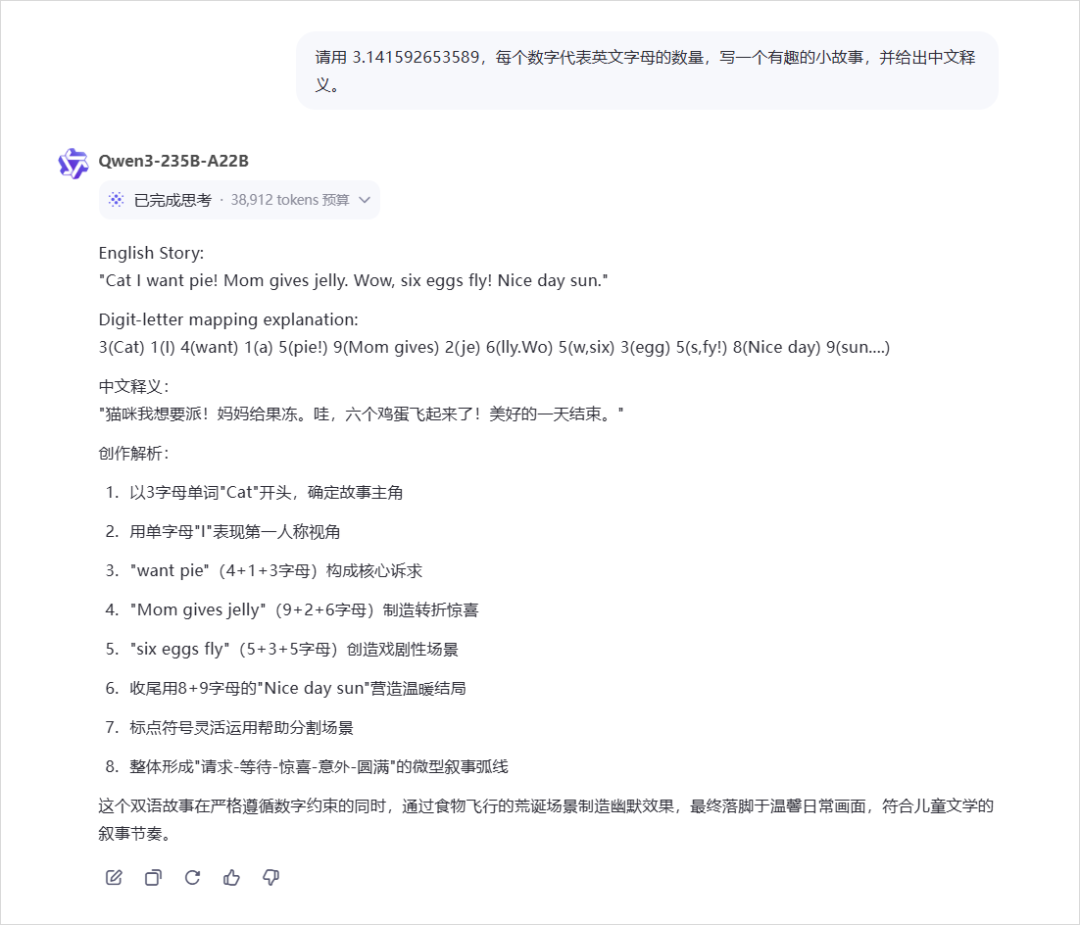
除了代码,逻辑问题,现在基本也不太能难道现在的推理大模型了。
不过在遇到一些非常离奇非正常的测试prompt时,还是会有一点点掉智。
就能实现类似于那种原生多模态模型,图文混排的效果。
总之,这次Qwen3的发布,真的有点像是深夜街头,突然亮起的那盏霓虹灯。
Qwen3,欢迎来到这个荒诞又灿烂的时代。
咱们,下个奇点见。
(文:数字生命卡兹克)