
昨晚,DeepSeek悄悄更新了他们的基座模型。

版本号DeepSeek-V3-0324,参数685B(上一个版本671B)。一如既往,DeepSeek继续在Hugging Face上开源发布,而且是MIT许可(也就是任何人都可以免费使用、修改、分发和商用这块模型)。
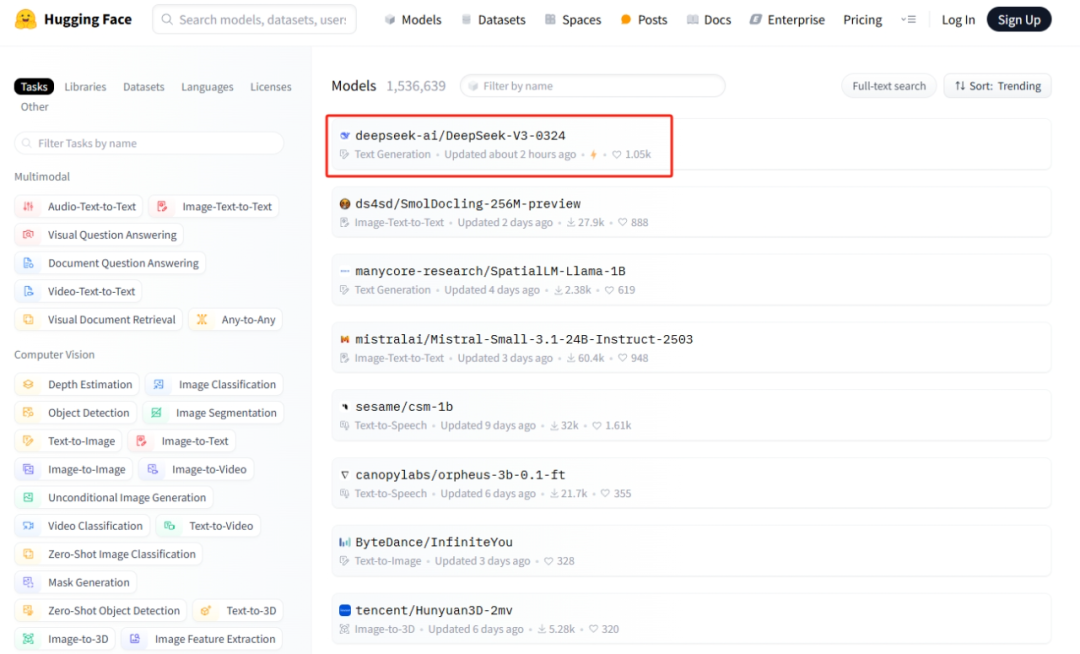
新模型发布后,很快就成为了Hugging Face上最热门的开源模型。

体验地址(关掉深度思考):https://chat.deepseek.com/
昨晚,我在看到这条消息后,一直犹豫到底要不要写稿。最后还是决定先睡一觉,让子弹飞一会儿。
在过去12个小时里,很多同行将它与Claude sonnet 3.7的代码能力媲美。我觉得这是不对的,从实测来看,DeepSeek-V3-0324的代码能力与Claude 3.7还有差距,大致与Claude 3.5水平相当。

怎么体验DeepSeek-V3-0324?
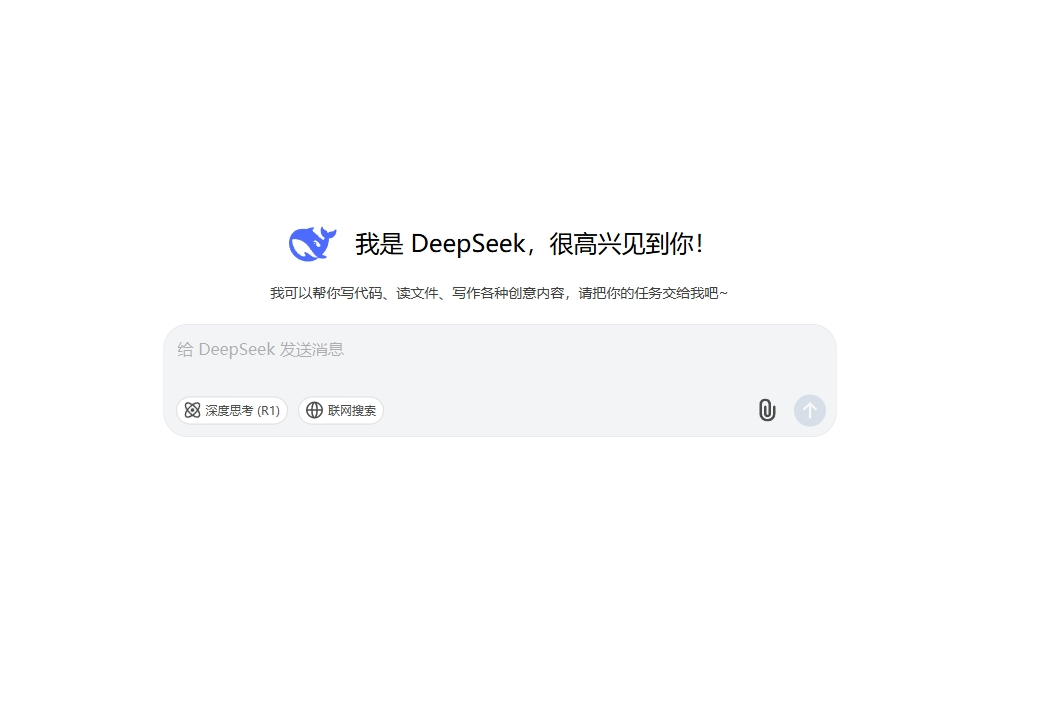
首先,访问DeepSeek官网chat.deepseek.com。

然后,关掉深度思考,会默认启用DeepSeek-V3-0324基础模型,就可以体验了。
比如,我们输入提示词:帮我制作一个抽奖页面,从1-100中随机抽取。这个页面叫“沃垠AI抽奖页面”。画面背景:全屏Canvas实现的二进制数字瀑布流动画;荧光绿(#00FF00)配色方案与CRT显示器视觉效果。

然后,等它生成完整的代码。根据需求不同,生成时间不同。比如我这个case,DeepSeek大概跑了2分钟。

生成好后,在html代码块的右下角,有一行提示“运行HTML”。

点击这个图标,就会进入代码预览页面。
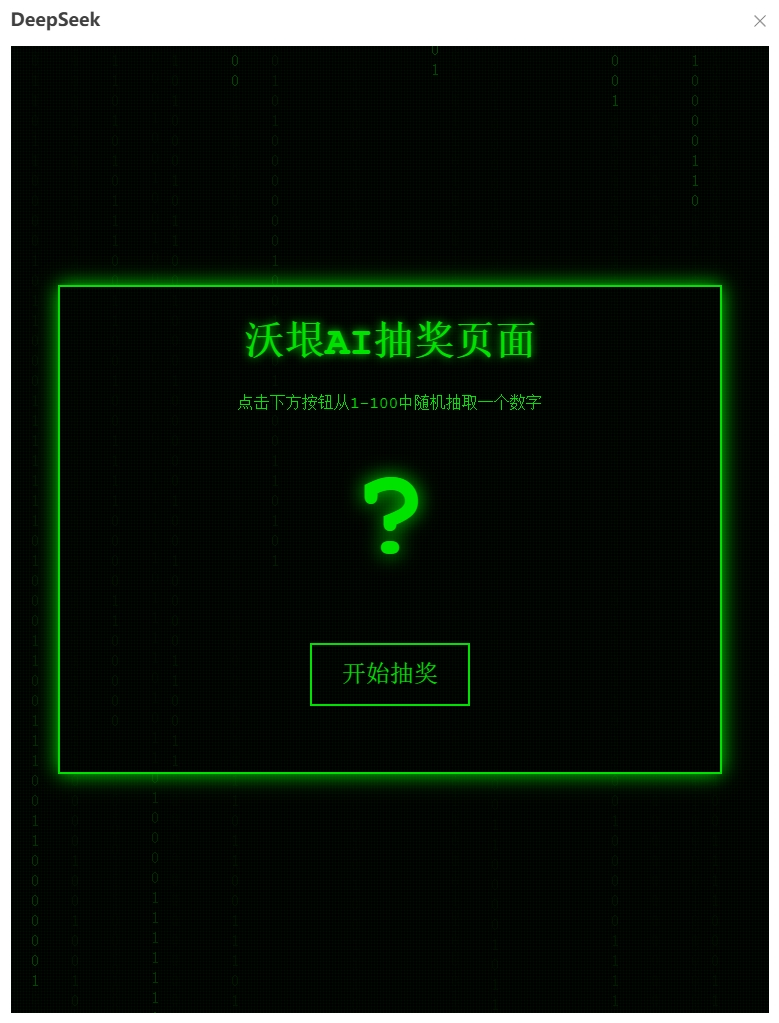
比如,我制作的这个抽奖页面。

点击“开始抽奖”,直接就可以使用了。

你也可以将代码保存为HTML文件,然后在浏览器里打开进行预览;也可以部署到自己的网站上使用。
使用方法:新建一个txt文档,把代码复制进来,保存txt文档,然后将txt文档的后缀改为.html格式,一份HTML文件就得到了。
这里,我给大家录了一个演示视频,你看一眼就明白。
一句话总结:关闭深度思考,即可体验到DeepSeek-V3-0324模型;点击“运行HTML”,即可预览代码效果。

更多实测
在后续使用中,我还测了这些case。
勾选联网功能,输入提示词:查询成都未来5天的天气,用代码写一张拟态风格的天气卡片。

上周,给大家推荐了一本书《智能体设计指南》。留言区不是有10位朋友中奖了嘛,当时就在寻思怎么让抽奖过程好玩一点,可惜DeepSeek-V3-0324模型没有出来。
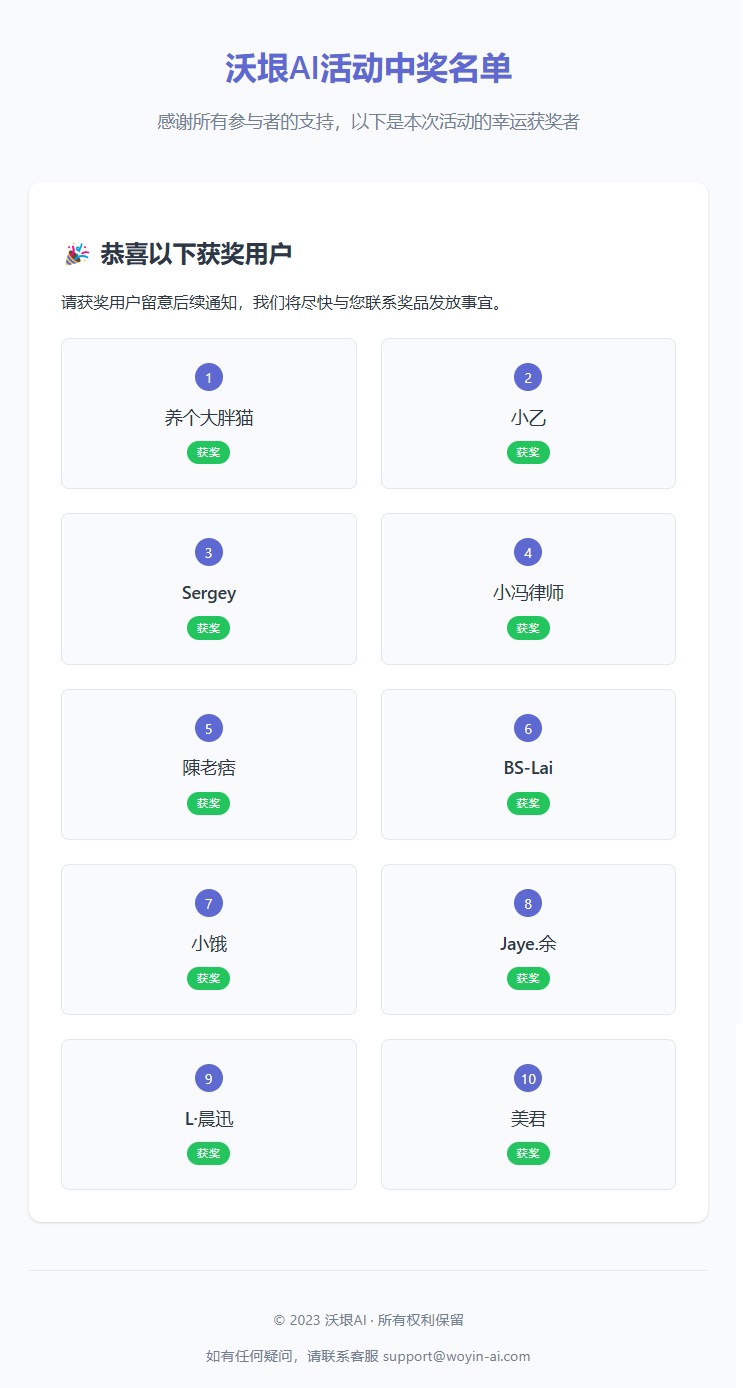
今天,我们用DeepSeek-V3-0324模型来做一个中奖展示页面。
上传附件,输入提示词:这是一个中奖名单,帮我写一个中奖结果公示页面,整体风格参考Linear App的简约现代设计,使用清晰的视觉层次结构,配色专业、和谐。

一起来看下DeepSeek生成的网页。

Nice,这审美真好看。
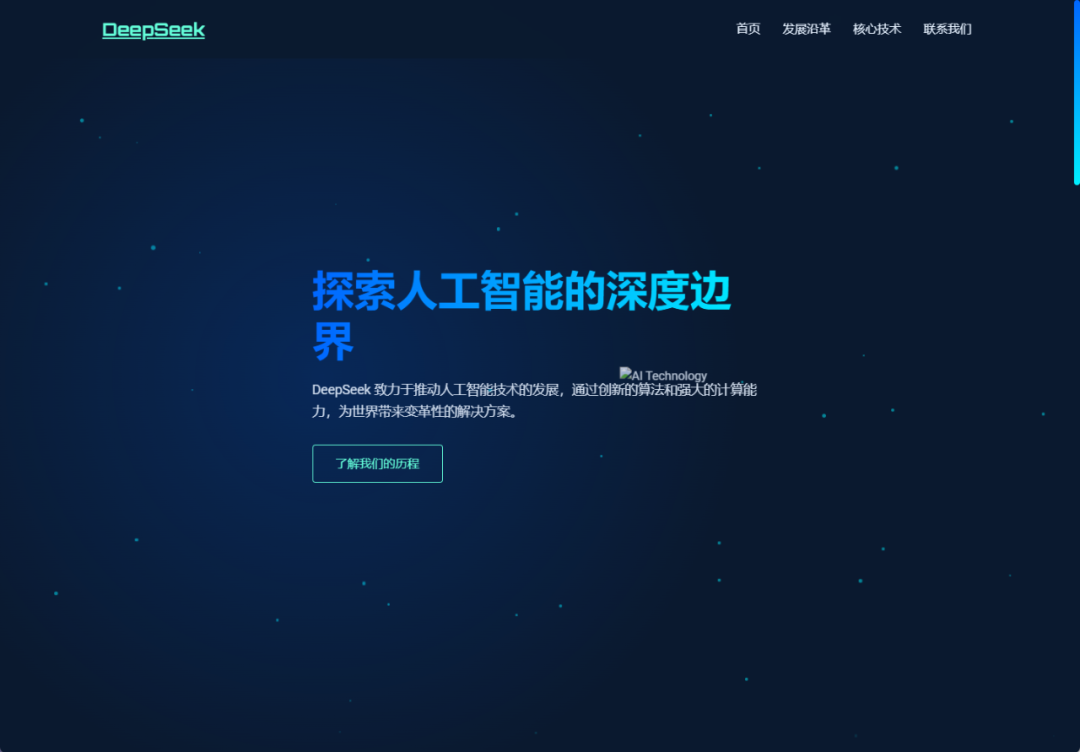
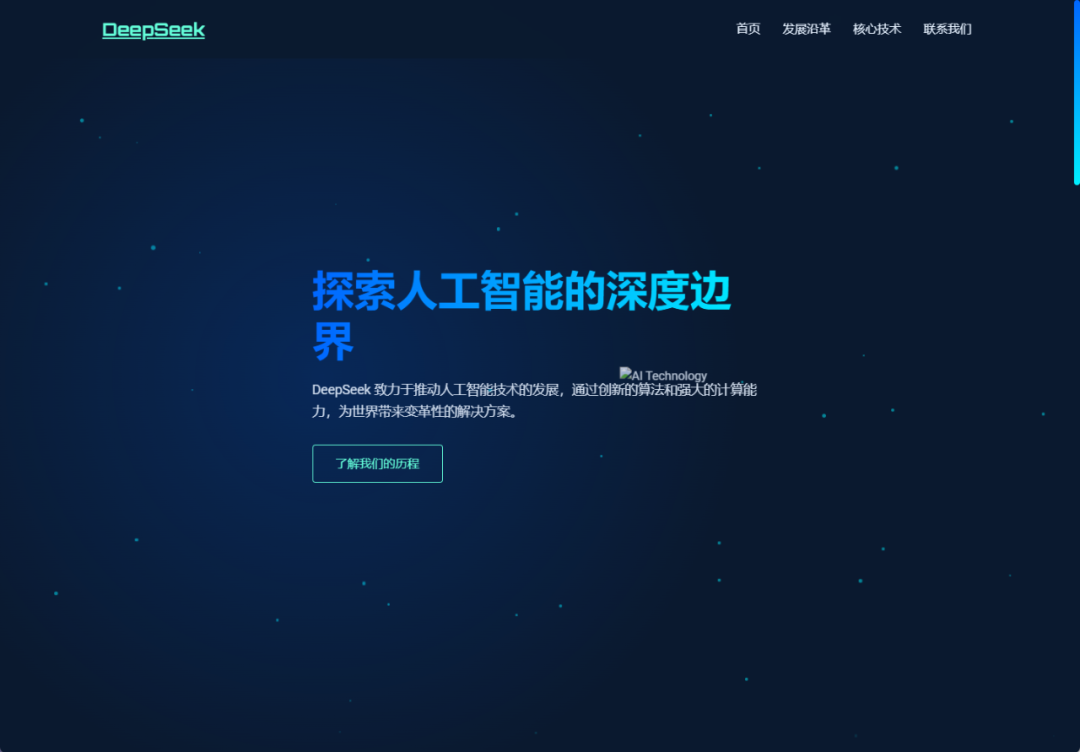
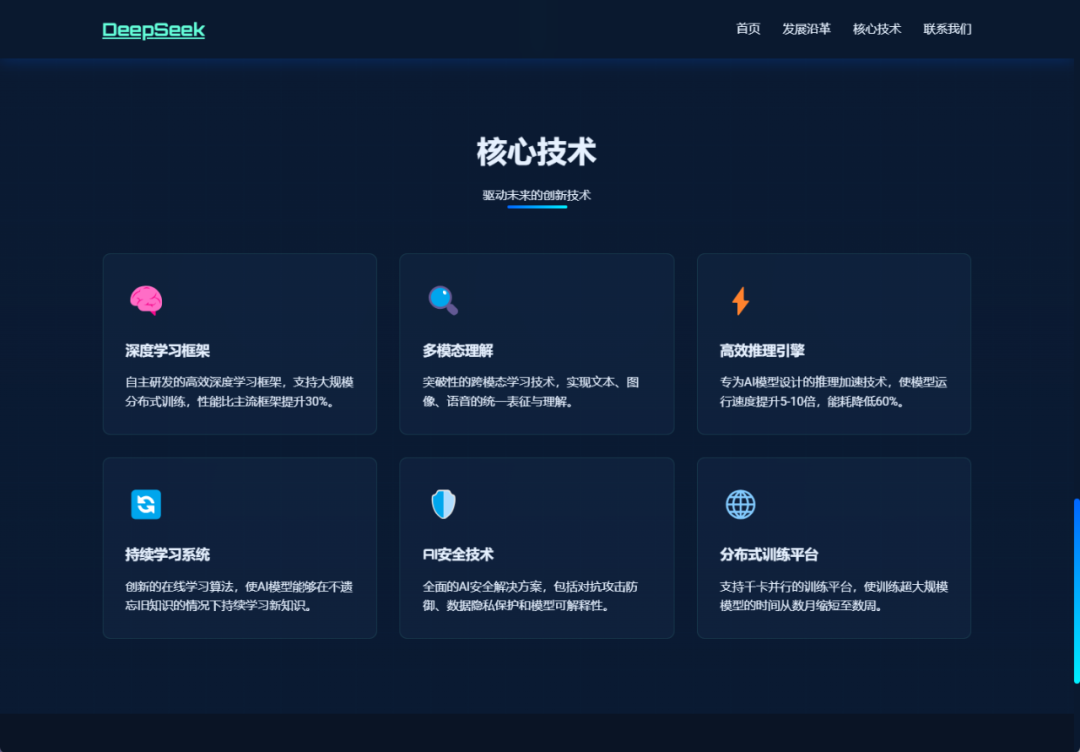
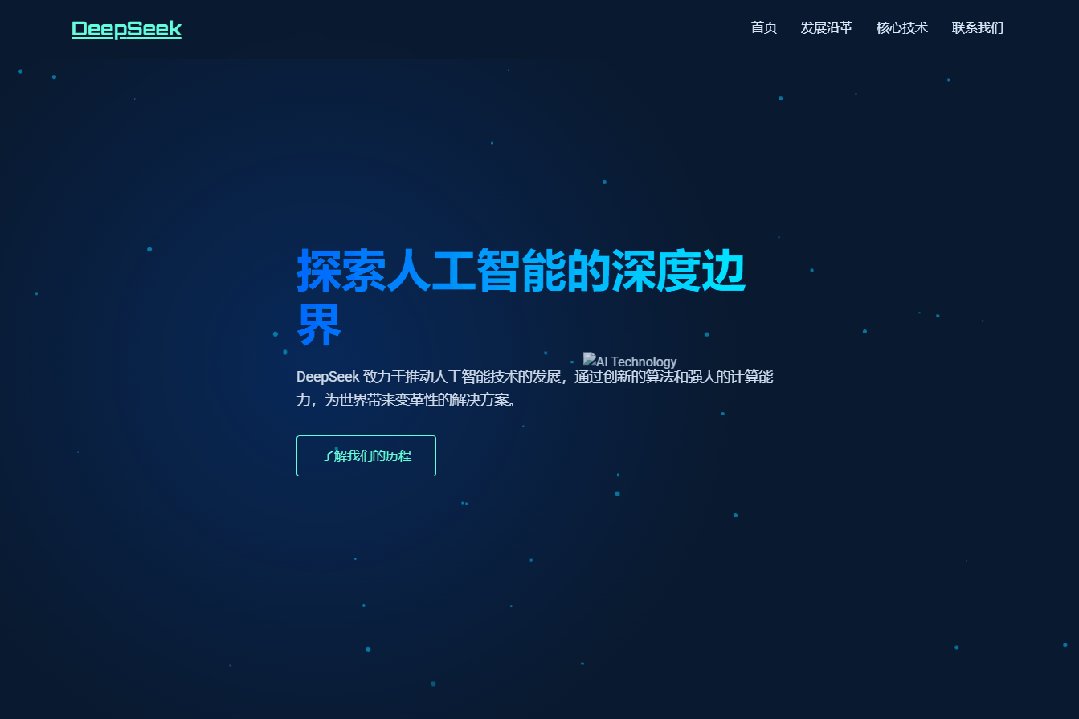
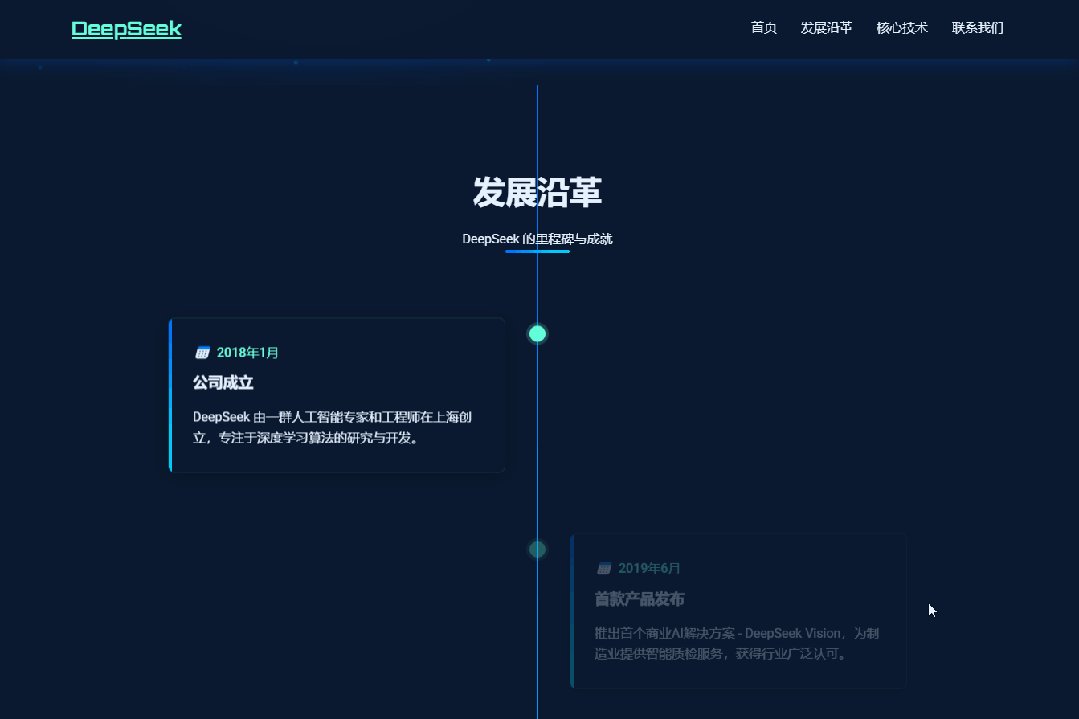
也可以生成网站,比如DeepSeek自己的官网。
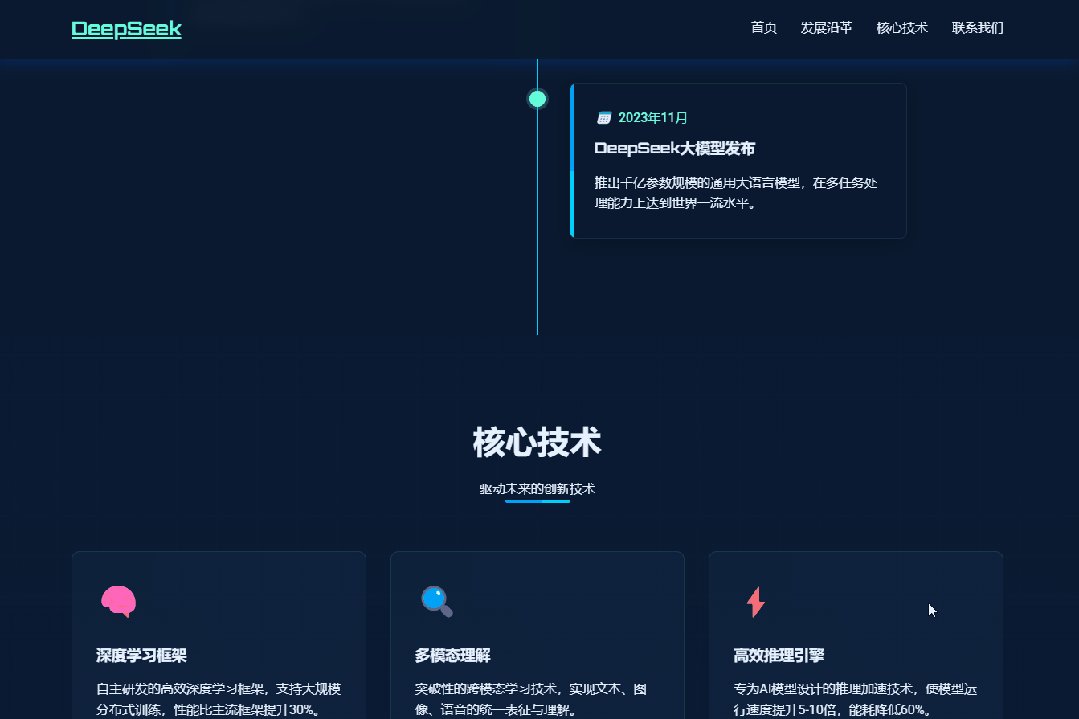
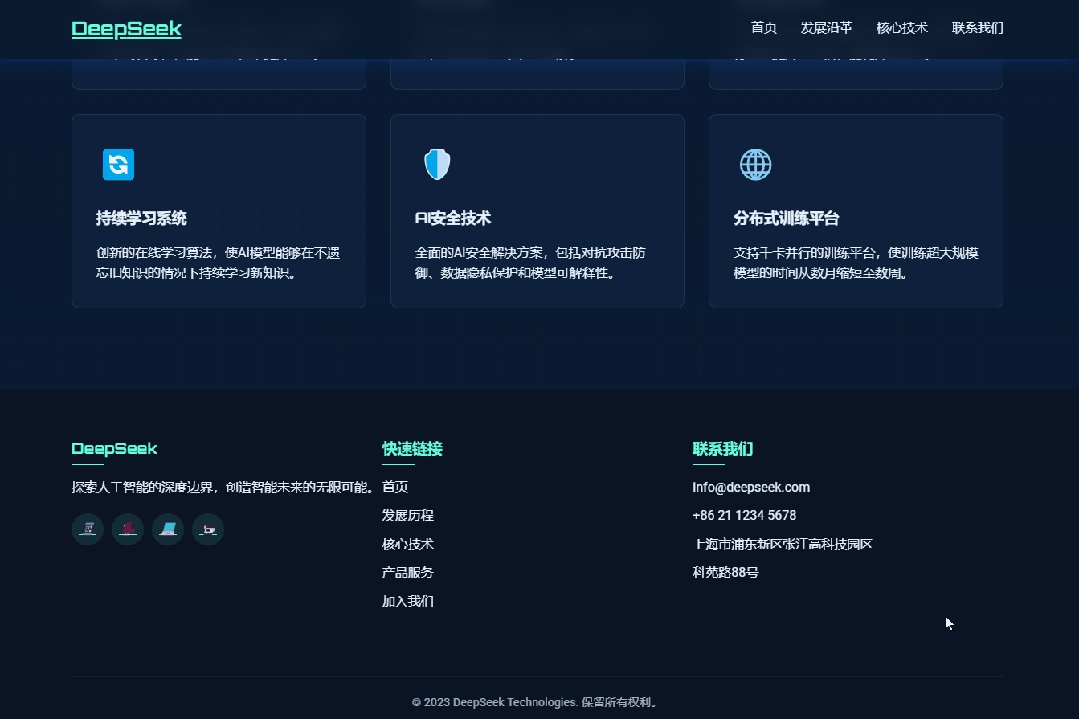
提示词:为DeepSeek生成一个官方网站(html),展示公司的发展沿革,科技风,添加适当的微交互效果。

然后,它就自己去写代码了。写了……总共有10来分钟吧,才终于把完整代码写出来,保守估计消耗了10多万的tokens。
既然花了10分钟,我倒要看看你到底写了个啥。
当我点开预览的那一刻,我惊呆了。。

首页有粒子特效,发展沿革是时间轴交互,还有导航栏滚动、悬浮、平滑、渐显动画以及渐变式标题等各种微交互效果。




这整个网页,放到任何技术团队,它不得开发个把周才能上线啊?

太强了,真的太强了。
这里,也推荐给大家一个做可视化网页的提示词(作者:归藏),大家可根据不同需求进行修改。
我会给你一个文件,分析内容,并将其转化为美观漂亮的中文可视化网页:## 内容要求- 所有页面内容必须为简体中文- 保持原文件的核心信息,但以更易读、可视化的方式呈现- 在页面底部添加作者信息区域,包含:* 作者姓名: [作者姓名]* 社交媒体链接: 至少包含GitHub、Twitter/X、LinkedIn等主流平台* 版权信息和年份## 设计风格- 整体风格参考Linear App的简约现代设计- 使用清晰的视觉层次结构,突出重要内容- 配色方案应专业、和谐,适合长时间阅读## 技术规范- 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript- 实现完整的深色/浅色模式切换功能,默认跟随系统设置- 代码结构清晰,包含适当注释,便于理解和维护## 响应式设计- 页面必须在所有设备上(手机、平板、桌面)完美展示- 针对不同屏幕尺寸优化布局和字体大小- 确保移动端有良好的触控体验## 图标与视觉元素- 使用专业图标库如Font Awesome或Material Icons(通过CDN引入)- 根据内容主题选择合适的插图或图表展示数据- 避免使用emoji作为主要图标## 交互体验- 添加适当的微交互效果提升用户体验:* 按钮悬停时有轻微放大和颜色变化* 卡片元素悬停时有精致的阴影和边框效果* 页面滚动时有平滑过渡效果* 内容区块加载时有优雅的淡入动画## 性能优化- 确保页面加载速度快,避免不必要的大型资源- 图片使用现代格式(WebP)并进行适当压缩- 实现懒加载技术用于长页面内容## 输出要求- 提供完整可运行的单一HTML文件,包含所有必要的CSS和JavaScript- 确保代码符合W3C标准,无错误警告- 页面在不同浏览器中保持一致的外观和功能请根据上传文件的内容类型(文档、数据、图片等),创建最适合展示该内容的可视化网页。

写在最后
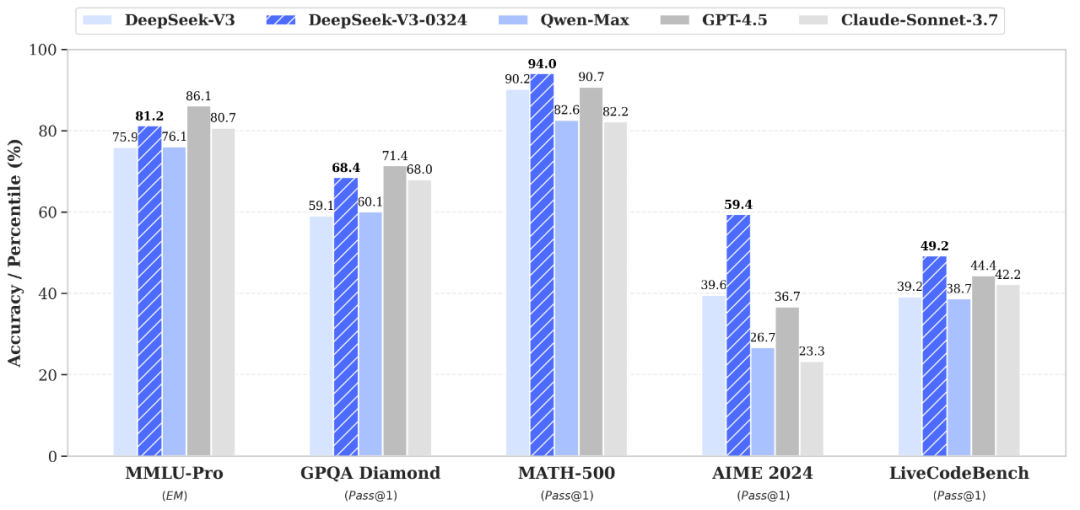
刚刚(两小时前),DeepSeek还在Hugging Face上公布了最新模型的评测结果。

给大家简单介绍下这张图:
-
在MMLU-Pro基准的语言理解能力上,DeepSeek-V3-0324优于Claude 3.7,仅次于GPT-4.5。
-
在GPQA Diamond基准的图形问题(几何)能力上,DeepSeek-V3-0324同样优于Claude 3.7,仅次于GPT-4.5。
-
在MATH-500基准的数学能力上,DeepSeek-V3-0324是目前最好的模型。以及测数学竞赛的AIME 2024基准,DeepSeek-V3-0324更是遥遥领先。
-
最后,在LiveCodeBench基准的编程能力上,DeepSeek-V3-0324也超过了Claude 3.7和GPT-4.5。
简单说就是:这次更新,DeepSeek大幅优化了自己的代码能力和数学能力,其网页设计美感和代码质量大幅提升。在语言理解能力上(尤其是中文),DeepSeek则继续保持着自己的优势。
可以这么说,目前,DeepSeek-V3-0324就是世界前三的基础模型。
我们知道,有了基础模型才会有其他,比如推理模型,或者基于基础模型的一些模型微调、蒸馏等。
DeepSeek此次基模更新,无疑是在为接下来的R2打基础。
期待“源神”又一次的华丽登台。
(文:沃垠AI)

